|
|

|
55x43q2r2n264025004522.gif

9 y5 S: k5 g) M2 {+ @9 C6 h4 E. {/ [点击上方蓝色字体,关注我们
* \; ?4 V3 W2 o- X t; X1
P7 R4 f( A# c6 s" V2 gPosition layout
2 o$ K1 }9 \6 O% Y: k) W在PositionLayout中,子组件通过指定准确的x/y坐标值在屏幕上显示。(0, 0)为左上角,当向下或向右移动时,坐标值变大;允许组件之间互相重叠。
o9 b8 a3 ~7 W' {& u; J5 c; [/ }
PositionLayout示意图:+ [/ `( Q& V8 r( |) z- ~! W
: g% Q6 G# @9 U5 T
tzm5juwnrwf64025004623.png
 / a( L( S8 Z$ ]- ?
/ a( L( S8 Z$ ]- ?
" ~7 {: M) \0 W0 G: B$ IPositionLayout以坐标的形式控制组件的显示位置,允许组件相互重叠。5 \% _; M& t5 z
在layout目录下的XML文件中创建PositionLayout并添加多个组件,并通过position_x和position_y属性设置子组件的坐标。
. b: R5 `) z: J" ~- |6 E" j使用PositionLayout的布局效果:
" R9 ^/ S$ X: j8 ?+ j
1 `3 d- a1 M n/ i+ S% F
u32hjovx5wb64025004723.png
 ; V+ ^6 i' f+ {/ R
; V+ ^6 i' f+ {/ R
. w/ {) U7 H/ `9 M, i5 X示例代码:% q# v7 k, c( |+ s
) I# @( ~8 X, ^2 A2 J+ R# Cxmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:id="$+id:position" ohos:height="match_parent" ohos:width="300vp" ohos:background_element="#3387CEFA">4 c8 j$ T6 }- a* [$ K
ohos:id="$+id:position_text_1" ohos:height="50vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="50vp" ohos:position_y="8vp" ohos:text="Title" ohos:text_alignment="center" ohos:text_size="20fp"/>+ n) ~: L' [% g0 J" u
ohos:id="$+id:position_text_2" ohos:height="200vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="8vp" ohos:position_y="64vp" ohos:text="Content" ohos:text_alignment="center" ohos:text_size="20fp"/>+ ?- D" e& f( r1 N4 i" h- P
ohos:id="$+id:position_text_3" ohos:height="200vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="92vp" ohos:position_y="188vp" ohos:text="Content" ohos:text_alignment="center" ohos:text_size="20fp"/>
" c; N- ^ X: E) R! D( {8 a, E8 O% |. d8 z3 B+ ^
设置子组件的坐标时(position_x和position_y属性),除了上述示例中的XML方式,还可以在对应的AbilitySlice中通过setPosition(int x, int y)接口设置,Java示例代码如下:3 }# L+ q0 r7 O R2 _8 D
8 [! h9 `( p2 ^, P* b7 C. I1 @Text title = (Text)findComponentById(ResourceTable.Id_position_text_1); Text content1 = (Text)findComponentById(ResourceTable.Id_position_text_2); Text content2 = (Text)findComponentById(ResourceTable.Id_position_text_3);
5 _& ~- C6 f* P% W title.setPosition(vp2px(50), vp2px(8)); content1.setPosition(vp2px(8), vp2px(64)); content2.setPosition(vp2px(92), vp2px(188));6 |% \( D7 a- l
单位转换的方法如下:
# |9 L( J# S: O5 h- N' A# O# d9 K& {7 k; U7 A* [: ]
private int vp2px(float vp){ return AttrHelper.vp2px(vp,this); }- X6 J. W. O7 n+ }. h
对于超过布局本身大小的组件,超出部分将不显示。
9 U9 D8 _: Q r, WRight组件右侧超出部分将不显示:8 l3 T% Q' D' `& r. t/ G5 z1 \% Q
5 W# y$ d$ k' X3 {; }4 V: S; r- x
5wt5a2bf5zu64025004823.png

0 b# B2 u. M8 ?; L' f% U# d1 D o
$ }5 e7 t% E# U# X3 d) ]示例代码:* S @; O- S" }1 k; T9 |: I* u
8 p0 g. l! E, X- X( Y2 u...>: k* _; j9 p& k" I( X- W$ g
...
