|
|
|
rugxmja4joa64023081057.gif

) p+ m' Q' e. I0 l点击上方蓝色字体,关注我们. j( L4 p) s6 _- i' q* @. q3 s
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......" U* ?+ P+ { z/ Z/ M$ z7 A
1 ?" t* d, t7 V Z4 l. d4 d: j, Z针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!
- E, y: g9 o% A! _; k W, Y4 S6 T
d5iyulrsjgo64023081157.png
 " c- M" A- {2 N2 x* A7 v. L+ u. h
" c- M" A- {2 N2 x* A7 v. L+ u. h
. d6 u3 _7 ~, C9 t" j9 Y项目专栏:7天搞定毕业设计和论文6 U: v; f# a: ]( \+ i$ I
对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~ % b! m' m1 ~' C
本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。
2 X) I6 u6 A: z$ h: x' o1 H. k' Q- @' z2 ~6 T/ z" p8 H
目前在 Android 应用市场有不计其数的 APP 应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些 APP 并没有真正解决老年人的某些痛点问题。
+ M$ {( A/ S' { ? N3 T" |. p4 S( @3 ^2 p8 K
本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该 App 对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本 App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。# L! k, Y" k) Q5 M& v
1 U- e C0 P W( q2 L+ I
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
8 g! S6 @- M, ~, T3 p18 {0 {( _! i& q
项目功能. n# O: e0 N% y" T4 L0 k- A: b
本课题的目标是开发一款基于 Android 系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:. ~( p5 Z) f. I- |1 Y
拍照:调用手机自带的摄像头对报纸内容进行拍照。裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。OCR:将裁剪后的图片上传至远端的 OCR Cloud 引擎进行文字识别,并将识别结果返回给用户。TTS:将识别所得的文字朗读出来。存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。音量调节:可以对发音人的音量进行调大或者调小。语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。
7 \2 D; x7 _9 s$ F" I, O1 F0 H
}5 a* r2 p1 ~' s
$ c+ j0 z; [3 x- X" H+ O+ c24 R' B' W4 M' K; r% L- ?
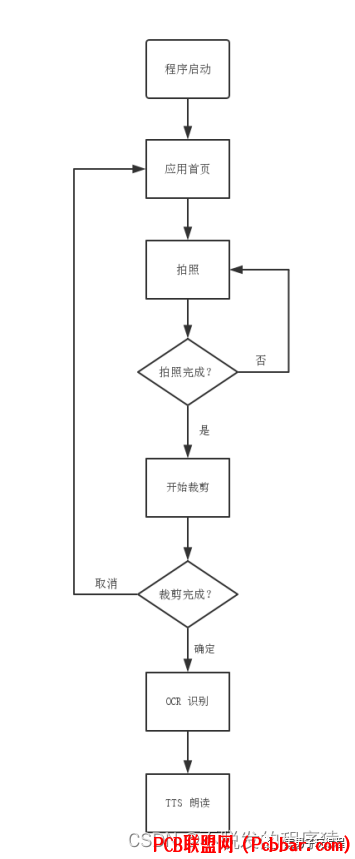
项目业务处理流程- N9 Y: o' P; q+ V. p$ n: [
本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。
/ V4 U2 }4 Q' d# p y8 {& J* c; ?0 k1 v
用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。4 r% c" s" O5 A& m2 s$ j
/ r! c& K: W5 c1 G$ r2 X9 C
选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。4 p( X# @( K% x, s4 x
% d! l# j. s( w V" a
在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。+ Q' l! F4 c1 G, N) y7 M7 m
改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。3 }# Y1 I8 s# m$ Y
) r1 t& x" j+ d) J3 X8 M" r
点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。
/ J0 _ `+ L e D/ b# @/ F6 y
tzxxhbvwpgu64023081257.png

+ V& `! G' g2 j( K4 k% B) w
0 `7 r* F( }. c' d3
' U& p; B/ x# Y7 k3 f开发环境搭建 P: T+ P* r9 |9 F
本项目需要安装 Android 开发环境以及 Cordova 框架。下面将分为 JDK、Android SDK、Node.js、Cordova 4个部分进行讲解。
# h, q2 G. R% ?/ T% y4 F( G2 e# u2 ?5 v安装JDK2 h$ _: k9 u4 L
编译 Android 时需要用到 JRE 支持。安装 JDK 需要在 Sun 官方网站进行下载,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,这里选择 Java SE 8u45 下载。然后双击下载后的文件即可自动安装。安装完成后打开终端,并输入 java -version ,即可看到相应的 Java 安装信息。默认的安装目录实在 /System/Libray/Frameworks /JavaVM.Framwork/,在该目录下 Versions 文件夹里存放了不同版本的 JDK。 + \$ h; A3 o, c- {4 f |
