|
|
|
ahyj0xhpy1t64011356444.gif

& p) g4 W, T3 [, ?. R$ n0 i5 @点击上方蓝色字体,关注我们4 _) r, Z5 Z! ?
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
! C; G8 I* t' d( c: [9 ]0 y: _( Z0 a! M+ `
针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!5 ^' m# f* _) _
8 w y! z% ^. L- G P& n
1em5fs1zgyu64011356544.png

0 y/ |0 T. T- K! x
. |0 N1 T6 F0 l- A' _7 ~) M项目专栏:7天搞定毕业设计和论文: l, u5 w: e0 V( V. w" l* V+ C
对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~
% [' I* v2 u4 e5 {! e: ]本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。
" ]. o% k; E. i1 a* f
) A1 V* `7 m3 W! |目前在 Android 应用市场有不计其数的 APP 应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些 APP 并没有真正解决老年人的某些痛点问题。
% J* A2 ]+ k8 e( c) {5 X1 a. i* G# Y7 |9 a/ e7 X1 T
本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该 App 对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本 App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。" s/ @0 F; X% r& C; t9 d
! b7 q2 v' X" ^) `; c1 q, z
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
0 _' \3 B5 [ ]+ w, j) k11 l p% B# `& }- ]' {% v
项目功能$ b8 W: D3 @' e+ L! H$ V4 i6 P
本课题的目标是开发一款基于 Android 系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:
( |! m& u& b1 B$ ^5 a6 \拍照:调用手机自带的摄像头对报纸内容进行拍照。裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。OCR:将裁剪后的图片上传至远端的 OCR Cloud 引擎进行文字识别,并将识别结果返回给用户。TTS:将识别所得的文字朗读出来。存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。音量调节:可以对发音人的音量进行调大或者调小。语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。1 `( |8 X) u H7 w$ X3 {' k9 v$ Y
! q& P8 j; ` |' _6 j5 F+ X' ]
& G) L% s+ T1 l4 t0 U- x, ^0 F) i
2
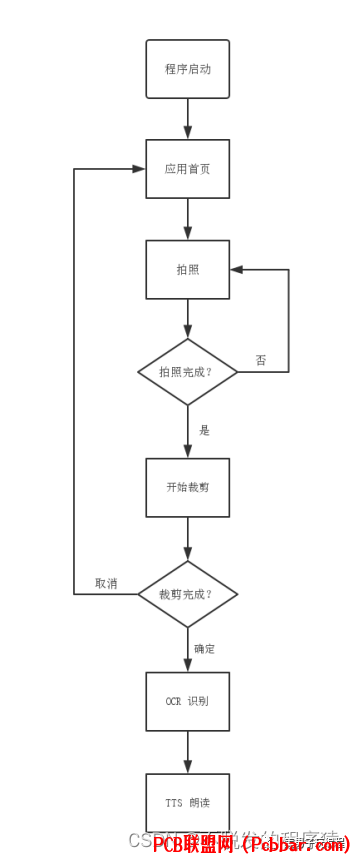
5 n) S$ f+ v( @: u项目业务处理流程& w; ]8 }2 a' N" v7 K9 \" V
本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。6 e) j# @: y! X& e' f0 L3 y
5 x2 }/ g0 ]/ i
用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。0 s) v4 W7 m+ x- }" |. _# |
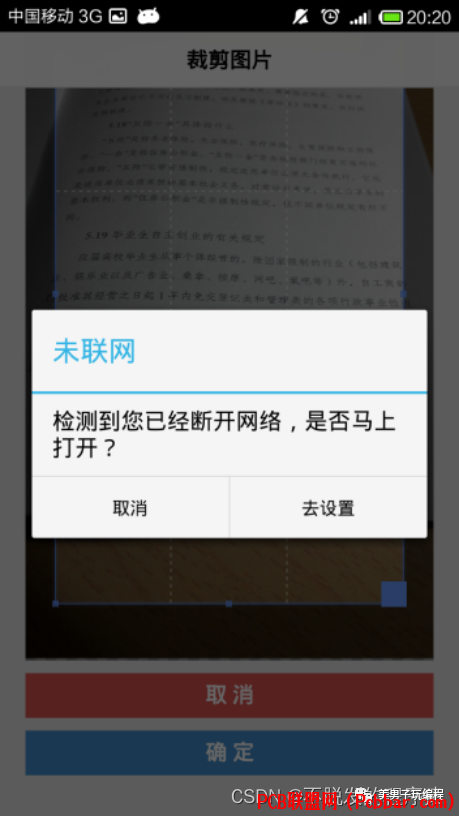
, r0 Y) J3 B8 z5 r# o选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。( K; W. a2 @' a. R7 y1 e2 }
% d4 t2 M, _" ~7 o/ V# M在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。
& I- E1 }' n* Q, }+ s' G8 ?改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。
. d. y9 c& }) X1 H8 v+ V) B; U4 O! r1 k+ g' n$ C2 X. v
点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。+ q8 H9 p$ h8 B. H9 i3 n
xe23aibrslw64011356644.png

