|
|
|
1xq1vqblth164015968844.gif
 - P+ `8 S1 i$ w/ ^" X
- P+ `8 S1 i$ w/ ^" X
点击上方蓝色字体,关注我们
' J. T( Z# k/ D! S V' O( m; i很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......! _8 c5 K5 c* z
* T8 d' X7 i8 v9 E0 e针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!
K' J% t* A# T/ v: O1 @9 \8 H( q0 C
ams0abvcbil64015968944.png
 ' R6 e% p0 f8 r, m! Q" v
' R6 e% p0 f8 r, m! Q" v
1 E/ S( Y$ p. a& q项目专栏:7天搞定毕业设计和论文
4 Q* T1 @& e2 R! Y' |) Y5 h对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~
9 p2 ]6 S# F7 r) y1 V本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。
- l2 w% s0 [" u) g0 I9 e
$ `% x9 r9 q z0 F: I2 H5 ]目前在 Android 应用市场有不计其数的 APP 应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些 APP 并没有真正解决老年人的某些痛点问题。' G% `4 O+ D! Q; s& |9 N) R" ^8 B- c
. v# t+ T1 v( y2 p5 G1 G本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该 App 对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本 App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。
7 q+ X9 F0 X' u& r0 v2 X+ o
. t4 D) \6 ]9 R$ B7 Q7 ?项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
' b5 T$ R5 l9 h1
# G6 y; |5 S# c项目功能
& Z! T- ~8 n6 Y4 T' ]本课题的目标是开发一款基于 Android 系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:
0 G: o+ U+ o) u+ p& M拍照:调用手机自带的摄像头对报纸内容进行拍照。裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。OCR:将裁剪后的图片上传至远端的 OCR Cloud 引擎进行文字识别,并将识别结果返回给用户。TTS:将识别所得的文字朗读出来。存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。音量调节:可以对发音人的音量进行调大或者调小。语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。
5 ]% o& _9 j: t/ S/ @& q, _, R# P ~4 u8 G
6 ^+ R. Q J! _, n2
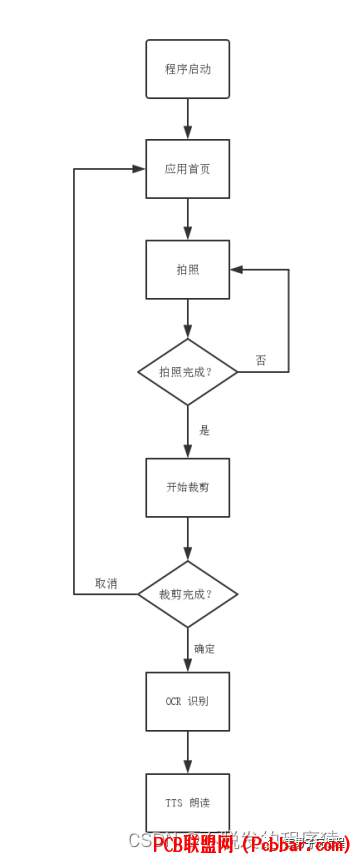
+ b2 W W1 v4 d4 Y: q/ Y5 D' V项目业务处理流程' r3 [+ y* |) o7 ^" u. G) Y
本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。( I* A3 s o8 g
3 Y/ c* `/ x' B/ d$ M+ [" Q8 y
用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。( L& m$ a; u' s; j, c, w
) Z ?% E M8 J
选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。 G. h. c/ T& J4 z
2 X2 }5 l4 A- K7 M& O在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。* B3 K4 l4 v' ]5 C9 {2 n7 p% B
改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。
