|
|

|
i1o223lbjfg64025016800.gif
 2 m5 j3 K% V; A2 n) W6 J: `
2 m5 j3 K% V; A2 n) W6 J: `
点击上方蓝色字体,关注我们8 m+ T6 }. Z6 I9 K/ { r
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
- K9 J$ V1 I! A3 S5 r4 m0 [/ W! M7 @ W
针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!6 w& D' ^" i: j. a
" ^6 c) C* \0 a# o7 ]! D1 y
rgjknr3lbmy64025016900.png

8 c- q! k T% I4 p3 Y, b2 S0 J2 i! P+ E5 A9 M& w+ j
项目专栏:7天搞定毕业设计和论文
$ _. [/ }6 x- C! e1 {对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~ 5 [/ N. r( A: P. z- }$ Q
本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。
% _& y' ~5 ]) L( z) M6 ?
, ~6 P" p5 {& Z$ Y( Z8 D7 M; P% X目前在 Android 应用市场有不计其数的 APP 应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些 APP 并没有真正解决老年人的某些痛点问题。
. c$ U I* v l- p U4 V4 Y. _) H% r( L% t( T
本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该 App 对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本 App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。) {5 U. \; U1 f! y. w( H: L, I' J0 ?% @
& G/ s6 n' @4 m
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018$ c: N2 z. o, i
1
y# f) z' q+ y( W1 k9 ^项目功能
' A( A4 f$ j- t7 \1 t& i3 {本课题的目标是开发一款基于 Android 系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:
9 u4 u: Z {" { `- d: L ~拍照:调用手机自带的摄像头对报纸内容进行拍照。裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。OCR:将裁剪后的图片上传至远端的 OCR Cloud 引擎进行文字识别,并将识别结果返回给用户。TTS:将识别所得的文字朗读出来。存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。音量调节:可以对发音人的音量进行调大或者调小。语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。+ S3 Q& R+ N( x7 k4 Z
% e; \2 [/ q4 s; F) I
% y, U% m1 ~7 C& w, \2
+ y6 }% ~8 q! u4 q# f项目业务处理流程
6 {0 K' \. d7 K5 s本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。, L. m5 O4 S9 j p4 d7 T9 H
) ~6 { o3 h5 R; G/ W0 J# o0 T
用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。
3 l2 y: w" k. V' y- d1 d+ e
1 l4 j& F/ R0 g0 B8 E+ e) W选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。% h9 ^# @* h h' w, i
" z+ ?; P- J0 w6 Z+ L& k' ?
在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。; s5 R0 P( d; x
改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。
4 \" X! {/ M/ `0 W! ~) j
9 O0 Z( l% P. v+ I9 b点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。9 T' U, c4 i$ j
cdl1l004sy564025017000.png
 8 p1 T$ M: ~" J# X6 M) ~
8 p1 T$ M: ~" J# X6 M) ~
3 c/ [$ r0 b( o( r) d# Y) ?
3
* k8 X. d: D, S: F8 K' ] P; R开发环境搭建 w- e x0 i, V; {" \) }1 @3 @: r
本项目需要安装 Android 开发环境以及 Cordova 框架。下面将分为 JDK、Android SDK、Node.js、Cordova 4个部分进行讲解。6 O3 }( _* T8 M" k, [# Z
安装JDK3 ]; s( e; q2 s; N% L
编译 Android 时需要用到 JRE 支持。安装 JDK 需要在 Sun 官方网站进行下载,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,这里选择 Java SE 8u45 下载。然后双击下载后的文件即可自动安装。安装完成后打开终端,并输入 java -version ,即可看到相应的 Java 安装信息。默认的安装目录实在 /System/Libray/Frameworks /JavaVM.Framwork/,在该目录下 Versions 文件夹里存放了不同版本的 JDK。