安装Android SDK, s8 n/ @- s8 W8 H
前往 Android 开发者网站下载,地址是 developer.android.com 。下载后解压即可使用。
" L) R" U) O* M0 }% r% w, m安装Node.js
i G' K: V0 _前往 Node.js 官方网站进行下载,地址是 https://nodejs.org/ 。这里选择的是 Node.js for Mac的安装文件进行下载,下载完成后双击下载文件即可自动开始安装。安装完成后在终端中输入 node -v 即可显示当前 Node.js 的安装版本号。5 D q3 Z5 X$ T( N
安装Cordova
& L; @: S+ p ?- E5 H在电脑打开终端,输入 sudo npm install -g cordova 开始安装 Cordova。安装完成后在终端输入 cordova -v 即可显示当前 cordova 的版本号。$ b% H+ h$ T* y" ~5 X! S
4
$ D% g3 f _5 T0 CCordova工程创建打开终端,输入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功创建 Cordova项目。上述命令行的第一个参数是指创建该工程的文件夹名,如果不存在将会创建该文件夹。第二个参数为该项目的包名。第三个参数为该项目在手机下显示的名字。在终端输入 cd SmartReader,进入该项目的文件夹。输入 cordova platform add android,添加Android平台的支持。Cordova会调用Android SDK在platform/android 中创建一个完整的Android应用工程。在WebStorm中打开SmartReader文件夹,即可看到该目录下已经生成了一系列的代码文件。 完成创建 Cordova工程。Cordova会在www目录下默认生成index.html,css/index.css,img/logo.png和js/index.js等文件。将手机通过USB数据线与笔记本连接,并开启开发者选项以及使用USB调试的功能。在终端中输入 cordova run android 即可将该项目安装在手机上。如果需要在笔记本上的模拟器运行,则在终端输入 cordova emulate android 即可启动Android模拟器 。4 y0 ~" c, n- ^ j4 F0 O) S/ J
[/ol]
9 n# |7 Q# q. y; a4 H+ d8 S( r5, J5 E9 m$ g. n s9 r1 B
软件功能实现
& b) O5 {7 Z! \4 k' ~" c5.1、UI界面, T b+ c- p. X0 j& W9 ?- ?
由于 Cordova只提供了调用Native API的接口,并没有提供任何UI方面的功能,所以UI方面这里使用 Ratchet 框架来构造界面。Ratchet 是一款专门为移动开发打造的框架,包括按钮、列表、标签栏等在移动设备上常见的组件,让开发者可以很方便的制作精美的页面。其支持 Android 与iOS7两种风格,本软件使用iOS7风格。首先需要到 Ratchet 官方网站上下载该框架,下载完成后解压,将相应的 JavaScript 和 CSS 文件复制到项目目录下 www 文件夹的对应目录。然后即可引用:
, `( h: a1 [& N+ b' ^3 i- K( \$ w9 r
link rel="stylesheet" href="ratchet/css/ratchet.min.css"/>
! q" q- z! z7 a$ t& P' R8 U7 I0 m7 W% `" c5 M1 C
5.2、数据存储
" w8 p- P; i& k1 D$ WHTML5提供了两种在客户端存储数据的新方法,分别是localStorage和sessionStorage。在这之前,这类功能都是使用 cookie实现的。但是cookie并不适合大量数据的存储,一般情况下只能存储大约4KB的数据。localStorage对数据的存储没有时间限制,sessionStorage存储的数据在用户关闭浏览器窗口后会给删除。因而在本应用中实现存储功能应使用localStorage。localStorage使用键值对的方式进行数据存储,目前仅支持存储字符串类型的数据。其提供了 setItem、getItem和removeItem三个方法,分别对应的是写、读、删的功能。' C" R8 [$ Z" A6 |% k2 O7 e
" j. x0 ?+ j4 R J9 \# u
5.3、拍照功能
7 I8 n. O. z7 p3 U由于从 Cordova 3开始采用插件的方式提供核心 API,因此需要通过安装插件的方式进行拓展。首先安装 Cordova 插件 org.apache.cordova.camera,该插件提供对系统照相机功能调用的接口。在终端输入 cordova plugin add org.apache.cordova.camera ,安装该插件。
9 }: U* J2 _. I. R
7 `0 H% s) R$ @2 Z该插件提供了 navigator.camera.getPicture 这个方法来调用系统的拍照功能,该方法需要传入三个参数,分别是:拍照成功后的回调函数、拍照失败后的回调函数和拍照的参数。拍照的参数包括图片质量(默认为75%)、图片宽高、图片拓展名等。具体使用代码如下:
7 t0 c0 w; p) M9 [. }
* t. q6 }+ Z. V1 q' N! pnavigator.camera.getPicture(onSuccess, onFail, { quality: 100, destinationType: Camera.DestinationType.FILE_URI});- D+ G' ?2 a1 {4 o P$ p8 ?