+ ]7 P! y8 P( K* i# U9 i0 ?% H/ g, E. H; P3 k
点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。
( V' Q: J, O7 D5 N/ F
33xesde3ekn64015969044.png

; Y' w! m* B$ }' e# w7 ?4 t/ D# X% Z! M
3
* b m. C- \2 K) n, F/ }, y开发环境搭建: z Y" f9 k3 C$ U
本项目需要安装 Android 开发环境以及 Cordova 框架。下面将分为 JDK、Android SDK、Node.js、Cordova 4个部分进行讲解。4 F6 l& v; C( v2 A/ A( U7 F
安装JDK* n! o d; l- T2 b. t
编译 Android 时需要用到 JRE 支持。安装 JDK 需要在 Sun 官方网站进行下载,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,这里选择 Java SE 8u45 下载。然后双击下载后的文件即可自动安装。安装完成后打开终端,并输入 java -version ,即可看到相应的 Java 安装信息。默认的安装目录实在 /System/Libray/Frameworks /JavaVM.Framwork/,在该目录下 Versions 文件夹里存放了不同版本的 JDK。 7 B8 K, }8 m9 @
安装Android SDK
' A/ G" \+ V2 Q4 T; x$ a; M前往 Android 开发者网站下载,地址是 developer.android.com 。下载后解压即可使用。& f& c: P l( A. W
安装Node.js9 L. H; v- o5 j1 G7 X( E
前往 Node.js 官方网站进行下载,地址是 https://nodejs.org/ 。这里选择的是 Node.js for Mac的安装文件进行下载,下载完成后双击下载文件即可自动开始安装。安装完成后在终端中输入 node -v 即可显示当前 Node.js 的安装版本号。
9 i7 Q; {6 m& {& {9 r! H! E$ V安装Cordova
9 ]5 C. p$ T) N在电脑打开终端,输入 sudo npm install -g cordova 开始安装 Cordova。安装完成后在终端输入 cordova -v 即可显示当前 cordova 的版本号。
* B" K1 G6 Q6 j% [4 P6 X4
2 \+ G# K4 \+ l5 s. A/ |/ Y. oCordova工程创建打开终端,输入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功创建 Cordova项目。上述命令行的第一个参数是指创建该工程的文件夹名,如果不存在将会创建该文件夹。第二个参数为该项目的包名。第三个参数为该项目在手机下显示的名字。在终端输入 cd SmartReader,进入该项目的文件夹。输入 cordova platform add android,添加Android平台的支持。Cordova会调用Android SDK在platform/android 中创建一个完整的Android应用工程。在WebStorm中打开SmartReader文件夹,即可看到该目录下已经生成了一系列的代码文件。 完成创建 Cordova工程。Cordova会在www目录下默认生成index.html,css/index.css,img/logo.png和js/index.js等文件。将手机通过USB数据线与笔记本连接,并开启开发者选项以及使用USB调试的功能。在终端中输入 cordova run android 即可将该项目安装在手机上。如果需要在笔记本上的模拟器运行,则在终端输入 cordova emulate android 即可启动Android模拟器 。
* b& ]3 P7 v1 R3 t' [[/ol]/ N! S/ O1 {( X# M
5, c2 `8 [+ N2 c9 x* l
软件功能实现, K6 w; u# [/ R$ Y4 |$ C+ k, M1 }
5.1、UI界面, b, N. G6 u: \
由于 Cordova只提供了调用Native API的接口,并没有提供任何UI方面的功能,所以UI方面这里使用 Ratchet 框架来构造界面。Ratchet 是一款专门为移动开发打造的框架,包括按钮、列表、标签栏等在移动设备上常见的组件,让开发者可以很方便的制作精美的页面。其支持 Android 与iOS7两种风格,本软件使用iOS7风格。首先需要到 Ratchet 官方网站上下载该框架,下载完成后解压,将相应的 JavaScript 和 CSS 文件复制到项目目录下 www 文件夹的对应目录。然后即可引用:' _0 w" H- F' @$ l0 n, g6 J
