|
|
|
upjsyjqyfke64023064555.gif
 # v; T# w. L& f1 T+ a1 n
# v; T# w. L& f1 T+ a1 n
点击上方蓝色字体,关注我们
$ d! j; Y1 p* b8 D9 x# B" JTablelayout使用表格的方式划分子组件。
) [" n/ H& h! S# ]2 ?- ~, I$ w8 ^) [. z6 H2 d J1 e3 H8 u/ _
y4srucwgcty64023064655.png
 7 I+ a, B# x" u2 X) o- f5 s7 K
7 I+ a, B# x" u2 X) o- f5 s7 K
. O% v5 V+ Q- y' S8 [1 pTableLayout的共有XML属性继承自:Component。# v9 p5 i6 p8 X' p b
( _# P% V7 Z F' x) \/ _TableLayout的自有XML属性见下表:" H9 ~( z; y3 `' a, M* i# E
+ z( X: h/ U' @! D9 o4 D
' m% P4 O# X0 p- t' e( }& m5 P; p
/ {: o6 a4 e# W1 P: c 属性名称
* }% y4 ]2 u, J# F5 [( h8 O9 A/ q 6 e# X, O+ t3 a
) Q' E2 p, ^7 A) Z- H, s
中文描述# F( }2 ?% K; Z+ P, ?+ ]
9 z: I$ f& \+ g& Y
: j1 D; e! H% y5 _) g
取值
4 s* q6 X7 k4 `7 |' q
3 z; D. D' U/ c4 y7 [
; Y# y( r0 N6 H T: m+ F* w 取值说明
% O% U6 U+ O" A, k, x4 p , k2 z! u+ v% C9 g4 i5 A
! t- {# k" u' w5 Z/ r9 [! \ 使用案例
$ r2 E5 t; B* d; z% G) ]
& \, _, k4 i- k m 5 k! \- p. I3 H$ f3 N
' ?1 C* A2 r/ H5 H J) G) J
* p9 @ l* u; B( p
) R' u" I! o) z
# I! j- \" T# c( M9 R+ r alignment_type
6 ]- `+ V V- T. b# J1 w H) l( T
) U+ H+ `, m, g e1 r 3 p2 h0 @+ u8 ]
对齐方式6 j1 {& A, H6 w o
! [" ~) T$ T: a5 b4 c
4 B% M0 q; j; y
align_edges: | N9 o, G$ u. g0 x) E8 K0 |
9 W: x! }" y$ F( X2 h0 j
( ~' v. o+ |, X: j% a
表示TableLayout内的组件按边界对齐。
9 t5 E3 r2 _, Q. c3 q% z; k6 W / U7 b, L+ @9 u
% c: l! y0 ?6 e2 X" S7 Y6 _ ohos:alignment_type="align_edges"
B8 r0 T$ H& D( G( ?( ^ }1 p, W! P4 R3 T! Z( `8 S
) O8 S# P" x' P: Z! ]+ ^; u
& c4 {* L( h5 q. ?# v$ d7 @6 K
7 X) a x& T6 `7 d3 K: e! h align_contents$ Y; E6 k5 E2 S5 h3 q) ]4 _
1 z. T. w5 b4 J: v/ T- U % n" |( V: u2 D3 j2 W3 R
表示TableLayout内的组件按边距对齐。6 d: |0 C$ u, G k2 }5 ^
! b1 C: J% j" L
4 F$ m& |, E7 ?0 W$ ` ohos:alignment_type="align_contents"
& X1 Q' P' a- ?& h$ |0 W1 k2 s , Z- } I5 g8 D
: l' E3 o$ a1 v7 {! \ % a( X S- g. Y' {; T
/ i) s, D* d* J
column_count
9 t" x5 ]1 S" w% \- J, J; Y
3 S( s2 z+ s( S z; s Z& b t& |# E6 g5 e" u1 j/ {- Y Q
列数
& P! n( C! J p+ @ k8 x
( T! ?2 V- y7 D9 N' \
' m T( E9 G' C integer类型7 a1 v* p/ T/ z# |, C8 T% I
$ |3 U. V1 B) l- O
$ k& v# B% _* b# _
可以直接设置整型数值,也可以引用integer资源。
9 g K5 Z/ z/ X) ?- p$ N 6 g3 K/ ]! ]+ X# m( K8 B) {. k% a
! J) R: c8 J7 |, h* x. Q( O
ohos:column_count="3"3 Q. B3 \& ^& x) _/ V, d/ i5 c& Q
# m/ e! q1 N& N0 ]% J" P
ohos:column_count="$integer:count", [5 h; ` W7 \ d9 W. j/ D J
( D. w- h$ E' t& M4 u& ^+ C
( h2 o% H5 `: }% W3 v7 ]- n" U % ~. K6 f# r" t! M' E
, i( `* z% w6 y+ g2 y" N/ x
row_count3 M y$ R' F) A
. J8 P1 [- h. Q2 |, R1 ~
: w- X# t D" w; |6 J5 D 行数9 t/ \3 G, M" ]. a7 k# ?6 V) f
) Z# M& ?$ g( @" d1 q # L5 C$ G5 Y- ~( V0 u( S) c
integer类型
/ j$ s% O# ]+ v" n 1 p; h( @; O) q! K4 r3 s, i
# U( d- a# K8 c8 N 可以直接设置整型数值,也可以引用integer资源。
4 J9 o- _' W" k( t
+ h- |1 D7 b; ~- C- [2 G 9 n1 v% x; S# t, U i3 x8 |
ohos:row_count="2"
; g- ^+ w2 v7 E3 U' g( |, N& M
8 J4 d8 S' t- H: \ ohos:row_count="$integer:count"7 ^! s6 `; O' l( N8 r# Z