function onSuccess(imageURI) { localStorage.setItem("imgUrl", imageURI); location.href = "crop.html"; }$ ~ R& n1 o W' }: D: Z
function onFail(error) {}
5 r1 T( a+ E- a* v' C: h在拍照完成后需要跳转到裁剪图片的页面,因此在跳转前需要把图片的地址保存下来以供下一步使用。
0 B' H% x2 q5 \( Q/ a# B9 m0 a& b: ^6 W1 }. i/ d( m, F7 [% l
5.4、裁剪图片
4 W$ _% L2 ~9 t: |& c% }1 K3 q使用 Image Cropper 插件实现。首先需要到该插件官网 https://github.com/fengyuanchen/cropper 下载。下载完成后将文件解压,将相应的 JavaScript 文件 和 CSS 文件放到 SmartReader 项目下的 www 文件夹中对应的位置。由于该插件依赖 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代码如下:( {# I/ w. K& w) w( A
/ `/ P6 R: `; g7 m- B
"stylesheet" type="text/css" href="css/crop.css" />. [5 k [9 @8 r& c7 V: [
以及:
0 i* R/ R2 h. b0 f
: E3 n: d7 G* T1 }/ Rscript src="js/jquery.min.js">script>script src="js/cropper.js">script>0 _4 H* S8 c. F9 b& i
引入完成后即可开始使用。该插件提供了一个名为cropper 的方法供开发者调用裁剪功能,该方法需要传入一个为 Object形式的配置项参数。可选的配置项包括图片比例、默认裁剪框的百分比、图片缩放、限制裁剪大小等。
0 c. {! m$ I- c) u! M5 X8 `& r$ D9 m
首先需要在 HTML 文件中放置一个 img 标签供该插件使用:
) X6 v/ }. o, x1 k# L
, w$ a- T" F6 ~+ S5 S' J7 ]( w"container"> img id="crop" src="" alt="" style="display: none;"/>div>开始裁剪:$("#crop").cropper({ autoCropArea: 0.85});! D. C6 y1 N) i4 [' g
获得裁剪后的图片信息,为 DataURL 形式:+ J5 d, s! K% ^1 b) H( M* e! ]
$ A' {) b6 i" C% j; T
var dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();
' D9 Z4 |( s. X5 @$ e/ Y5.5、上传图片$ R1 T; ]! l' K, E
, g4 y3 M T2 B; R' O7 M) r
需要使用 Cordova 插件 org.apache.cordova.file-transfer。在终端中输入 cordova plugin add org.apache.cordova.file-transfer,可安装。该插件提供了全局的FileTransfer和FileUploadOptions构造函数,使用时需要先实例化。实例化FileUploadOptions后需要配置fileKey,这是一个字符串,需要跟服务器端统一,这样服务器端才可根据该 Key值取到相应的上传图片。实例化FileTransfer后需要传入五个参数,分别是上传的数据、服务器地址、上传成功的回调、上传失败的回调和FileUploadOptions实例化对象。上传代码如下:
( R; d% w, L; }0 \2 {8 {8 [$ S1 j& @6 z
9 }% w8 T6 |: {3 q. m! H; zvar options = new FileUploadOptions();options.fileKey = "ocrImage";options.chunkedMode = false;+ V3 {/ f/ t$ g: m& T
var uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");var ft = new FileTransfer();0 F) g2 D" l5 i
ft.upload(dataURL, uri, function (r) { window.plugins.spinnerDialog.hide(); var text = r.response; localStorage.setItem("text", text); location.href = "speak.html"; }, function (error) {}, options);
% L& y* l z& M0 ?* t) U在获取 OCR 识别后的文字,需要该文件存储在 localStorage 中,以便下一次的使用。这一步的操作将放到跳转到朗读页面后进行。存储的内容包括新闻标题、正文以及一个全局 id,全局id 用于在朗读或者删除时在 localStorage 中找到对应的内容。默认将文本的第一行作为标题,其余部分为正文。存储代码如下:! _. e( q. n6 a( S1 ~7 O c3 A
. p# _, ]% v2 @8 b: I# h
var obj = {};var current = parseInt(localStorage.getItem("current")) + 1;title = text.split("
