|
|
|
5n0fprwcn1v64015937103.gif
 8 h! ^9 V1 i: N d6 w8 ~
8 h! ^9 V1 i: N d6 w8 ~
点击上方蓝色字体,关注我们! E& c) i/ ^* V
Tablelayout使用表格的方式划分子组件。5 r0 f! i0 S6 p, E$ c
. y; z! c1 P8 a8 W. j
5kl4j2fzucv64015937203.png

0 l# W# V% _5 f& `# D5 B# [
: d6 }3 ~; R! ~, j$ W* GTableLayout的共有XML属性继承自:Component。$ [5 r4 a8 X: ?
8 G! w& e6 l3 _3 u9 V, N
TableLayout的自有XML属性见下表:
7 G/ B7 a1 |0 k; Z1 g5 A- l" j& C1 H3 B3 L) s4 L& p
* }7 C' j) S8 E" ?" X; U! g9 H
~: W7 z7 d. Y$ `/ ~ L 属性名称- M# I- _! c+ ?1 f/ o s1 s
. J* d- ?6 j) S7 T: ` ! V# i$ n, I% t2 ?: d7 ^) ~
中文描述
+ Q" l: [1 n' G( G' Z. M4 s 2 \6 o3 I. |( O# B" l# m* ^
, {4 P- X$ b8 e( a+ C 取值
: t* E% A7 N: ~1 q3 ^! L
. t+ g2 n6 d& @, C- \9 Z
" l T; N! k' f, W 取值说明5 H1 F5 P6 C0 S
9 u, Z- Z1 ]3 C- M- E% I5 U7 x
) X8 a9 c( E* h3 {7 x( w8 K 使用案例; [; x3 a+ L6 e3 I4 u# Z
1 M& `1 n) Z1 i9 f5 E
5 ]5 l6 K- N- h4 p; h. w5 J. i/ p 7 D4 }) c) v. ~+ A7 e6 N+ s. y( `7 {
9 D6 o6 Q* G9 P+ J; B" |
6 X) b, O( K- {/ d
6 O6 V, T9 J% W alignment_type; @! G) N; f6 J) u }
4 J/ W5 M- F$ G5 `
4 K5 o5 B9 T% ?+ j9 g( H
对齐方式8 H' H% ?! s) m, H8 i9 I
7 d5 B2 o3 q4 O& n
* @) m% e! J: z2 O align_edges
5 [. @$ N* s! H! E' ]2 k6 g# U 9 ]2 |( |, [4 ?& D- t; s% T
% l) M2 q6 i. q# h" r+ c# ]* s
表示TableLayout内的组件按边界对齐。
3 j+ c+ f; W- X6 D- |$ { 6 D y$ F# l/ G; z0 |
8 O+ y) h: V9 f5 M3 U7 G) C6 G7 d
ohos:alignment_type="align_edges"
% k. l6 t4 L# {% T, Z$ Z" M: C 8 Z$ R" t ~6 |( @0 Z0 [) H* K/ F
% _$ g+ G% }$ V
& e, T; h, ^/ V$ @( b . H$ V; ?, }% G. q# k1 a) N5 G
align_contents8 J; a/ x# c. u" Z: G
1 E) T. ]9 u* u; f- e$ P* T% s
: W% j( M% X1 \
表示TableLayout内的组件按边距对齐。
! z0 H0 T# M2 o5 h& Z9 Z/ F8 u 8 R; _' J" m& A6 N
6 Z# o$ K& G0 J7 B, y- t% ? ohos:alignment_type="align_contents"9 |& t0 |" @5 N
+ V' J* q" ]& t$ n* D2 s
% \5 J. o5 x& _* M& a 4 t# h* d$ J& ^- d/ M) }
, ]" t- S/ a0 u4 t% y
column_count
! @! `! i; }3 Z & v! v7 r9 C* X$ B5 L( W
- e8 F% d0 I. k' i L 列数& g( l. Y' n y) L- K6 ]1 x
5 n5 L E' D- B) S
" M/ e- c, d2 C integer类型
5 ~( _: D6 t/ b. E
X5 }$ \, q2 N/ {+ I; U/ d9 R : m M; _* m, t2 d6 T
可以直接设置整型数值,也可以引用integer资源。
! W( {. t0 w6 ?/ v7 g! c
6 \) a5 c+ B8 Z9 b! k
* i# p+ B7 R8 M( y6 q ohos:column_count="3"8 w' ?/ J8 g. Y+ L! ]0 {; s
1 e( K/ p6 N' W( v- e) a