3 u. d' o5 J" ]; I* I
/ b1 I# f* J3 K' W Y" Q. f$ k , Q+ C( {5 e7 m2 d4 n
# V' D( A6 W7 J( b1 s* W) y; T5 Q5 j
orientation& g9 R" t% M$ p2 |) A6 @/ k
) m0 j) W/ F% H/ [4 T
3 g6 [* M y: g( M 排列方向
+ R' V8 S5 T1 [& x - y/ C9 w3 z& Q" e0 I
6 Y$ }0 T k4 \0 o
horizontal) T8 L8 g8 [: J4 Z
6 w9 S j9 M+ r+ l/ c5 q% m
8 {9 H- R1 f3 z* G
表示水平方向布局。
2 z) j U3 S6 @, p$ w
* s2 p! q5 Z+ y1 ]0 y- G6 t- A 1 C0 C' X6 n$ j# P+ m5 p) k
ohos:orientation="horizontal"
6 D# O9 d- T$ C- A8 _7 K b
D5 E+ |$ ]* i( t# T
6 I! l6 E9 f. ~' P+ {
& [0 Q" N( z$ E; g $ X# |+ z' p2 |4 i
vertical$ {' E @$ o) w) E/ T( X- O
3 u+ c( ] y9 g+ d
& |4 Z; G0 ]6 }( v* h 表示垂直方向布局。. X/ v. J8 X4 z+ k7 h7 S, s
( M r0 Q) w, R$ m$ U
3 S! S7 N$ ~% X e0 e ohos:orientation="vertical"
3 K; c) p; |/ r- n; M: I$ {- O x
4 w+ d, r/ R# W# X2 o : P- P% j, H& w
在XML中创建TableLayout,示例代码如下:
1 g7 K: ]0 b2 q! W[table]/tablelayoutxmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:background_element="#87CEEB" ohos:padding="[table]/tablelayout
& p2 e) T9 v' u在graphic文件夹下创建Text的背景table_text_bg_element.xml,示例代码如下:- F. @. F; b# g' w2 ~
"http://schemas.huawei.com/res/ohos"ohos:shape="rectangle"> ohos:radius="5vp"/> ohos:width="1vp" ohos:color="gray"/> ohos:color="#00BFFF"/>"http://schemas.huawei.com/res/ohos" + f; ^, z8 r0 w# n
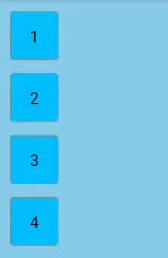
在TableLayout布局中添加子组件。 j3 H$ }1 d% l. I
, n# i( ]1 q+ @: ~: K0 ?xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:background_element="#87CEEB" ohos:padding="8vp"> ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="20fp"/>
" q+ Z9 g* \( o2 K2 [, x ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="20fp"/>
0 I7 y5 k5 {" h/ |* ] ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="20fp"/>
& O+ V9 a% U, o% D8 Q ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="20fp"/>[table]+ h/ n9 k& B' G7 m( N- Q7 f0 o
TableLayout默认一列多行。
& W# J; r0 U) a4 u- J/ b7 f8 P9 `+ M* n) m/ t, q1 p9 m1 n% c8 A
t3xn1evcjlq64023064755.png
 3 g- m5 q$ ^7 Q4 B& @3 k
3 g- m5 q$ ^7 Q4 B& @3 k
7 R0 I. e. I# R \' W- ?设置行列数:
. j/ X( ]" j% S2 E- c7 j
! `0 {4 z9 p: J- S... ohos:row_count="2" ohos:column_count="2">
+ @- a9 H/ v2 C+ V7 i3 Q5 s$ l设置TableLayout的行为2,列为2效果。
# C9 r v8 @3 l8 o( N" v, D' W, ~4 C3 Z" ~( C4 W- G4 z
0x1vb03eukh64023064855.png
 3 I1 |; ]# W: _- c6 r# s- @# g
3 I1 |; ]# W: _- c6 r# s- @# g
& e! ^! S5 h5 J
在XML中设置布局排列方向,以“vertical”为例:
( F% ^, g7 ?/ s4 l; M. W3 \" M" A9 R/ @! X# P
... ohos:orientation="vertical"> ...) Z& I/ Z# u/ L$ P: U5 F# [; s. M
设置布局排列方向为“vertical”的效果。
h7 Q- r" X6 Z8 ^6 _! A
; f5 S! ~, U& G& h
unz3dzuc5xl64023064956.png

+ I* k9 J7 ^8 R9 Y% [
: s9 w) a3 R) k8 i! K# fTableLayout提供两种对齐方式,边距对齐“align_contents”、边界对齐“align_edges”,默认为边距对齐“align_contents”。代码如下:( @- I7 o8 B; r3 u
2 ~* |5 I# N* t3 u