- \+ Z: j/ k* @" r, t4 M
, f3 Z+ E+ p- d1 L3
~, R( b; G4 m2 a: p开发环境搭建
, q- r H, V2 ~本项目需要安装 Android 开发环境以及 Cordova 框架。下面将分为 JDK、Android SDK、Node.js、Cordova 4个部分进行讲解。0 q* G7 g. J& i) v& N
安装JDK
1 ~' ?5 B, {& T# s编译 Android 时需要用到 JRE 支持。安装 JDK 需要在 Sun 官方网站进行下载,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,这里选择 Java SE 8u45 下载。然后双击下载后的文件即可自动安装。安装完成后打开终端,并输入 java -version ,即可看到相应的 Java 安装信息。默认的安装目录实在 /System/Libray/Frameworks /JavaVM.Framwork/,在该目录下 Versions 文件夹里存放了不同版本的 JDK。 ' `* x6 ?/ F7 b5 ?8 I. }5 M
安装Android SDK- p. L4 R9 q" A& `5 C) l/ p' N
前往 Android 开发者网站下载,地址是 developer.android.com 。下载后解压即可使用。/ D* W/ n- H" C% G& l a5 v- U
安装Node.js
6 G, m5 q' m0 `2 \5 L' K2 ^) R7 B前往 Node.js 官方网站进行下载,地址是 https://nodejs.org/ 。这里选择的是 Node.js for Mac的安装文件进行下载,下载完成后双击下载文件即可自动开始安装。安装完成后在终端中输入 node -v 即可显示当前 Node.js 的安装版本号。) f4 Q( q8 ?$ N+ u
安装Cordova, } N) I7 ^0 n, X1 O
在电脑打开终端,输入 sudo npm install -g cordova 开始安装 Cordova。安装完成后在终端输入 cordova -v 即可显示当前 cordova 的版本号。
/ \+ Q7 ?4 t( t4
1 G# O8 k( ?8 }: G& l" V" uCordova工程创建打开终端,输入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功创建 Cordova项目。上述命令行的第一个参数是指创建该工程的文件夹名,如果不存在将会创建该文件夹。第二个参数为该项目的包名。第三个参数为该项目在手机下显示的名字。在终端输入 cd SmartReader,进入该项目的文件夹。输入 cordova platform add android,添加Android平台的支持。Cordova会调用Android SDK在platform/android 中创建一个完整的Android应用工程。在WebStorm中打开SmartReader文件夹,即可看到该目录下已经生成了一系列的代码文件。 完成创建 Cordova工程。Cordova会在www目录下默认生成index.html,css/index.css,img/logo.png和js/index.js等文件。将手机通过USB数据线与笔记本连接,并开启开发者选项以及使用USB调试的功能。在终端中输入 cordova run android 即可将该项目安装在手机上。如果需要在笔记本上的模拟器运行,则在终端输入 cordova emulate android 即可启动Android模拟器 。
8 |8 s* [+ b2 v7 J. O% \# Y8 x[/ol]* Y# _7 h5 w9 }
5
) _. C+ |9 ^ X% E6 ]软件功能实现5 E( c5 W' w; T$ s! ^- S
5.1、UI界面
+ c2 E6 y- y! A" S1 O- Q# |- q由于 Cordova只提供了调用Native API的接口,并没有提供任何UI方面的功能,所以UI方面这里使用 Ratchet 框架来构造界面。Ratchet 是一款专门为移动开发打造的框架,包括按钮、列表、标签栏等在移动设备上常见的组件,让开发者可以很方便的制作精美的页面。其支持 Android 与iOS7两种风格,本软件使用iOS7风格。首先需要到 Ratchet 官方网站上下载该框架,下载完成后解压,将相应的 JavaScript 和 CSS 文件复制到项目目录下 www 文件夹的对应目录。然后即可引用:$ C# Z( p6 S( M- D4 t2 N
$ S5 L' V$ h* z& M: o( z
link rel="stylesheet" href="ratchet/css/ratchet.min.css"/>
: \0 x) p+ W+ A/ s( U/ V" V9 z1 v- ^; R8 l) ], G7 A+ h
5.2、数据存储
' L# c, A6 W9 wHTML5提供了两种在客户端存储数据的新方法,分别是localStorage和sessionStorage。在这之前,这类功能都是使用 cookie实现的。但是cookie并不适合大量数据的存储,一般情况下只能存储大约4KB的数据。localStorage对数据的存储没有时间限制,sessionStorage存储的数据在用户关闭浏览器窗口后会给删除。因而在本应用中实现存储功能应使用localStorage。localStorage使用键值对的方式进行数据存储,目前仅支持存储字符串类型的数据。其提供了 setItem、getItem和removeItem三个方法,分别对应的是写、读、删的功能。
0 u. f# U6 Z- i5 v; x/ T: H1 J7 _# i5 @6 h1 t8 }, M
5.3、拍照功能
. u% f6 Z, U- q; x4 m, }( M由于从 Cordova 3开始采用插件的方式提供核心 API,因此需要通过安装插件的方式进行拓展。首先安装 Cordova 插件 org.apache.cordova.camera,该插件提供对系统照相机功能调用的接口。在终端输入 cordova plugin add org.apache.cordova.camera ,安装该插件。2 M6 `; X% f7 ]* |. l& N6 X ~5 L
9 n9 j$ w; s; r+ R8 H该插件提供了 navigator.camera.getPicture 这个方法来调用系统的拍照功能,该方法需要传入三个参数,分别是:拍照成功后的回调函数、拍照失败后的回调函数和拍照的参数。拍照的参数包括图片质量(默认为75%)、图片宽高、图片拓展名等。具体使用代码如下:
4 t7 @* A( U* b) d; f
- y4 D! ]0 V* H2 U5 U) e0 t. P- \navigator.camera.getPicture(onSuccess, onFail, { quality: 100, destinationType: Camera.DestinationType.FILE_URI});4 w G% I" k5 f# | }9 ?8 _
function onSuccess(imageURI) { localStorage.setItem("imgUrl", imageURI); location.href = "crop.html"; }
; Q9 X$ n7 ~0 o0 jfunction onFail(error) {}
9 Z+ i9 Y7 E8 j) F在拍照完成后需要跳转到裁剪图片的页面,因此在跳转前需要把图片的地址保存下来以供下一步使用。
3 ^' X' l& a: ^ n/ V" e+ C6 |# G0 u
5.4、裁剪图片* q& F R3 [2 ^0 w6 e
使用 Image Cropper 插件实现。首先需要到该插件官网 https://github.com/fengyuanchen/cropper 下载。下载完成后将文件解压,将相应的 JavaScript 文件 和 CSS 文件放到 SmartReader 项目下的 www 文件夹中对应的位置。由于该插件依赖 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代码如下:
8 o; Z% }- Z. B0 ?0 `' ] j1 _; U/ B
"stylesheet" type="text/css" href="css/crop.css" />
# S' j0 K/ K/ |* F5 q以及:
: x* f: r/ V! f( W0 j. C3 l B( W) u8 M5 H& H
script src="js/jquery.min.js">script>script src="js/cropper.js">script>
5 |9 e; i! S; _ W4 q1 J* z引入完成后即可开始使用。该插件提供了一个名为cropper 的方法供开发者调用裁剪功能,该方法需要传入一个为 Object形式的配置项参数。可选的配置项包括图片比例、默认裁剪框的百分比、图片缩放、限制裁剪大小等。* E5 c4 J/ A! H8 p% \: X: [
4 ?2 t; `4 m/ `8 k" s首先需要在 HTML 文件中放置一个 img 标签供该插件使用:
; [1 G* w+ V: @/ n" b$ o! G' s5 ]/ H" g8 f& s: g
"container"> img id="crop" src="" alt="" style="display: none;"/>div>开始裁剪:$("#crop").cropper({ autoCropArea: 0.85});
. P, c; C# C( @/ ~6 Y获得裁剪后的图片信息,为 DataURL 形式:
' F) L* M) A5 ]( \5 B" r' R- d" v* R }2 @. G, E C+ M
var dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();
) K' {, b; P* D) j6 i5.5、上传图片
0 I! u9 Q% |0 t
5 m( l* q' v/ a8 T. f) T需要使用 Cordova 插件 org.apache.cordova.file-transfer。在终端中输入 cordova plugin add org.apache.cordova.file-transfer,可安装。该插件提供了全局的FileTransfer和FileUploadOptions构造函数,使用时需要先实例化。实例化FileUploadOptions后需要配置fileKey,这是一个字符串,需要跟服务器端统一,这样服务器端才可根据该 Key值取到相应的上传图片。实例化FileTransfer后需要传入五个参数,分别是上传的数据、服务器地址、上传成功的回调、上传失败的回调和FileUploadOptions实例化对象。上传代码如下:6 I6 ~+ ^2 g3 C7 V( w, U& I/ ~
( ?" k/ d* _. C$ _
var options = new FileUploadOptions();options.fileKey = "ocrImage";options.chunkedMode = false;9 X5 M7 N2 R# n% J& D7 S/ Y
var uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");var ft = new FileTransfer();
- j$ A& h( H6 L$ I/ yft.upload(dataURL, uri, function (r) { window.plugins.spinnerDialog.hide(); var text = r.response; localStorage.setItem("text", text); location.href = "speak.html"; }, function (error) {}, options);
2 |( h, Y4 u3 Y7 X2 d( B在获取 OCR 识别后的文字,需要该文件存储在 localStorage 中,以便下一次的使用。这一步的操作将放到跳转到朗读页面后进行。存储的内容包括新闻标题、正文以及一个全局 id,全局id 用于在朗读或者删除时在 localStorage 中找到对应的内容。默认将文本的第一行作为标题,其余部分为正文。存储代码如下:6 c$ f6 [2 S1 o+ H. V5 ~0 ~: w
# ^+ H2 V4 N9 n; B/ w' hvar obj = {};var current = parseInt(localStorage.getItem("current")) + 1;title = text.split("/ B, z3 g3 j: i! X4 V5 [& A6 p
")[0];var content = text.split("7 a5 v4 E3 \' |8 Y( K n) s5 X
").slice(1).join(""); b) l$ h: {) M7 B
id = current;obj.id = current;obj.title = title;obj.content = content;newsList = JSON.parse(localStorage.getItem("news"));newsList.push(obj);localStorage.setItem("news", JSON.stringify(newsList));localStorage.setItem("current", current);% L. ?1 H; c2 n! }% @6 W A
5.6、浏览新闻( n: Y. E6 s& T. ?* W! t
需要先将所有存储在 localStorage 中的新闻条目取出,再逐条渲染在一个列表中。该页面提供两种操作:点击新闻,即可跳转到朗读界面,自动朗读该条新闻;! j8 a1 h, l7 t. A
长按新闻,将会弹出一个对话框询问是否删除该条新闻,如果选择“确定”将会把该条新闻从列表和 localStorage 存储中移除。: \) W+ W5 z8 ~6 c6 @1 h+ b
3 u8 U. i/ J) ]5 ?; Z. Hvar newsList = JSON.parse(localStorage.getItem("news"));var newsElem = document.getElementById("news");var template = '%title%';var elemList = []; if (newsList.length == 0) { document.getElementById("tip-container").style.display = "block"; return;} for (var i = 0, length = newsList.length; i var id = newsList.id; var title = newsList.title; var elemStr = template.replace("%link%", "speak.html?id=" + id) .replace("%title%", title) .replace("%id%", id); elemList.push(elemStr); } newsElem.innerHTML = elemList.join(""); newsElem.style.display = "block";8 P0 F& T9 T" A* ~
5.7、朗读' ]2 p2 j& Y, A# W
需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在终端中输入 cordova plugin add com.wordsbaking.cordova.tts,即可安装。该插件提供TTS.speak这个方法用于朗读指定的文本。使用该方法需要传入三个参数,分别是朗读配置项、朗读成功后的回调函数和朗读失败后的回调函数。其中朗读配置项是一个Object形式的参数,可设置朗读文本、朗读语音和朗读速率。如果需要停止朗读,则需调用TTS.stop()这个方法。