/ G4 N$ Q0 B) m4 L8 u; b" Z
link rel="stylesheet" href="ratchet/css/ratchet.min.css"/>
9 M/ G. w6 {7 I! C% z. U. h' z/ r8 l4 x/ l6 S' D( T3 [/ j
5.2、数据存储
! n& ]( D$ o% _& ]3 GHTML5提供了两种在客户端存储数据的新方法,分别是localStorage和sessionStorage。在这之前,这类功能都是使用 cookie实现的。但是cookie并不适合大量数据的存储,一般情况下只能存储大约4KB的数据。localStorage对数据的存储没有时间限制,sessionStorage存储的数据在用户关闭浏览器窗口后会给删除。因而在本应用中实现存储功能应使用localStorage。localStorage使用键值对的方式进行数据存储,目前仅支持存储字符串类型的数据。其提供了 setItem、getItem和removeItem三个方法,分别对应的是写、读、删的功能。
e) W9 a; H9 i( v3 z+ r5 T* j& q# x5 U
5.3、拍照功能- W, B# v3 l Q$ K4 d2 r3 c4 Z
由于从 Cordova 3开始采用插件的方式提供核心 API,因此需要通过安装插件的方式进行拓展。首先安装 Cordova 插件 org.apache.cordova.camera,该插件提供对系统照相机功能调用的接口。在终端输入 cordova plugin add org.apache.cordova.camera ,安装该插件。
, m K( [) q9 b$ L- c. o* H8 x+ l- ~6 t
该插件提供了 navigator.camera.getPicture 这个方法来调用系统的拍照功能,该方法需要传入三个参数,分别是:拍照成功后的回调函数、拍照失败后的回调函数和拍照的参数。拍照的参数包括图片质量(默认为75%)、图片宽高、图片拓展名等。具体使用代码如下:( _2 l+ D! h j9 C1 y8 B
# p$ T7 Z/ w; A. T6 ]0 U: hnavigator.camera.getPicture(onSuccess, onFail, { quality: 100, destinationType: Camera.DestinationType.FILE_URI});5 O6 h5 @: a: |1 M; r
function onSuccess(imageURI) { localStorage.setItem("imgUrl", imageURI); location.href = "crop.html"; }
! z f( W) c" o! }- }% s% Ufunction onFail(error) {}
6 h& ~" {. [& e, E% d3 |& \6 w在拍照完成后需要跳转到裁剪图片的页面,因此在跳转前需要把图片的地址保存下来以供下一步使用。
. @1 X# G% b' c \2 o! N
9 c- _: i- ^. P* z! E1 L# F5.4、裁剪图片+ | J" @2 N: Z0 U+ Y
使用 Image Cropper 插件实现。首先需要到该插件官网 https://github.com/fengyuanchen/cropper 下载。下载完成后将文件解压,将相应的 JavaScript 文件 和 CSS 文件放到 SmartReader 项目下的 www 文件夹中对应的位置。由于该插件依赖 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代码如下:9 C. o1 r. M7 ~% E% T3 h4 C
$ a- x6 \2 O \) e( @, R# g"stylesheet" type="text/css" href="css/crop.css" />( |- [6 U9 D, |- x2 M, O
以及:& I) T% ]4 r/ q) o" w# o: ^
$ |/ L2 y3 n0 H$ M$ h4 n `5 I
script src="js/jquery.min.js">script>script src="js/cropper.js">script># s& e: I0 U$ {' E# e
引入完成后即可开始使用。该插件提供了一个名为cropper 的方法供开发者调用裁剪功能,该方法需要传入一个为 Object形式的配置项参数。可选的配置项包括图片比例、默认裁剪框的百分比、图片缩放、限制裁剪大小等。' d3 e$ k5 F2 t: b8 z
9 w: h* e' K) i+ {. ?
首先需要在 HTML 文件中放置一个 img 标签供该插件使用:
( F' i0 [2 B- A0 c