ohos:column_count="$integer:count"; d8 S; B! Q. t
; |+ ? p7 X$ l- t# @) T
5 W8 H- I1 ?, a4 ^# N# o
) |* G5 O9 B% k0 Q) R5 |
! N$ q5 b' r% I& @. A row_count# x5 M& D4 t1 b# C" l5 Q0 j
1 I# t! j5 k0 b/ t" ^4 A+ t / d: x7 |8 J# d
行数
4 ^7 v0 D, E# a4 I! |! | , \9 z/ c8 }# O) F
: V6 L. v7 F# D
integer类型
# D, X2 i6 P+ {- q' J+ A0 R 8 L+ r( _" c, a* u1 H
$ ?' A- v& ^" { 可以直接设置整型数值,也可以引用integer资源。& K& @+ P% y' h( r
5 e) B% } h G! v
0 i4 ~& T0 u' Q ohos:row_count="2"
1 D- x# S3 F, }' X% _0 P) P$ h- A
+ {8 l( t$ i4 t( O/ g3 f" a ohos:row_count="$integer:count". v3 B5 r: C& y- h ~& S
4 s5 m \8 F) x- Y S ' Y/ w% A& x* V6 Y
; z4 [" Q9 m3 N+ M. L- ?1 j6 I 2 Y3 v4 h4 R) w1 Y/ u. Y1 a
orientation2 I! E, U2 \4 }4 t d; u1 H( k, U2 r% s
0 _7 X8 O" I: E, T) x
7 e7 |3 C$ V' f; S4 B7 h
排列方向
3 _, ?. Y5 m B% H+ S8 K % [+ s$ O. a) w8 ]/ k/ p, u; b
4 P8 U8 C- [" O' [7 e" G, I' R
horizontal" t+ f$ D% J5 X2 f/ B, \( ?
4 _; T+ f: F; N
. {& J* K% Y& R; n
表示水平方向布局。
7 i1 D! k2 C: K+ J+ W4 K* ?3 @ / r B0 o( C j
9 k: e! ] u, J0 k& z* \ ohos:orientation="horizontal"
; e% M6 m# j% e# t' Z. R4 O 5 r; c- g8 I& z4 {0 u
2 W5 o: ]# R& x. t & d! z, @+ C5 {' Z( f: P
3 l/ x! A& I& A z5 K- t$ C
vertical
8 c' m* G8 v7 y/ D( D3 m! F1 K 4 z9 h! H4 q3 }5 e) _( F" O, G. b
- M* i( A( @, j$ I ^0 ]" Z 表示垂直方向布局。" U( @4 {6 `! |8 u
" f; \7 `+ Z' v% l: \
' ?( [! y+ E( W5 H; M ohos:orientation="vertical"$ b5 Z5 b6 E9 W/ d% q5 N) ?0 R
. C5 N& L8 C& i A i0 Q
. \) l( u6 y% p( ~ N* f
在XML中创建TableLayout,示例代码如下:0 j7 B# S% p7 l, r# u3 F5 Z
[table]/tablelayoutxmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:background_element="#87CEEB" ohos:padding="[table]/tablelayout
( \( {" O+ Q9 M6 K2 K6 h& ^在graphic文件夹下创建Text的背景table_text_bg_element.xml,示例代码如下:
. J" X; i9 ]/ K) _4 ?"http://schemas.huawei.com/res/ohos"ohos:shape="rectangle"> ohos:radius="5vp"/> ohos:width="1vp" ohos:color="gray"/> ohos:color="#00BFFF"/>"http://schemas.huawei.com/res/ohos"
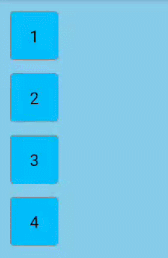
5 Y7 L* ? k* S0 a9 o6 j在TableLayout布局中添加子组件。" Z5 b9 f6 q+ N0 H( _
; b: ^2 V3 ?* e$ O' X( v: H$ F
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:background_element="#87CEEB" ohos:padding="8vp"> ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="20fp"/>
