|
|

|
x15i10t2bjd64018802553.gif

) ~* z; W4 o# U点击上方蓝色字体,关注我们
$ l s- v8 O3 J, e6 t. w很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
% ]1 g" S" z. m, V0 F+ M: i! A4 j
" P* n$ Y$ `: ^; G6 X针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!
4 _# f0 Z/ A7 e: c. g' @* {" `( S& e( h5 o4 A0 y* J
yakei204zuq64018802653.png

1 M1 v5 J% ~3 I1 g
; t5 I5 F8 B1 c3 ^( b1 ?! u- o项目专栏:7天搞定毕业设计和论文
) X' ?* v& w2 y7 p+ m: H+ v对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~ * T5 d/ I8 v5 L: b
本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。
. @3 ]' I ]9 f1 u$ f' {! V7 a! i2 X% |; [; U6 N7 F" h2 c
目前在 Android 应用市场有不计其数的 APP 应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些 APP 并没有真正解决老年人的某些痛点问题。
; y/ z" s+ e% j1 ]9 p6 C/ _
! A( `5 |2 ^* R* V本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该 App 对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本 App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。
! h/ ~. @/ B5 @: @6 A$ e# w0 u+ i7 J6 n( j
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018* |* K6 c9 A1 z! T3 J7 N( Y
1% @, d$ s- C5 W6 `/ X/ I
项目功能' p9 Q: W* I' }* ]( @& l
本课题的目标是开发一款基于 Android 系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:
% h; Z. A; b5 F9 j* x" n1 d# q- v拍照:调用手机自带的摄像头对报纸内容进行拍照。裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。OCR:将裁剪后的图片上传至远端的 OCR Cloud 引擎进行文字识别,并将识别结果返回给用户。TTS:将识别所得的文字朗读出来。存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。音量调节:可以对发音人的音量进行调大或者调小。语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。/ F* T9 ^5 i! m1 x/ ~+ Y" w3 \+ E
, y. F% U6 d' y% U2 a' v7 B# N; V9 L& J; Q; b" G( g8 F/ r
2
% q! R9 k6 L E: j3 {# _8 m5 L8 ^' k项目业务处理流程
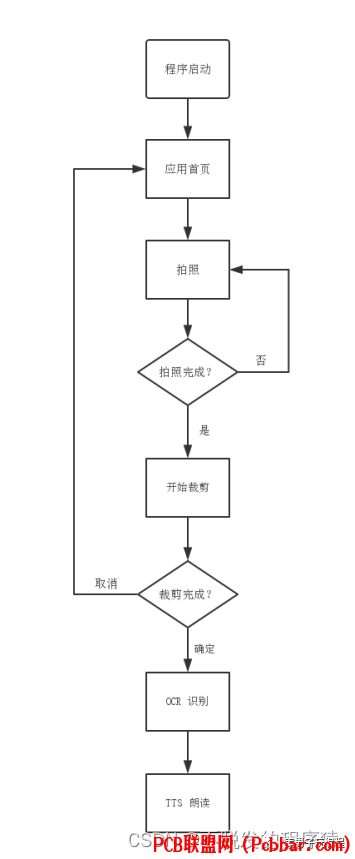
9 R% q9 w' U" r) F% t本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。
4 I6 f6 s& {2 c# ~0 U" }- G3 p, a+ j- y: t6 p
用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。3 ?2 F0 {. ^7 R
% R! e, `) v, U9 Z9 b3 i选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。
3 G' P, E. B# P5 _$ i6 N& J9 i# S
$ A/ Z; m' l7 A% H M在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。
" ]' W1 b% x' ]改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。& K5 A# j9 z2 I- S: @