9 u! @/ b' T# |: `"container"> img id="crop" src="" alt="" style="display: none;"/>div>开始裁剪:$("#crop").cropper({ autoCropArea: 0.85});
5 r0 }3 q0 c: l& M0 d6 m获得裁剪后的图片信息,为 DataURL 形式:+ j: Q( P6 k$ A4 Q
) ?: ]4 p& C) i- V* t! P
var dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();8 \4 n/ @6 D T; o$ u+ ~7 a4 `
5.5、上传图片
! _, u( E4 z$ s& l8 |
5 _$ e6 k8 H6 A7 ]/ F" C' O需要使用 Cordova 插件 org.apache.cordova.file-transfer。在终端中输入 cordova plugin add org.apache.cordova.file-transfer,可安装。该插件提供了全局的FileTransfer和FileUploadOptions构造函数,使用时需要先实例化。实例化FileUploadOptions后需要配置fileKey,这是一个字符串,需要跟服务器端统一,这样服务器端才可根据该 Key值取到相应的上传图片。实例化FileTransfer后需要传入五个参数,分别是上传的数据、服务器地址、上传成功的回调、上传失败的回调和FileUploadOptions实例化对象。上传代码如下:
0 Y! @8 Y6 q4 I8 c' E. _8 H* r: l) ?3 E5 u9 Z, v1 y* i+ I4 n
var options = new FileUploadOptions();options.fileKey = "ocrImage";options.chunkedMode = false;2 H: v) e. k9 M2 }1 m/ {( p/ l
var uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");var ft = new FileTransfer();
9 W2 X9 j! h% M# q7 N, jft.upload(dataURL, uri, function (r) { window.plugins.spinnerDialog.hide(); var text = r.response; localStorage.setItem("text", text); location.href = "speak.html"; }, function (error) {}, options);5 D: |* W" ~1 {/ q
在获取 OCR 识别后的文字,需要该文件存储在 localStorage 中,以便下一次的使用。这一步的操作将放到跳转到朗读页面后进行。存储的内容包括新闻标题、正文以及一个全局 id,全局id 用于在朗读或者删除时在 localStorage 中找到对应的内容。默认将文本的第一行作为标题,其余部分为正文。存储代码如下:
$ ~1 Q# @" N8 m" L( |8 K1 {
/ j j* E8 z8 F, ?+ wvar obj = {};var current = parseInt(localStorage.getItem("current")) + 1;title = text.split("% |3 X. P7 G8 R9 H& \
")[0];var content = text.split("3 q. x- u* J& h8 z/ T
").slice(1).join("");0 k4 ^, i4 C- R- D7 C
id = current;obj.id = current;obj.title = title;obj.content = content;newsList = JSON.parse(localStorage.getItem("news"));newsList.push(obj);localStorage.setItem("news", JSON.stringify(newsList));localStorage.setItem("current", current);
7 \' e* b7 i5 g5.6、浏览新闻9 @# J8 @ a& {4 z
需要先将所有存储在 localStorage 中的新闻条目取出,再逐条渲染在一个列表中。该页面提供两种操作:点击新闻,即可跳转到朗读界面,自动朗读该条新闻;# ]! @# @! J* h
长按新闻,将会弹出一个对话框询问是否删除该条新闻,如果选择“确定”将会把该条新闻从列表和 localStorage 存储中移除。* x. g% x. d3 k* f7 I7 x1 u! I* V
0 g2 N8 K' @+ O0 I