3 K* P9 J1 z( f, ?9 |9 b# ?安装Android SDK. @7 y7 ^0 R! ?: F
前往 Android 开发者网站下载,地址是 developer.android.com 。下载后解压即可使用。* D: E- ^& D0 B4 C- u5 q
安装Node.js# T v3 Z( v+ u/ j- X: O
前往 Node.js 官方网站进行下载,地址是 https://nodejs.org/ 。这里选择的是 Node.js for Mac的安装文件进行下载,下载完成后双击下载文件即可自动开始安装。安装完成后在终端中输入 node -v 即可显示当前 Node.js 的安装版本号。2 q/ q9 u' b8 F; m9 | |) P
安装Cordova
" h. e _! J M在电脑打开终端,输入 sudo npm install -g cordova 开始安装 Cordova。安装完成后在终端输入 cordova -v 即可显示当前 cordova 的版本号。2 p9 e( I& P$ t% [, J- g
4
i& Y7 T- v3 c9 ] N5 tCordova工程创建打开终端,输入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功创建 Cordova项目。上述命令行的第一个参数是指创建该工程的文件夹名,如果不存在将会创建该文件夹。第二个参数为该项目的包名。第三个参数为该项目在手机下显示的名字。在终端输入 cd SmartReader,进入该项目的文件夹。输入 cordova platform add android,添加Android平台的支持。Cordova会调用Android SDK在platform/android 中创建一个完整的Android应用工程。在WebStorm中打开SmartReader文件夹,即可看到该目录下已经生成了一系列的代码文件。 完成创建 Cordova工程。Cordova会在www目录下默认生成index.html,css/index.css,img/logo.png和js/index.js等文件。将手机通过USB数据线与笔记本连接,并开启开发者选项以及使用USB调试的功能。在终端中输入 cordova run android 即可将该项目安装在手机上。如果需要在笔记本上的模拟器运行,则在终端输入 cordova emulate android 即可启动Android模拟器 。, R1 ^! b: u3 J) n
[/ol] k, s1 M, Z2 n, D T# }
5
6 h: U- D) w+ c+ `- s9 V软件功能实现
& z) r5 V4 \( i {6 J' T( K5.1、UI界面7 ^5 q7 O' ^ R
由于 Cordova只提供了调用Native API的接口,并没有提供任何UI方面的功能,所以UI方面这里使用 Ratchet 框架来构造界面。Ratchet 是一款专门为移动开发打造的框架,包括按钮、列表、标签栏等在移动设备上常见的组件,让开发者可以很方便的制作精美的页面。其支持 Android 与iOS7两种风格,本软件使用iOS7风格。首先需要到 Ratchet 官方网站上下载该框架,下载完成后解压,将相应的 JavaScript 和 CSS 文件复制到项目目录下 www 文件夹的对应目录。然后即可引用:
1 F( U! X: _1 n4 S% I1 M
/ f8 r0 @/ y! m2 Y. K( o- |link rel="stylesheet" href="ratchet/css/ratchet.min.css"/>3 v5 j& q" e: Y% L$ V
+ Q+ @0 `8 _9 W+ b9 a) Q1 r5.2、数据存储 W1 h' S B8 u) H2 D( b& q5 K+ R
HTML5提供了两种在客户端存储数据的新方法,分别是localStorage和sessionStorage。在这之前,这类功能都是使用 cookie实现的。但是cookie并不适合大量数据的存储,一般情况下只能存储大约4KB的数据。localStorage对数据的存储没有时间限制,sessionStorage存储的数据在用户关闭浏览器窗口后会给删除。因而在本应用中实现存储功能应使用localStorage。localStorage使用键值对的方式进行数据存储,目前仅支持存储字符串类型的数据。其提供了 setItem、getItem和removeItem三个方法,分别对应的是写、读、删的功能。
$ [( v3 [" Q3 j5 E+ K" u" ~) b: r* G) Z" b+ [/ l- e6 O
5.3、拍照功能1 Z! k, O% ^- L) b
由于从 Cordova 3开始采用插件的方式提供核心 API,因此需要通过安装插件的方式进行拓展。首先安装 Cordova 插件 org.apache.cordova.camera,该插件提供对系统照相机功能调用的接口。在终端输入 cordova plugin add org.apache.cordova.camera ,安装该插件。
9 v7 o) X2 c; o+ B* O/ P1 w) n. C% w; K* N. f2 U/ B% n2 _
该插件提供了 navigator.camera.getPicture 这个方法来调用系统的拍照功能,该方法需要传入三个参数,分别是:拍照成功后的回调函数、拍照失败后的回调函数和拍照的参数。拍照的参数包括图片质量(默认为75%)、图片宽高、图片拓展名等。具体使用代码如下:. G* I% q' p3 |8 h% s% _
: d" z: }$ S0 V B6 U
navigator.camera.getPicture(onSuccess, onFail, { quality: 100, destinationType: Camera.DestinationType.FILE_URI});+ k6 W) k% m! Q6 n3 w
function onSuccess(imageURI) { localStorage.setItem("imgUrl", imageURI); location.href = "crop.html"; }( p, S- |+ ^$ G0 S, U; T7 m& \
function onFail(error) {}
. _7 Q6 `9 A/ X1 m8 o4 h/ M3 P在拍照完成后需要跳转到裁剪图片的页面,因此在跳转前需要把图片的地址保存下来以供下一步使用。
