|
|

|
skmz1uctqen64025000303.gif

# O' _# _ O4 h" R+ r点击上方蓝色字体,关注我们, T9 T$ k( x, i, H1 Q; l9 W1 e0 o1 d
Tablelayout使用表格的方式划分子组件。! Z& Y3 R Y* x4 b$ l9 l! v. m( g. s
- u8 Z* {( I6 j- Z
lw4olwwjoak64025000403.png
 / T* u9 M& A- R; \: y+ o/ m& M
/ T* u9 M& A- R; \: y+ o/ m& M
) X) _ l: X; t8 k* TTableLayout的共有XML属性继承自:Component。; v7 K/ h8 v/ p
0 p$ ~8 } z# b) wTableLayout的自有XML属性见下表:
" ~ \. p6 U6 L! [- I, n2 f3 q9 S
/ @% t; g; d' h! s+ A# Z+ p8 z) f: K
! w( f: Z. i6 D 属性名称
4 ]) W6 @- j j c X, I 2 a3 @2 x8 A& z% i. L( ]& H$ @* N9 |
! G- Z2 Q* e2 S4 ~6 D7 R4 p$ z
中文描述
& I2 ?' X _* n
: N3 [( c/ C7 G0 e; g" I' w, y* u / P, r4 S6 O* [# _
取值
% w; X( c `. F0 c
7 ?0 k5 @/ W6 c0 r2 `
/ T5 E9 M+ C3 i8 M: ^ 取值说明5 U. k$ X0 K$ f" c! t, [- @
! G! u' P# A1 R5 {; q ! R8 B" ?) x6 j
使用案例& s0 U: k0 j# @+ `0 ?4 g/ s, ?
n6 x+ B$ x8 Y: P, B
2 z& W# l& M* l! a
; P4 p( a8 t! |& [& l0 B
0 l4 T) e3 j: A( x6 I5 v; L1 Z) X ! O, u; j; Y9 P
) P4 x4 B3 u5 u' o
alignment_type
4 u- m( r3 p' G% F f
- {" @# @# Z" o) d% C+ N8 A* ? W4 U 9 a! ~, S5 x+ Y: S- f
对齐方式
( L; V$ P+ S9 F
% {- H1 A' N4 e& Z: w$ h4 i
9 T8 a& }! X3 p* n' ~! `' u7 Z align_edges
) t& y; w$ ]/ n7 e
I, ]+ R1 e4 l+ A, V
0 C6 G7 @+ }% w5 W: A 表示TableLayout内的组件按边界对齐。3 A+ }: N' j+ ~! o
+ k2 _4 [1 K/ @
G. @* m0 q, [% [- ] ohos:alignment_type="align_edges"4 Q5 l& r5 {, `/ t' e
X) z# R) G# ?, O7 ]
+ M# r$ z- H, _
- W) Y! w: q/ G- B& [" U3 b) M$ O ) f0 c$ Y+ d! N' \$ K
align_contents
4 I8 B0 N" D4 D
$ E9 D$ x. X: W' L. m
( C: j! L: ^9 S- I% T4 F 表示TableLayout内的组件按边距对齐。/ y! U2 r- U j( |$ L
" }: v- O* j) `( I- B, t+ C
# y/ W$ E4 h. c' J/ q; O. a3 K( F
ohos:alignment_type="align_contents"( M# Q( B2 M& R9 z# S
* @) z5 v" X3 l5 J A- A) r
* B* c) C5 w0 } % a1 w: D6 E! u# T$ j, k& B& C( M
9 }. A8 A/ P" f/ E! ] column_count) G0 h2 E1 m! E# u
' h" S6 t1 K3 u& E0 G( y
9 z$ X. K6 ^5 N2 O: P. { 列数1 ?3 P& m& f( M
) j: A! H$ I H" A
% D5 V8 @. g& }" T) r- p integer类型
) G) L+ @# E0 F& K, a* b6 l
3 t& r" m/ U: O' @0 C
2 ?# B6 N/ \% p9 y# e1 b' e# B 可以直接设置整型数值,也可以引用integer资源。
2 ^ J4 m2 H$ C, V, N
" x0 _" n0 k5 e" o% H 5 h4 {( k* Z) S+ W
ohos:column_count="3"$ t" V+ |* `" A4 F, w
- m& x$ m# z' F6 x ohos:column_count="$integer:count"
) d) h# {+ t. K. i7 n( o+ ]2 ^
/ c4 | C' X& j P
- S3 ?. I5 ^ P' O9 k* x2 g S $ |' t0 x1 n% h4 z( K$ |
3 ^1 k% n7 H& v% n$ n+ g2 w
row_count
9 @& u) w* i/ V. A ; U+ ~+ Y8 @8 {5 D9 {# S
