|
|
|
tbvegmbe25o64015953614.gif

8 D4 d9 [* v* b点击上方蓝色字体,关注我们
m3 `4 a% c7 z6 J& i9 [* G很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
. \, a0 x& R2 `- X' G
* e# f+ ~) a% {. }$ D. n针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!
0 _4 N7 {- R k3 i
% N3 l+ q3 B- ^7 i& W
tx4vobg3hk064015953715.png

- U3 q2 l" o% N0 k1 B
k& I [4 ]$ |8 e项目专栏:7天搞定毕业设计和论文
; _! K; c, N5 B" B& s2 [3 a8 T对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~
# |' _. t- Q; u' X本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。
- V, @* q, K; [ q0 M8 g
$ K4 p6 a% L" e目前在 Android 应用市场有不计其数的 APP 应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些 APP 并没有真正解决老年人的某些痛点问题。4 q" }& R; n0 r& ?0 J" s
- L" w$ \$ v1 T8 e4 s' b
本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该 App 对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本 App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。
( |8 Z- `5 Z5 y# R2 W# F- _' W5 ^3 U7 Y: Y/ q2 O7 M
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
7 N7 r! j+ S) Z- ~! i6 W1" |4 }1 p7 r- M' m# T, u
项目功能
2 H4 p: @% Y# T. l! Y/ ~6 d2 s本课题的目标是开发一款基于 Android 系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:
9 `, ?2 W- ?0 j @8 h8 O6 U/ |拍照:调用手机自带的摄像头对报纸内容进行拍照。裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。OCR:将裁剪后的图片上传至远端的 OCR Cloud 引擎进行文字识别,并将识别结果返回给用户。TTS:将识别所得的文字朗读出来。存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。音量调节:可以对发音人的音量进行调大或者调小。语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。# {* M# ~: h& v8 L. w* Y
' j" d) K# J. R1 h Y8 i
; l/ ~* C+ H% g$ g) p7 d2
3 l7 _1 ]0 ~" h3 w+ L- {0 k; q项目业务处理流程
6 J: @2 K' F+ u! S* v, x6 ~; x本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。/ h. C6 T/ q8 |. Z+ _
+ L- Z4 \) w, S1 P用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。5 K& r; j/ [; y y# K& Q
& f( f, Y5 `4 q5 ^& p9 Q' z
选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。8 C$ _/ d! T0 {2 ` o/ I
/ w0 g7 L k5 M" ]在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。
# U$ \9 j, q9 _! R1 c改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。
8 a7 N" A9 I2 I$ \# a& ~1 K4 c, W& H
点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。
3 F0 b# @; a3 Y0 z i0 y; Y
rqwv0pj5cex64015953815.png

. W, M$ J( O* f5 k) |. q w
, Z# E4 o- x8 {1 \- j% Q3
) q# q9 e! M& y# Z5 K$ S/ k8 Q开发环境搭建
; k! ?, [3 [) b2 I本项目需要安装 Android 开发环境以及 Cordova 框架。下面将分为 JDK、Android SDK、Node.js、Cordova 4个部分进行讲解。3 q- u! w8 R8 _+ J2 I0 d
安装JDK% o p5 Z1 U6 ]/ g8 c
编译 Android 时需要用到 JRE 支持。安装 JDK 需要在 Sun 官方网站进行下载,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,这里选择 Java SE 8u45 下载。然后双击下载后的文件即可自动安装。安装完成后打开终端,并输入 java -version ,即可看到相应的 Java 安装信息。默认的安装目录实在 /System/Libray/Frameworks /JavaVM.Framwork/,在该目录下 Versions 文件夹里存放了不同版本的 JDK。 1 [' C8 ^+ Z& x7 b
安装Android SDK7 y6 v" a! z$ D5 z* |2 ~. e" Q