1 k) |) I( y# j: m8 }, u6 o" `4 r# ~" z' w: g6 J; f) j
5.4、裁剪图片# m# B- C) ?8 i1 k; O3 c: K
使用 Image Cropper 插件实现。首先需要到该插件官网 https://github.com/fengyuanchen/cropper 下载。下载完成后将文件解压,将相应的 JavaScript 文件 和 CSS 文件放到 SmartReader 项目下的 www 文件夹中对应的位置。由于该插件依赖 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代码如下:9 o+ N+ q5 V, f9 B# ~7 F
# k" j9 n$ Q! d"stylesheet" type="text/css" href="css/crop.css" />7 r4 P `0 X2 X. r8 y3 @9 s5 ]; C
以及:# c. L# N2 z: a9 I$ E
( X$ @+ U: W5 u y6 F
script src="js/jquery.min.js">script>script src="js/cropper.js">script>
8 d2 r4 F- G# J引入完成后即可开始使用。该插件提供了一个名为cropper 的方法供开发者调用裁剪功能,该方法需要传入一个为 Object形式的配置项参数。可选的配置项包括图片比例、默认裁剪框的百分比、图片缩放、限制裁剪大小等。$ N+ a9 l2 d. A! c$ X3 ^( u9 L
; K: @; f% a+ m0 g% L首先需要在 HTML 文件中放置一个 img 标签供该插件使用:$ J6 N: }. N t8 a+ t1 U: T2 }1 B
0 Q( Q' g1 G6 Y h8 E"container"> img id="crop" src="" alt="" style="display: none;"/>div>开始裁剪:$("#crop").cropper({ autoCropArea: 0.85});! K" ~5 M, ?2 x( B
获得裁剪后的图片信息,为 DataURL 形式:
+ _" i2 X, ?8 l- n5 i/ {/ C$ \5 |, J
; b2 w( V; Q2 O/ j0 Lvar dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();
% p( r0 H& R: M+ ^) r5.5、上传图片
+ c+ ? V4 [1 G. j. {
& R- q8 o/ P( d5 ?: S7 i u需要使用 Cordova 插件 org.apache.cordova.file-transfer。在终端中输入 cordova plugin add org.apache.cordova.file-transfer,可安装。该插件提供了全局的FileTransfer和FileUploadOptions构造函数,使用时需要先实例化。实例化FileUploadOptions后需要配置fileKey,这是一个字符串,需要跟服务器端统一,这样服务器端才可根据该 Key值取到相应的上传图片。实例化FileTransfer后需要传入五个参数,分别是上传的数据、服务器地址、上传成功的回调、上传失败的回调和FileUploadOptions实例化对象。上传代码如下:
; |* _7 K" v: @
! h H$ S5 }& o1 L4 {8 \. avar options = new FileUploadOptions();options.fileKey = "ocrImage";options.chunkedMode = false;
" c) X" f: ]3 L: D5 v7 ^0 t* ~var uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");var ft = new FileTransfer();9 s2 x" p" J9 {
ft.upload(dataURL, uri, function (r) { window.plugins.spinnerDialog.hide(); var text = r.response; localStorage.setItem("text", text); location.href = "speak.html"; }, function (error) {}, options);
, u' W( t5 D7 Y' e6 t+ J在获取 OCR 识别后的文字,需要该文件存储在 localStorage 中,以便下一次的使用。这一步的操作将放到跳转到朗读页面后进行。存储的内容包括新闻标题、正文以及一个全局 id,全局id 用于在朗读或者删除时在 localStorage 中找到对应的内容。默认将文本的第一行作为标题,其余部分为正文。存储代码如下:
$ v5 \9 m4 F8 n* Q5 A3 [# t
5 r3 Y4 o+ h) nvar obj = {};var current = parseInt(localStorage.getItem("current")) + 1;title = text.split("
& S( a3 L4 ?8 F+ \& z8 D0 m2 P")[0];var content = text.split("
" z8 w# U1 v. L7 G0 p" e' j").slice(1).join("");, T: o4 X- Q. H1 i2 H; i, R) C
id = current;obj.id = current;obj.title = title;obj.content = content;newsList = JSON.parse(localStorage.getItem("news"));newsList.push(obj);localStorage.setItem("news", JSON.stringify(newsList));localStorage.setItem("current", current);: } V3 q4 [7 a! d" q2 K, t
5.6、浏览新闻9 [9 o, J" }' N# P4 w
需要先将所有存储在 localStorage 中的新闻条目取出,再逐条渲染在一个列表中。该页面提供两种操作:点击新闻,即可跳转到朗读界面,自动朗读该条新闻;+ @* ~1 ?6 e2 A2 N; c
