|
|
|
j4bsmruiqsx64011339950.gif
 + T# J+ `& w! h5 G
+ T# J+ `& w! h5 G
点击上方蓝色字体,关注我们
7 Z- e7 N: B9 P1 m/ ~0 f3 o3 Q" xTablelayout使用表格的方式划分子组件。% A8 B0 M! K I1 B9 Q9 B7 E6 w2 F4 x
7 p: F( j/ g7 Q4 P# t6 b7 S/ y
5l1kfilmr5h64011340050.png
 ) l3 p# y8 G/ Y! A
) l3 p# y8 G/ Y! A
* P6 v: o5 J9 M
TableLayout的共有XML属性继承自:Component。1 m# ?+ v# _: r! r
1 r5 y4 ^( H- M
TableLayout的自有XML属性见下表:5 Z, C+ p# _! P) Z5 Q9 j" Q
" Q+ p( d$ l: L* e
7 m `: {, P( Y0 Q
& F2 B' L1 [' w+ z. F) p: b9 e 属性名称4 a& Y) y4 [4 t8 U
8 R1 O/ R& ^) H/ I2 }( {
$ X4 A3 }- b% U. @' Q& o! U 中文描述7 \7 N9 u1 x5 D4 B% l0 y
5 J% i x+ ?, C/ }4 f& |# ? # x- m0 r: x- r# J) u" }
取值" L% _* g( t* c$ H1 ]) H& t
7 g% e5 V; L& p ?$ T9 x
+ n& m( s) J H, R) P 取值说明
0 ` k) D' s" ^0 B( ~" n 4 r3 ^& R! C" i5 b- h. o0 _( J) e+ o
! n" Q% ]1 |8 j2 l: `8 {% g: O1 p# \ 使用案例
; P9 B9 P, M! U0 {9 E6 ^5 y" K, l- [ ' A$ Y- P2 D2 n# ~: x1 j6 K6 h
5 h+ Z' q0 r0 q4 c: [7 O3 l# h
! P& c% U0 @, K3 r6 o# o+ x- |
M7 S" C( S) {+ \3 C
9 g3 ]. b1 s0 F! {% ~' ^/ l
9 |3 I: d2 g* E0 k- b$ d alignment_type
0 M; O' h7 A. N( |1 H0 S" T$ ? 2 `* w% R F; d' f V& g7 L
$ T4 s+ ]2 ^2 V2 |: U4 D
对齐方式/ |8 Q" V" V+ R: ]$ C. P
) a) X2 g7 I* A2 n4 o0 X " ^# _$ | q# D
align_edges
3 D2 W& {9 O' p) ^/ T ?2 ?5 Z
$ N5 i. n. N( w4 Z6 ^ _
$ Z: Q" w6 e) v7 t 表示TableLayout内的组件按边界对齐。6 L( Y& G* b- N5 t
9 u' ?; _6 R+ \! F! X( Q. T7 E% Q
8 i% u$ w' i8 B# k4 h
ohos:alignment_type="align_edges"0 i4 l. q9 S! P: l0 a
, | h( W4 P1 f# I- r
" f0 Z: |; o) w9 m2 ], B5 Y * N# i1 M G) q1 c R$ x0 P
! \1 j5 X/ C9 B3 z
align_contents w: M8 r+ N7 d3 J& w# ^
0 D1 X7 r1 g x6 @9 [0 f6 J 9 ~+ a. U" ~& M/ R' j. J7 C
表示TableLayout内的组件按边距对齐。
+ C! r1 o% T! p. B4 N
% \/ ~8 r' |; a5 s1 h
( K6 w% a! h; [/ r: m ohos:alignment_type="align_contents"
5 i2 `2 ?) G. \ 1 O$ N! F4 q: N1 ^) S
1 J# f) D8 B5 D7 R9 W# S1 s 5 h8 Q6 b- X+ t( B& t
+ I9 s# y2 p8 z2 Z. e