, \) V; k) m( _点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。- G: f5 u, K7 E
bxnvi40kizp64018802753.png
 4 g5 A% e5 ^9 k5 G/ B) d; `, V/ f
4 g5 A% e5 ^9 k5 G/ B) d; `, V/ f
& H# A3 j$ j, ~: j7 @3
, v! Q4 [; s+ L; z1 e6 ~+ R& ~开发环境搭建8 e: j9 j1 A. t
本项目需要安装 Android 开发环境以及 Cordova 框架。下面将分为 JDK、Android SDK、Node.js、Cordova 4个部分进行讲解。! [, Q2 U9 H8 f! c9 f
安装JDK5 M6 f& ~. z: Q, R; v! U8 p
编译 Android 时需要用到 JRE 支持。安装 JDK 需要在 Sun 官方网站进行下载,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,这里选择 Java SE 8u45 下载。然后双击下载后的文件即可自动安装。安装完成后打开终端,并输入 java -version ,即可看到相应的 Java 安装信息。默认的安装目录实在 /System/Libray/Frameworks /JavaVM.Framwork/,在该目录下 Versions 文件夹里存放了不同版本的 JDK。
+ L1 a2 R2 K, @) |安装Android SDK2 l2 k' l( o3 t4 d$ T3 r
前往 Android 开发者网站下载,地址是 developer.android.com 。下载后解压即可使用。2 F/ p$ h2 ]6 u4 g& v
安装Node.js
6 s2 _$ S# q% \4 Y前往 Node.js 官方网站进行下载,地址是 https://nodejs.org/ 。这里选择的是 Node.js for Mac的安装文件进行下载,下载完成后双击下载文件即可自动开始安装。安装完成后在终端中输入 node -v 即可显示当前 Node.js 的安装版本号。; m9 X& ]2 A- m+ u; N4 t! E
安装Cordova( Z- ?, E. |8 h0 f! F! X
在电脑打开终端,输入 sudo npm install -g cordova 开始安装 Cordova。安装完成后在终端输入 cordova -v 即可显示当前 cordova 的版本号。) r0 n* f5 S, k1 t1 F
4
3 Y+ ~3 @( n! F( j+ d4 D6 U* uCordova工程创建打开终端,输入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功创建 Cordova项目。上述命令行的第一个参数是指创建该工程的文件夹名,如果不存在将会创建该文件夹。第二个参数为该项目的包名。第三个参数为该项目在手机下显示的名字。在终端输入 cd SmartReader,进入该项目的文件夹。输入 cordova platform add android,添加Android平台的支持。Cordova会调用Android SDK在platform/android 中创建一个完整的Android应用工程。在WebStorm中打开SmartReader文件夹,即可看到该目录下已经生成了一系列的代码文件。 完成创建 Cordova工程。Cordova会在www目录下默认生成index.html,css/index.css,img/logo.png和js/index.js等文件。将手机通过USB数据线与笔记本连接,并开启开发者选项以及使用USB调试的功能。在终端中输入 cordova run android 即可将该项目安装在手机上。如果需要在笔记本上的模拟器运行,则在终端输入 cordova emulate android 即可启动Android模拟器 。
3 k9 j# r; X% ~0 ]2 b2 M7 U[/ol]
& z5 p! S4 N) n8 q1 n& l53 {5 g2 M9 ]3 i( x' B' S
软件功能实现2 ~0 ]1 c- \9 ]0 `% t
5.1、UI界面
, ?$ \# M- H) B' Z6 x' ]由于 Cordova只提供了调用Native API的接口,并没有提供任何UI方面的功能,所以UI方面这里使用 Ratchet 框架来构造界面。Ratchet 是一款专门为移动开发打造的框架,包括按钮、列表、标签栏等在移动设备上常见的组件,让开发者可以很方便的制作精美的页面。其支持 Android 与iOS7两种风格,本软件使用iOS7风格。首先需要到 Ratchet 官方网站上下载该框架,下载完成后解压,将相应的 JavaScript 和 CSS 文件复制到项目目录下 www 文件夹的对应目录。然后即可引用:
% A; u% f# @* ?
; j9 P: n; ?$ g2 blink rel="stylesheet" href="ratchet/css/ratchet.min.css"/>
' b, s1 d2 {! J: g0 _1 G; p
: ~* y* }# c: R# o1 j5.2、数据存储
! s6 T# @- O/ O5 T! M* ^HTML5提供了两种在客户端存储数据的新方法,分别是localStorage和sessionStorage。在这之前,这类功能都是使用 cookie实现的。但是cookie并不适合大量数据的存储,一般情况下只能存储大约4KB的数据。localStorage对数据的存储没有时间限制,sessionStorage存储的数据在用户关闭浏览器窗口后会给删除。因而在本应用中实现存储功能应使用localStorage。localStorage使用键值对的方式进行数据存储,目前仅支持存储字符串类型的数据。其提供了 setItem、getItem和removeItem三个方法,分别对应的是写、读、删的功能。
7 W5 m; C1 c# Q5 K+ |
# b- c2 q8 S$ L* _5.3、拍照功能7 }) w" e: }: W% i* L/ Y
由于从 Cordova 3开始采用插件的方式提供核心 API,因此需要通过安装插件的方式进行拓展。首先安装 Cordova 插件 org.apache.cordova.camera,该插件提供对系统照相机功能调用的接口。在终端输入 cordova plugin add org.apache.cordova.camera ,安装该插件。6 r7 Y* A/ f* Y. B, v
3 B' i* U# u/ Z6 S
该插件提供了 navigator.camera.getPicture 这个方法来调用系统的拍照功能,该方法需要传入三个参数,分别是:拍照成功后的回调函数、拍照失败后的回调函数和拍照的参数。拍照的参数包括图片质量(默认为75%)、图片宽高、图片拓展名等。具体使用代码如下: T1 P/ u" E2 |. O
6 @. A9 G& ]; p. Q, d9 z; ]navigator.camera.getPicture(onSuccess, onFail, { quality: 100, destinationType: Camera.DestinationType.FILE_URI});
8 ? X* Z( N) Zfunction onSuccess(imageURI) { localStorage.setItem("imgUrl", imageURI); location.href = "crop.html"; }
. I) |. y, [8 ?9 ~1 ^$ O0 Rfunction onFail(error) {}
2 ~/ ~$ I1 e! \! L. Y& v- p' ^9 ~在拍照完成后需要跳转到裁剪图片的页面,因此在跳转前需要把图片的地址保存下来以供下一步使用。 ' G' Z' q" `3 F: _
; m# n3 ^% l, a5.4、裁剪图片
& x6 b! T( c7 Q7 G( \ A使用 Image Cropper 插件实现。首先需要到该插件官网 https://github.com/fengyuanchen/cropper 下载。下载完成后将文件解压,将相应的 JavaScript 文件 和 CSS 文件放到 SmartReader 项目下的 www 文件夹中对应的位置。由于该插件依赖 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代码如下:
3 J5 W: u/ g+ F2 `) v- V7 p9 [. r9 X; a( L9 R
"stylesheet" type="text/css" href="css/crop.css" />8 d$ m/ D0 c( U" n5 Z
以及:. }* e* O' n. w
" c' Q( ~, r6 N7 s8 r
script src="js/jquery.min.js">script>script src="js/cropper.js">script>
" @' E6 L* l' { v* J2 w* F; V' b引入完成后即可开始使用。该插件提供了一个名为cropper 的方法供开发者调用裁剪功能,该方法需要传入一个为 Object形式的配置项参数。可选的配置项包括图片比例、默认裁剪框的百分比、图片缩放、限制裁剪大小等。2 ?- s4 K% F' m4 S1 l1 `% Q$ c+ p( H
3 o# M% o; q U" u Y& k首先需要在 HTML 文件中放置一个 img 标签供该插件使用:( l1 @& P) R$ F