, l& }5 B$ w% Z1 S' ^# b$ `. C+ B ohos:id="$+id:position_text_4" ohos:height="120vp" ohos:width="120vp" ohos:background_element="#9987CEFA" ohos:position_x="212vp" ohos:position_y="64vp" ohos:text="Right" ohos:text_alignment="center" ohos:text_size="20fp"/>- y" p g; O8 {5 ? V$ L
2
' L. E; D$ c0 C7 Z4 l1 g4 uAdaptiveBox Layout; q J. s+ E3 ^7 c5 U- h
AdaptiveBox Layout是自适应盒子布局,该布局提供了在不同屏幕尺寸设备上的自适应布局能力,主要用于相同级别的多个组件需要在不同屏幕尺寸设备上自动调整列数的场景。' r# Y! c4 R6 T2 C; _& V( s/ [- W
+ r& @& b( ^ S该布局中的每个子组件都用一个单独的“盒子”装起来,子组件设置的布局参数都是以盒子作为父布局生效,不以整个自适应布局为生效范围。& d" x, V7 ?2 x. B
该布局中每个盒子的宽度固定为布局总宽度除以自适应得到的列数,高度为match_content,每一行中的所有盒子按高度最高的进行对齐。
7 s: s" S! [# o% o该布局水平方向是自动分块,因此水平方向不支持match_content,布局水平宽度仅支持match_parent或固定宽度。0 }, k8 Y& ]; l5 Q
自适应仅在水平方向进行了自动分块,纵向没有做限制,因此如果某个子组件的高设置为match_parent类型,可能导致后续行无法显示。6 u) C8 w& `. r$ M- V2 b( B: O% ]
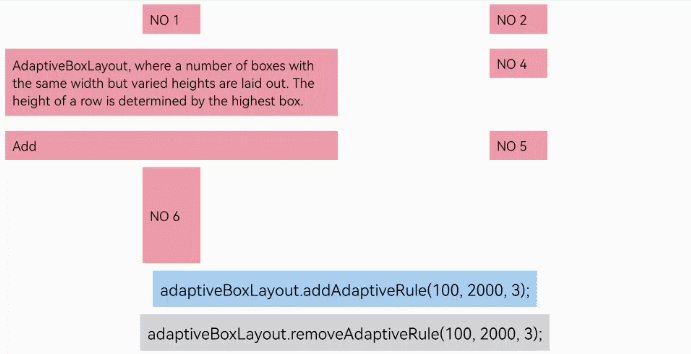
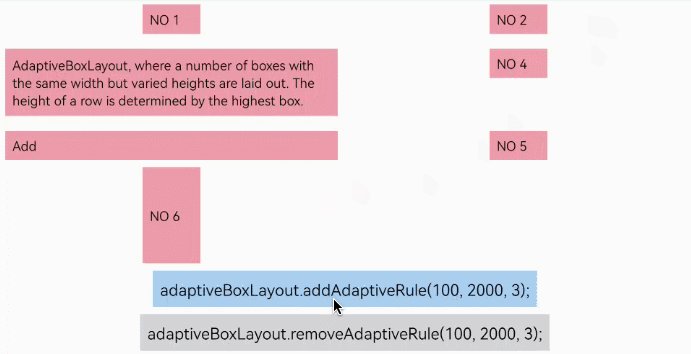
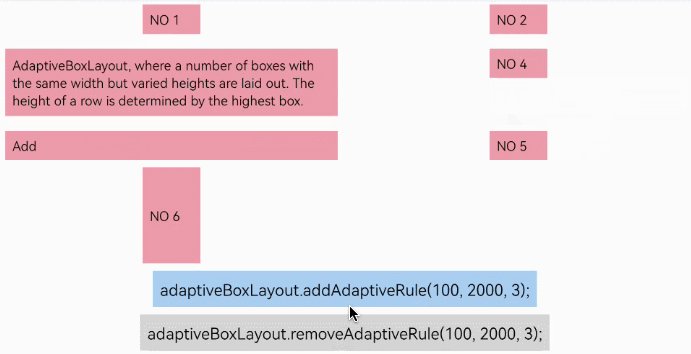
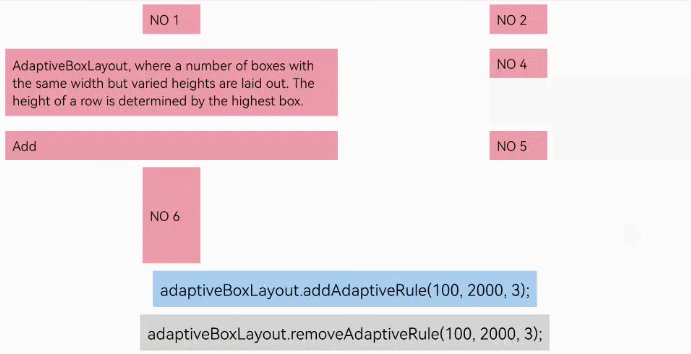
AdaptiveBox Layout示意图:
9 j6 o9 q8 [" ~9 C! U2 ?