9 C; j T" ~6 H4 ?0 @& Y ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="20fp"/>1 p, c0 |7 B$ R. m' ?
ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="20fp"/>
) `1 B' j" U+ j+ e9 _ ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="20fp"/>[table]( k# a/ w& ^. P5 K9 q+ n: _
TableLayout默认一列多行。
- n; f3 ?( @8 h6 F) y' }
, j' W4 M0 k" b; q0 s
rh5jbydhacg64015937303.png

$ s2 M+ }+ Z9 v
0 [( i8 u5 r$ L, F* A' T2 T1 x设置行列数:
# O+ y1 i5 Y+ t, n& Q L& n1 o( r/ E3 R R. `
... ohos:row_count="2" ohos:column_count="2">
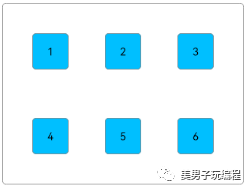
: V0 ?" a, d- ?. d1 K设置TableLayout的行为2,列为2效果。5 q2 P( R( L4 h8 T+ Z8 }. E8 {
' p3 M! G$ }0 B! _; W
jtjfnr2fvpa64015937403.png
 + E' m9 Q: ?- x& q( H; ~# s
+ E' m9 Q: ?- x& q( H; ~# s
2 C1 x: Y' F6 x+ R: e4 V' E% Z在XML中设置布局排列方向,以“vertical”为例:
! F/ S; |& H4 r7 P" l
8 _# L8 ?/ Z3 D- f. q+ A... ohos:orientation="vertical"> ...
( ~& e; U1 G4 B+ K, h设置布局排列方向为“vertical”的效果。
0 H/ N6 V' ?3 b$ H) x3 c. D; P5 T+ `6 b3 y2 j, [
okezreezlqr64015937503.png

: _* ]/ b- F' b! g# d6 P$ w8 H* E+ F
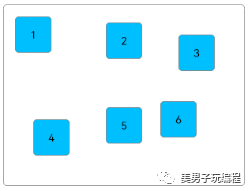
TableLayout提供两种对齐方式,边距对齐“align_contents”、边界对齐“align_edges”,默认为边距对齐“align_contents”。代码如下:
! \' Y/ O( Y& t3 I
! i# V8 O! t5 n1 L* b5 m; @xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_content" ohos:width="match_content" ohos:alignment_type="align_contents" ohos:background_element="$graphic:layout_borderline" ohos:column_count="3" ohos:padding="8vp">! V/ H1 i8 W/ t# _) k
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:padding="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="14fp"/>( P( g+ i" w1 P/ ~9 B+ B
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="14fp"/>4 A7 i0 q0 y. ]7 y5 k
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="32vp" ohos:padding="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="14fp"/>1 i6 y' G9 r2 C# d" [
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="32vp" ohos:padding="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="14fp"/>
- }7 `1 q: ^6 |2 R9 q- M ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="5" ohos:text_alignment="center" ohos:text_size="14fp"/>
) i3 ], v! ] \. S8 A& S( } ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:padding="8vp" ohos:text="6" ohos:text_alignment="center" ohos:text_size="14fp"/>2 h* d. l) |3 D! Q# K5 H
边距对齐效果:2 a6 z0 ?0 W8 Z; y
: q$ w2 _' B8 v4 F% C: c: f5 j6 c
rhkhylvnlri64015937603.png

# Y4 [3 _; @ d; O5 X5 O3 N% w) A2 i! T) R" c' A6 Q+ B
将TableLayout的对齐方式修改为边界对齐。7 F- A# i2 Q4 q+ V$ Y
- i- a. k5 d4 @. w' P
... ohos:alignment_type="align_edges"> ...+ K% [( O1 I( M! x) C& h+ z. Z
边界对齐效果:
, W8 W0 J+ i- L" i
: D2 A `+ z- \; C$ z" d4 S4 x
wmljm0q2zto64015937704.png
 x$ h/ P. q! B o4 R7 c# M
x$ h/ P. q! B o4 R7 c# M
3 D: C" f2 o4 e) w0 o( T6 r引用graphic文件夹下的背景资源文件为layout_borderline.xml,示例代码如下:
2 l/ v J- q+ D$ N& ?( a, q4 m8 {) z