长按新闻,将会弹出一个对话框询问是否删除该条新闻,如果选择“确定”将会把该条新闻从列表和 localStorage 存储中移除。; ] m. e5 f7 I: A+ [
# n) E; ~6 y6 [# @( n* |var newsList = JSON.parse(localStorage.getItem("news"));var newsElem = document.getElementById("news");var template = '%title%';var elemList = []; if (newsList.length == 0) { document.getElementById("tip-container").style.display = "block"; return;} for (var i = 0, length = newsList.length; i var id = newsList.id; var title = newsList.title; var elemStr = template.replace("%link%", "speak.html?id=" + id) .replace("%title%", title) .replace("%id%", id); elemList.push(elemStr); } newsElem.innerHTML = elemList.join(""); newsElem.style.display = "block";
0 W' v( o% x3 E: v$ C5.7、朗读* _: X' V( m& ^
需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在终端中输入 cordova plugin add com.wordsbaking.cordova.tts,即可安装。该插件提供TTS.speak这个方法用于朗读指定的文本。使用该方法需要传入三个参数,分别是朗读配置项、朗读成功后的回调函数和朗读失败后的回调函数。其中朗读配置项是一个Object形式的参数,可设置朗读文本、朗读语音和朗读速率。如果需要停止朗读,则需调用TTS.stop()这个方法。1 k& |% j! W% {0 C% Z/ J0 p: }
C y1 S2 {- O+ WTTS.speak({ text: text, locale: "zh-CN", rate: 0.75}, function () {}, function () {});
# i9 P6 I2 R* x" z* m2 ^$ a5.8、音量调节
5 ]" i- `: [2 U+ R' S4 w( Y. I) C' E4 w v) Z) {% u
需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在终端中输入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安装。该插件提供了名为VolumeControl.setVolume的方法用于控制音量。' ^! X d0 h3 L
+ E$ o* G( V3 E" w0 V/ a使用该方法是需要传入三个参数,分别是目标音量大小、调整音量成功后的回调函数和调整音量失败后的回调函数。如果需要获取当前音量大小,则使用 VolumeControl.getVolume 方法即可。$ t* G5 Q4 q% b. M2 t) ?' }1 U
; j# A" R7 a- [- @; {7 y" \VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); function onVolSuccess(){}function onVolError(){}" }" W5 G" T- B* q. o
5.9、音量条UI, [* w6 F* q6 M3 {+ Q
+ X6 h b: b' @8 [0 J) w1 g
需要使用插件 Powerange。这是一款具有 iOS7 风格的滑块插件。首先需要到该插件官网http://abpetkov.github.io/powerange/ 下载。完成后解压,并将相应的 JavaScript文件和CSS文件拷贝到项目文件夹www目录中对应的文件夹。该插件提供了名为Powerange的构造函数。实例化时需要传入两个参数,分别是用于绑定的HTML Input元素和配置项。其中配置项包括一系列可选的参数,包括移动滑块后触发的回调函数、滑块的取值范围、起始位置等。使用代码如下:
$ O6 t' K7 n" F9 F9 y; U) v
+ p. S$ I% T: d) w$ y"range-container"> input type="text" name="range" id="range" style="display: none;"/>div> var elem = document.getElementById("range");new Powerange(elem, { min: 0, max: 100, start: parseInt(localStorage.getItem("volume")), callback: function() { VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); localStorage.setItem("volume", elem.value + ""); }});5 g* X& _# `) u) M9 D2 Z3 a
0 E6 P4 V7 \- P5.10、检测网络状态
6 }$ N, C4 c6 Z4 N) X1 u) S- f o: w. q: j5 C5 V
需要使用 Cordova 插件 org.apache.cordova.network-information。在终端中输入 cordova plugin add org.apache.cordova.network-information,即可安装。通过获取 navigator.connection.type 该属性的值即可得知用户实时的网络状况。由于这里仅需要在用户无网络连接时给出提醒,因此仅需判断 navigator.connection.type 是否 为 “none” 即可。代码如下:! {# q8 C0 S! B/ ?