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_content" ohos:width="match_content" ohos:alignment_type="align_contents" ohos:background_element="$graphic:layout_borderline" ohos:column_count="3" ohos:padding="8vp">
3 @: c7 z( j2 j ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:padding="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="14fp"/>
% b5 h5 B1 k, |/ {, [$ z3 t. i ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="14fp"/>& F& o$ ?# p; j: c
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="32vp" ohos:padding="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="14fp"/>* ~6 ?0 O* @ u8 G* Y
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="32vp" ohos:padding="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="14fp"/>
" g O- a6 X' P$ L3 l1 f- x ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="5" ohos:text_alignment="center" ohos:text_size="14fp"/>8 h* b7 [( C/ ~8 U/ k
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:padding="8vp" ohos:text="6" ohos:text_alignment="center" ohos:text_size="14fp"/>1 P* t5 n% ^7 \. g8 u* P
边距对齐效果:
% F4 g! } ^( ^7 [2 }) |( H1 ^7 |
9 x! e4 X4 Q; D7 C; `
oyxyntwu5gz64023065056.png

1 K2 T: n5 a; b- W) Q3 p* A& O/ v5 g( b- W
将TableLayout的对齐方式修改为边界对齐。% u, D/ c2 b. h& @( Q2 o: }- ~
: s+ q% }7 q6 d+ N1 O7 \... ohos:alignment_type="align_edges"> ...* d& X ^& C* R% G+ s% P- A
边界对齐效果:
# L5 ]) y- O! w" b) r) g
' _/ G0 o. q1 `- G
ij5c3kwpbia64023065156.png
 , @( }: Y, r% q/ v' \- X& e
, @( }: Y, r% q/ v' \- X& e
4 E+ Y( }) v: e. x
引用graphic文件夹下的背景资源文件为layout_borderline.xml,示例代码如下:
) P. S" J0 b' P! b: C3 M
. s+ r8 x5 S5 a, X4 a1 T"http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> ohos:radius="5vp"/> ohos:width="1vp" ohos:color="gray"/>
( l( w* [4 m$ b+ L
" g4 k) Y$ u6 F6 n3 E) m7 Y" M& ZTableLayout合并单元格的效果可以通过设置子组件的行列属性来实现。
1 d8 @; \' V2 l7 r* a$ q, `; [
7 x) L/ A1 o' _$ n3 z设置子组件的行列属性均为2的效果展示:
; p1 a% W4 U) @ G
5 B7 X) `! P9 w! r
yefghctpkvy64023065256.png

4 a* q7 I/ i' F% f7 j
# Z- R4 Q4 L* @0 E0 }在XML中创建TableLayout,并添加子组件,代码如下:
0 Q0 H9 j5 K5 v) ?6 c
* J5 R! S: H0 }, I, s$ \# s- }xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_content" ohos:width="match_content" ohos:alignment_type="align_edges" ohos:background_element="$graphic:layout_borderline" ohos:column_count="3" ohos:padding="8vp" ohos:row_count="3">
/ d5 H6 R9 \/ q4 h8 R1 g0 S' e ohos:id="$+id:text_one" ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="14fp"/>0 X( {3 M% w8 y2 X/ u: A% e/ S# r
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="14fp"/>
0 p. O' l! n9 I6 j/ K; n ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="14fp"/>
K( I- ~% g: h ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="14fp"/>
& \4 i, S' @0 y0 g6 j: X4 w& b ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="5" ohos:text_alignment="center" ohos:text_size="14fp"/>4 c' y' x4 O# ]4 O5 ?( ]9 G+ h, ?