& z) f$ @4 P) I7 m. N2 f4 M# W7 Z, G* E4 H* X$ H* V& n( l7 h
TTS.speak({ text: text, locale: "zh-CN", rate: 0.75}, function () {}, function () {});
# N7 s) o! W9 ?& u6 \" o5.8、音量调节( x5 h i+ Y/ ]! l
! T+ d9 K5 Y6 G% t; q, t
需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在终端中输入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安装。该插件提供了名为VolumeControl.setVolume的方法用于控制音量。' W8 _2 P% b3 f
( L; q3 U( v+ j! r! _; r使用该方法是需要传入三个参数,分别是目标音量大小、调整音量成功后的回调函数和调整音量失败后的回调函数。如果需要获取当前音量大小,则使用 VolumeControl.getVolume 方法即可。5 t; {( T# h$ t$ l
5 s! x4 K* n3 P/ Q8 x4 dVolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); function onVolSuccess(){}function onVolError(){}
. G; B; W- b2 Z+ }! S( N9 @1 b d5.9、音量条UI
: @/ ?0 _7 C# U! v8 m+ Y8 j
: N. U. O3 \0 q- t4 o需要使用插件 Powerange。这是一款具有 iOS7 风格的滑块插件。首先需要到该插件官网http://abpetkov.github.io/powerange/ 下载。完成后解压,并将相应的 JavaScript文件和CSS文件拷贝到项目文件夹www目录中对应的文件夹。该插件提供了名为Powerange的构造函数。实例化时需要传入两个参数,分别是用于绑定的HTML Input元素和配置项。其中配置项包括一系列可选的参数,包括移动滑块后触发的回调函数、滑块的取值范围、起始位置等。使用代码如下:/ V% A% @% v. @4 ?
" Y% r! z; ?; b/ a1 X"range-container"> input type="text" name="range" id="range" style="display: none;"/>div> var elem = document.getElementById("range");new Powerange(elem, { min: 0, max: 100, start: parseInt(localStorage.getItem("volume")), callback: function() { VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError); localStorage.setItem("volume", elem.value + ""); }});5 ]; {- K) `8 {, N: a, j' w
3 `9 `6 @" ]9 E, p$ Z
5.10、检测网络状态4 a# z! R; b" K* n2 G& T U
2 K% G9 H' J$ z: S需要使用 Cordova 插件 org.apache.cordova.network-information。在终端中输入 cordova plugin add org.apache.cordova.network-information,即可安装。通过获取 navigator.connection.type 该属性的值即可得知用户实时的网络状况。由于这里仅需要在用户无网络连接时给出提醒,因此仅需判断 navigator.connection.type 是否 为 “none” 即可。代码如下:
! X- l$ r8 q# t7 X, X* O6 q2 m0 V7 ?3 k( O% T3 c% c
var networkState = navigator.connection.type; E+ R( h1 F+ m$ X5 |: I4 w: s
if (networkState == "none") { navigator.notification.confirm( "检测到您已经断开网络,是否马上打开?", onConfirm, "未联网", ["取消", "去打开"] );
7 ~. I- s4 j- i! Q function onConfirm(buttonIndex) { if (buttonIndex == 2) { LocationAndSettings.switchToWifiSettings(); }}! }! Q4 P6 Z) F W1 s3 e
5.11、检测是否安装讯飞语音3 o A% F& V: }7 ~2 r, t2 s
" u. z1 v9 F% B" m- B
需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在终端输入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安装。该插件提供了名为appAvailability.check的方法用于检测特定的APP是否有被安装在手机上。使用该方法时需要传入三个参数,分别是APP的包名、检测到成功安装的回调函数和检测到未成功安装的回调函数。使用代码如下:3 ^, x+ q1 h& Q6 o6 n5 s% ~
) f6 y$ ^+ Q. A) D4 z0 E" f& EappAvailability.check( ' com.iflytek.tts ', function() { // 已安装 }, function() { // 未安装 });' g0 D0 y/ F8 @
5.12、跳转至设置界面, e! u) M' X( j# R! S4 b; ~
2 _9 H7 s; J/ b8 z; e9 f/ p需要使用 Cordova 插件 sk.tamex.locationandsettings。在终端中输入 cordova plugin add sk.tamex.locationandsettings,即可安装。该插件提供了一系列的设置功能,包括对Wifi、GPS和TTS等。这里仅需要使用跳转至Wifi和TTS设置界面的功能即可。
4 D1 j: L9 J/ b* J: n" l: _( m+ z, K. O; [
跳转至 Wifi 设置界面,使用如下方法:! [$ |7 |8 _+ v% q! C% P& N
; f( Q) {* q8 C6 X( ~ V. r
LocationAndSettings.switchToWifiSettings();
8 S" U* w/ W4 K! _/ Q u跳转至 TTS设置界面,使用如下方法:
% U9 f! o% U( F) A- s# l) I" C
, ^) Y/ B9 a$ r" k6 D' T5 x) d9 B2 xLocationAndSettings.switchToTTSSettings();5 D* s6 Q0 s7 d7 {+ L
, R, [* F1 `6 F2 ?6
/ ^6 o: O; d1 Y" l8 t8 C7 ?- o项目效果
1 d" A4 C) X: A* M9 D6 A+ L9 ~- c: d% Y# Q8 n- J7 H A: C
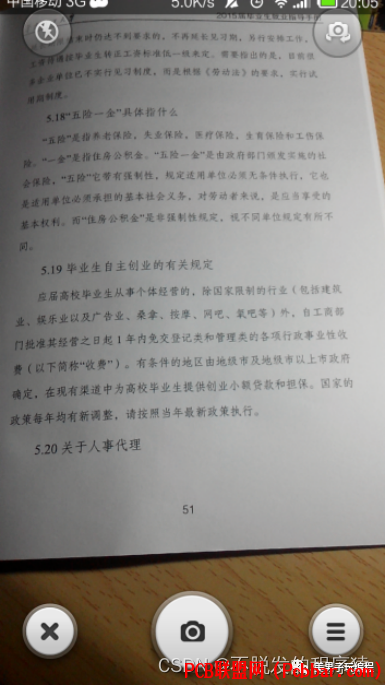
点击“拍照”后跳转至系统设置界面:9 ~ ], s. Y3 {: _3 G* k$ p4 _
/ }, Z o, A- U$ l
4vvooecfccs64011356744.png