前往 Android 开发者网站下载,地址是 developer.android.com 。下载后解压即可使用。+ a6 k8 j8 B! v) t5 G
安装Node.js
5 r5 \7 A* e( {7 n5 m; X前往 Node.js 官方网站进行下载,地址是 https://nodejs.org/ 。这里选择的是 Node.js for Mac的安装文件进行下载,下载完成后双击下载文件即可自动开始安装。安装完成后在终端中输入 node -v 即可显示当前 Node.js 的安装版本号。8 ~5 i; H$ L6 p2 {: k
安装Cordova
$ A$ k) Z9 t/ c8 P& y在电脑打开终端,输入 sudo npm install -g cordova 开始安装 Cordova。安装完成后在终端输入 cordova -v 即可显示当前 cordova 的版本号。
( T" Z& U3 } O* W- j4
2 M+ f/ Q$ d9 T' b9 ^, ECordova工程创建打开终端,输入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功创建 Cordova项目。上述命令行的第一个参数是指创建该工程的文件夹名,如果不存在将会创建该文件夹。第二个参数为该项目的包名。第三个参数为该项目在手机下显示的名字。在终端输入 cd SmartReader,进入该项目的文件夹。输入 cordova platform add android,添加Android平台的支持。Cordova会调用Android SDK在platform/android 中创建一个完整的Android应用工程。在WebStorm中打开SmartReader文件夹,即可看到该目录下已经生成了一系列的代码文件。 完成创建 Cordova工程。Cordova会在www目录下默认生成index.html,css/index.css,img/logo.png和js/index.js等文件。将手机通过USB数据线与笔记本连接,并开启开发者选项以及使用USB调试的功能。在终端中输入 cordova run android 即可将该项目安装在手机上。如果需要在笔记本上的模拟器运行,则在终端输入 cordova emulate android 即可启动Android模拟器 。
, s! s/ v1 Y: d* P$ J2 x' B[/ol]" j$ J( A9 y I! A
5" a5 X) w$ w; Q
软件功能实现
' @5 x& S" U' W. @+ E0 C. w: @6 I5 |5.1、UI界面
+ A2 X# H% p3 R+ f, Z: d由于 Cordova只提供了调用Native API的接口,并没有提供任何UI方面的功能,所以UI方面这里使用 Ratchet 框架来构造界面。Ratchet 是一款专门为移动开发打造的框架,包括按钮、列表、标签栏等在移动设备上常见的组件,让开发者可以很方便的制作精美的页面。其支持 Android 与iOS7两种风格,本软件使用iOS7风格。首先需要到 Ratchet 官方网站上下载该框架,下载完成后解压,将相应的 JavaScript 和 CSS 文件复制到项目目录下 www 文件夹的对应目录。然后即可引用:; Z$ o2 c$ g6 x/ o+ J, p o6 I
3 n6 t- i0 h3 Y$ H/ Y
link rel="stylesheet" href="ratchet/css/ratchet.min.css"/>
. a, h3 E6 v" W3 n* \+ M& q+ w* Y% p$ z6 h! n
5.2、数据存储
: N3 x. y( C7 `' l+ X9 NHTML5提供了两种在客户端存储数据的新方法,分别是localStorage和sessionStorage。在这之前,这类功能都是使用 cookie实现的。但是cookie并不适合大量数据的存储,一般情况下只能存储大约4KB的数据。localStorage对数据的存储没有时间限制,sessionStorage存储的数据在用户关闭浏览器窗口后会给删除。因而在本应用中实现存储功能应使用localStorage。localStorage使用键值对的方式进行数据存储,目前仅支持存储字符串类型的数据。其提供了 setItem、getItem和removeItem三个方法,分别对应的是写、读、删的功能。
0 Y7 h& f4 Q: }* m- m5 k1 d) m6 Y
_3 g+ }% L( ^2 y" c5.3、拍照功能) k. [6 Q" J1 I- M
由于从 Cordova 3开始采用插件的方式提供核心 API,因此需要通过安装插件的方式进行拓展。首先安装 Cordova 插件 org.apache.cordova.camera,该插件提供对系统照相机功能调用的接口。在终端输入 cordova plugin add org.apache.cordova.camera ,安装该插件。
1 x+ P2 P+ e5 o. r K9 ]
. L7 ^7 N! y" }该插件提供了 navigator.camera.getPicture 这个方法来调用系统的拍照功能,该方法需要传入三个参数,分别是:拍照成功后的回调函数、拍照失败后的回调函数和拍照的参数。拍照的参数包括图片质量(默认为75%)、图片宽高、图片拓展名等。具体使用代码如下:
4 Q! e' e0 M+ T) ` v5 ]; U* {& I8 o1 Z+ G3 |
navigator.camera.getPicture(onSuccess, onFail, { quality: 100, destinationType: Camera.DestinationType.FILE_URI});
3 V0 i# J; f8 s3 y9 z' m, |5 ufunction onSuccess(imageURI) { localStorage.setItem("imgUrl", imageURI); location.href = "crop.html"; }1 O, z7 E9 G6 B( B, o$ R$ y
function onFail(error) {}
' t+ I( T) i' P在拍照完成后需要跳转到裁剪图片的页面,因此在跳转前需要把图片的地址保存下来以供下一步使用。 / w( Z: P% G; i8 r
; E/ [% j, w: s8 f$ ?5.4、裁剪图片