. Y. [" S* V$ t- g% Q")[0];var content = text.split("
" e M% s* k4 w$ s% M6 V").slice(1).join("");
( q% i8 i! q$ z* n2 ~id = current;obj.id = current;obj.title = title;obj.content = content;newsList = JSON.parse(localStorage.getItem("news"));newsList.push(obj);localStorage.setItem("news", JSON.stringify(newsList));localStorage.setItem("current", current);
- _% \6 W7 \2 |. S k2 ?% l' A, P* f5.6、浏览新闻
" e& r: c# E& D" k( V需要先将所有存储在 localStorage 中的新闻条目取出,再逐条渲染在一个列表中。该页面提供两种操作:点击新闻,即可跳转到朗读界面,自动朗读该条新闻;
( ?' ?9 ^; E" f& N* N, Z长按新闻,将会弹出一个对话框询问是否删除该条新闻,如果选择“确定”将会把该条新闻从列表和 localStorage 存储中移除。2 }5 ]. L# J+ j! r0 t
J: e3 y* ?( [0 G5 s) k! Q' o) A
var newsList = JSON.parse(localStorage.getItem("news"));var newsElem = document.getElementById("news");var template = '%title%';var elemList = []; if (newsList.length == 0) { document.getElementById("tip-container").style.display = "block"; return;} for (var i = 0, length = newsList.length; i var id = newsList.id; var title = newsList.title; var elemStr = template.replace("%link%", "speak.html?id=" + id) .replace("%title%", title) .replace("%id%", id); elemList.push(elemStr); } newsElem.innerHTML = elemList.join(""); newsElem.style.display = "block";
3 Z# m$ e( ]# m$ j5.7、朗读
9 L7 N4 f9 h& r$ O需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在终端中输入 cordova plugin add com.wordsbaking.cordova.tts,即可安装。该插件提供TTS.speak这个方法用于朗读指定的文本。使用该方法需要传入三个参数,分别是朗读配置项、朗读成功后的回调函数和朗读失败后的回调函数。其中朗读配置项是一个Object形式的参数,可设置朗读文本、朗读语音和朗读速率。如果需要停止朗读,则需调用TTS.stop()这个方法。: l) J/ Y; v1 s: k* N) H. O! Q
. z8 o% ]2 r: Q3 C0 KTTS.speak({ text: text, locale: "zh-CN", rate: 0.75}, function () {}, function () {});
7 G4 O Q2 t B: c- \* @5.8、音量调节! i5 n/ J' g0 w9 x7 f& T4 a- U0 R; ^
7 f! g6 f3 P& K需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在终端中输入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安装。该插件提供了名为VolumeControl.setVolume的方法用于控制音量。9 b' j/ Y. E' D2 W
) N4 N* b# j3 N8 t. p, V8 c" S使用该方法是需要传入三个参数,分别是目标音量大小、调整音量成功后的回调函数和调整音量失败后的回调函数。如果需要获取当前音量大小,则使用 VolumeControl.getVolume 方法即可。" g7 l% e$ P' J; o; s9 ^
9 |5 I0 L5 G7 i! p! J; j" h, `( PVolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); function onVolSuccess(){}function onVolError(){}
8 |1 k! b1 Z: L3 r: z5.9、音量条UI- Y1 n) T/ b8 l, v* ^1 ~* I
+ s) A7 y$ H% ?需要使用插件 Powerange。这是一款具有 iOS7 风格的滑块插件。首先需要到该插件官网http://abpetkov.github.io/powerange/ 下载。完成后解压,并将相应的 JavaScript文件和CSS文件拷贝到项目文件夹www目录中对应的文件夹。该插件提供了名为Powerange的构造函数。实例化时需要传入两个参数,分别是用于绑定的HTML Input元素和配置项。其中配置项包括一系列可选的参数,包括移动滑块后触发的回调函数、滑块的取值范围、起始位置等。使用代码如下:# m( r" `5 v8 ~' y5 ]/ A6 {