5 @& ]5 c+ H! g* \% J
"container"> img id="crop" src="" alt="" style="display: none;"/>div>开始裁剪:$("#crop").cropper({ autoCropArea: 0.85});3 B6 E2 o+ ]' o( a7 d8 z
获得裁剪后的图片信息,为 DataURL 形式:+ [ Z6 U" K: G6 W+ i
9 M+ o" O2 F0 R, L2 h) kvar dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();
% F M( F# M3 l; Z8 C: k5.5、上传图片
- b9 y* r, E' p2 _- u' R( F: C. {$ N, g5 k/ Z
需要使用 Cordova 插件 org.apache.cordova.file-transfer。在终端中输入 cordova plugin add org.apache.cordova.file-transfer,可安装。该插件提供了全局的FileTransfer和FileUploadOptions构造函数,使用时需要先实例化。实例化FileUploadOptions后需要配置fileKey,这是一个字符串,需要跟服务器端统一,这样服务器端才可根据该 Key值取到相应的上传图片。实例化FileTransfer后需要传入五个参数,分别是上传的数据、服务器地址、上传成功的回调、上传失败的回调和FileUploadOptions实例化对象。上传代码如下:9 @9 O3 T- I6 Z
' s: l7 r, b" \" [; i% M8 b; {" bvar options = new FileUploadOptions();options.fileKey = "ocrImage";options.chunkedMode = false;7 j2 D4 w3 ]; \( K y
var uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");var ft = new FileTransfer();8 U* C$ m% `/ ^/ h n
ft.upload(dataURL, uri, function (r) { window.plugins.spinnerDialog.hide(); var text = r.response; localStorage.setItem("text", text); location.href = "speak.html"; }, function (error) {}, options);% B3 U) ]4 R4 K" a% F; C* s
在获取 OCR 识别后的文字,需要该文件存储在 localStorage 中,以便下一次的使用。这一步的操作将放到跳转到朗读页面后进行。存储的内容包括新闻标题、正文以及一个全局 id,全局id 用于在朗读或者删除时在 localStorage 中找到对应的内容。默认将文本的第一行作为标题,其余部分为正文。存储代码如下:
+ ]+ p2 _! h6 w8 ]
6 }+ ~4 @/ P) ?9 z- P, Wvar obj = {};var current = parseInt(localStorage.getItem("current")) + 1;title = text.split("/ U9 t; I1 p; m% c8 }6 x3 D! ^# S( I, C
")[0];var content = text.split("
) x" c) b ^; I% u m: [").slice(1).join("");
) ?$ h8 n- {9 E5 N" wid = current;obj.id = current;obj.title = title;obj.content = content;newsList = JSON.parse(localStorage.getItem("news"));newsList.push(obj);localStorage.setItem("news", JSON.stringify(newsList));localStorage.setItem("current", current);
& \# l- K$ L) Q ?1 C) z5 r+ O5.6、浏览新闻! g+ F0 G+ L4 W3 W+ r& n9 N% F
需要先将所有存储在 localStorage 中的新闻条目取出,再逐条渲染在一个列表中。该页面提供两种操作:点击新闻,即可跳转到朗读界面,自动朗读该条新闻;
+ a9 J2 [$ D& P- m' O( y+ p长按新闻,将会弹出一个对话框询问是否删除该条新闻,如果选择“确定”将会把该条新闻从列表和 localStorage 存储中移除。& c' C, B* c/ b$ C