var newsList = JSON.parse(localStorage.getItem("news"));var newsElem = document.getElementById("news");var template = '%title%';var elemList = []; if (newsList.length == 0) { document.getElementById("tip-container").style.display = "block"; return;} for (var i = 0, length = newsList.length; i var id = newsList.id; var title = newsList.title; var elemStr = template.replace("%link%", "speak.html?id=" + id) .replace("%title%", title) .replace("%id%", id); elemList.push(elemStr); } newsElem.innerHTML = elemList.join(""); newsElem.style.display = "block";
! l0 n/ a2 ]2 h B( r- A5.7、朗读
3 l" Z) S: q9 z, b" ~% E需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在终端中输入 cordova plugin add com.wordsbaking.cordova.tts,即可安装。该插件提供TTS.speak这个方法用于朗读指定的文本。使用该方法需要传入三个参数,分别是朗读配置项、朗读成功后的回调函数和朗读失败后的回调函数。其中朗读配置项是一个Object形式的参数,可设置朗读文本、朗读语音和朗读速率。如果需要停止朗读,则需调用TTS.stop()这个方法。
' N8 U1 S3 H2 k' `' C! \) Y$ y
1 t" s' x! j3 k+ @TTS.speak({ text: text, locale: "zh-CN", rate: 0.75}, function () {}, function () {});7 }& [7 F4 x" H( t
5.8、音量调节
0 [9 x: h0 G! m2 J: Z
& r3 p" B( k1 T& q" Q( a$ q0 z- u需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在终端中输入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安装。该插件提供了名为VolumeControl.setVolume的方法用于控制音量。- q, i+ t! c3 L1 k6 O
3 m! F: o" v, F) @+ f使用该方法是需要传入三个参数,分别是目标音量大小、调整音量成功后的回调函数和调整音量失败后的回调函数。如果需要获取当前音量大小,则使用 VolumeControl.getVolume 方法即可。
+ S6 U% }6 `: \1 h B0 P9 Q9 S" d, g+ b0 p* Y
VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); function onVolSuccess(){}function onVolError(){}
/ X0 B" j' n- K M+ t) F8 ]$ U1 k5.9、音量条UI
" H9 j7 {) t. M1 N7 \2 H1 R' a: G) X$ J/ R0 M$ N0 l- P7 f5 N5 w
需要使用插件 Powerange。这是一款具有 iOS7 风格的滑块插件。首先需要到该插件官网http://abpetkov.github.io/powerange/ 下载。完成后解压,并将相应的 JavaScript文件和CSS文件拷贝到项目文件夹www目录中对应的文件夹。该插件提供了名为Powerange的构造函数。实例化时需要传入两个参数,分别是用于绑定的HTML Input元素和配置项。其中配置项包括一系列可选的参数,包括移动滑块后触发的回调函数、滑块的取值范围、起始位置等。使用代码如下:
6 g7 c4 p& u I9 A& ]. `9 P, v3 I& v5 s/ r( d4 F6 w
"range-container"> input type="text" name="range" id="range" style="display: none;"/>div> var elem = document.getElementById("range");new Powerange(elem, { min: 0, max: 100, start: parseInt(localStorage.getItem("volume")), callback: function() { VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); localStorage.setItem("volume", elem.value + ""); }});7 v% n, J( L* b7 z# i X
