|
|

|
ed1sbthqlxz64015941322.gif

) P5 f5 g% }6 ?5 K点击上方蓝色字体,关注我们- X5 {5 B; O5 A! L( ] [ o
1/ E" V% _8 U) s9 Q8 ~8 H7 |8 h
Position layout
. ^: V- R+ d+ t9 Q在PositionLayout中,子组件通过指定准确的x/y坐标值在屏幕上显示。(0, 0)为左上角,当向下或向右移动时,坐标值变大;允许组件之间互相重叠。
# Q2 G3 a' U1 B6 G2 W; G
, [* g7 X+ S' h, N/ N5 R6 |PositionLayout示意图:
4 {# P5 y) H j. P% {1 o# ^. r6 p! M, b- S
ypal4damvy264015941422.png
 8 {* n9 d9 k0 W
8 {* n9 d9 k0 W
0 m) ?. g8 @" r8 m; Q6 LPositionLayout以坐标的形式控制组件的显示位置,允许组件相互重叠。
, F2 X. M9 S. G5 Z. c7 x) l在layout目录下的XML文件中创建PositionLayout并添加多个组件,并通过position_x和position_y属性设置子组件的坐标。
8 D' k. C0 w& R g. A+ K4 L/ ?+ I使用PositionLayout的布局效果:
( F$ g. L- V3 F" m* L' u7 P' ^/ r5 S* G" s3 R1 v# n: N9 H+ ~) `9 W
izlyg4x5nca64015941522.png

: q6 ^( P1 q9 e. A7 s% e5 [, D( w' P$ s: K( c
示例代码:
; s* M/ C/ P: A+ w2 b. |5 w9 ~' i
4 N; y$ J7 L7 x( |( sxmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:id="$+id:position" ohos:height="match_parent" ohos:width="300vp" ohos:background_element="#3387CEFA">0 Y. Y. R- H5 T
ohos:id="$+id:position_text_1" ohos:height="50vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="50vp" ohos:position_y="8vp" ohos:text="Title" ohos:text_alignment="center" ohos:text_size="20fp"/>
& Q, f" r! j* A! L4 c ohos:id="$+id:position_text_2" ohos:height="200vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="8vp" ohos:position_y="64vp" ohos:text="Content" ohos:text_alignment="center" ohos:text_size="20fp"/>
& Y- E" W6 Q" U, ~ ohos:id="$+id:position_text_3" ohos:height="200vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="92vp" ohos:position_y="188vp" ohos:text="Content" ohos:text_alignment="center" ohos:text_size="20fp"/>
% c# k* a( C" k: G+ B' y+ R2 }' P# B8 V" Y8 t- d6 |
设置子组件的坐标时(position_x和position_y属性),除了上述示例中的XML方式,还可以在对应的AbilitySlice中通过setPosition(int x, int y)接口设置,Java示例代码如下:
4 Y6 w! j7 ]. b9 T0 E+ |# ^
! w$ ^6 {& u" bText title = (Text)findComponentById(ResourceTable.Id_position_text_1); Text content1 = (Text)findComponentById(ResourceTable.Id_position_text_2); Text content2 = (Text)findComponentById(ResourceTable.Id_position_text_3);
" \: I1 V; d) `+ m' V title.setPosition(vp2px(50), vp2px(8)); content1.setPosition(vp2px(8), vp2px(64)); content2.setPosition(vp2px(92), vp2px(188)); m5 r. M C" n; P, D
单位转换的方法如下:0 z4 Q7 A, E E) v% o
J% v* g# [9 k; j G) ?+ j
private int vp2px(float vp){ return AttrHelper.vp2px(vp,this); }) W: w2 m/ L& S! i5 T& C; I
对于超过布局本身大小的组件,超出部分将不显示。0 ^4 G+ _, W; h2 x
Right组件右侧超出部分将不显示:
# H' ]7 j+ U5 J% f- v5 g
0 z6 f5 i& N& f8 e% i1 D' k
5q0uipgulxb64015941623.png