" j6 E3 a, f1 ?/ Z, a/ z* [- x
xnv2pkvrqyl64025004923.jpg
 3 o6 m$ ?5 ^0 C& ]- h
3 o6 m$ ?5 ^0 C& ]- h
$ s8 l/ i3 m2 ? t/ b; P2 X3 H
AdaptiveBox Layout布局常用方法如下:$ y& k/ k/ z* e g: A, Q
4 D3 S s* u2 V" b3 O1 Y9 J: F- `/ S1 O, U' c
方法+ i5 i7 J$ H- l5 M4 i m- J
|
/ |) @, ? ^, V* S8 l# l7 {& T 功能
& F4 c1 f/ V* j( d& _7 T |
9 ^; k+ W+ m' |1 Q2 e/ G( ~ addAdaptiveRule(int minWidth, int maxWidth, int columns)
% _+ I% Y$ R4 h, L6 Y% [ | 8 d& S8 t' y( L' G J' ~
添加一个自适应盒子布局规则。; w9 `& o4 l" I. z7 i0 m
|
# s2 _: I* m3 O4 X removeAdaptiveRule(int minWidth, int maxWidth, int columns)8 b" d9 V' A: Y
| 4 A, O# _+ N2 Y$ n, F
移除一个自适应盒子布局规则。) j: k& S0 L% G1 ]7 m& J" z
| 7 E; Q2 R7 P- l0 l$ X9 ^
clearAdaptiveRules(), F4 A/ |6 `; D+ }: Q9 ]3 E% J( k
| 9 T* e/ n5 n# [8 \& L& ~
移除所有自适应盒子布局规则。" }- o* z& R4 N ?/ G
|
8 z! H6 l. |+ l! U/ A2 x在AdaptiveBox Layout中添加和删除自适应盒子布局规则的效果对比如下。6 {# \# \# u. c+ [9 ?# V( o: \, c, `
: u( p. l3 m9 o8 \
jx2uvwdbmmk64025005023.gif

3 L, m& z, m/ n! Q, h" o/ `" H* C+ F8 n4 M; ~
XML布局示例代码:; Q/ I4 L5 @! X0 A
( d& y3 i+ h+ e! jxmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:orientation="vertical">
8 U0 g) K# }+ g, B( L, L3 G" { xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="0vp" ohos:width="match_parent" ohos:weight="1" ohos:id="$+id:adaptive_box_layout">; M5 z/ y3 Y3 O# l5 K
7 G: n: e) z& d# ?& D5 WJava关键代码:! B1 M. M" b# @
1 ~2 u6 A2 @5 F7 T2 M6 nAdaptiveBoxLayout adaptiveBoxLayout = (AdaptiveBoxLayout)findComponentById(ResourceTable.Id_adaptive_box_layout);7 b( V8 f* t6 q# G
findComponentById(ResourceTable.Id_add_rule_btn).setClickedListener((component-> { // 添加规则 adaptiveBoxLayout.addAdaptiveRule(100, 2000, 3); // 更新布局 adaptiveBoxLayout.postLayout();}));
' h7 V# W" @5 @9 EfindComponentById(ResourceTable.Id_remove_rule_btn).setClickedListener((component-> { // 移除规则 adaptiveBoxLayout.removeAdaptiveRule(100, 2000, 3); // 更新布局 adaptiveBoxLayout.postLayout();}));2 m6 s' L1 ?2 b0 ~
9 S8 g2 D+ m2 [, V# W _- A/ m" A8 m
rhlwxlshew064025005123.png
 5 f: Y( g- u0 H- ^
5 f: Y( g- u0 H- ^
往期推荐HarmonyOS学习路之开发篇—Java UI框架(六大布局开发)
" S W- x& r) C' v+ t鸿蒙OS制作小游戏:数字华容道(自定义组件踩坑记录)6 M1 }2 i1 e. n1 |
HarmonyOS学习路之开发篇—Java UI框架(组件与布局说明)' h( c; k! g0 a; c: I
HarmonyOS实战—服务卡片初体验
& u& u! H' V; V0 a, R# z0 _ r" v' b; r
4 r+ u2 s0 `$ Y. n8 v Q: H# R# U/ x
dwg35acdv1w64025005223.jpg
 # M. p$ ~: [3 B }
# M. p$ ~: [3 B }
tfhv4o31dhr64025005323.gif
 5 l. \! B# ]* _4 E+ A* k
5 l. \! B# ]* _4 E+ A* k
点击阅读原文,更精彩~ |
|