! H$ a7 U8 A/ z* a, h# Z% @. G"range-container"> input type="text" name="range" id="range" style="display: none;"/>div> var elem = document.getElementById("range");new Powerange(elem, { min: 0, max: 100, start: parseInt(localStorage.getItem("volume")), callback: function() { VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); localStorage.setItem("volume", elem.value + ""); }});8 M8 @& S: ]" a) e; a; T. _
8 C' i# f# T8 V8 @. f
5.10、检测网络状态1 \ Q% H3 e* y6 M( L1 A. f7 H
* Q s' A" A7 G, ~' {: a' Z/ l
需要使用 Cordova 插件 org.apache.cordova.network-information。在终端中输入 cordova plugin add org.apache.cordova.network-information,即可安装。通过获取 navigator.connection.type 该属性的值即可得知用户实时的网络状况。由于这里仅需要在用户无网络连接时给出提醒,因此仅需判断 navigator.connection.type 是否 为 “none” 即可。代码如下:, x( B/ U* x X2 X
0 o7 K! ~0 A9 I. _
var networkState = navigator.connection.type;# Z1 j" }- Z: U% D
if (networkState == "none") { navigator.notification.confirm( "检测到您已经断开网络,是否马上打开?", onConfirm, "未联网", ["取消", "去打开"] );9 ~5 ~: o0 ]( h
function onConfirm(buttonIndex) { if (buttonIndex == 2) { LocationAndSettings.switchToWifiSettings(); }}
9 z2 _4 x% c& } \( ?5.11、检测是否安装讯飞语音4 \: K2 r. u- B+ X h4 |4 s
" L& J3 x5 X9 `5 P; h Y* I
需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在终端输入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安装。该插件提供了名为appAvailability.check的方法用于检测特定的APP是否有被安装在手机上。使用该方法时需要传入三个参数,分别是APP的包名、检测到成功安装的回调函数和检测到未成功安装的回调函数。使用代码如下:
" K, j1 P" c: n" F8 `- Y$ _$ {$ x7 m7 K; S4 x$ Y. ~1 b% p
appAvailability.check( ' com.iflytek.tts ', function() { // 已安装 }, function() { // 未安装 });
; u2 B% W, H- j) l5.12、跳转至设置界面
% K& Z( m$ S* _3 Z* i0 }. u' r, O3 D c8 e, ?9 m- _7 ^
需要使用 Cordova 插件 sk.tamex.locationandsettings。在终端中输入 cordova plugin add sk.tamex.locationandsettings,即可安装。该插件提供了一系列的设置功能,包括对Wifi、GPS和TTS等。这里仅需要使用跳转至Wifi和TTS设置界面的功能即可。
8 r0 f0 E' Q1 ]* w; `2 ~# V2 X# ^; a) F6 t# }! Y) p9 `7 I
跳转至 Wifi 设置界面,使用如下方法:& H9 i; r$ y! j% }" R
d' z5 m' F7 N9 f5 ~& d5 TLocationAndSettings.switchToWifiSettings();
$ w# A j; b' |( c7 T* c, z跳转至 TTS设置界面,使用如下方法:
1 F& y- c* e5 S7 W& p. k! m0 o, }7 `
& Y9 w& d) \( t4 uLocationAndSettings.switchToTTSSettings();, C. t' m& R9 d/ P
" F0 u( O) f) H; ?* W# h* S0 C6. s x/ ~8 S/ L9 O# P( y) n
项目效果
! x! Q, ~, z/ J3 m: ?( i" v, r7 a" _' Z, F
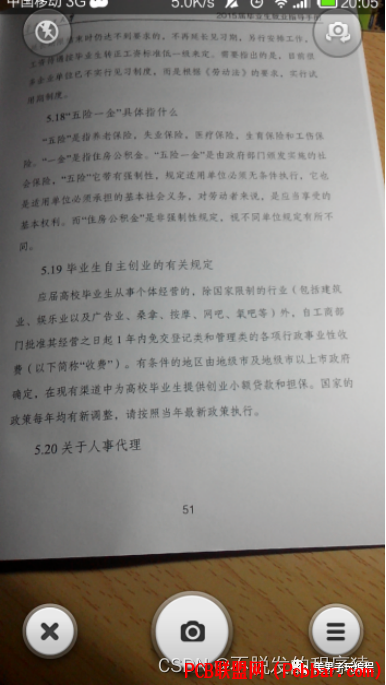
点击“拍照”后跳转至系统设置界面:5 _0 f R5 ^' ?: m4 b: m* n! ~0 M
) X( X4 u' R7 U+ U
n5y0fv3gza364023081357.png
 # z* q+ `1 b; J( U$ y$ t% A* W
# z* q+ `1 b; J( U$ y$ t% A* W
7 u6 {5 V( v4 U- d- U
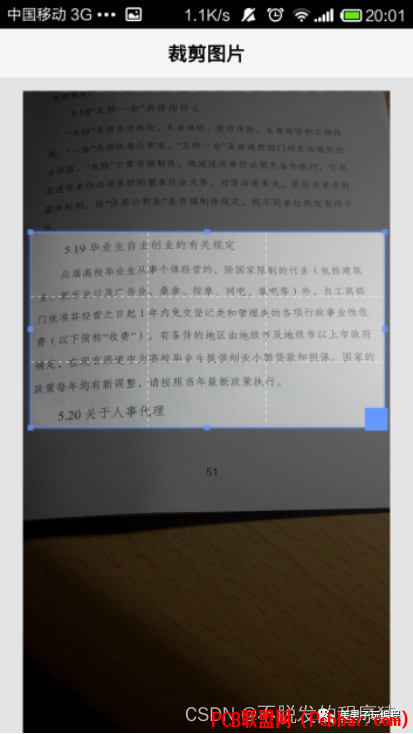
拍照完成后跳转至裁剪图片界面:8 g3 W" Q! C9 g. }5 o: Y) I: A
* O: v3 g- b# ~7 s3 ?