. R) f; y' o {0 u6 H# R+ R 行数
. N( C4 N+ |* G k# _; z. m) t
$ I2 i: }4 }5 J1 {: X- D* ^ 5 E. u/ D/ `# g }4 @& m/ l4 G
integer类型
+ L6 R6 Q* A5 E
* S; D# W7 n( f& _% i: M$ i2 r: @ , E$ f8 D4 J+ W7 w9 n. j7 f9 z
可以直接设置整型数值,也可以引用integer资源。0 _% ^6 R4 M. B0 w$ f L
) f5 @; M' S; b* O: Y1 w& r5 T5 V
* B; Y/ ~3 Y. P- [ ohos:row_count="2"# _( Z, L% U/ X3 T3 U a
" x- Y6 \9 w( n5 I ohos:row_count="$integer:count"
, @: v1 S7 b' G" I # `! N( P: k9 {% G3 K! {7 p
# o" ?. v$ D+ s* F# ^, q! n
( F: N6 x$ K. H/ B8 [& a6 O
2 ~$ }8 B* ]! S. F8 ^9 e orientation1 o5 k3 U8 C* Q+ D! q; w) D- `: B4 \
0 y# I$ B+ P1 B) \6 T " P4 v3 }& {. ?: w7 \9 I
排列方向( K/ q% M$ I+ E0 ~/ d' Q
4 d' I) }2 R6 J5 A8 p% p # V7 s) ^* |1 c( z
horizontal
6 _- r. x" }" V# ]) }$ J, b 0 f, | G; S+ } W& x) T8 X. v
! i) X0 u- A ]" p 表示水平方向布局。- } H7 N" ^5 F6 r
; h( }7 u7 N, J; n1 ?2 a3 `+ t
9 G' C( l3 ~+ S8 c7 d6 y# y0 l ohos:orientation="horizontal"
* ^% r0 |1 u5 o7 x
2 ]: p2 T- V8 B, Q, Z; U. v( b, _8 W
* \' C8 V( N$ v1 E2 b7 j , d3 T' j; _3 g1 x% b9 C
# ]8 ]) k! G( N R9 D: ^9 J
vertical
( Y4 c1 G1 b3 c; e : W' q3 r, g% J: {! p
& u+ A& _2 A& v9 L; V 表示垂直方向布局。% K5 A& L. k" ]" S7 ]
, @% s6 p3 y+ E: X
0 ^) L0 \/ S; M" v6 K! R4 [ ohos:orientation="vertical"
D4 ?! C" b; W6 V! }
$ X7 n5 e# O! ?# ^4 R. S
! M! w1 K; ~3 C* D: p在XML中创建TableLayout,示例代码如下:
5 ]6 h9 ` N& g8 p L& H[table]/tablelayoutxmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:background_element="#87CEEB" ohos:padding="[table]/tablelayout
' Z# k5 x6 n3 Q6 _3 x" f在graphic文件夹下创建Text的背景table_text_bg_element.xml,示例代码如下:
6 }6 k- a5 q/ ]$ F1 C. f"http://schemas.huawei.com/res/ohos"ohos:shape="rectangle"> ohos:radius="5vp"/> ohos:width="1vp" ohos:color="gray"/> ohos:color="#00BFFF"/>"http://schemas.huawei.com/res/ohos"
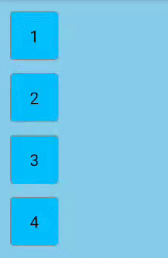
5 A$ V- Y; O$ z9 @- l: v在TableLayout布局中添加子组件。
& ], z7 t3 L, b* k
( U6 m, ]7 i5 b# o% t0 i% oxmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:background_element="#87CEEB" ohos:padding="8vp"> ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="20fp"/>
) `, _4 u- k. W8 P9 u$ B ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="20fp"/>' N+ b3 _' A+ |" `; B4 q2 J
ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="20fp"/>
. ^1 K; s4 a( ?" }3 |* q. a1 _ ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="20fp"/>[table]5 q1 @- z: x6 Z/ ?