0 s0 q$ n b8 \
5.10、检测网络状态0 T3 C( }5 \+ ~5 V
( H' Z( J) j- e( l* b需要使用 Cordova 插件 org.apache.cordova.network-information。在终端中输入 cordova plugin add org.apache.cordova.network-information,即可安装。通过获取 navigator.connection.type 该属性的值即可得知用户实时的网络状况。由于这里仅需要在用户无网络连接时给出提醒,因此仅需判断 navigator.connection.type 是否 为 “none” 即可。代码如下:
7 ]1 |, Y6 x O4 d' {2 c8 W% z1 Z" W6 v4 X, N
var networkState = navigator.connection.type;6 C* ^2 ]7 {5 q9 Q3 I$ O+ ]4 X% S8 v
if (networkState == "none") { navigator.notification.confirm( "检测到您已经断开网络,是否马上打开?", onConfirm, "未联网", ["取消", "去打开"] );
2 P: `! s4 [# Z$ _* r function onConfirm(buttonIndex) { if (buttonIndex == 2) { LocationAndSettings.switchToWifiSettings(); }}
0 |- a2 |, N% Y* m) M& a1 Y5.11、检测是否安装讯飞语音/ x, p$ T( H9 y1 x. x
7 r( h& S% R8 d4 i& f @! n0 j, b需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在终端输入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安装。该插件提供了名为appAvailability.check的方法用于检测特定的APP是否有被安装在手机上。使用该方法时需要传入三个参数,分别是APP的包名、检测到成功安装的回调函数和检测到未成功安装的回调函数。使用代码如下:; e8 w% { N1 C2 ?4 ?1 V( U
9 Q9 g. m: d3 e( |. p9 A
appAvailability.check( ' com.iflytek.tts ', function() { // 已安装 }, function() { // 未安装 });# I# w( E4 n) ~ D0 S
5.12、跳转至设置界面5 V1 B* Y S: z7 @; |- P) q
& f4 p2 X9 u) A! x3 N, N
需要使用 Cordova 插件 sk.tamex.locationandsettings。在终端中输入 cordova plugin add sk.tamex.locationandsettings,即可安装。该插件提供了一系列的设置功能,包括对Wifi、GPS和TTS等。这里仅需要使用跳转至Wifi和TTS设置界面的功能即可。
7 m4 B& {# o2 |. k1 I& O% x4 e
9 N. U. Q; E4 r! i) v; d: F跳转至 Wifi 设置界面,使用如下方法:- v$ v. E G+ ?$ J
9 T- h! c, D" e, r9 x) |# G6 O
LocationAndSettings.switchToWifiSettings();0 l- P" L% V C8 q$ J: m0 w- {
跳转至 TTS设置界面,使用如下方法:6 _- }- C8 Y. F+ G5 [8 \9 w) Z
% `4 R/ ]4 R' Z W. ?LocationAndSettings.switchToTTSSettings();
% b! C9 T4 w5 ~& z- S; _
1 `/ e+ Y$ S' T/ E" Y6. x6 w- \& i" E6 b+ c
项目效果- r, C# g' D5 y) [. ]
- t! X. @, \, W. @: x- k2 D5 G6 M点击“拍照”后跳转至系统设置界面:
8 Y$ \6 X3 W6 ^ Y& C
* R2 v2 ~0 q7 L+ X
3dtfagmd1of64015969144.png