0 Q8 \, m2 C% B) X6 [! bvar networkState = navigator.connection.type; z: `; q2 y6 o3 M8 B5 P. a
if (networkState == "none") { navigator.notification.confirm( "检测到您已经断开网络,是否马上打开?", onConfirm, "未联网", ["取消", "去打开"] );
( D+ L& C0 x, A6 _ _ function onConfirm(buttonIndex) { if (buttonIndex == 2) { LocationAndSettings.switchToWifiSettings(); }}" x8 J: y5 j0 G7 s0 {' i6 F. A& U
5.11、检测是否安装讯飞语音
! i3 e& v! D( T- i) P2 Y
8 h7 I* Q! A" z$ e' \需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在终端输入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安装。该插件提供了名为appAvailability.check的方法用于检测特定的APP是否有被安装在手机上。使用该方法时需要传入三个参数,分别是APP的包名、检测到成功安装的回调函数和检测到未成功安装的回调函数。使用代码如下:* z' D6 q9 }" L! x9 [+ ?- `
) C% L5 f: K" y
appAvailability.check( ' com.iflytek.tts ', function() { // 已安装 }, function() { // 未安装 });
; N* O% _3 ?& {' ?6 v5.12、跳转至设置界面
* x2 K% g' z- W$ B1 j% R' }' I7 b% @1 `" a
需要使用 Cordova 插件 sk.tamex.locationandsettings。在终端中输入 cordova plugin add sk.tamex.locationandsettings,即可安装。该插件提供了一系列的设置功能,包括对Wifi、GPS和TTS等。这里仅需要使用跳转至Wifi和TTS设置界面的功能即可。
, P1 l* d' s7 W5 V0 G1 _$ }9 B
$ v& ?, p& b* F. b% E# F; c& h! l跳转至 Wifi 设置界面,使用如下方法:
2 j8 u$ Y' T7 v6 C3 x% k
8 K; s# m' s& J2 I! @& NLocationAndSettings.switchToWifiSettings();
* m' G1 u5 N2 k8 d/ O; k( C3 w1 V) ?跳转至 TTS设置界面,使用如下方法:
* F. Y; q, g* ]+ B" v$ r! T
4 X& w2 A0 A0 l2 \LocationAndSettings.switchToTTSSettings();3 K6 ^9 P6 A2 `& a1 v7 m( H
- o8 R; G6 P" |6 \: W1 J* t6
6 B2 n9 a9 P' d" c8 e项目效果* ~* v# Q( C6 t& _. B6 Z1 n, b