$ U5 Q w4 K! S" S$ n" c( k( C, Y- i4 f: s, m% d0 M l6 ]
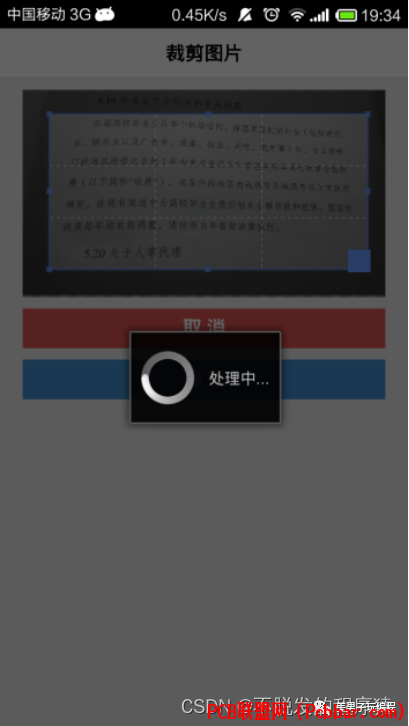
拍照完成后跳转至裁剪图片界面:3 z c6 Z: l. x/ k
. E# X! q8 n# o/ a; a
lbbhxfdsjna64011356844.png
 ) W7 I4 D- O: Y
) W7 I4 D- O: Y
8 @# P) i3 x5 H0 f, J
中间的方格框可随意拖动,当裁剪到合适大小后向下滚动页面,点击“确定”按钮开始进行 OCR 识别,点击“取消”返回到启动界面:7 n Y; l" C+ h* u: l5 k( S
! i! o& }3 ]- F1 Z( R. D% ]
tiucwf4hkli64011356944.png