sccjpplcllw64023081458.png
 & e, T" _7 |2 P3 f7 C
& e, T" _7 |2 P3 f7 C
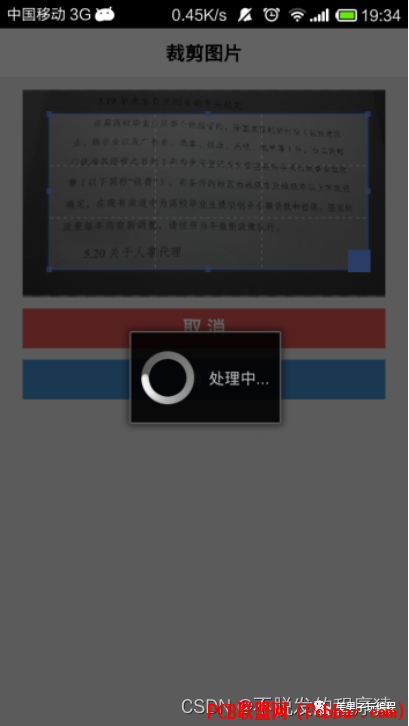
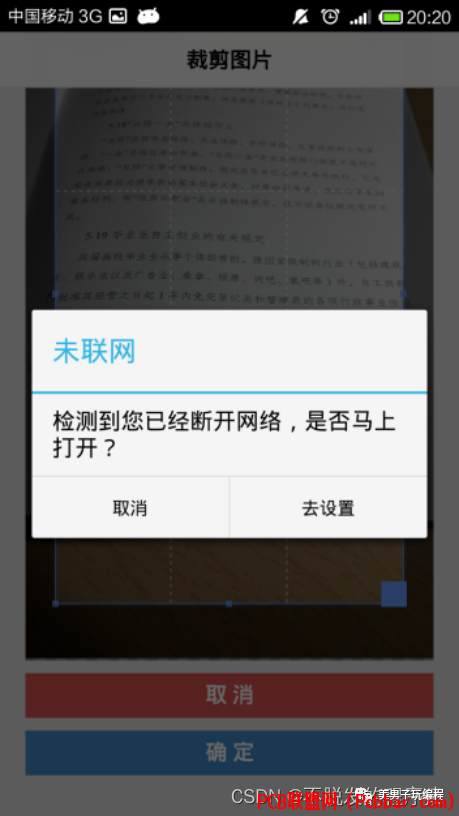
' k$ ?! I- \" `; g' A中间的方格框可随意拖动,当裁剪到合适大小后向下滚动页面,点击“确定”按钮开始进行 OCR 识别,点击“取消”返回到启动界面:
" [( i4 u4 `! _6 H8 b- N
8 l$ y9 } S& U! W7 b
qa5ijsej2rg64023081558.png
 0 T4 _9 M2 V g5 D" ^
0 T4 _9 M2 V g5 D" ^
+ o2 N+ X3 g9 ~. m0 E经过实际测试,在 wifi 条件下识别大概需要 30秒 的时间:
* G2 ?6 {( R+ {+ A# m" ]# C1 K: l6 R2 k0 Y0 n
iz0h4binotl64023081658.png
 + A! [3 `+ w2 @2 r
+ A! [3 `+ w2 @2 r
7 S0 ^6 A! w U- L% [" @$ i4 m; r% t
识别结果:0 E+ I R: q% s9 M) O
! ? }/ m9 `) ?
byt3rtsmo4v64023081758.png

3 c2 E. x3 w# [7 Q8 A( c3 J* Y1 ~* J; F1 E
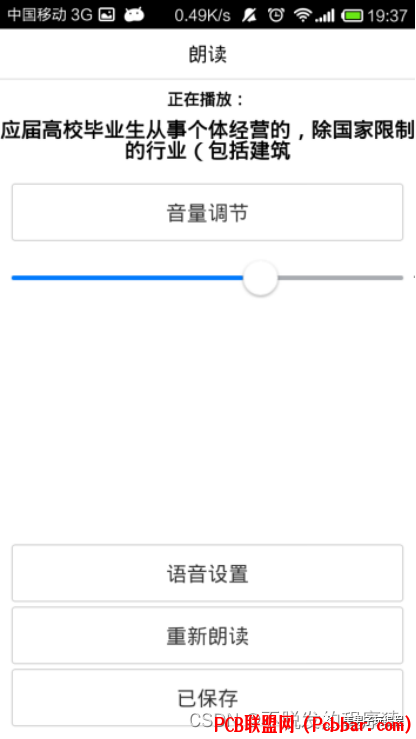
识别完成即自动开始朗读,以下为朗读时的界面,提供音量调节功能(会自动记住上一次设置的音量,避免每次播放都要调大音量,默认的音量为50%大小),以及重复朗读功能:- R3 S+ d. {% |
! ^4 Q: t( F' ?9 O1 V i
k0gs3l5jgdg64023081858.png

$ u9 f/ Z" W: A8 h! [7 X6 Q- |0 v1 r) y. p8 | U8 O, a
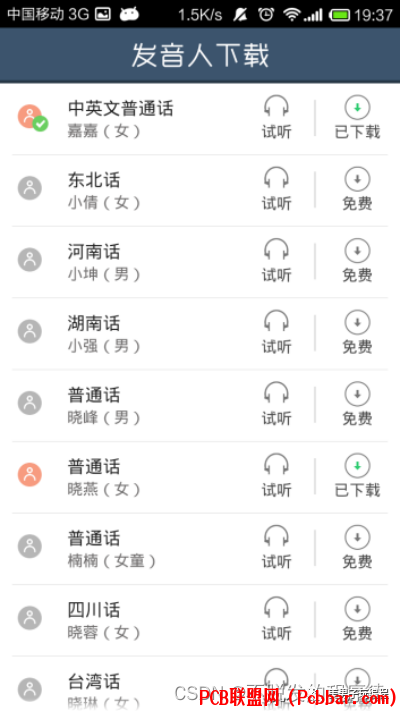
点击“语音设置”按钮,跳转到系统的语音设置界面,可进行一系列相关的设置:
+ @4 e1 L# \- e4 _: F$ P- ^; m/ V) ~) X
2elzt3akqac64023081959.png

5 h3 B! m* v8 t, r9 n. N! x6 `$ [% P2 W& F" n& `! V* F1 `2 |
) n% \) O+ v& H
lbrvdbwcvvu64023082059.png
 - x0 W& W2 m4 U7 `
- x0 W& W2 m4 U7 `
9 |5 h8 C3 m( o! Y- S; ~重新打开软件,点击“浏览”,来到新闻列表界面,点击相关条目即可直接朗读:6 e8 ?& J1 C+ w0 V
: q* O1 M$ m* b& t" E; ?