- {! Y# [+ f7 G2 ^8 d
点击“拍照”后跳转至系统设置界面:9 `& y5 t' c. r( ~ p3 C3 ]
- }% S* G1 J% _6 C- a" D
em1fh1a5tvu64025017100.png
 - T3 n h8 }, m0 \' r, Q
- T3 n h8 }, m0 \' r, Q
5 p0 f4 P5 l3 W$ [5 U0 B7 e& j
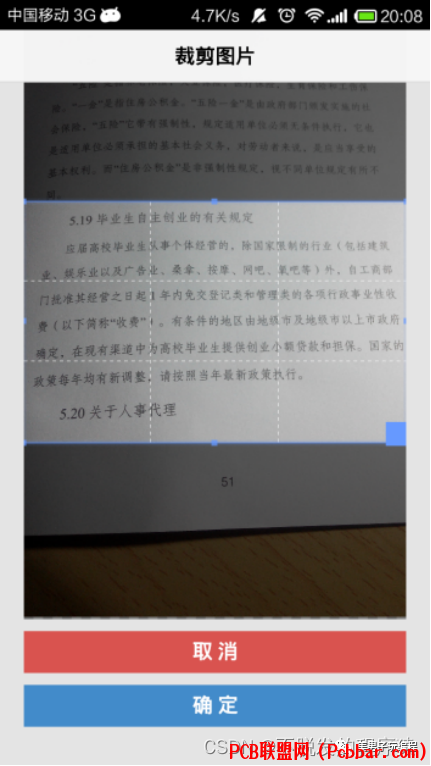
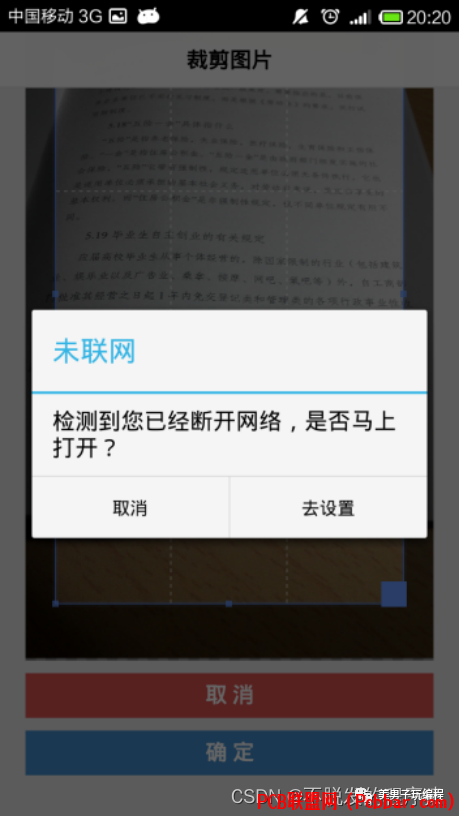
拍照完成后跳转至裁剪图片界面:# }! i% j& p# `6 p+ o' j
) A: ?' y* B8 ?
loabbtpnhms64025017200.png

_# R3 x S: P3 O6 z& h0 n8 r. R4 _$ B* _; I
中间的方格框可随意拖动,当裁剪到合适大小后向下滚动页面,点击“确定”按钮开始进行 OCR 识别,点击“取消”返回到启动界面:7 _8 g' a }2 h3 B! V. G
; D/ Y( B; E/ ~1 h) U
djaqxhjmtxh64025017300.png
 ( V' Z E2 N8 |
( V' Z E2 N8 |
u' c% N) d* G' Z. `% \8 F. s经过实际测试,在 wifi 条件下识别大概需要 30秒 的时间:+ f# }6 y" M0 y& n* t7 r
: f A4 S, `6 {" |+ l) z
djjmy0lkuei64025017400.png
 & l/ k, ]" K8 V# O
& l/ k, ]" K8 V# O
$ e% y& @0 S9 Q0 u" h' ^5 a
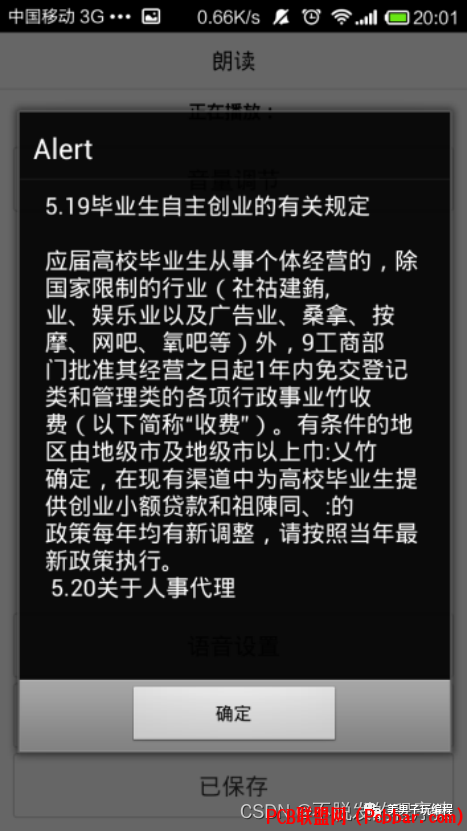
识别结果:* l) t3 Z1 o( X6 s) ]$ Y: D4 q5 G- E& ~4 U
6 o0 \1 l8 ?! J3 D
0vb2lxi1cxg64025017500.png

) C" `7 a+ G5 }! S$ P8 d1 x' X! j; {4 c5 @, n
识别完成即自动开始朗读,以下为朗读时的界面,提供音量调节功能(会自动记住上一次设置的音量,避免每次播放都要调大音量,默认的音量为50%大小),以及重复朗读功能:
$ Y/ q5 V/ x+ n8 \4 W: I3 H1 j( t) n) C0 K1 B
tx10yusosg064025017600.png
 O. _6 H2 N% V" a( L$ T- B
O. _6 H2 N% V" a( L$ T- B
/ M& p5 f; f0 k! l9 n3 ?9 F
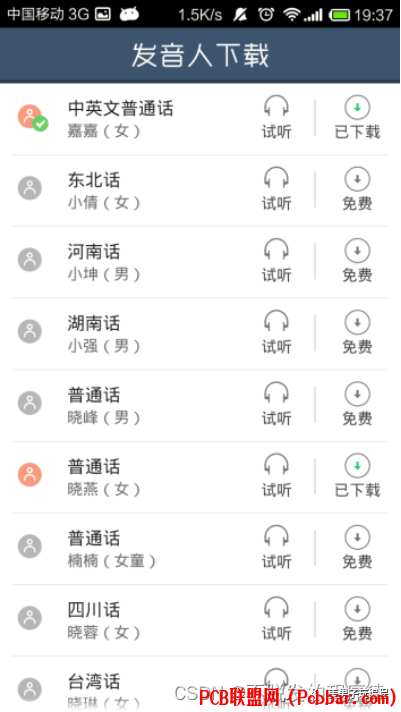
点击“语音设置”按钮,跳转到系统的语音设置界面,可进行一系列相关的设置:+ A6 d: d8 W7 v% a5 j4 F9 m) h6 D
4 p' q5 Y( i, p6 a9 p
fxyibecle2264025017700.png
 2 s8 X4 j5 j6 V- _9 S# l3 f+ \
2 s8 X4 j5 j6 V- _9 S# l3 f+ \
( M3 P9 h% c- g
$ B# Y: i* S5 |) B& ~( R
0xggmsmuf3i64025017801.png