( {/ H& r6 i0 h3 F' J
var newsList = JSON.parse(localStorage.getItem("news"));var newsElem = document.getElementById("news");var template = '%title%';var elemList = []; if (newsList.length == 0) { document.getElementById("tip-container").style.display = "block"; return;} for (var i = 0, length = newsList.length; i var id = newsList.id; var title = newsList.title; var elemStr = template.replace("%link%", "speak.html?id=" + id) .replace("%title%", title) .replace("%id%", id); elemList.push(elemStr); } newsElem.innerHTML = elemList.join(""); newsElem.style.display = "block";2 A1 K: `8 D- l, M+ l1 U
5.7、朗读6 B$ }3 p$ c4 ]& c+ f/ R" T% u
需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在终端中输入 cordova plugin add com.wordsbaking.cordova.tts,即可安装。该插件提供TTS.speak这个方法用于朗读指定的文本。使用该方法需要传入三个参数,分别是朗读配置项、朗读成功后的回调函数和朗读失败后的回调函数。其中朗读配置项是一个Object形式的参数,可设置朗读文本、朗读语音和朗读速率。如果需要停止朗读,则需调用TTS.stop()这个方法。
5 B' n8 b1 C* ~
, Q0 S+ b$ v8 S' ]4 @0 D9 {TTS.speak({ text: text, locale: "zh-CN", rate: 0.75}, function () {}, function () {});
- d! D7 I! m* E% e& A/ l5.8、音量调节
3 N$ X |9 T0 [8 W0 o/ W) |: }' M: N' T- e% G! F/ h$ p* U
需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在终端中输入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安装。该插件提供了名为VolumeControl.setVolume的方法用于控制音量。+ c6 h4 W" W6 W1 ?; n: G
3 B: I4 {; G! ~- [# V
使用该方法是需要传入三个参数,分别是目标音量大小、调整音量成功后的回调函数和调整音量失败后的回调函数。如果需要获取当前音量大小,则使用 VolumeControl.getVolume 方法即可。5 b+ X; K( Y( v# A4 f! q
8 A4 C" n) u6 k+ U QVolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); function onVolSuccess(){}function onVolError(){}0 m3 n% m; u% g* ]- [
5.9、音量条UI" q+ e8 h& c/ P
; O7 L* X" v' L K, V需要使用插件 Powerange。这是一款具有 iOS7 风格的滑块插件。首先需要到该插件官网http://abpetkov.github.io/powerange/ 下载。完成后解压,并将相应的 JavaScript文件和CSS文件拷贝到项目文件夹www目录中对应的文件夹。该插件提供了名为Powerange的构造函数。实例化时需要传入两个参数,分别是用于绑定的HTML Input元素和配置项。其中配置项包括一系列可选的参数,包括移动滑块后触发的回调函数、滑块的取值范围、起始位置等。使用代码如下:. E6 T# B5 V' K; m8 V6 D
% p" c) W7 v$ M# |% b"range-container"> input type="text" name="range" id="range" style="display: none;"/>div> var elem = document.getElementById("range");new Powerange(elem, { min: 0, max: 100, start: parseInt(localStorage.getItem("volume")), callback: function() { VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); localStorage.setItem("volume", elem.value + ""); }});