yieafkdjdul64023082159.png

: K; F+ k& G# G4 D# b& W, q
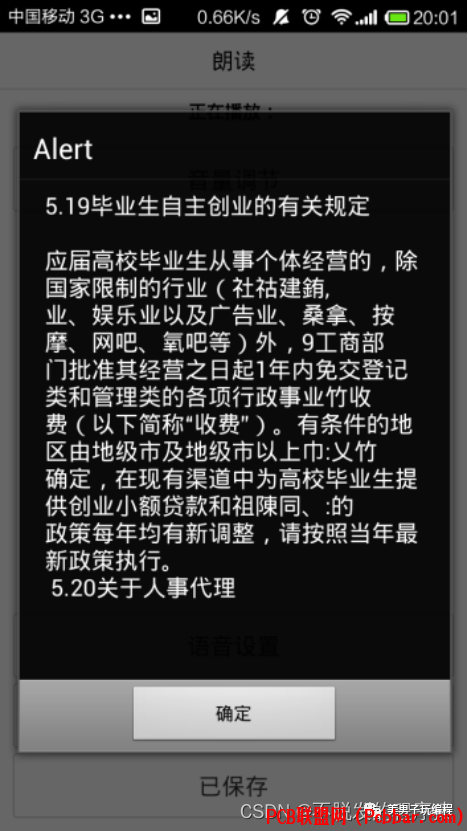
3 J6 G+ B% B( Z/ k/ d" n! F& c. V如果需要删除某条新闻,长按该条新闻即可:
) [# U) k; ^5 H; e- b" N7 W1 }3 M9 m. u/ [1 W* u" i/ V: T# Z
j1sbuy0hp5264023082259.png

/ H5 q$ O- t0 `3 S3 ~+ h* x
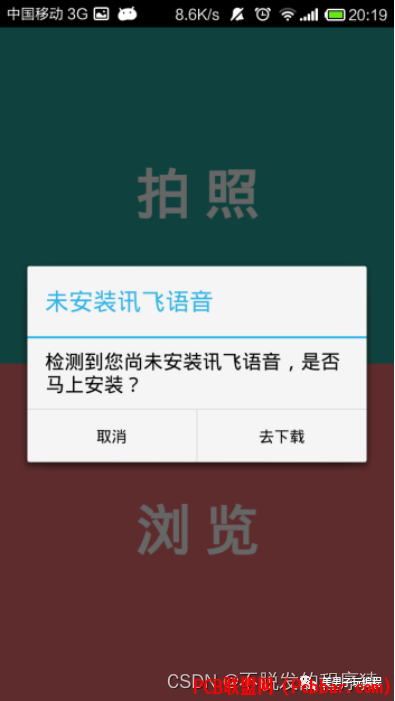
7 s) X5 @& c: {9 H$ k& j% B; |/ p由于本应用需要使用科大讯飞的语音引擎,以及 OCR 识别需要在联网的条件的进行,因此当检测到以上条件不满足时会给用户提醒: ~( c. }3 l/ a3 U
9 e- t5 K! W1 o$ w5 M) |
g0ucfsso1kw64023082300.png
 " d- s9 b6 @+ K, u. u
" d- s9 b6 @+ K, u. u
& o5 h5 s) G) |
7 r8 b! J) k/ i9 K; f
arl2za3ybov64023082400.png
 4 y& w3 m0 B+ O8 w- ?5 J/ S
4 y& w3 m0 B+ O8 w- ?5 J/ S
8 s* F( |- D6 P% L+ u- L0 c E* a! ^/ T3 v5 F
7, U2 K/ `% A; s( k* Q9 K( f# }
兼容性测试( I3 `7 A1 T, U) S& `0 [% I7 j
! E9 u# O4 d" Y1 S兼容性是指硬件之间、软件之间或是软硬件组合系统之间的相互协调工作的程度。兼容的概念比较广,对于软件的兼容性,指的是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。
2 f1 Y+ u" B3 o( O$ p* D; O) r, r" f- c
这里使用阿里移动测试服务对本应用进行基本的兼容性测试,地址是http://mts.aliyun.com。阿里移动测试服务是为广大移动开发者提供真机测试服务的云平台,拥有大量热门机型,提供7x24全天候服务。能够帮助开发者以最低的成本、最高的效率发现APP中的各类隐患,包括APP崩溃、各类兼容性、功能性、性能问题等。网站界面如下图所示:
' H: U) I4 ]" n5 W* i3 _; ~- T' U" Z: ^; U9 T) N, Z2 M. U
dpk12llxtlq64023082500.png
 ) p2 a4 _0 _' s5 _; L6 O" \
) p2 a4 _0 _' s5 _; L6 O" \
9 a& x( c. l0 q- j) V
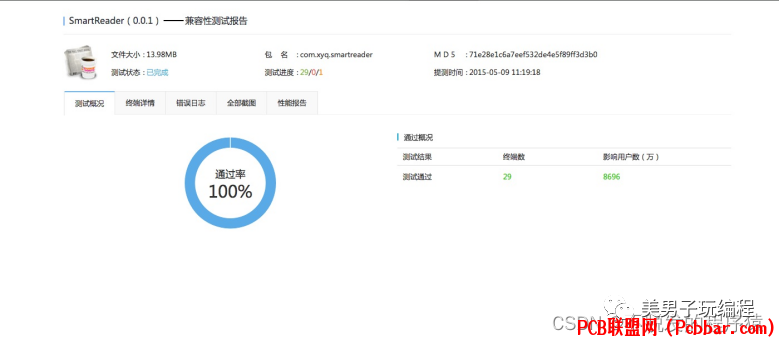
测试使用的手机设备包括三星、华为、小米和魅族一共30部手机,测试的Android操作系统版本从4.0.4 到4.4.4,已经涵盖了市面上大多数的Android热门机型,因此其测试结果也是具有一定的实际意义的。本应用的兼容性测试结果如下图所示:
9 `5 R# g0 Y [- s2 ~/ b3 \+ p# ?2 K
3vtwqhakngb64023082600.png

* ]' B8 o- ^/ H6 h* Y; P0 d' H. ?: u- M, e1 c: W4 t9 H
87 \9 @ x ? `4 @; M G3 t. _7 E
模块功能测试
) C( v& M7 n. V6 C' C: Z
6 t0 ] _7 \# k/ A+ h7 V; G. R功能测试,也称为行为测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和可操作行为以确定它们满足设计需求。功能测试是为了确保程序以期望的方式运行而按功能要求对软件进行的测试,通过对一个系统的所有的特性和功能都进行测试确保符合需求和规范。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。测试用例与测试结果分别如下表所示:4 P+ A7 S3 d0 ]8 |: l' A/ ^0 }( {
: d3 _; H% _; I5 q0 \+ d
zhnmrtxaft164023082700.png
 ! U! m# K* ?" k- s9 r; }
! U! m# K* ?" k- s9 r; }
Y, O1 h; ], G" Z( \. f p) z
bunxnfqkebh64023082801.png

! A) F9 }" p1 M e' g% ^) s% j2 U, b- Q9 l$ u) T. l. R
R4 O0 [# V0 M/ j. z2 }
' M9 u( c1 i! N0 m: G: ]1 c$ R" A
fbhtbokqwdf64023082901.png

5 m$ m, H; W% y往期推荐详解CAN总线:标准数据帧和扩展数据帧: c# e+ a3 w( j6 w8 {" ?
LabVIEW仪器控制:智能直流电源(科睿源KA3003)* }" h; _( _7 z6 K: A
LabVIEW实现PCB电路板坐标定位(实战篇—2)2 e. \/ t* m U9 H/ N4 M
网线的粗细和传输速率有关系吗?6类线为什么比超5类线速率快
5 n0 }) X. ?* b3 l9 ~& R+ JLabVIEW OCR 实现车牌识别
3 {0 [/ p! p' S9 N' O3D激光雷达和相机的外部校准2 j4 N% R; K- E& {3 S. I3 {
为什么图片识别要将彩色图像灰度化?
) S! K1 H- R3 x6 Y1 E, h工业物联网LCD数码屏的驱动原理及低功耗设计; U, d) p( l4 i+ L. F$ O9 O2 ]
- S, Y& f9 b9 ?. t5 m
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
4 e9 \) w7 Y3 W$ O7 K: V0 w) w* u1 Y" U+ j' Z
: R, [- v& N8 Z+ q$ t7 s7 f

) ~. _4 ~* u' M' J' S0 t( @: X
; Z/ n3 v* d! I1 r- c6 d点击阅读原文,更精彩~ |
|