"http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> ohos:radius="5vp"/> ohos:width="1vp" ohos:color="gray"/>
) l1 h& j+ T* R' R& @+ A5 d# q( O) [( m1 i6 L; a
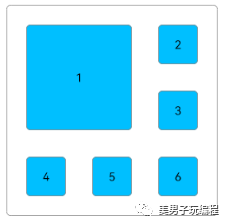
TableLayout合并单元格的效果可以通过设置子组件的行列属性来实现。9 W5 h8 @# p! {7 T
9 g3 v. l9 U* f$ L9 q
设置子组件的行列属性均为2的效果展示:+ J2 |1 h: G0 T
) |* ?4 c- i( O; C r- s& q
4tmer1wll1b64015937804.png
 + l. x8 W" |# J& G6 V# G" `
+ l. x8 W" |# J& G6 V# G" `
- h1 V' w& H$ v% g在XML中创建TableLayout,并添加子组件,代码如下:" f2 k; v9 H& E% P5 J
/ I4 w; B8 k! _3 E* W; K! y6 ^xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_content" ohos:width="match_content" ohos:alignment_type="align_edges" ohos:background_element="$graphic:layout_borderline" ohos:column_count="3" ohos:padding="8vp" ohos:row_count="3">
- ^; V/ {: b( q ohos:id="$+id:text_one" ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="14fp"/>
4 G" I5 J: v$ t# {; w/ j ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="14fp"/>8 m% q- b( x1 v! F2 |0 p) e `
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="14fp"/>
$ G! `2 O/ h" c6 z* W ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="14fp"/>
8 R4 Z6 g* k+ ?5 O& S6 H ^ ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="5" ohos:text_alignment="center" ohos:text_size="14fp"/>
+ [5 @5 S- h% q9 F ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="6" ohos:text_alignment="center" ohos:text_size="14fp"/>
: }$ ^# c& f7 K. N在Java代码中设置子组件的行列属性,代码如下:6 M8 e8 O/ {0 f" `2 D
/ z" m* e6 V1 F) J5 z/ K! t% f+ n
@Override protected void onStart(Intent intent) { ... Component component = findComponentById(ResourceTable.Id_text_one); TableLayout.LayoutConfig tlc = new TableLayout.LayoutConfig(vp2px(72), vp2px(72)); tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2); component.setLayoutConfig(tlc); }( U0 ~: p7 E$ S4 k) Z: R
private int vp2px(float vp) { return AttrHelper.vp2px(vp, getContext()); }- A9 }) b( k, u2 M8 a& Q/ ]4 s# p) Q2 ^
在设置子组件的行列属性时,TableLayout剩余的行数和列数必须大于等于该子组件所设置的行数和列数。 Z! m- w/ ~) h# j4 U F! \
! ^ _" Z$ M& h {- c目前仅支持Java代码设置TableLayout子组件的行列属性。0 D) @9 L: |0 F. c) _7 e+ O) Y) r5 v
在创建子组件的行列属性时,还可设置子组件的对齐方式,修改上述Java代码如下:/ H4 f$ z2 f% T( y! S' j
) y$ i7 d& {! r2 @" x& z. r, S@Override protected void onStart(Intent intent) { ... tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL); ... }% [/ m u, G ^% R. F
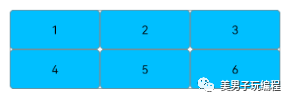
子组件的对齐方式设置为ALIGNMENT_FILL的效果:, N! |. p a9 j6 X- Q0 P
) j! f2 A* D5 K! A) F9 d& @
hssm5xgskv364015937904.png
 3 }3 d2 ?- O$ [( d( F- |
3 }3 d2 ?- O$ [( d( F- |
, E. h7 I0 r# e0 w
设置子组件的权重,代码如下:$ A; s# v6 k( [1 V
' B& r$ Q: D! X2 t( A# G. A
@Override protected void onStart(Intent intent) { ... TableLayout.LayoutConfig tlc = new TableLayout.LayoutConfig(0, vp2px(48)); tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 1, 1.0f); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 1);5 L% \' h6 U; U- A5 }* E4 w) ?