4 G- M* y5 r/ v9 @- U* r: [2 E6 Y) G5 d: x9 ], p" Z) H, ]
经过实际测试,在 wifi 条件下识别大概需要 30秒 的时间:9 l( @3 p3 d0 Y
0 e, a$ S9 g* N" B
oyor2jjyu1264011357044.png

; {" g% o% H3 x) [2 N) }' ]9 k6 p6 N& X! z- g% M1 E$ R$ Z& p
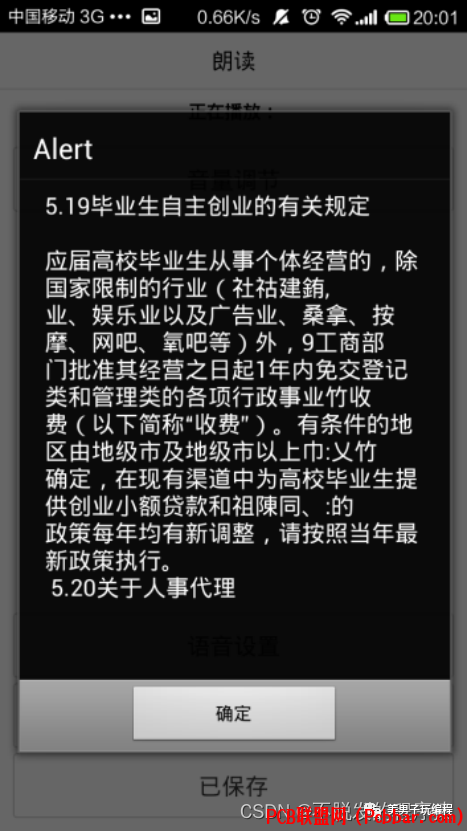
识别结果:
* W. R* z+ A+ B6 h
' ?7 O( r/ k* e' R$ u
lwbzsqwqd3n64011357144.png