TableLayout默认一列多行。( l; t$ q+ t7 F" ^: E% W) o- x4 y
6 q* s0 V, r- i2 o& |
ojwlcaeg4mz64025000504.png

1 x b" {/ L; L0 I5 v0 L5 _7 j; \: y4 s, U" F2 @) l" A
设置行列数:
6 M U3 Q' P* i5 o
+ V1 N% x6 M+ h+ @2 W- \5 \... ohos:row_count="2" ohos:column_count="2"># w# ^, k9 G2 R7 `9 l
设置TableLayout的行为2,列为2效果。6 X/ w5 w; ? q2 Y8 B, I5 P
0 C' Z1 P; r( P5 y
llaihpgwn2r64025000604.png

5 O0 g9 U1 D% Y1 Z" A
3 m$ k& _+ ^& U% d# `, E# ^' q在XML中设置布局排列方向,以“vertical”为例:
% W2 ?9 e: O6 Y- y- R- }, t
& A# c5 e9 c2 z2 |" K7 S... ohos:orientation="vertical"> ...- c# x! c1 f* Z( L" j
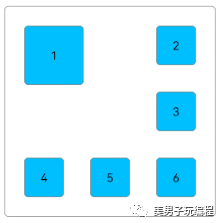
设置布局排列方向为“vertical”的效果。
5 D( W- h. e. j5 l& D) {' W" [ A1 }8 y
0an5vavm0fe64025000704.png

& t' e5 d D' y. X
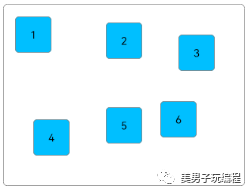
* b7 f' [+ c9 r% p/ g% @TableLayout提供两种对齐方式,边距对齐“align_contents”、边界对齐“align_edges”,默认为边距对齐“align_contents”。代码如下:6 E- r( x: q; |+ g% A `! V
2 e4 Y- y2 ?$ q; x& ~2 Txmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_content" ohos:width="match_content" ohos:alignment_type="align_contents" ohos:background_element="$graphic:layout_borderline" ohos:column_count="3" ohos:padding="8vp">
7 _, d6 m9 @% B5 ~ ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:padding="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="14fp"/>) v+ Q2 B. Q# Q1 ~ |8 ~
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="14fp"/>
) O( Z. Y' j$ R8 o: L2 A ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="32vp" ohos:padding="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="14fp"/>& E N8 G j7 J- K
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="32vp" ohos:padding="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="14fp"/>
$ ` S; r% D9 h. A4 `- s. j ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="5" ohos:text_alignment="center" ohos:text_size="14fp"/>
3 D3 N9 \% J$ f' f! g8 @2 V ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:padding="8vp" ohos:text="6" ohos:text_alignment="center" ohos:text_size="14fp"/>
( x* L6 L+ @. B边距对齐效果:3 l7 J0 m# k6 P( g* B9 G( L8 y# g, M
) z4 W/ d2 H2 p% A
ltnrknoefcs64025000804.png
 & k3 r' C" X" \* M
& k3 r' C" X" \* M
7 |$ g' v' N/ j7 _( T2 a
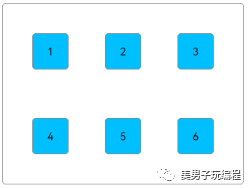
将TableLayout的对齐方式修改为边界对齐。
e( \1 j6 b+ Y; s; U3 d0 r- }) h1 {1 Y( b/ {0 f* y( ^' i' [ V3 w
... ohos:alignment_type="align_edges"> ...# H9 e/ Y: h) S/ W4 `: Y: U* B
边界对齐效果:
: f7 H6 c3 Z# |# s0 z, I2 E1 Y6 e! s6 z
qwph0k3hehq64025000904.png
 . c% d; H+ |! H4 F5 T+ F& G
. c% d; H+ |! H4 F5 T+ F& G
; C; s1 w4 b0 \: v. l/ [引用graphic文件夹下的背景资源文件为layout_borderline.xml,示例代码如下:
6 H, K7 z k- u/ ~
! ]- \: N: a1 M2 r+ H# m"http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> ohos:radius="5vp"/> ohos:width="1vp" ohos:color="gray"/>
9 d: S) W; k9 _' a; ]& l1 y% U; m6 c7 Q
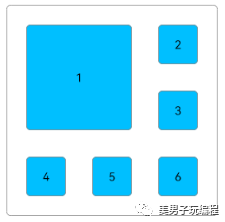
TableLayout合并单元格的效果可以通过设置子组件的行列属性来实现。6 q1 l2 y# c5 q& c, e
3 Y a: [9 d9 k设置子组件的行列属性均为2的效果展示:# {" i% \! N# R8 v
8 [# h8 S0 t" k) F+ ~: p5 [
5m2qjqxfasu64025001004.png

: Y' v" W3 Q; @' ^$ q6 i
' c( {+ m: q: D! f6 t& J5 t在XML中创建TableLayout,并添加子组件,代码如下:( N, ?" r- Y L" Z% W: r
% _6 q: x! S8 z7 g- D# Axmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_content" ohos:width="match_content" ohos:alignment_type="align_edges" ohos:background_element="$graphic:layout_borderline" ohos:column_count="3" ohos:padding="8vp" ohos:row_count="3">
; P- i( T7 ` B3 b1 X1 u ohos:id="$+id:text_one" ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="14fp"/>0 I) L7 y+ V. ^# N1 {8 O o6 ?
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="14fp"/>
4 o3 M6 h3 v& N1 b ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="14fp"/>% V4 j! k, o/ x# M. U: a
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="14fp"/>
0 F9 l! i. V, y& q6 }& p, h: W4 H ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="5" ohos:text_alignment="center" ohos:text_size="14fp"/>' A9 I. }: b2 Q& m4 |! X6 U
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="6" ohos:text_alignment="center" ohos:text_size="14fp"/>+ }1 j& S+ M8 R9 B5 U' @3 n0 z/ @3 U
在Java代码中设置子组件的行列属性,代码如下:" B5 x0 E2 u+ _7 f) S, _
7 ?- Y5 \5 Z2 ^7 `+ `! S" e8 y
@Override protected void onStart(Intent intent) { ... Component component = findComponentById(ResourceTable.Id_text_one); TableLayout.LayoutConfig tlc = new TableLayout.LayoutConfig(vp2px(72), vp2px(72)); tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2); component.setLayoutConfig(tlc); }
( J2 t; z4 L; _3 p) J private int vp2px(float vp) { return AttrHelper.vp2px(vp, getContext()); }
' |; V; E* D( J* @: m: W" j在设置子组件的行列属性时,TableLayout剩余的行数和列数必须大于等于该子组件所设置的行数和列数。: {! V% O) i, v3 D! Q9 A9 O
, e+ j. z4 O; ] f$ X' F目前仅支持Java代码设置TableLayout子组件的行列属性。4 g% o% h" k" r; w
在创建子组件的行列属性时,还可设置子组件的对齐方式,修改上述Java代码如下:3 J0 A2 P( O! g8 a' l' |