 2 A9 v' {6 M& h3 o& p
2 A9 v' {6 M& h3 o& p
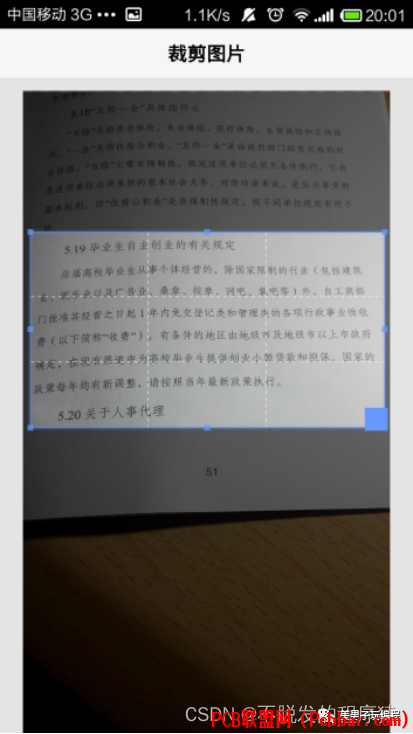
6 I+ \5 i% w4 z/ `拍照完成后跳转至裁剪图片界面:2 `0 {9 z3 h9 m1 P
5 p# k; A6 \# j3 t
jjrrurzmw2b64015969244.png

3 a5 i% N) t& x7 k) q) E# _' z" e( M
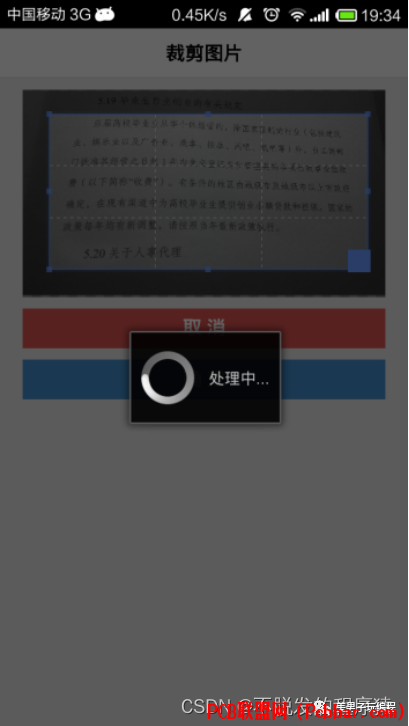
中间的方格框可随意拖动,当裁剪到合适大小后向下滚动页面,点击“确定”按钮开始进行 OCR 识别,点击“取消”返回到启动界面:
7 X# x3 g9 c% i% i8 F1 {$ p
; H- X5 d" c9 M; e4 U
tenp1bd0s2o64015969344.png

6 [& ~2 J% I* a+ g1 ^. ^/ q
$ ?% q9 w7 E3 ~# m0 N5 Q7 y( L9 |! m经过实际测试,在 wifi 条件下识别大概需要 30秒 的时间:
( e: f' ^& V/ x8 B
! H8 k6 y) R- f& {) q
b42ob4xjqs364015969444.png
 / M P2 j. O' J( h) k3 m
/ M P2 j. O' J( h) k3 m
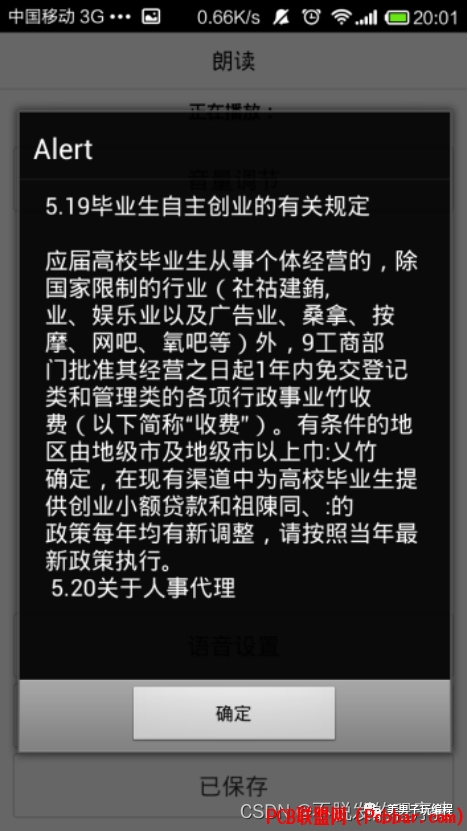
) N$ `, {' N8 a+ F5 P% `- J识别结果:+ d; k$ _0 B; k7 ?$ n
2 c8 \ \9 v' z+ A) E
stj45glcuia64015969544.png
 4 w( Z4 g9 s4 P5 _2 P
4 w( Z4 g9 s4 P5 _2 P
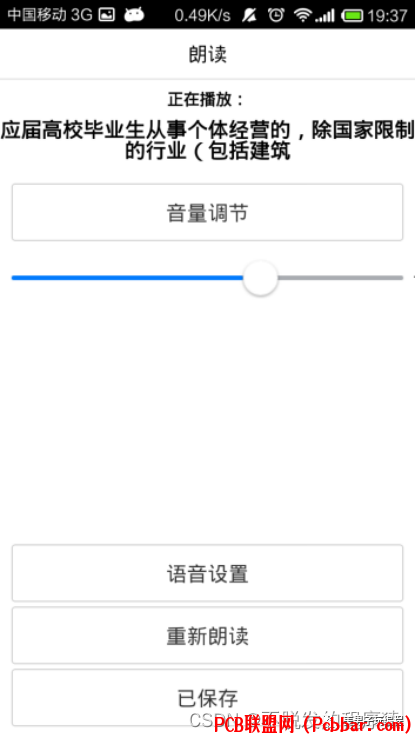
/ ~8 }6 E% s( H# q" {# u3 Y识别完成即自动开始朗读,以下为朗读时的界面,提供音量调节功能(会自动记住上一次设置的音量,避免每次播放都要调大音量,默认的音量为50%大小),以及重复朗读功能:- Y% W. @9 w/ I9 j
; ?2 g! ?8 N. ~/ N% e2 s
l133le2xuy264015969645.png

/ A( [5 h8 f& q( p$ {5 }& R4 T% S- z" J
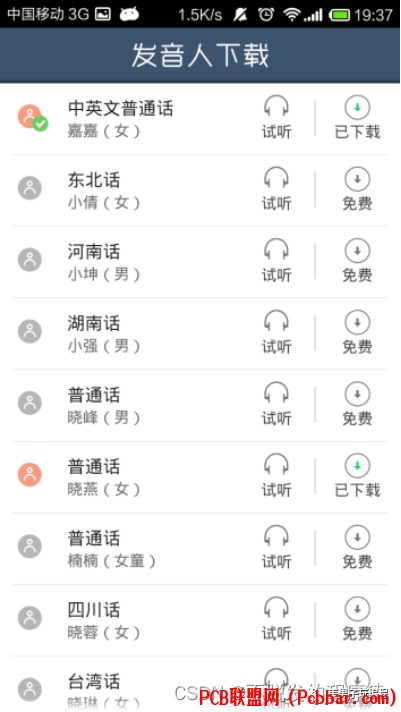
点击“语音设置”按钮,跳转到系统的语音设置界面,可进行一系列相关的设置:3 T; x2 b8 W; l/ P
6 |% ?6 _& t v$ ?. O* K, E* h
iteqeigvrqr64015969745.png
 $ N8 r) J& a. o9 d1 p% e5 X4 I
$ N8 r) J& a. o9 d1 p% e5 X4 I
9 k! k8 E" A; s' A3 c' H; Q6 D& ^/ h7 {' A$ r G
wdthholvkjv64015969845.png

! u% F/ Y/ b* Z+ l% ?8 h5 f2 ~" ^! b
: L9 n8 U7 X" ?重新打开软件,点击“浏览”,来到新闻列表界面,点击相关条目即可直接朗读:( ^3 A; n; L, O/ F j+ D I' f
* n" }9 w! Y9 N
0lefufosqul64015969945.png
 7 C; r: [8 ^1 U1 @- w" U) X5 ?# B4 t
7 C; r: [8 ^1 U1 @- w" U) X5 ?# B4 t
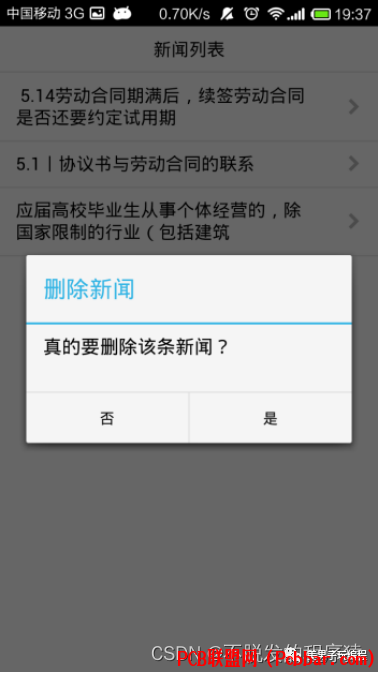
7 j3 M+ g5 _6 Y2 f如果需要删除某条新闻,长按该条新闻即可:
* [( I$ j2 Q& u ^( q" F) C- O% U! s, S, }( C
gbfcn541rie64015970045.png
 8 R% G* u! t0 Y* L
8 R% G* u! t0 Y* L
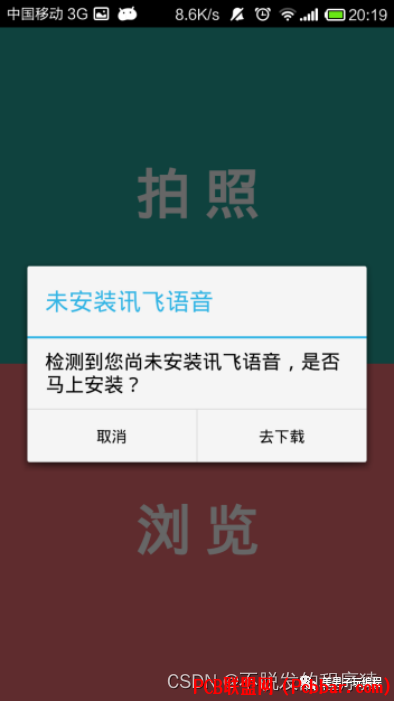
9 Q" z$ @& m$ M7 j& d6 Y由于本应用需要使用科大讯飞的语音引擎,以及 OCR 识别需要在联网的条件的进行,因此当检测到以上条件不满足时会给用户提醒:) ~9 h9 `/ z1 s2 O
v# C0 @0 z' j/ ~$ d9 H
cap0fbeioxf64015970145.png
 . d y* Y4 ?8 y V
. d y* Y4 ?8 y V
; w5 e" f, G4 W4 f1 ~
5 w5 B# V }7 w5 g2 N# T
v5ithalgb5e64015970245.png

7 l" v2 x/ Q+ _3 \! ]$ A* j+ k# M! I+ V+ R