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="6" ohos:text_alignment="center" ohos:text_size="14fp"/> Y9 t( Z( ^3 _+ t# L3 y" \$ x
在Java代码中设置子组件的行列属性,代码如下:
( }( o4 T2 ~: A
1 e( B+ ^5 k7 T. |9 a [% c4 ]@Override protected void onStart(Intent intent) { ... Component component = findComponentById(ResourceTable.Id_text_one); TableLayout.LayoutConfig tlc = new TableLayout.LayoutConfig(vp2px(72), vp2px(72)); tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2); component.setLayoutConfig(tlc); }: S0 _; @; _. T4 E1 o! ^$ M
private int vp2px(float vp) { return AttrHelper.vp2px(vp, getContext()); }
B- d: N& s! e' w在设置子组件的行列属性时,TableLayout剩余的行数和列数必须大于等于该子组件所设置的行数和列数。- \+ w' @6 q) I) @5 E
; t( n- u @, E# r# s3 a K目前仅支持Java代码设置TableLayout子组件的行列属性。# a/ R {! V5 g/ d+ ]
在创建子组件的行列属性时,还可设置子组件的对齐方式,修改上述Java代码如下:2 I/ t& Y, w( q5 a+ U& M& Q
8 ?5 U& g D4 k5 a' w/ X) b@Override protected void onStart(Intent intent) { ... tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL); ... }3 C# r$ P3 ~3 Z4 o+ V# ]
子组件的对齐方式设置为ALIGNMENT_FILL的效果:
9 t" j1 }0 X: Q7 g1 Q
( a2 j5 A+ ]: i0 W- K" R, ]
34h3fyeecrb64023065356.png

$ ]8 T3 n% n" t |% L5 c* B5 w6 \0 v" ^% w! v1 W: |4 h* G D, ~
设置子组件的权重,代码如下:
3 C$ m0 s# t8 d4 Z5 o/ [
/ ?) B# i3 ^3 k5 z$ S@Override protected void onStart(Intent intent) { ... TableLayout.LayoutConfig tlc = new TableLayout.LayoutConfig(0, vp2px(48)); tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 1, 1.0f); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 1);7 o' e n4 P1 \/ p, r+ U3 `
findComponentById(ResourceTable.Id_text_one).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_two).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_three).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_four).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_five).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_six).setLayoutConfig(tlc); }
( y' H; A1 ?6 M0 N' v上述代码将子组件的宽度权重设置为1.0,每行子组件会均分TableLayout的宽度,所以需要设置TableLayout为固定宽度或match_parent。5 e2 n) @) D7 Q4 d* ~
" h3 z1 A: |; d8 d& u
ohos:width="match_parent" ...>- d; q- x6 D" V! c4 a% y, @ j- q
ohos:id="$+id:text_one" .../>
" Q7 X+ o" h0 ^ ohos:id="$+id:text_two" .../>( U Y& Z* [/ s% U
ohos:id="$+id:text_three" .../>
! K& s3 }6 M8 ^) k1 J! i* y6 R ohos:id="$+id:text_four" .../>, p& Z1 i8 y2 p2 p: P# F
ohos:id="$+id:text_five" .../>$ n$ T5 [0 T5 w7 V6 r: C+ j
ohos:id="$+id:text_six" .../>[table]
2 A! i5 j3 C$ G( \/ I将子组件的宽度权重设置为1.0的效果展示:: c0 c) o' l5 Y/ o( s1 e$ c
, ~" o9 q' } O' o j+ p' A
ijxnpfrv23564023065456.png

/ _" T; \' x5 X' F1 C4 m
( A7 E4 D/ N% V9 R% g7 B- n; J3 C
c0n5zn40ptr64023065556.png
 ! t" S( `9 V- V6 R! o3 s7 V
! t" S( `9 V- V6 R! o3 s7 V
往期推荐基于Mobile SDK V5版固件开发大疆无人机手机端遥控器(5)8 e9 b2 c$ q& P D5 @
一种高速ADC和DAC转换电路分享
- r: m" l' ], u# r! V一文搞懂CAN和CAN FD总线协议
* S# q# r' r" a" jLabVIEW和Arduino的巧妙结合(基础篇—1)3 @7 F: ^0 [! U& F
LabVIEW设计自定义滚动条& w5 E3 a' L: @/ P% I8 }
$ P4 v6 Z: j+ `* c' A+ |. t- t
wmjjolurf2k64023065656.jpg
 " K% e# c( Z0 G6 J
" K% e# c( Z0 G6 J
, f0 i! `2 A+ v5 v0 ^
zg0xz1hpd4064023065756.gif
 5 I8 u- S* a9 e; q& o% l. _4 n0 y
5 I8 u- S* a9 e; q& o% l. _4 n0 y
点击阅读原文,更精彩~ |
|