, F) @+ K+ A/ X6 I' O! x# l4 |* z" k( [3 J# ^
重新打开软件,点击“浏览”,来到新闻列表界面,点击相关条目即可直接朗读:7 g+ `: Z6 |* _1 L
3 \+ m0 Q; K/ D& p4 K$ o
z3bqtld4zbs64025017901.png
 & E- L6 {; d" U u2 c1 a- B
& E- L6 {; d" U u2 c1 a- B
/ A$ n5 D( X9 X$ h如果需要删除某条新闻,长按该条新闻即可:
) n' I0 Z# q5 W$ y) T$ ^: y+ @! m! N3 d9 H1 c# W) r
erxtipehace64025018001.png
 / W1 _+ s: B$ t+ ^& q
/ W1 _+ s: B$ t+ ^& q
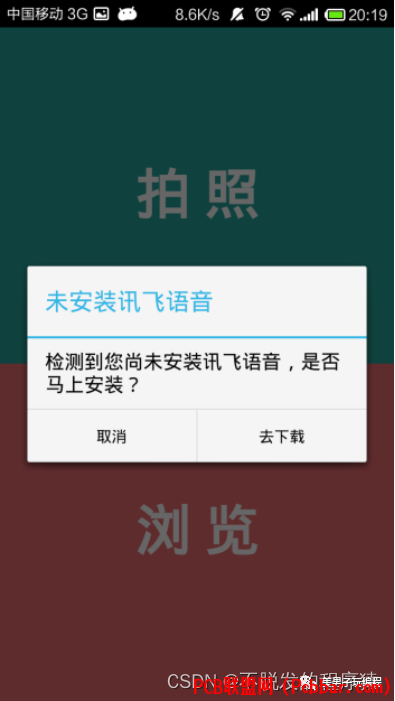
' a7 D# M7 }. [- S$ e; k/ a由于本应用需要使用科大讯飞的语音引擎,以及 OCR 识别需要在联网的条件的进行,因此当检测到以上条件不满足时会给用户提醒:2 @# D. Y2 L# u5 z8 u: k
7 V* }+ |% K: |) v% v5 k2 |1 y9 s
4vbgjgdaefw64025018101.png
 " _9 ]. J+ q l7 A, D
" _9 ]. J+ q l7 A, D
0 b D; e) y: W; d# t2 S$ [
( v9 \4 {% @- O# h; W b9 r3 X6 C6 ?7 h
xbwkpw2kjnh64025018201.png
 & K8 n) T( I2 L% [, G/ ^5 [1 y
& K8 n) T( I2 L% [, G/ ^5 [1 y
' T. g* ]7 ]+ Y T
8 g" y! A7 z4 L, B; ?! u' q1 m
7
# s* e. P+ i4 N7 e兼容性测试( P, ^! {, b g1 i' n
; }* j8 f, s9 w! R; H# O" Q兼容性是指硬件之间、软件之间或是软硬件组合系统之间的相互协调工作的程度。兼容的概念比较广,对于软件的兼容性,指的是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。
, k8 F+ z7 M) z& ~# W6 z$ I5 s) h8 H* C$ F, V8 t3 |) o3 g
这里使用阿里移动测试服务对本应用进行基本的兼容性测试,地址是http://mts.aliyun.com。阿里移动测试服务是为广大移动开发者提供真机测试服务的云平台,拥有大量热门机型,提供7x24全天候服务。能够帮助开发者以最低的成本、最高的效率发现APP中的各类隐患,包括APP崩溃、各类兼容性、功能性、性能问题等。网站界面如下图所示:
. F2 d' `) j _$ o6 X5 K/ p
7 l9 O2 S0 o. G- A" k* p
uvn2ft2nzn364025018301.png
 8 }5 ^ q J. a6 y% D
8 }5 ^ q J. a6 y% D
! t, U4 h- H6 {* t+ ?8 T
测试使用的手机设备包括三星、华为、小米和魅族一共30部手机,测试的Android操作系统版本从4.0.4 到4.4.4,已经涵盖了市面上大多数的Android热门机型,因此其测试结果也是具有一定的实际意义的。本应用的兼容性测试结果如下图所示:& c# [. U3 _+ j* v% x0 Z