! v3 h( S, _. E9 l. ~6 X7 K使用 Image Cropper 插件实现。首先需要到该插件官网 https://github.com/fengyuanchen/cropper 下载。下载完成后将文件解压,将相应的 JavaScript 文件 和 CSS 文件放到 SmartReader 项目下的 www 文件夹中对应的位置。由于该插件依赖 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代码如下:
( _' i+ B- J- t/ r l+ [
q' p& c0 D8 t! A+ e* f8 M z( W! h"stylesheet" type="text/css" href="css/crop.css" />3 Z# Y' \3 V8 ~/ c2 s& R5 e
以及:. t' W/ {0 c" C4 p& V' D* W
% R* D4 y d4 rscript src="js/jquery.min.js">script>script src="js/cropper.js">script>: O+ K! o. ?. H! q
引入完成后即可开始使用。该插件提供了一个名为cropper 的方法供开发者调用裁剪功能,该方法需要传入一个为 Object形式的配置项参数。可选的配置项包括图片比例、默认裁剪框的百分比、图片缩放、限制裁剪大小等。3 Q% `, u7 y4 q6 U( U. a
+ I+ `5 E* G0 n. m( l( U7 [首先需要在 HTML 文件中放置一个 img 标签供该插件使用:* m0 h! P# V$ Z
0 K) ?5 V0 J& j& m' `* L; c/ W
"container"> img id="crop" src="" alt="" style="display: none;"/>div>开始裁剪:$("#crop").cropper({ autoCropArea: 0.85});9 c3 z Q+ I) v1 \ m6 z& u
获得裁剪后的图片信息,为 DataURL 形式:
' p V3 E6 L4 d9 i3 Y9 d0 g$ y H$ _; y$ r- @" ?
var dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();
; T& D- d9 ^7 B+ r1 r/ C5.5、上传图片0 z5 ] z) x4 V, Q
/ z! |2 A, c' q需要使用 Cordova 插件 org.apache.cordova.file-transfer。在终端中输入 cordova plugin add org.apache.cordova.file-transfer,可安装。该插件提供了全局的FileTransfer和FileUploadOptions构造函数,使用时需要先实例化。实例化FileUploadOptions后需要配置fileKey,这是一个字符串,需要跟服务器端统一,这样服务器端才可根据该 Key值取到相应的上传图片。实例化FileTransfer后需要传入五个参数,分别是上传的数据、服务器地址、上传成功的回调、上传失败的回调和FileUploadOptions实例化对象。上传代码如下: o9 w* l1 c* p4 A+ w. }
! l6 }6 j% I0 }0 l6 e* a5 s( ~
var options = new FileUploadOptions();options.fileKey = "ocrImage";options.chunkedMode = false;/ V @! |- i" G9 a
var uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");var ft = new FileTransfer();
; J9 ?* P1 p8 x. b& H9 u% q8 Yft.upload(dataURL, uri, function (r) { window.plugins.spinnerDialog.hide(); var text = r.response; localStorage.setItem("text", text); location.href = "speak.html"; }, function (error) {}, options);4 {' O# y& m$ z* [, O) Z
在获取 OCR 识别后的文字,需要该文件存储在 localStorage 中,以便下一次的使用。这一步的操作将放到跳转到朗读页面后进行。存储的内容包括新闻标题、正文以及一个全局 id,全局id 用于在朗读或者删除时在 localStorage 中找到对应的内容。默认将文本的第一行作为标题,其余部分为正文。存储代码如下:
& S, }3 L5 L) M' {1 e
" M5 v/ @( A4 E n- L/ Bvar obj = {};var current = parseInt(localStorage.getItem("current")) + 1;title = text.split("1 F. d- x9 Z' @
")[0];var content = text.split(", r0 `4 m8 v, F) m
").slice(1).join("");5 f b5 X% G8 Q% L
id = current;obj.id = current;obj.title = title;obj.content = content;newsList = JSON.parse(localStorage.getItem("news"));newsList.push(obj);localStorage.setItem("news", JSON.stringify(newsList));localStorage.setItem("current", current);
* v- g5 E& I+ i7 t$ L# r. D$ \: G5.6、浏览新闻
. X1 T2 U) q; V; c需要先将所有存储在 localStorage 中的新闻条目取出,再逐条渲染在一个列表中。该页面提供两种操作:点击新闻,即可跳转到朗读界面,自动朗读该条新闻;) A6 d# @) e* {8 Q% J. o
长按新闻,将会弹出一个对话框询问是否删除该条新闻,如果选择“确定”将会把该条新闻从列表和 localStorage 存储中移除。! R6 E# c% D9 R, A* m& y! R. G