M4 v( h$ d/ L/ S) D2 Y8 e3 p U
& i! P1 `% C% J# s3 a0 G识别完成即自动开始朗读,以下为朗读时的界面,提供音量调节功能(会自动记住上一次设置的音量,避免每次播放都要调大音量,默认的音量为50%大小),以及重复朗读功能:
/ ]! O% e2 @7 c, Y- K
^6 h5 h& {0 c- b
glegqxe1jnt64011357245.png
 0 o3 Q* p" ]: E; x# k% R
0 o3 Q* p" ]: E; x# k% R
1 ?2 z; D/ z6 K0 w# a点击“语音设置”按钮,跳转到系统的语音设置界面,可进行一系列相关的设置:
+ q# Y8 P- f& B( D# C9 Z- }/ V$ E/ J
3 U/ a. [3 r9 @" [1 `5 G
rpy0o3m3tvl64011357345.png

5 g4 w& J/ j, {% s
. o- g9 g Z7 _7 e3 _
2 o& Q, Z6 I7 F2 V* L4 c; P( r
4xzfcv1wm2s64011357445.png

( g7 Q2 ?! ?0 j2 K1 c5 D) a2 `* `5 Z9 y3 V j1 y* q& ~" m
重新打开软件,点击“浏览”,来到新闻列表界面,点击相关条目即可直接朗读:! w) @0 c+ e j# Z/ s: Z
$ f" t" B1 l' O: z/ y
3apjjfodukg64011357545.png

5 Q, x+ _. n7 w8 |, }$ h/ j3 k: b9 o, d( ]- u0 V
如果需要删除某条新闻,长按该条新闻即可:- D; _& p7 }4 R9 G1 j& n9 p
* \1 {% S: q, I0 q
zhv31mjoiaj64011357645.png

' V, W9 @. z* c/ M; V' i8 d$ \' t8 b" P. t# x
由于本应用需要使用科大讯飞的语音引擎,以及 OCR 识别需要在联网的条件的进行,因此当检测到以上条件不满足时会给用户提醒:5 C6 i9 ?, a( u+ V+ g1 J
" S( G$ p8 \3 e% M
252gs2lclrs64011357745.png
 0 {5 _( `4 t' b3 c$ |1 W
0 {5 _( `4 t' b3 c$ |1 W
' F2 ]. E' R. C( ?! S* U/ |
) J8 b2 P2 y+ y! T$ g, N, t
vwfclkr3c2t64011357845.png

6 G9 {( s5 W! j8 N
# D1 `6 g- \& ~3 {) P6 a. }$ Z9 L4 H0 N
7
% }9 v9 P: i( r1 G* N兼容性测试
5 W/ k2 z# s- f% D- T+ V2 v4 b: B/ H; E2 b3 r
兼容性是指硬件之间、软件之间或是软硬件组合系统之间的相互协调工作的程度。兼容的概念比较广,对于软件的兼容性,指的是指某个软件能稳定地工作在若干个操作系统之中,而不会出现意外的退出等问题。
! I1 C0 v" P/ B! J$ J5 s2 G" j/ S* B" j N
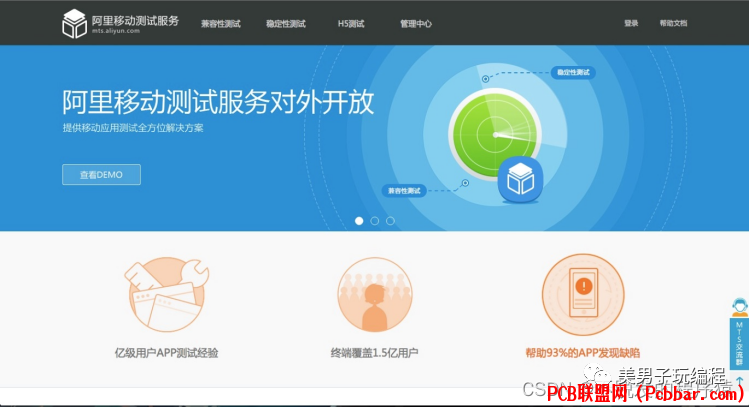
这里使用阿里移动测试服务对本应用进行基本的兼容性测试,地址是http://mts.aliyun.com。阿里移动测试服务是为广大移动开发者提供真机测试服务的云平台,拥有大量热门机型,提供7x24全天候服务。能够帮助开发者以最低的成本、最高的效率发现APP中的各类隐患,包括APP崩溃、各类兼容性、功能性、性能问题等。网站界面如下图所示:- x# d& P" _1 q8 q. }
1 u8 W; f4 g( Y; Z# \4 ]0 _
xwtqujddi3c64011357946.png