4 c4 g/ q1 C- b: l8 X* \5 P6 c
hehiizb25dj64025018401.png

( t! i* Z' _# k, H6 [5 m" a! K+ _
# P! K$ G6 e: Q) l" a7 X; P8
o6 c/ S* f7 d( P9 k) d模块功能测试
% |7 Q/ r$ w3 ~1 N& o) J+ A2 L) B8 y6 c3 f/ C0 ~# X/ T
功能测试,也称为行为测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和可操作行为以确定它们满足设计需求。功能测试是为了确保程序以期望的方式运行而按功能要求对软件进行的测试,通过对一个系统的所有的特性和功能都进行测试确保符合需求和规范。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。测试用例与测试结果分别如下表所示:
1 b- E/ c4 b/ p; u1 E( _
, z! W7 B& m, T5 K* ^. Y/ A
0cgnqy3gtnv64025018501.png
 4 s2 _$ w6 Y# e/ G7 Y, ?+ `4 |
4 s2 _$ w6 Y# e/ G7 Y, ?+ `4 |
0 V9 B, Q7 u2 y. I% Y( E
klu4mnhnefi64025018601.png

; v- z: h, B& V) Q4 |4 P( D$ n9 M/ S0 X, Y, ^5 H
9 T1 v$ N: ~" z- \4 ^
! h0 `; J7 u4 v5 u
g3czci4ikq064025018701.png
 4 D) i( R7 y& Z0 e
4 D) i( R7 y& Z0 e
往期推荐详解CAN总线:标准数据帧和扩展数据帧& U% l! A9 b/ b0 Q# `3 _5 ]3 r! x D
LabVIEW仪器控制:智能直流电源(科睿源KA3003)
8 U" x% y1 N9 c. X( X7 jLabVIEW实现PCB电路板坐标定位(实战篇—2)$ ~% q w7 P2 z# f0 X* {
网线的粗细和传输速率有关系吗?6类线为什么比超5类线速率快
; U/ ?: U$ p1 HLabVIEW OCR 实现车牌识别7 Z1 }8 ~" F8 l" T. E! y* _
3D激光雷达和相机的外部校准
/ p/ R1 D0 L) a6 y. {为什么图片识别要将彩色图像灰度化?& \) M7 I# `1 N- m) A( X8 [
工业物联网LCD数码屏的驱动原理及低功耗设计
# s7 o& c& K9 E7 J0 g! C, m' p
8 ]' @, D/ U9 [" j2 V5 E0 k项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
! |$ b( S$ B2 M
( t8 b7 Q+ z- [! b( Y) I6 Q. l0 G: U% Q+ x$ h1 u m0 N

. [7 H9 @3 Z8 r% w, K5 {/ a- h 0 j% ^6 Q3 b% r5 W 0 j% ^6 Q3 b% r5 W
点击阅读原文,更精彩~ |
|