% H N' j U# O' E2 ^3 f9 S: k' ~7 c8 _" m8 R
5.10、检测网络状态
1 N. k4 k6 x0 G" [2 i2 o
" k+ |8 |9 L% s9 P' U, K# ?需要使用 Cordova 插件 org.apache.cordova.network-information。在终端中输入 cordova plugin add org.apache.cordova.network-information,即可安装。通过获取 navigator.connection.type 该属性的值即可得知用户实时的网络状况。由于这里仅需要在用户无网络连接时给出提醒,因此仅需判断 navigator.connection.type 是否 为 “none” 即可。代码如下:. F) W3 |) }6 Q- _
$ c: G) F8 M. i. H& Yvar networkState = navigator.connection.type;# V9 r7 a: s- `4 @, O) a9 \' E
if (networkState == "none") { navigator.notification.confirm( "检测到您已经断开网络,是否马上打开?", onConfirm, "未联网", ["取消", "去打开"] );4 m) ^2 C8 t% S/ t9 Y( y
function onConfirm(buttonIndex) { if (buttonIndex == 2) { LocationAndSettings.switchToWifiSettings(); }}
& s* R$ W3 T( b/ V( ]% [+ `5.11、检测是否安装讯飞语音7 x, S- u/ }2 [3 k
8 y3 B* U% [) c3 D- b9 H9 _( `需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在终端输入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安装。该插件提供了名为appAvailability.check的方法用于检测特定的APP是否有被安装在手机上。使用该方法时需要传入三个参数,分别是APP的包名、检测到成功安装的回调函数和检测到未成功安装的回调函数。使用代码如下:& U7 l$ t+ q, c) B& H8 q
7 C1 C3 d! g9 Y8 l
appAvailability.check( ' com.iflytek.tts ', function() { // 已安装 }, function() { // 未安装 });
/ G1 F: l. Z C" i0 e" M8 {& F9 [5.12、跳转至设置界面
+ G% [8 p: F L' R$ p! n3 M* p0 b' T/ l; d) H
需要使用 Cordova 插件 sk.tamex.locationandsettings。在终端中输入 cordova plugin add sk.tamex.locationandsettings,即可安装。该插件提供了一系列的设置功能,包括对Wifi、GPS和TTS等。这里仅需要使用跳转至Wifi和TTS设置界面的功能即可。
l2 c0 {- Q, Q9 P' ^
% X5 F4 e! k1 l! Q4 {3 A# m* _跳转至 Wifi 设置界面,使用如下方法:) G% [3 n* n6 q/ d% s
. p4 t* V( @: w! y6 m, u- u
LocationAndSettings.switchToWifiSettings();! B6 A3 r1 m1 C" S2 H4 @: T ?
跳转至 TTS设置界面,使用如下方法:
2 E0 C# W! A6 W( j. ~% k! U- y# U4 T; ^4 ~4 K. i
LocationAndSettings.switchToTTSSettings();% Y( B0 k5 _7 Y' j6 J4 J, ^
+ z1 ~) q: B4 i& \8 i* X: _1 k6
) B/ G' |8 u7 G7 G2 I, z8 l9 I项目效果
5 X$ C7 z7 z( i3 y, q0 U: [3 ]0 B: j! c! ^8 N, p
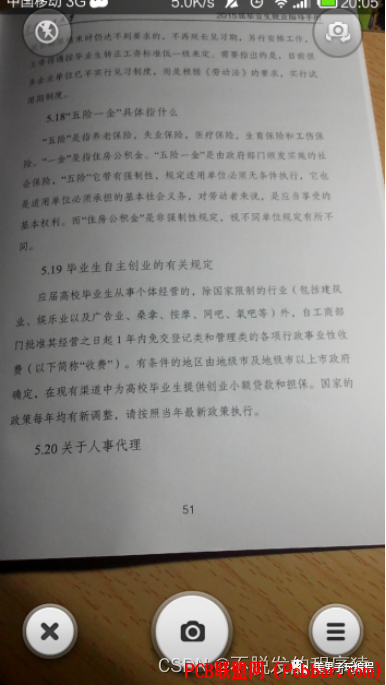
点击“拍照”后跳转至系统设置界面:
( }* q y: ~! c) p3 \# |
2 Y) S! j: E% \7 \% l p, f
h4gdertlqjf64018802853.png
 + i/ h4 x6 w; A
+ i/ h4 x6 w; A
/ {& y* ]: A. a- G( V; V7 d
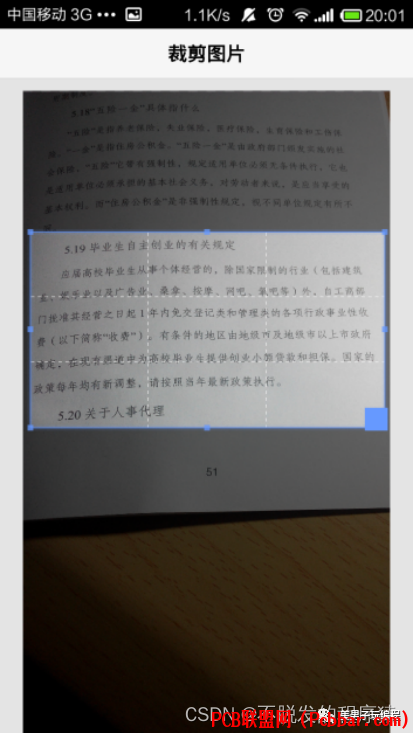
拍照完成后跳转至裁剪图片界面:
% s6 i8 \8 G- K# R9 K& L: d+ V3 h) [, _
24bupqqag3a64018802953.png
 7 Y7 `+ F V+ F- ~1 K" W$ d
7 Y7 `+ F V+ F- ~1 K" W$ d
" ~/ A+ H- t4 g+ [, ^5 M
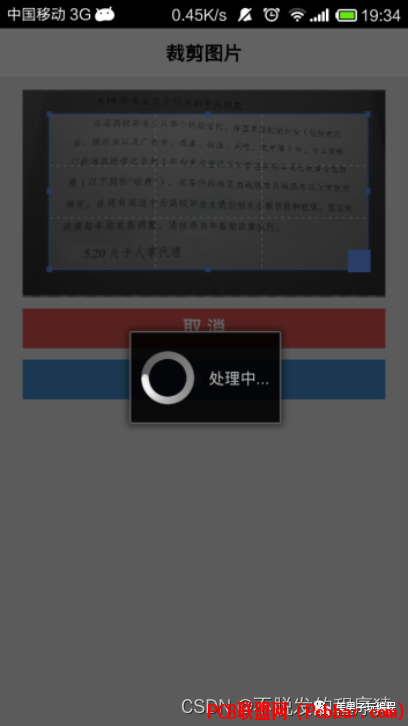
中间的方格框可随意拖动,当裁剪到合适大小后向下滚动页面,点击“确定”按钮开始进行 OCR 识别,点击“取消”返回到启动界面:
0 s, O$ U- s. D, x# c4 ?+ } P3 ]! |" C# m% c+ d
iab3tqtgf2t64018803054.png

* a% h" r/ `+ ]
& h, K1 K& ^+ A+ O/ m' _ P经过实际测试,在 wifi 条件下识别大概需要 30秒 的时间:
3 `! G* H& x0 f- ^/ k- r3 t: F; F) V# p [* @ p
kb0tvvvso2164018803154.png

; m! X3 P ]% ~, W5 Z8 N+ [% u4 Y5 S6 d( \
识别结果:! w* `. f h! W' G
- Q0 `8 b4 T5 a# N4 S
32d4n4jqtld64018803254.png
 % V0 L1 ?% }# o( T; R% h% W* N0 F
% V0 L1 ?% }# o( T; R% h% W* N0 F
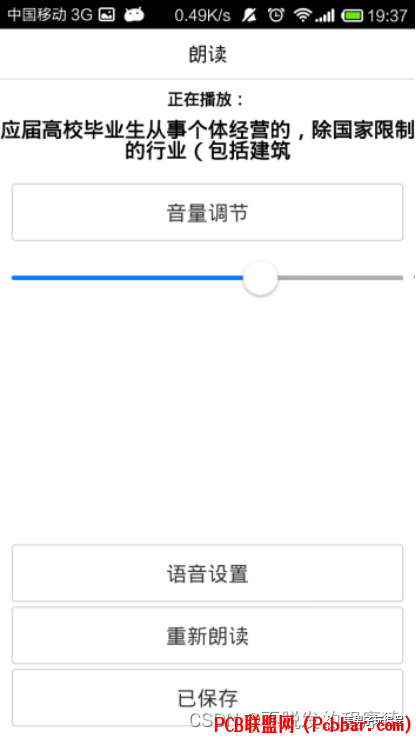
6 }) C% r: ` ~识别完成即自动开始朗读,以下为朗读时的界面,提供音量调节功能(会自动记住上一次设置的音量,避免每次播放都要调大音量,默认的音量为50%大小),以及重复朗读功能:0 V$ F: D) d6 _9 b
9 ^. p( O, \+ R0 h" O' J
1jlo5xyb1ta64018803354.png
 4 a1 U5 D; _# g+ B$ Q
4 a1 U5 D; _# g+ B$ Q
( o L" U, d8 n3 \4 c
点击“语音设置”按钮,跳转到系统的语音设置界面,可进行一系列相关的设置:
1 }1 |" z7 _7 b# {+ I
- v/ t* ~5 h. i s5 s4 d6 C
fvbrzi54obq64018803454.png

' d) @8 z" Y4 K+ H2 O c; X9 s" J* D* q i! H
1 T4 c! ?9 |6 V* Q5 u/ w
ldgqirmeumh64018803554.png

% D! }' O; }0 K8 q
% H- K6 ] X! q5 {& x; `重新打开软件,点击“浏览”,来到新闻列表界面,点击相关条目即可直接朗读:2 q+ _# w" X9 B0 \" Y, V" M/ ?/ z
# f; F% h3 S/ h! {2 l, C- T6 ]
khb4llimsig64018803654.png
 H5 J5 J% i6 k# l7 {5 m& O0 f
H5 J5 J% i6 k# l7 {5 m& O0 f
9 }2 D0 D7 k& Z( z如果需要删除某条新闻,长按该条新闻即可:5 ^, w* b& u/ B9 g
+ f* s# x% X( E& b
sj0tsnewtwq64018803755.png

7 D$ J: @! ^' S5 ~, {8 o+ } e8 K
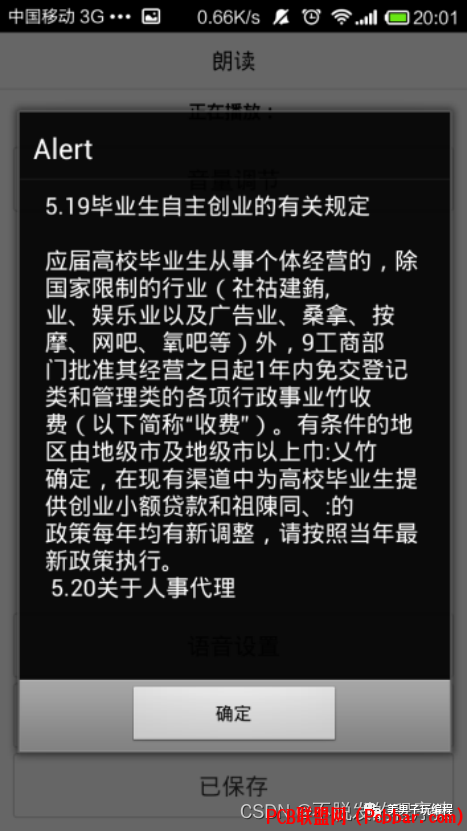
7 o0 E5 b3 W q) N1 v由于本应用需要使用科大讯飞的语音引擎,以及 OCR 识别需要在联网的条件的进行,因此当检测到以上条件不满足时会给用户提醒:
( N, ?' I+ L x- w% o( f0 c
: K% \# j2 C$ P4 m: U# }
gnqq3c0kycg64018803855.png
 5 ~! g% V2 e; f
5 ~! g% V2 e; f
8 ^) `! \' U4 k4 ?3 r( u, ` K5 ^9 T6 N: v
jssguivsyhi64018803955.png

[: j0 Y7 f$ S) V y0 {" n; f L* @2 f- B$ B
$ E4 g- ]: B, H
7+ t; \1 L# \" o2 F& |8 t$ \
兼容性测试+ E( I& y; y0 I6 |2 s# E% S# a