% r I0 D& M. A9 g9 Z, \' w
) }9 m! I! \8 y$ q Y- p8 i示例代码:
/ a& v& f( y+ H; a) Z; \* [% I0 Q5 Q+ J' \; J
...>1 R! \/ Q# e7 Y! J4 T
...
0 I7 }2 C9 S' K+ r ohos:id="$+id:position_text_4" ohos:height="120vp" ohos:width="120vp" ohos:background_element="#9987CEFA" ohos:position_x="212vp" ohos:position_y="64vp" ohos:text="Right" ohos:text_alignment="center" ohos:text_size="20fp"/>
, C# z2 U1 v9 V6 u20 b2 S# n9 c5 U
AdaptiveBox Layout% O, v5 g- Q* W' Y; h
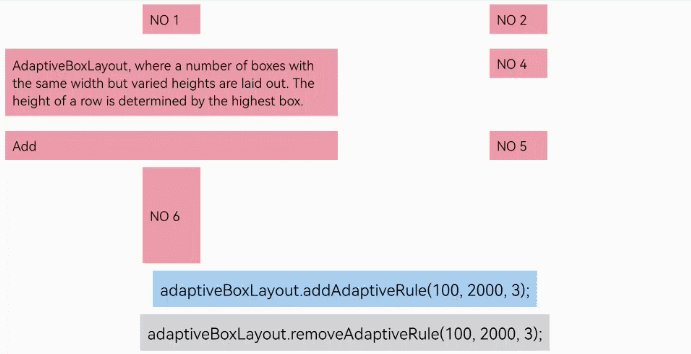
AdaptiveBox Layout是自适应盒子布局,该布局提供了在不同屏幕尺寸设备上的自适应布局能力,主要用于相同级别的多个组件需要在不同屏幕尺寸设备上自动调整列数的场景。
2 ]/ @8 f) z% |/ b; T% Q
+ }: g3 S4 I* o该布局中的每个子组件都用一个单独的“盒子”装起来,子组件设置的布局参数都是以盒子作为父布局生效,不以整个自适应布局为生效范围。# z0 v0 ]1 J! u) N7 r( e Z3 t0 B
该布局中每个盒子的宽度固定为布局总宽度除以自适应得到的列数,高度为match_content,每一行中的所有盒子按高度最高的进行对齐。; y, v Z. b, m5 A0 ~8 ]4 B
该布局水平方向是自动分块,因此水平方向不支持match_content,布局水平宽度仅支持match_parent或固定宽度。
: \3 A9 L5 m$ N* c% k% a# V自适应仅在水平方向进行了自动分块,纵向没有做限制,因此如果某个子组件的高设置为match_parent类型,可能导致后续行无法显示。( c5 v. E; d# O7 ^
AdaptiveBox Layout示意图:
+ T) i" v, u% p0 U t7 Y# l* P% X X) J' t3 j2 C
w0gbtzt1j1e64015941723.jpg