, T% A" I* a5 `3 i( }' {: P
var newsList = JSON.parse(localStorage.getItem("news"));var newsElem = document.getElementById("news");var template = '%title%';var elemList = []; if (newsList.length == 0) { document.getElementById("tip-container").style.display = "block"; return;} for (var i = 0, length = newsList.length; i var id = newsList.id; var title = newsList.title; var elemStr = template.replace("%link%", "speak.html?id=" + id) .replace("%title%", title) .replace("%id%", id); elemList.push(elemStr); } newsElem.innerHTML = elemList.join(""); newsElem.style.display = "block";& w- t" y. w6 X9 s# Z# r. h' y
5.7、朗读2 {; D2 q' `: K$ j8 p* m, j
需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在终端中输入 cordova plugin add com.wordsbaking.cordova.tts,即可安装。该插件提供TTS.speak这个方法用于朗读指定的文本。使用该方法需要传入三个参数,分别是朗读配置项、朗读成功后的回调函数和朗读失败后的回调函数。其中朗读配置项是一个Object形式的参数,可设置朗读文本、朗读语音和朗读速率。如果需要停止朗读,则需调用TTS.stop()这个方法。
9 f" o$ x% _; J8 v0 x( W& r
: j! k/ F$ K3 c2 ~6 ATTS.speak({ text: text, locale: "zh-CN", rate: 0.75}, function () {}, function () {});
, C9 e4 J) r5 p0 L4 Z, K6 j' r1 F5.8、音量调节" G7 C9 V. G! U+ B: F
4 q$ K9 Y3 `; E3 |& _6 f6 t. T需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在终端中输入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安装。该插件提供了名为VolumeControl.setVolume的方法用于控制音量。- G7 x2 w& u: b* Q
7 ^# J& d$ b) M, u2 [. n( V2 i使用该方法是需要传入三个参数,分别是目标音量大小、调整音量成功后的回调函数和调整音量失败后的回调函数。如果需要获取当前音量大小,则使用 VolumeControl.getVolume 方法即可。7 x5 h, b, y) z& ]
* W8 N. t1 A; }8 q. c
VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); function onVolSuccess(){}function onVolError(){}
$ O) l! c+ c' H$ a* s" |& W5.9、音量条UI8 b5 r- H4 z; T5 B! u7 e$ B% C- j
3 G5 \( B% A$ `9 |) _: p2 y8 ^
需要使用插件 Powerange。这是一款具有 iOS7 风格的滑块插件。首先需要到该插件官网http://abpetkov.github.io/powerange/ 下载。完成后解压,并将相应的 JavaScript文件和CSS文件拷贝到项目文件夹www目录中对应的文件夹。该插件提供了名为Powerange的构造函数。实例化时需要传入两个参数,分别是用于绑定的HTML Input元素和配置项。其中配置项包括一系列可选的参数,包括移动滑块后触发的回调函数、滑块的取值范围、起始位置等。使用代码如下:; g: W3 Z; |# L/ e4 S$ S4 a
$ G9 ^0 h) J; M7 `! h"range-container"> input type="text" name="range" id="range" style="display: none;"/>div> var elem = document.getElementById("range");new Powerange(elem, { min: 0, max: 100, start: parseInt(localStorage.getItem("volume")), callback: function() { VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); localStorage.setItem("volume", elem.value + ""); }});
9 c* _# F, Y( I/ N y( K$ `/ V1 v- ~! d. {$ V. ]8 ^0 M. J
5.10、检测网络状态4 f( l8 B8 I- {- w# u( s# v0 @
2 t- _, Z" L' J3 n% {' ]
需要使用 Cordova 插件 org.apache.cordova.network-information。在终端中输入 cordova plugin add org.apache.cordova.network-information,即可安装。通过获取 navigator.connection.type 该属性的值即可得知用户实时的网络状况。由于这里仅需要在用户无网络连接时给出提醒,因此仅需判断 navigator.connection.type 是否 为 “none” 即可。代码如下:
7 ~" r; j& r' L" i" m8 k& X0 K' f$ w1 u% ?