+ j' d+ D% G9 T* _
@Override protected void onStart(Intent intent) { ... tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL); ... }
/ K# w. |' |: w. P+ _9 a$ E/ w子组件的对齐方式设置为ALIGNMENT_FILL的效果:
6 M( t7 G2 p- u0 q5 [8 y+ M& e6 ~
& ^+ m% l- A0 a9 I
1ai1kpjr4jz64025001104.png
 ! q. t; J- Z1 Z% I
! q. t; J- Z1 Z% I
$ @( x Y5 h0 ?( ^% Y3 [) O
设置子组件的权重,代码如下:! Q% a& y* `1 y2 |4 O% T& U
! j- C6 Q% B& N; F! [. S
@Override protected void onStart(Intent intent) { ... TableLayout.LayoutConfig tlc = new TableLayout.LayoutConfig(0, vp2px(48)); tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 1, 1.0f); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 1);$ @/ a( ?3 C7 d2 B; R) H1 f9 {
findComponentById(ResourceTable.Id_text_one).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_two).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_three).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_four).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_five).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_six).setLayoutConfig(tlc); }
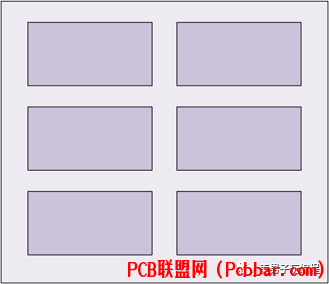
0 S$ z1 Y$ z( `. h3 a上述代码将子组件的宽度权重设置为1.0,每行子组件会均分TableLayout的宽度,所以需要设置TableLayout为固定宽度或match_parent。
* G. v) v2 y5 Q7 b+ ?7 ]9 M8 D7 R* }# }- n2 n
ohos:width="match_parent" ...>; u, j; V$ U' A, v! f$ Z
ohos:id="$+id:text_one" .../>
* {. k/ j; g6 p5 G: D ohos:id="$+id:text_two" .../>
3 \3 y$ w4 m0 V ohos:id="$+id:text_three" .../># a2 c2 g7 H# r# W6 b. h
ohos:id="$+id:text_four" .../>
/ z% f5 u Q p; P. J d# y. ] ohos:id="$+id:text_five" .../>
/ i" {" v2 f0 d/ o6 g$ | ohos:id="$+id:text_six" .../>[table]
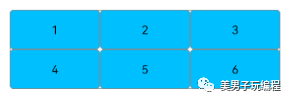
% E4 B i3 E0 W' r将子组件的宽度权重设置为1.0的效果展示:2 ~- u7 h S# H' I( z& W
" B9 s& q( k1 w' u- ?3 r/ K" N
0ilu22b4vq364025001205.png
 |, w9 l; y U: j3 b
|, w9 l; y U: j3 b
# p) H- ~: W, s/ \; o( N
7 o$ Z Y5 e$ N4 y0 e
fasoyu4yzjq64025001305.png
 3 Q. t, r, R, h1 ^/ \
3 Q. t, r, R, h1 ^/ \
往期推荐基于Mobile SDK V5版固件开发大疆无人机手机端遥控器(5)
9 Q' b0 ~ d, m& K一种高速ADC和DAC转换电路分享. z* d) O& a( s8 `0 L/ C9 r7 z ~
一文搞懂CAN和CAN FD总线协议- u+ s1 ~2 W( o. o' a
LabVIEW和Arduino的巧妙结合(基础篇—1)- o: C" P5 W. g( L+ N) b
LabVIEW设计自定义滚动条
% J9 C7 U( ]8 x9 `6 C* i9 o6 L+ p( Y; h; V! [
t5moebzfrj164025001405.jpg
 9 `& {4 P% J' s: c
9 `& {4 P% J' s: c
1 A: r, h. ~. p# t" B- E5 n! ^; C! c
iqwediukx3264025001505.gif
 - s% ~, Z" e+ A& x' v; B
- s% ~, Z" e+ A& x' v; B
点击阅读原文,更精彩~ |
|