7 V3 e. J, \+ O/ @5 S! ?
2 x: n) U) M9 t, z- t* _AdaptiveBox Layout布局常用方法如下:
8 J7 D6 N' |' i, t0 c- `+ R) B
) j. C j8 b1 u( z- d4 Q/ p. i5 D. T- T$ s: `3 _8 k
方法
3 `: f0 _7 l, t& x; P* a# w1 j |
! R; A+ d; h6 P3 \# m 功能1 f8 i8 c3 b r
| 2 |7 D( D j! o1 Q
addAdaptiveRule(int minWidth, int maxWidth, int columns)* W. |6 ]( ^& K, }
| ; S8 e) O0 Z- R$ O8 u2 Q* z* \, ]
添加一个自适应盒子布局规则。
# n z8 T% D ~# i; ]$ N |
: \% F1 t& V6 @& ^8 S2 ?2 y removeAdaptiveRule(int minWidth, int maxWidth, int columns)
) i; O# \2 |$ D% z! [; O | 2 ^0 A9 R; K6 Y3 C0 U) g
移除一个自适应盒子布局规则。
6 v/ C5 e. s3 V5 d | # V/ w& Q+ i1 S: J
clearAdaptiveRules()
8 Q1 m2 A7 A( w* v |
5 T9 U3 V8 M6 R$ Q ^ 移除所有自适应盒子布局规则。* ]) G8 x. A8 s- x1 f8 O" j
|
" F* ?& }4 \* @4 m) p9 p; v6 v9 G! T. g
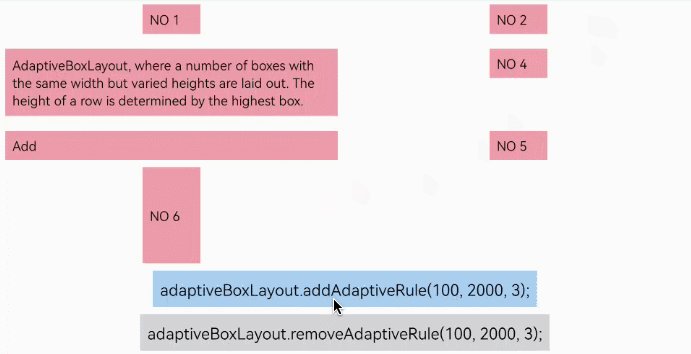
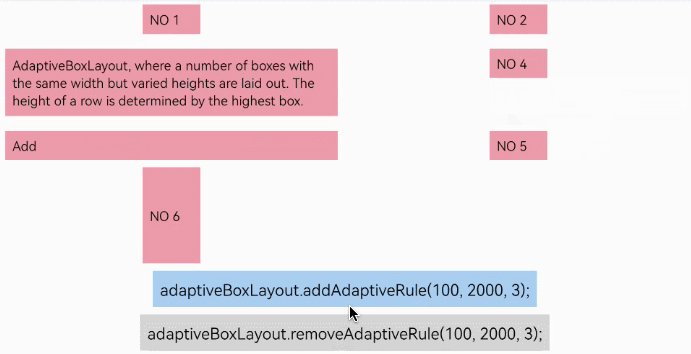
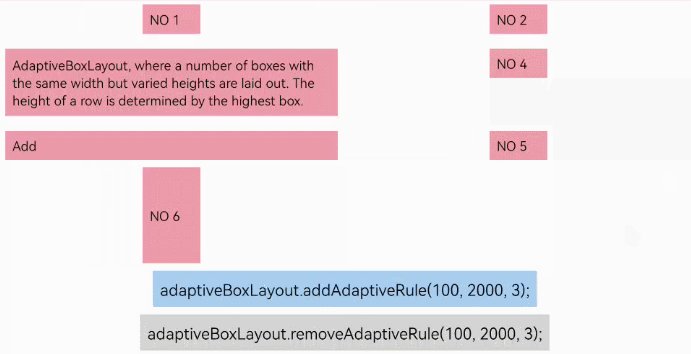
在AdaptiveBox Layout中添加和删除自适应盒子布局规则的效果对比如下。
9 W+ G4 P1 n! a" B6 j( \ X" d$ k' `
; h! N& D( w5 v8 v* C( v
xw05diosmxd64015941823.gif
 % ]' {* U3 ^2 z0 A3 b
% ]' {* U3 ^2 z0 A3 b
7 w3 [3 L8 c2 O0 V% v. {' QXML布局示例代码:! r/ E! V+ R. @; S" t1 r$ a
6 I* T$ K6 o( }; [7 _# v! ]xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:orientation="vertical">1 I. n" B) Q, Y: z- B O3 O9 r) O0 @
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="0vp" ohos:width="match_parent" ohos:weight="1" ohos:id="$+id:adaptive_box_layout">
5 C9 c9 d2 \) C" F
; W; {: O5 b' S0 |% v# y3 b. tJava关键代码:7 u V8 i/ J4 j3 L7 Y
' l m( I! J+ N" j8 H: aAdaptiveBoxLayout adaptiveBoxLayout = (AdaptiveBoxLayout)findComponentById(ResourceTable.Id_adaptive_box_layout);1 ?0 t' j G4 l# s% \2 J
findComponentById(ResourceTable.Id_add_rule_btn).setClickedListener((component-> { // 添加规则 adaptiveBoxLayout.addAdaptiveRule(100, 2000, 3); // 更新布局 adaptiveBoxLayout.postLayout();}));
/ D1 y- Y4 b0 {1 I3 ofindComponentById(ResourceTable.Id_remove_rule_btn).setClickedListener((component-> { // 移除规则 adaptiveBoxLayout.removeAdaptiveRule(100, 2000, 3); // 更新布局 adaptiveBoxLayout.postLayout();}));% `1 K4 u* m: Z% P
1 `" V. U" D" L+ t, } G
v3y2fmdlg4b64015941923.png
 % \7 \' {# Q5 H7 ?) A# f" m
% \7 \' {# Q5 H7 ?) A# f" m
往期推荐HarmonyOS学习路之开发篇—Java UI框架(六大布局开发)! F! s( P( }" c/ r, M
鸿蒙OS制作小游戏:数字华容道(自定义组件踩坑记录)
& u: l* E: R j9 \HarmonyOS学习路之开发篇—Java UI框架(组件与布局说明)0 K- |; c' s ^
HarmonyOS实战—服务卡片初体验
5 ^, O, y8 ^# t, Z# T" M8 S- v4 \$ t6 [
w13b1dnrdro64015942023.jpg

5 B! I. u- d E
bifmtkenx5e64015942123.gif
 ' P1 @8 O+ C0 E$ @8 _7 u5 s6 U
' P1 @8 O+ C0 E$ @8 _7 u5 s6 U
点击阅读原文,更精彩~ |
|