findComponentById(ResourceTable.Id_text_one).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_two).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_three).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_four).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_five).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_six).setLayoutConfig(tlc); }! B( [! M# F# }1 u
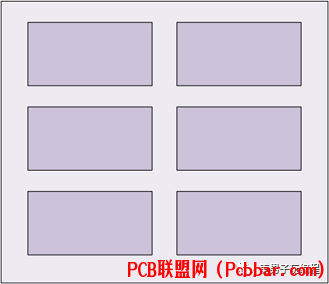
上述代码将子组件的宽度权重设置为1.0,每行子组件会均分TableLayout的宽度,所以需要设置TableLayout为固定宽度或match_parent。$ n+ v9 ?' o7 c, H b3 n) R3 c
3 Z+ w- b0 U! j4 pohos:width="match_parent" ...>
! |0 `! s: \* j, p3 f2 @' V ohos:id="$+id:text_one" .../>
4 M) M* r$ ?& C0 H( l+ @# ?3 q- W ohos:id="$+id:text_two" .../>
1 L$ B* q9 q6 E# [ ohos:id="$+id:text_three" .../>
- y, y# ]/ x9 r1 A9 w5 G ohos:id="$+id:text_four" .../>- g& Y3 n6 `7 e6 c' D3 t
ohos:id="$+id:text_five" .../>) [- y1 E& [- W! o0 |% E
ohos:id="$+id:text_six" .../>[table]
], q, |/ Y [! I将子组件的宽度权重设置为1.0的效果展示:4 B7 }: H+ \4 ?) u: D+ B {& n
: ~' C5 `0 P1 }/ q- \, M
ef4luqhfsvn64015938004.png

& e5 z9 f3 e) U% J3 ~) q1 l3 Y Y7 t+ V3 t. h' X" I
7 |& X6 m7 @# l! }2 {
br5jtl0rik064015938104.png
 ) r6 d) f6 I- F* _- K/ {# t4 W5 }
) r6 d) f6 I- F* _- K/ {# t4 W5 }
往期推荐基于Mobile SDK V5版固件开发大疆无人机手机端遥控器(5)5 e8 x- y( R3 I7 p
一种高速ADC和DAC转换电路分享9 u) _0 D& V; {0 c7 u4 v2 i
一文搞懂CAN和CAN FD总线协议
/ t+ V8 x* E5 s; J. ` D4 LLabVIEW和Arduino的巧妙结合(基础篇—1)& ?; J- d6 K! V$ z3 L( v
LabVIEW设计自定义滚动条
. \; V' {/ V7 t5 p5 L, ], S4 n9 f+ h& C5 w* G! K0 I# W' r3 E2 ]$ V
zo2q3nad5sf64015938204.jpg
 # X* e* ~9 M' j
# X* e* ~9 M' j
% o. r0 l2 b2 o5 x2 l; g
cuhvnmpidaj64015938304.gif
 L) b7 `0 a8 N" x& t* J
L) b7 `0 a8 N" x& t* J
点击阅读原文,更精彩~ |
|