column_count& ~% K, O& p4 F0 k5 o$ N
7 @$ V$ S+ ?9 j ; |% j$ }2 i+ M1 n' o1 `
列数3 o3 O" l! C* @2 L& _( F
8 z0 J8 i( ^7 v7 u4 f; A( X+ w2 n9 ]
9 w4 W* C/ ?: T, L; T# D/ v+ G) r
integer类型& p# p% L& T/ k& g1 o
& x7 d1 x# l6 t+ z5 U& Z; [
c) f4 i5 V; G3 C
可以直接设置整型数值,也可以引用integer资源。
! S, G% U& K" e$ s. w 4 D+ a+ _/ h( }% K3 O
" i. o; I# t" x3 m# ~/ m2 x8 @ ohos:column_count="3"
: N! X7 g+ X- m* c4 q8 k' {) D2 _" H8 _- U1 [2 `/ J5 t( `
ohos:column_count="$integer:count"; R, [; f( g' M f
: ~$ T& E* p, {, u$ l% D1 g# Z9 s
) _) f8 ^2 }8 O, I4 X- P
) J1 E. R, ?; e' Y2 c2 n1 s, V
9 M7 `$ o6 N4 a* J5 A/ e# z row_count
* p% T3 |# I; c% H. ]- x % m8 g1 E$ ?6 X9 m* h4 ^
" g/ I6 B7 R5 u- g: t {
行数8 x, N5 [3 K+ k8 E8 H: H/ L' x" @
) H$ \& ]9 ]9 O M+ n2 i R1 K 6 ~8 m+ r6 P5 A3 |
integer类型
' F7 _' x- p$ r P5 a
9 [) J# b$ h2 D8 z# b& ?* L
$ h x% O( N* D1 [ 可以直接设置整型数值,也可以引用integer资源。
% u8 a' ^+ E8 b8 k
2 @6 [- U" V3 i$ T, z- l: l$ I + {5 V& a# l( ~% D$ c8 {$ Y5 t
ohos:row_count="2"# T1 ~3 |. v6 \' v5 j) h! z
' a. O) F8 E/ R# ^ ohos:row_count="$integer:count"
7 I% e) b: o2 V, x; _4 s 1 N" N! |* N- _. E
8 |' a7 y" }. a# v
; P. |# F& x: P6 o* W/ G2 g
* D2 q. Y( ]! V' H
orientation
5 _! k0 b4 w# r2 Y
% B$ v' l7 M4 m% ^ ) v' P/ b! T/ }: ~
排列方向# ^7 h" T% m! c1 s
7 b2 o1 {9 M9 M& b 5 B6 n5 t7 Z/ w1 v- o# a3 F
horizontal% {5 p) b: x# Z( Q* F) v
0 B7 S2 t# i, J) ?0 v# p
S% a9 j- ?' i4 ? p. n p 表示水平方向布局。
9 J( P+ S; i/ G1 \% A, r# X; d ; l2 P# [5 ^3 @
* P! I' i( Z% z$ g
ohos:orientation="horizontal"
; c$ U# Y- R/ ]6 c) ]9 {8 u
; u: t; a6 o7 q
! O6 B6 q2 z1 e6 o8 q0 l( p / D* B' G8 O5 n% q3 Y, _
7 N; N3 J! |# [% o( v
vertical
9 T4 n$ `; Y/ e$ ] ' D8 |: d, u/ o. G
5 h( O# s! t6 K i' y/ k9 j7 G
表示垂直方向布局。2 h. r# d& O0 k
$ |( c/ t6 j. o
8 b) |. |/ U# v/ g. _2 r ohos:orientation="vertical"
; @: O0 m. P' f0 E( B, Y/ W* R / X& W) h2 g% l+ ?