var networkState = navigator.connection.type;2 P$ ?/ ]1 }: ~
if (networkState == "none") { navigator.notification.confirm( "检测到您已经断开网络,是否马上打开?", onConfirm, "未联网", ["取消", "去打开"] );2 l2 b, K4 Y- a2 t4 X W4 v
function onConfirm(buttonIndex) { if (buttonIndex == 2) { LocationAndSettings.switchToWifiSettings(); }}6 q, y2 K, U9 B. J: a& z
5.11、检测是否安装讯飞语音8 u4 E1 ?3 A5 |& i" y. n2 V: L% a
4 F+ ?9 Q; T, |) L) u" o5 M' _6 P7 ?
需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在终端输入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安装。该插件提供了名为appAvailability.check的方法用于检测特定的APP是否有被安装在手机上。使用该方法时需要传入三个参数,分别是APP的包名、检测到成功安装的回调函数和检测到未成功安装的回调函数。使用代码如下:4 ?4 Z* F+ z# t% m& Z
& g, ~+ b7 w( T$ t* VappAvailability.check( ' com.iflytek.tts ', function() { // 已安装 }, function() { // 未安装 });
$ s: B6 o: V2 z) Y! N2 `5.12、跳转至设置界面
- }( R$ ?- g, r7 z* ?" Q. r& @. ~8 g! D
需要使用 Cordova 插件 sk.tamex.locationandsettings。在终端中输入 cordova plugin add sk.tamex.locationandsettings,即可安装。该插件提供了一系列的设置功能,包括对Wifi、GPS和TTS等。这里仅需要使用跳转至Wifi和TTS设置界面的功能即可。* S7 o8 _& A1 j6 x- I2 S( W; b
z$ k. G6 ~* i! f
跳转至 Wifi 设置界面,使用如下方法:
* T s3 a4 [7 {. A
. w& k9 s+ a# ]' Z9 I( K, S5 MLocationAndSettings.switchToWifiSettings();
/ Z% U8 D8 O* Z跳转至 TTS设置界面,使用如下方法:4 ?$ A7 x3 d1 A n( Q