1 V1 b. i9 `- ?) e2 [: }
1 B6 ~! g$ g+ ^% m8 l6 j测试使用的手机设备包括三星、华为、小米和魅族一共30部手机,测试的Android操作系统版本从4.0.4 到4.4.4,已经涵盖了市面上大多数的Android热门机型,因此其测试结果也是具有一定的实际意义的。本应用的兼容性测试结果如下图所示:) E# M) W6 _# \1 V; C
/ L& N7 d0 R4 ~$ X
ippide0wfaq64011358046.png

/ j5 i( q6 O, E8 P1 R# `
, k8 u, C- i; \& }/ b4 [8* `' }" s4 L& L; D- b8 \' L1 U& d( M) y
模块功能测试
% P( N2 c( p1 N8 }8 a: ]4 o9 }/ O' x8 q
功能测试,也称为行为测试,根据产品特性、操作描述和用户方案,测试一个产品的特性和可操作行为以确定它们满足设计需求。功能测试是为了确保程序以期望的方式运行而按功能要求对软件进行的测试,通过对一个系统的所有的特性和功能都进行测试确保符合需求和规范。功能测试也叫黑盒测试或数据驱动测试,只需考虑需要测试的各个功能,不需要考虑整个软件的内部结构及代码.一般从软件产品的界面、架构出发,按照需求编写出来的测试用例,输入数据在预期结果和实际结果之间进行评测,进而提出更加使产品达到用户使用的要求。测试用例与测试结果分别如下表所示:
& }% n! v) [5 h. \( B
T" \% S2 D+ c8 y7 `7 i
my5wdzdm5py64011358146.png
 + r/ N$ {! p. g" ^" t1 c6 t7 k2 `
+ r/ N$ {! p. g" ^" t1 c6 t7 k2 `
+ M# o) B: q- [/ y" {: D* V5 y- ]
3jhbycparws64011358246.png

/ o+ A2 e* o& ^ F; K& a$ `
# L3 L3 F& x8 j, L A% e5 C4 p* M! E6 v5 M
. b% k8 j5 p% q/ P$ W0 _& T( A& S
pqgodeisnvc64011358346.png

- l( e8 p. ?2 Y& S5 \' r往期推荐详解CAN总线:标准数据帧和扩展数据帧7 C. Y* V7 u/ P: U8 S
LabVIEW仪器控制:智能直流电源(科睿源KA3003)
; f2 }" g' G) _0 JLabVIEW实现PCB电路板坐标定位(实战篇—2)
8 ^8 Z" L, v* L0 e3 {2 R6 p网线的粗细和传输速率有关系吗?6类线为什么比超5类线速率快
: A/ ~. z3 X$ ]! P2 `3 VLabVIEW OCR 实现车牌识别
# d$ p9 F3 X( C1 O# G# \1 b) \3D激光雷达和相机的外部校准" j1 T2 m: {# ]6 u& _
为什么图片识别要将彩色图像灰度化?
7 i1 |5 ^" J) C7 m b. r# P% X+ H& q工业物联网LCD数码屏的驱动原理及低功耗设计
& T7 O2 T" z ~; G# k! c6 F7 [( h$ W# c+ [6 C4 T( z$ h
项目工程资源下载请参见:https://download.csdn.net/download/m0_38106923/87845018
! g* [ Y n( z" }" y1 z2 r1 ~7 {8 t; S" f& i) w
6 \4 l2 J$ l6 P
 1 w4 M4 n8 X2 _* _ 1 w4 M4 n8 X2 _* _
 6 p0 Y& u2 _' w 6 p0 Y& u2 _' w
点击阅读原文,更精彩~ |
|