A/ O8 Z" }3 Y w4 ~; }在XML中创建TableLayout,示例代码如下:
, Y/ U# t. F8 x[table]/tablelayoutxmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:background_element="#87CEEB" ohos:padding="[table]/tablelayout5 g, b3 H4 w% U. p* }6 F) t; |
在graphic文件夹下创建Text的背景table_text_bg_element.xml,示例代码如下:
) }) [6 H! H# y% O2 U; L"http://schemas.huawei.com/res/ohos"ohos:shape="rectangle"> ohos:radius="5vp"/> ohos:width="1vp" ohos:color="gray"/> ohos:color="#00BFFF"/>"http://schemas.huawei.com/res/ohos" 8 R$ m6 o9 e! l u9 p, P
在TableLayout布局中添加子组件。
: N5 u3 H# z) D. M. q5 t# r- U/ K$ I) x3 e( `8 y! R
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:background_element="#87CEEB" ohos:padding="8vp"> ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="20fp"/>2 R l- O9 V# V1 M! e
ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="20fp"/>7 I9 r4 L6 {( \6 ?0 S: L0 o
ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="20fp"/>
$ |2 Q( E x9 l ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="20fp"/>[table]% l! [1 F7 w$ R
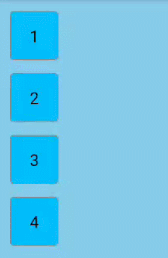
TableLayout默认一列多行。5 Q% _% I$ g; |! U, F/ Y5 J
& T+ p1 h. \/ Y: H# W
eduxj5fxpbu64011340150.png
 ( g! H2 |- [/ ^) ~' S \
( g! H2 |- [/ ^) ~' S \
3 u5 J+ J6 K! ?7 G1 S% I
设置行列数:
! `4 B* ^- g% g6 J; W4 e% V; X: |) R" B! y! x
... ohos:row_count="2" ohos:column_count="2">
4 ^$ I) D; M) l: C设置TableLayout的行为2,列为2效果。. F0 @$ W" e$ E1 L- M
, ~" p2 P3 k) C9 m5 p5 Q8 K
3rxjgtuwd5v64011340251.png
 5 u: ?7 z/ q/ D) Z( w, W
5 u: ?7 z/ q/ D) Z( w, W
7 g. ~0 O+ M: O) q在XML中设置布局排列方向,以“vertical”为例:/ i9 U# p% ^1 z& _5 z3 e
; J; M( S6 q R/ s/ W... ohos:orientation="vertical"> ...- T1 f1 A) k5 Y7 e; y6 U
设置布局排列方向为“vertical”的效果。$ Y' n( H' ]5 D; r8 y# X9 p
+ `, M! m7 M9 c- b' T- ^
zoyxhbu4biq64011340351.png

( ^5 V; D/ d. N/ ]1 h9 w# o% G; h; |$ a( [; q, k
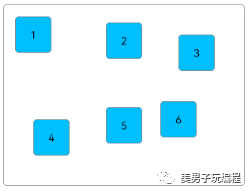
TableLayout提供两种对齐方式,边距对齐“align_contents”、边界对齐“align_edges”,默认为边距对齐“align_contents”。代码如下:
! k! ]2 g1 y) {0 {# }* w+ R/ _6 @7 J( s4 r8 l
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_content" ohos:width="match_content" ohos:alignment_type="align_contents" ohos:background_element="$graphic:layout_borderline" ohos:column_count="3" ohos:padding="8vp"># ?# P4 I% Q. a
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:padding="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="14fp"/>
6 f5 o; u( {4 j6 @4 I+ J, e6 S ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="14fp"/>
# y% X" E* {* T$ ?8 F. e% G ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="32vp" ohos:padding="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="14fp"/>
2 [* G3 f2 k+ s$ ]# W, w ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="32vp" ohos:padding="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="14fp"/>
5 h: m/ b6 ]. w% d/ h- g& s ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="5" ohos:text_alignment="center" ohos:text_size="14fp"/>
. U i5 o2 |9 j6 o ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:padding="8vp" ohos:text="6" ohos:text_alignment="center" ohos:text_size="14fp"/>
: z2 O7 |% J5 R# Z& u边距对齐效果:
8 V5 ]) p5 {8 @: a1 L3 u7 m4 D5 e- w0 [5 i7 Z2 l
t2qd0goxt4g64011340451.png

2 g) {& |) T' P6 m* Y/ M- a, T. I5 S4 t* `. T) n8 n
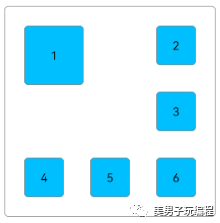
将TableLayout的对齐方式修改为边界对齐。- L5 K, ?2 n7 a) t- S
) u1 C; ]4 |( T2 {1 u& D... ohos:alignment_type="align_edges"> ...