7 {/ S$ Y3 F- Z; Z
兼容性是指硬件之间、软件之间或是软硬件组合系统之间的相互协调工作的程度。兼容的概念比较广,对于软件的兼容性,指的是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。2 O" O$ H" \- [: u
: L& Y# a' G& ?& }) ]) e2 h
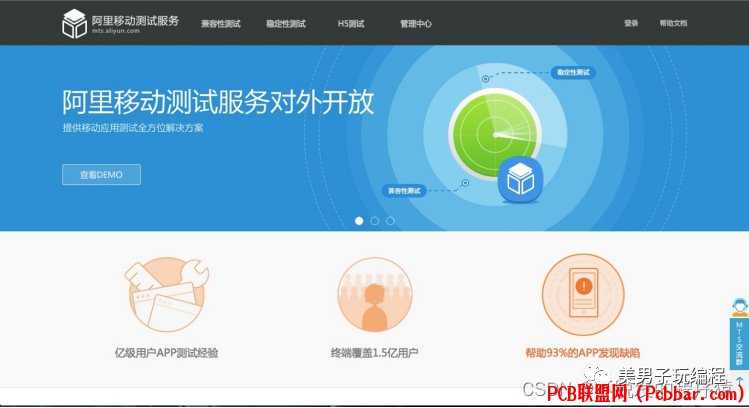
这里使用阿里移动测试服务对本应用进行基本的兼容性测试,地址是http://mts.aliyun.com。阿里移动测试服务是为广大移动开发者提供真机测试服务的云平台,拥有大量热门机型,提供7x24全天候服务。能够帮助开发者以最低的成本、最高的效率发现APP中的各类隐患,包括APP崩溃、各类兼容性、功能性、性能问题等。网站界面如下图所示:
5 O" e' i, y2 _& F5 k( x1 c) s
! v! v# ^" D2 u) V6 P& b7 E4 {
zo5kes30ggb64018804055.png
 9 m! P5 T6 V. |# {( @, U
9 m! P5 T6 V. |# {( @, U
5 b; Y# G% L3 C) ^7 y/ o3 U
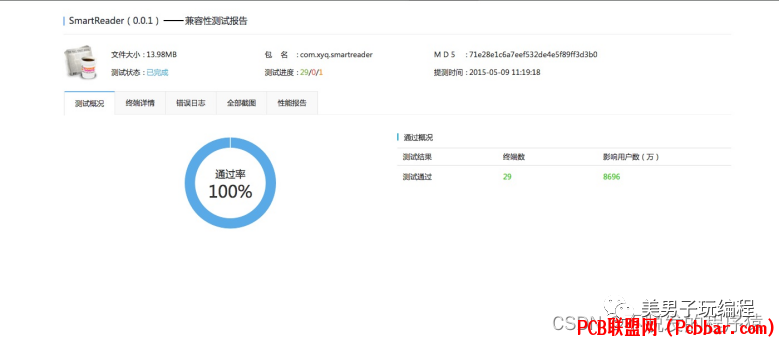
测试使用的手机设备包括三星、华为、小米和魅族一共30部手机,测试的Android操作系统版本从4.0.4 到4.4.4,已经涵盖了市面上大多数的Android热门机型,因此其测试结果也是具有一定的实际意义的。本应用的兼容性测试结果如下图所示:" b4 e9 M3 {6 y$ m4 |! h- v2 U! q
) B6 K3 V, M9 m5 t1 p1 x4 y
ic4dctrs3ky64018804155.png
 / T3 \( y& j% X/ n
/ T3 \( y& j% X/ n
7 ^ p7 @4 z" F: c+ c4 _8
/ s' c3 I+ @* c* O模块功能测试( `4 H2 k1 M' r) b* V& ^ B
6 [% d( ^ V V2 g: g7 {* L, y0 ~1 C
功能测试,也称为行为测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和可操作行为以确定它们满足设计需求。功能测试是为了确保程序以期望的方式运行而按功能要求对软件进行的测试,通过对一个系统的所有的特性和功能都进行测试确保符合需求和规范。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。测试用例与测试结果分别如下表所示:2 q" X9 Q/ A4 C8 P4 U% g* b' S# T
! d& ]6 ^' N7 w/ G; o ?' S: P
vaavv05uhin64018804255.png
 4 ^ {: P2 l( U S
4 ^ {: P2 l( U S
- X: y3 {3 c9 S" m- C5 ]) T3 h. _
023w4ygmlp164018804356.png

% ]# ?, n [+ s( @! b% M" k( G) ^1 W
3 C* A& b4 A! o7 [1 T$ M- A. S
9 q% F) x) a8 Q8 a! ], H6 D& }# S9 D
bpdey2s1w3d64018804456.png

2 {" v7 u0 f7 v, \3 a往期推荐详解CAN总线:标准数据帧和扩展数据帧& z. e% `- e) L: K
LabVIEW仪器控制:智能直流电源(科睿源KA3003)/ n) d5 d y9 ^- {1 i: P
LabVIEW实现PCB电路板坐标定位(实战篇—2)* d5 D( P/ ]+ f9 D a7 b& T4 x+ q
网线的粗细和传输速率有关系吗?6类线为什么比超5类线速率快
: S1 D3 ~4 ]) U! ?' O! J9 d: qLabVIEW OCR 实现车牌识别
5 n/ J: K& X3 \4 h4 g- H( ^3D激光雷达和相机的外部校准5 o4 n, C; N. z) _. h) {* W
为什么图片识别要将彩色图像灰度化?
8 r* @. G! P ~3 H8 |( L工业物联网LCD数码屏的驱动原理及低功耗设计- ^0 X! n! a2 s7 I1 a
; U; i: P; R( W6 s9 A项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
* ]6 h# h8 r4 B) S$ |3 V, Y' X9 G8 d! l0 q
) o+ A( r |- R. M: ]5 m, ^9 y
; b( n$ R7 a. x1 x- P% }
" g0 ~6 [: T) i. C+ L点击阅读原文,更精彩~ |
|