5 r* Q) [9 S1 \5 V9 c
LocationAndSettings.switchToTTSSettings();
4 d" i. [/ |) m- A/ @- X* a9 p3 }% D, _% s! R8 S! {
6
: X7 d8 K5 D+ Y- F8 Q项目效果
) v/ E! Q. B& s9 p
) y9 f- A! i3 Y6 e9 n* i点击“拍照”后跳转至系统设置界面:
9 H' S( f& a. g3 U& W* v7 w. ]" N+ R9 g: b; i! k
sddevysj0uy64015953915.png
 $ Y# u% e# l4 N4 D* T( H3 e
$ Y# u% e# l4 N4 D* T( H3 e
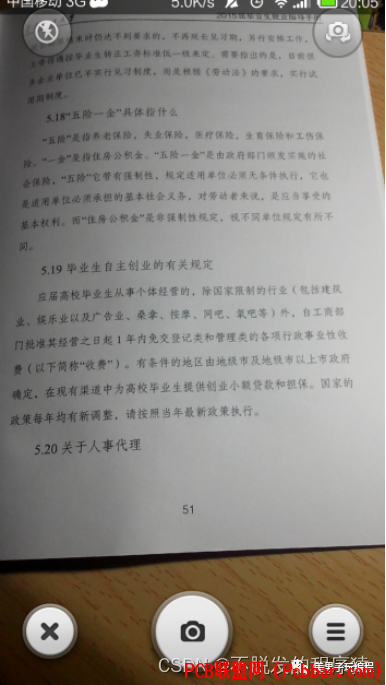
7 T+ @( q, ^5 k7 B3 e9 ?拍照完成后跳转至裁剪图片界面:
: w0 z2 N5 n" \0 l( [2 k
' @! H1 B, k6 f
5s2yeqorzkp64015954015.png

2 ?7 a- d5 i2 W
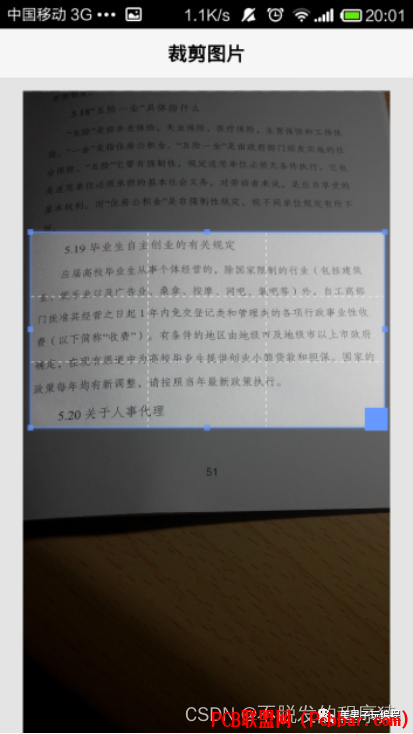
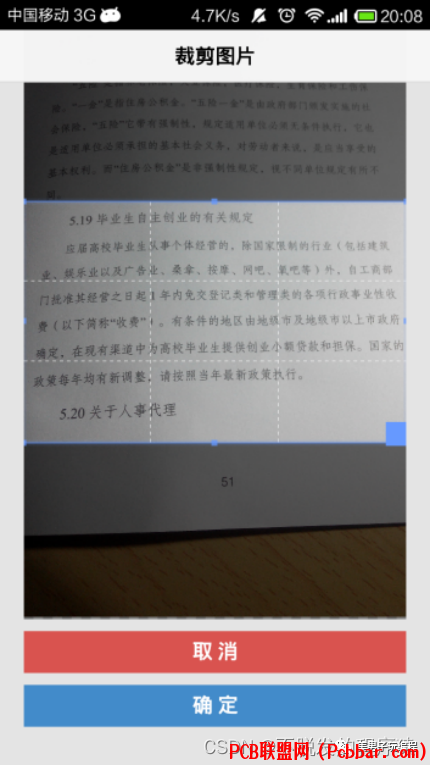
- d& W1 n T$ C1 j' \" V, y5 }* Y" q中间的方格框可随意拖动,当裁剪到合适大小后向下滚动页面,点击“确定”按钮开始进行 OCR 识别,点击“取消”返回到启动界面:8 C7 f, ^3 u% v# W
' X) C) h# N9 _
tcmsc150q0064015954116.png

7 I$ I& a7 _* Q* f1 J, \
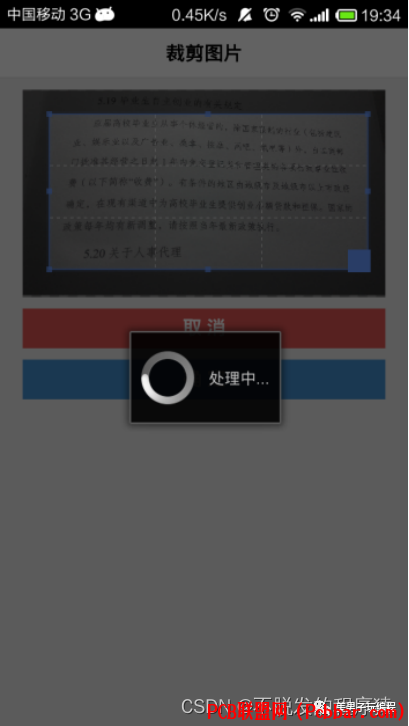
# N5 @/ O2 n. `' U5 N4 {经过实际测试,在 wifi 条件下识别大概需要 30秒 的时间:# q5 s6 {6 k$ \, K
( g4 U$ K7 _% E! l/ n6 l# L3 M
enqe5wpxci164015954216.png

/ ^& \4 o, D1 {: r9 x4 A" b7 H- p' K8 n. `4 O
识别结果:
. B: w/ l. D4 B. U0 ^- f
* f: x0 y3 z$ h7 C( @: Q( S( {" l
pcltm5iv3fm64015954316.png
 $ t- M1 l% g& D5 R8 l9 K
$ t- M1 l% g& D5 R8 l9 K
8 o7 _, Z7 g2 B+ q# i, Q
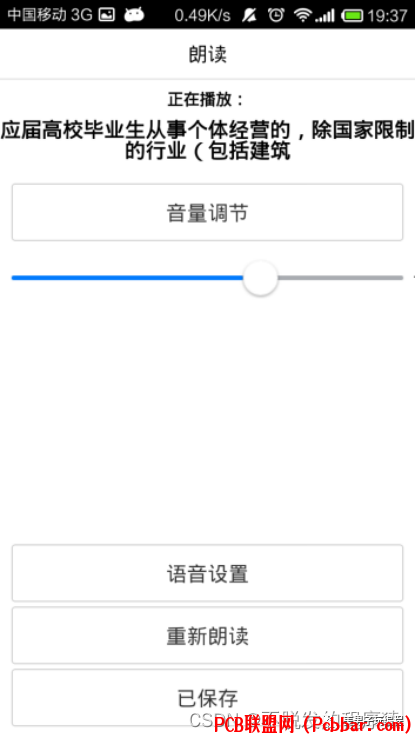