# Z6 {; v( Q' d; K9 D- U边界对齐效果:7 V" d! l* b& o4 l8 _& z
* B1 q7 O+ a( o5 I* L. y& {! a
vrxtotgl3eo64011340551.png

% ^/ y; u* x' A. U1 h& x9 F0 }
. J. Z/ r$ ]( D! t; Z引用graphic文件夹下的背景资源文件为layout_borderline.xml,示例代码如下: h4 k q2 Z/ o7 b% a7 Q
; V+ |, q9 I9 f) `% R4 b! }
"http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> ohos:radius="5vp"/> ohos:width="1vp" ohos:color="gray"/>6 N4 ~0 ?9 o6 t4 N. ~
/ J5 e0 F7 g- ~( U- F4 ~1 yTableLayout合并单元格的效果可以通过设置子组件的行列属性来实现。' h9 ~& q W+ t9 f
- G1 l% G) I5 N7 f* j- z
设置子组件的行列属性均为2的效果展示:$ b3 a3 |9 e$ K
( O3 { K9 E3 b9 A- c3 r. g. d
a5q3pavvsv064011340651.png

: z, S8 [ p$ _" Q+ D. }" F. z3 d1 ?
在XML中创建TableLayout,并添加子组件,代码如下:
7 A$ d- @: n0 B" t. ]/ P5 G& N2 q& |
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_content" ohos:width="match_content" ohos:alignment_type="align_edges" ohos:background_element="$graphic:layout_borderline" ohos:column_count="3" ohos:padding="8vp" ohos:row_count="3">+ f! ~; R, D9 E# @9 E
ohos:id="$+id:text_one" ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="14fp"/>
6 d$ j" O, @+ \ ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="14fp"/>' x; m' l# V. _5 r+ F% {
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="14fp"/>
: V* f& W$ u# S+ r7 } ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="14fp"/>
$ x4 [) i5 F7 V1 \ ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="5" ohos:text_alignment="center" ohos:text_size="14fp"/>+ h$ n" }; J$ `- J5 Y$ O
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="6" ohos:text_alignment="center" ohos:text_size="14fp"/>
/ {& ^4 k* ^" i1 w: u' t8 n% I在Java代码中设置子组件的行列属性,代码如下:
* D( }7 Z3 U2 ]* S* P4 W3 X8 W& p. J
@Override protected void onStart(Intent intent) { ... Component component = findComponentById(ResourceTable.Id_text_one); TableLayout.LayoutConfig tlc = new TableLayout.LayoutConfig(vp2px(72), vp2px(72)); tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2); component.setLayoutConfig(tlc); }! D, f8 L* C6 c" J, q
private int vp2px(float vp) { return AttrHelper.vp2px(vp, getContext()); }
& c* _6 p8 |6 Q: ^0 R0 _在设置子组件的行列属性时,TableLayout剩余的行数和列数必须大于等于该子组件所设置的行数和列数。
$ ~2 A! D E, ]$ u
7 }4 F9 \# B7 V8 G9 s& y目前仅支持Java代码设置TableLayout子组件的行列属性。
0 i4 @, [# Z; d在创建子组件的行列属性时,还可设置子组件的对齐方式,修改上述Java代码如下:$ a7 D/ r' I+ B. y