" N4 o5 y K# A- C3 I; s
74 \" ^. X0 Z0 s( p
兼容性测试6 s" I0 n* L* `: X, k/ S
6 \& W$ f' Y6 t/ W
兼容性是指硬件之间、软件之间或是软硬件组合系统之间的相互协调工作的程度。兼容的概念比较广,对于软件的兼容性,指的是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。( i' U0 p0 ~8 G5 I* @! D
$ @4 i$ u$ h: J
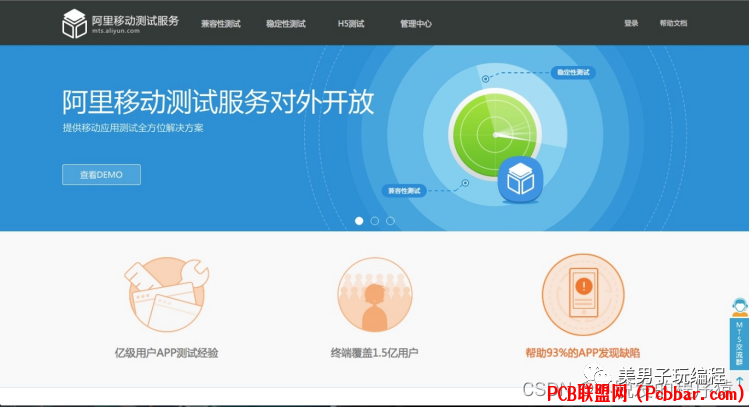
这里使用阿里移动测试服务对本应用进行基本的兼容性测试,地址是http://mts.aliyun.com。阿里移动测试服务是为广大移动开发者提供真机测试服务的云平台,拥有大量热门机型,提供7x24全天候服务。能够帮助开发者以最低的成本、最高的效率发现APP中的各类隐患,包括APP崩溃、各类兼容性、功能性、性能问题等。网站界面如下图所示:. z% H1 [: E. y3 i, e6 m6 `2 ~
% x% e. ]5 i& o9 P
umrhynxbg5p64015970345.png
 . P" O0 `- h- R$ s2 @+ d
. P" O0 `- h- R$ s2 @+ d
5 |2 n) y U8 V9 K
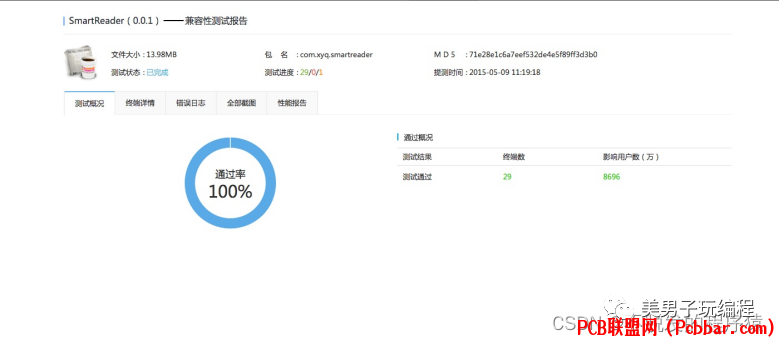
测试使用的手机设备包括三星、华为、小米和魅族一共30部手机,测试的Android操作系统版本从4.0.4 到4.4.4,已经涵盖了市面上大多数的Android热门机型,因此其测试结果也是具有一定的实际意义的。本应用的兼容性测试结果如下图所示:; u. b$ W1 _: i9 Y- { B
6 M9 R4 r% F( E. [
aboq0lwaizg64015970445.png
 & K+ W0 b: a( W
& K+ W0 b: a( W
9 \6 }9 d: r& _8
W$ P3 i8 |( K6 H! v3 x模块功能测试# j/ a7 m' O& W6 k8 v/ x
* W2 v; ^% A. x, D, j9 M: u) c
功能测试,也称为行为测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和可操作行为以确定它们满足设计需求。功能测试是为了确保程序以期望的方式运行而按功能要求对软件进行的测试,通过对一个系统的所有的特性和功能都进行测试确保符合需求和规范。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。测试用例与测试结果分别如下表所示:+ O$ z6 @& s0 z; G/ H7 g, h
/ S! @. K, N+ N% `/ H5 o
r0kjhzkqvx464015970545.png

' }* i+ X; s3 `5 f' i, R. p6 u) H* [& W& O* T# C* l1 t5 O
pp4bqdy1kw564015970645.png

1 K6 i4 Z. V) @4 x t6 g" H1 y$ m2 S7 }( a
) D4 K; j3 w4 o- m- }
9 B0 Y j$ B+ a, h
pmbvzeykjjr64015970745.png

% ~" L1 G I5 v% {- U& P& u5 d i4 ?往期推荐详解CAN总线:标准数据帧和扩展数据帧
! m. [8 _* |$ { CLabVIEW仪器控制:智能直流电源(科睿源KA3003)! S( [6 \, }/ a& k# ^& ]5 Q
LabVIEW实现PCB电路板坐标定位(实战篇—2)
. G7 M" S& a9 S0 ?( t$ k! D$ h网线的粗细和传输速率有关系吗?6类线为什么比超5类线速率快
2 A! O3 R% J& ?( Y( C8 |8 k) WLabVIEW OCR 实现车牌识别! C3 {, b# L2 }
3D激光雷达和相机的外部校准5 x1 h; ?7 N- w$ N. R
为什么图片识别要将彩色图像灰度化?
6 }$ ^/ [6 h) A6 W工业物联网LCD数码屏的驱动原理及低功耗设计
. ]) K8 q& H# @7 ]0 U) k7 a) |
J# P" k' E& l: K# k1 O: ?项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
/ H Q- x. x- m" v" d! |. x/ Y2 |! X; \9 g/ U; i3 |
1 y, l8 b+ s3 F0 @
 . l, C' T9 x" ]+ d% j/ m . l, C' T9 x" ]+ d% j/ m
 5 ^9 J6 b0 C2 r1 d$ u 5 ^9 J6 b0 C2 r1 d$ u
点击阅读原文,更精彩~ |
|