识别完成即自动开始朗读,以下为朗读时的界面,提供音量调节功能(会自动记住上一次设置的音量,避免每次播放都要调大音量,默认的音量为50%大小),以及重复朗读功能:3 p2 h6 W! T1 O8 S* d, {
3 t8 V. O: c+ m t
vrgholbbfge64015954416.png
 7 s. c- h2 f1 i, X" L" z! S
7 s. c- h2 f1 i, X" L" z! S
# i" \1 w) J. i+ Q
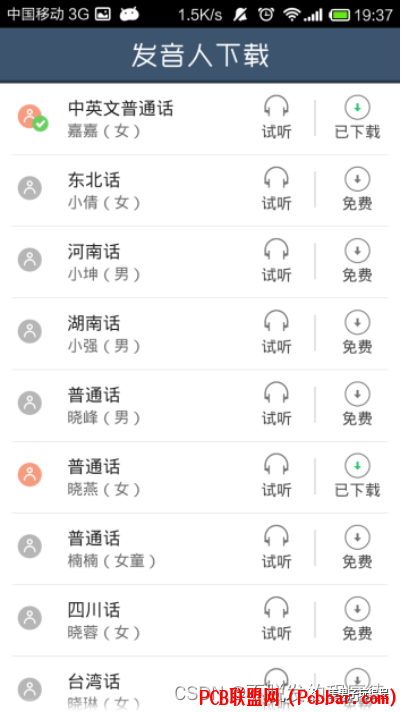
点击“语音设置”按钮,跳转到系统的语音设置界面,可进行一系列相关的设置:
6 W9 a2 x. P4 P/ Y$ D4 Z7 `$ n6 @- w+ j* w8 n% k
yg5d4byj01164015954516.png
 ]) p# b! {8 D3 B4 |/ H2 Q' C! \
]) p# b! {8 D3 B4 |/ H2 Q' C! \
; |' N7 F, O( ~0 C" A1 Y6 [; v
6 u7 j# v* F9 w1 J( Y
zhdjsezye4t64015954617.png

; \/ [; o# R- [) Y; @/ N% x
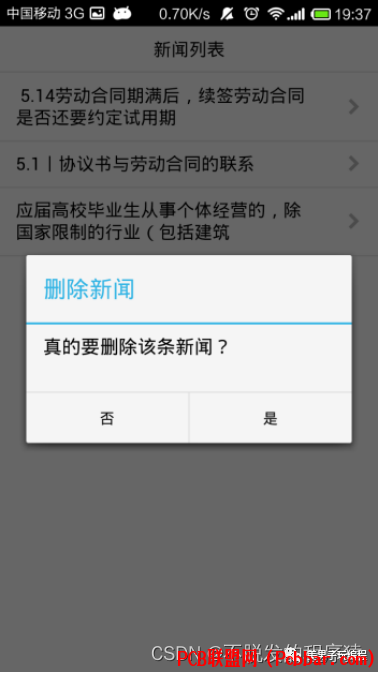
7 U$ S/ T4 l# L1 A" i重新打开软件,点击“浏览”,来到新闻列表界面,点击相关条目即可直接朗读:" T7 a) y1 \2 c) c9 Y1 q
' ^1 S3 d" F8 R/ e& v! c; Q
b0muhe3qqif64015954717.png
 5 y5 w/ s) H9 [+ _# _
5 y5 w/ s) H9 [+ _# _
6 U- L1 _: Z% r+ \' z
如果需要删除某条新闻,长按该条新闻即可:! ^% q6 c. p- G
, Q+ B' {( _( \: T- Z+ D
axovgazjjid64015954817.png
 ' ~0 r5 Z- g" a
' ~0 r5 Z- g" a
; r! I- g' C+ R8 R: {2 B- w6 m- M
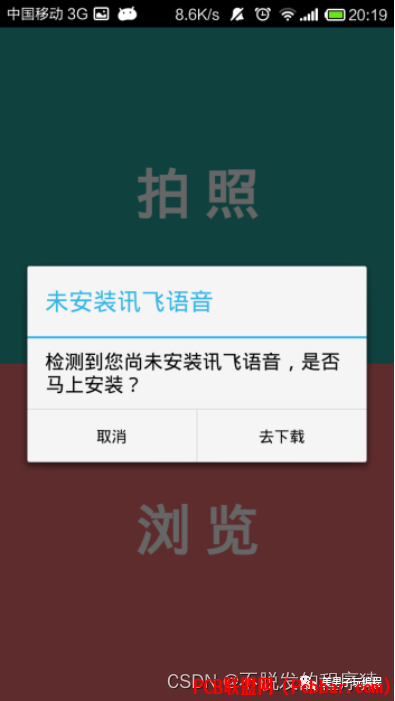
由于本应用需要使用科大讯飞的语音引擎,以及 OCR 识别需要在联网的条件的进行,因此当检测到以上条件不满足时会给用户提醒:: i7 t; A5 g) J9 K! c7 _
( M! N4 f4 q0 O6 V2 g
peqckya0lkq64015954917.png
 + J r5 ]; i1 F' H5 N
+ J r5 ]; i1 F' H5 N
( [, G. U, j* D2 s* O/ g6 ?+ ?