8 u) Q+ }$ e; A" Y7 q0 S@Override protected void onStart(Intent intent) { ... tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL); ... }* I" S- u6 q7 b$ l$ F$ C
子组件的对齐方式设置为ALIGNMENT_FILL的效果:
8 L" O: J+ y1 _8 O8 W9 U. J2 O: L. \! R+ ^' T0 ]
mmpjmxeuxsd64011340751.png
 1 B4 t0 ?) g! ~
1 B4 t0 ?) g! ~
8 ^8 C4 V5 Q* B" g
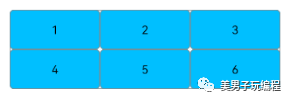
设置子组件的权重,代码如下:
( |' Y7 H1 l; I7 O# ?- ?+ o# h* P) j8 ?5 G- s0 T
@Override protected void onStart(Intent intent) { ... TableLayout.LayoutConfig tlc = new TableLayout.LayoutConfig(0, vp2px(48)); tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 1, 1.0f); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 1);4 C1 {- | j1 p
findComponentById(ResourceTable.Id_text_one).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_two).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_three).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_four).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_five).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_six).setLayoutConfig(tlc); }
; }7 T8 K7 m, ^' x+ E上述代码将子组件的宽度权重设置为1.0,每行子组件会均分TableLayout的宽度,所以需要设置TableLayout为固定宽度或match_parent。- r4 A9 |9 ~ f
; q0 [7 p& R8 R( dohos:width="match_parent" ...>" M x1 C4 j. c' Y o% k' Q
ohos:id="$+id:text_one" .../>
5 n. y3 U8 V% G# J$ c2 v ohos:id="$+id:text_two" .../>
. w5 q' y ~) [, { ohos:id="$+id:text_three" .../>
' U; T# \2 ?% [& ?( |5 l7 C; { ohos:id="$+id:text_four" .../>7 S$ ]2 {" R' z8 F, J, c/ w
ohos:id="$+id:text_five" .../>
& J' P9 g6 Z6 C. d* W ohos:id="$+id:text_six" .../>[table]" ? O- w9 n( r& Y8 H$ G% J4 {
将子组件的宽度权重设置为1.0的效果展示:
( M* W8 L6 I0 N3 t% w; B, z, E! t, T' K, A9 e
oq0ww54svhl64011340851.png
 4 U' u3 d* \" R* T" S9 W, x1 B
4 U' u3 d* \" R* T" S9 W, x1 B
; o( I. D/ o0 ~9 f
; T: m0 @$ B, L: U5 t' \
tut2ac4yb1164011340951.png
 - `8 z; g/ j# x% r( T' K' F( P
- `8 z; g/ j# x% r( T' K' F( P
往期推荐基于Mobile SDK V5版固件开发大疆无人机手机端遥控器(5)
8 Z5 ]* k, _! w( J" ~2 s一种高速ADC和DAC转换电路分享
h% C+ D. k1 e8 g! K一文搞懂CAN和CAN FD总线协议6 S3 M7 ` R! g) |) d( w
LabVIEW和Arduino的巧妙结合(基础篇—1)
; r7 T& J1 g% t0 y D) ULabVIEW设计自定义滚动条
; }+ V3 f7 M/ ]$ z: q+ N# l( W% k; q5 ^# T" D: M6 S& u
bahiptkecvz64011341051.jpg
 1 S4 ?4 J# i, [1 ^. `& s
1 S4 ?4 J# i, [1 ^. `& s
9 ?2 _( r/ H9 ?4 g* A+ V `/ t; y
bby0wizcklx64011341151.gif

& R. U5 k; ]$ x. I) I" h+ P点击阅读原文,更精彩~ |
|