+ l$ I' p2 ^3 C4 n
h5r2vxqxfry64015955017.png

( {; F7 r( T% j9 _) ]# j" d# E
6 n, a/ c- r* z# b9 V: `
7
) n Q9 m" H! N) k+ n& a兼容性测试% I" B! H; {. |" v
! S! N* P" V% F. |! c兼容性是指硬件之间、软件之间或是软硬件组合系统之间的相互协调工作的程度。兼容的概念比较广,对于软件的兼容性,指的是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。
; G4 G6 Y5 k+ n# P# \8 q; r
& u7 B- Q' q- B8 g2 q这里使用阿里移动测试服务对本应用进行基本的兼容性测试,地址是http://mts.aliyun.com。阿里移动测试服务是为广大移动开发者提供真机测试服务的云平台,拥有大量热门机型,提供7x24全天候服务。能够帮助开发者以最低的成本、最高的效率发现APP中的各类隐患,包括APP崩溃、各类兼容性、功能性、性能问题等。网站界面如下图所示:* S3 K/ p; L: O& T3 O+ Q
: u' t- T7 A: D" c
gninbjrxvqq64015955117.png

3 s; w/ X2 a7 r4 G, }( r
" B. ?- c% F) u2 z! q测试使用的手机设备包括三星、华为、小米和魅族一共30部手机,测试的Android操作系统版本从4.0.4 到4.4.4,已经涵盖了市面上大多数的Android热门机型,因此其测试结果也是具有一定的实际意义的。本应用的兼容性测试结果如下图所示:
( h+ v R) P; J5 t' t+ ^
3 Y. A% q7 ^+ {4 {
4jnogp35fdw64015955218.png
 * J4 a. t. o/ j t
* J4 a. t. o/ j t
& b& N4 _, L# i1 _
8, |2 _8 N: \4 Q3 Q
模块功能测试
+ \) G1 }# P! H+ U" c7 ^+ x9 A2 E& y" R2 C2 M% I
功能测试,也称为行为测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和可操作行为以确定它们满足设计需求。功能测试是为了确保程序以期望的方式运行而按功能要求对软件进行的测试,通过对一个系统的所有的特性和功能都进行测试确保符合需求和规范。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。测试用例与测试结果分别如下表所示:
' n- t0 d+ z) k7 n/ }
2 }8 R# x$ M; l3 ?8 b! A
5v1c2rykqpr64015955318.png
 - V- A* B" w) B- L- m
- V- A* B" w) B- L- m
& {# H" n$ x/ h% d9 n! b1 ]
gbheipfiq4s64015955418.png

" F/ h. C$ c! M
6 }. K+ Z0 l1 |4 N% L
' L5 i( }3 z. }7 R7 J J3 }# b, }0 s% V
svwk1l3ulkb64015955518.png
 2 k; f) O4 {1 f. L( G+ \6 Y
2 k; f) O4 {1 f. L( G+ \6 Y
往期推荐详解CAN总线:标准数据帧和扩展数据帧
& M) z- k" D! ]5 x# U' O" Z% NLabVIEW仪器控制:智能直流电源(科睿源KA3003)1 o& I! i1 f( i$ f7 a% N+ T
LabVIEW实现PCB电路板坐标定位(实战篇—2)" V1 P1 u) X4 ~, h/ ^
网线的粗细和传输速率有关系吗?6类线为什么比超5类线速率快% |2 v" ?+ L' F5 |* S" b
LabVIEW OCR 实现车牌识别
: a: a, Z2 C5 Z1 ]2 C7 q3D激光雷达和相机的外部校准- B- z5 D. ~5 O' y: u
为什么图片识别要将彩色图像灰度化?
6 f: ?5 r5 H- u" L% t, p5 l工业物联网LCD数码屏的驱动原理及低功耗设计6 S" ?- N; N9 e# U# o5 P$ D
. t. }; u- ]7 o1 D+ J( h, I
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
+ v! `; _" V- { A* f
( V! r3 X; T S# y( n5 J
" j" V' C2 y+ N0 `
: }" m! q' _" o1 M. |, t
; w% d+ y4 q6 { w点击阅读原文,更精彩~ |
|