|
|
|
pcn1arotx1v6406105715.gif
 2 E5 a5 g/ h ~: u5 s; [
2 E5 a5 g/ h ~: u5 s; [
点击上方蓝色字体,关注我们" X! ^4 p0 Y8 l/ _7 ~
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了....../ b; \# O- ^7 R5 i$ Y* M$ @
* }5 u! R. v3 E+ ^: U
针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!
& W" q/ \: F4 F# Y( k( L
( X1 f- m N2 n! t# E+ y
o4kqlxoxeup6406105815.png
 - O! W& `0 k1 a" |9 d& o; w8 d
- O! W& `0 k1 a" |9 d& o; w8 d
+ v- o4 \. \; T- f, S& ^' l4 v! G
8 o, G T1 D, R+ \/ O对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~
$ c$ h9 F$ \0 u5 z( S- A4 n P: [- v+ c }/ i7 x0 i
项目专栏:https://blog.csdn.net/m0_38106923/category_11085518.html" o7 ?1 i4 c& @; k& y/ o
博客是互联网的一种分享类型的技术产物,但是如何留着用户才是重要的,并不都是所有的功能都会涉及到“高并发”,博客的功能多样性会增强用户的体验,让用户对博客的使用产生依赖性,利用从众心态合理地开发增值功能。
; o) ]- F" O+ b ? U' n2 }4 N/ W/ E Z$ z% y) R7 L3 @4 Y
本次系统的开发采用了主流的微服务架构方式,所以把控每个微服务的功能相互独立和完整是“微服务”系统的关键。由于博客的实现比较简单,所以只有涉及到“高并发”的时候需要断点分析即可,下面将介绍博客系统的一些功能。, ]3 u5 K0 _ _8 S1 k) B
$ `+ G/ _. l7 j' ^3 I项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577
! v0 }" `4 A k; _; l1
, D b8 W% s/ t* D4 d" m项目功能9 S% D s" }8 S0 g! {, |# m( i
博客基本的功都具备,例如博客的核心功能:博客的发表,删除,浏览,评论,点赞等。除了这些,还可以每天定时签到提升博客的等级,充值会员提升使用体验。
6 g+ a* \' R1 C; G* U$ t' g2 z3 d. t e7 A1 o8 F+ \/ v6 m
个人的安全信息也非常重要,所以我单独划分一个微服务中心来实现。同样我在每行重要的代码上都增加了明显的注释,这对于我以后的维护和扩充博客功能可以打下坚实的基础,尽可能地符合软件设计开发原则。4 q$ A2 R& t, F
3 I& @1 A* V9 O* c+ E7 J# U7 y关于博客的功能一共涉及到8个微服务中心:用户的个人中心:包含登录、注册、智能验证。用户的安全中心:安全信息、手机与邮箱的基本功能和安全认证的接口。用户的博客中心:发表和管理个人的博客,游客可以浏览公开的博客。用户的文件中心:发表博客需要用到的图片和个人用户的头像。用户的签到中心:博客的签到累计的经验值和签到奖励。用户的会员中心:包含普通会员和超级会员。用户的支付中心:VIP的充值功能,个人钱包功能,账单等。用户的搜索中心:根据摘要或者文章标题的关键字搜索指定的博客。
1 @+ r8 G6 u$ [; m ~3 Y[/ol]0 o( `$ z( R% n6 S. X3 @' A
2
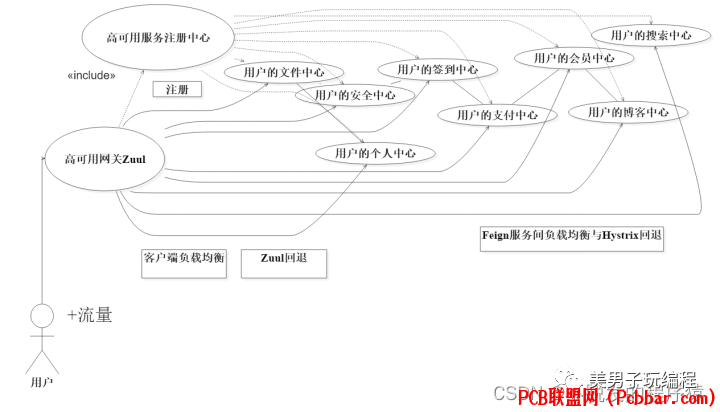
2 T* ^4 O3 s6 |9 _项目架构设计# I$ k/ K1 x' ?& {1 h" C I
cn3f11wh4ov6406105915.png
 % c' g9 u0 {& U7 J- U- l, M
% c' g9 u0 {& U7 J- U- l, M
7 f' s8 P; z7 E( _1 U
从宏观设计来说,各个微服务中心都是一个moudle,需要注册到一个高可用的微服务注册中心上保证机器信息的正确性。
# x1 u" D; J$ e! ?. R( V# j. B7 M# i8 a- c6 V: @ {& S
从微观运行来说,用户的请求API都经过Zuul,再由Zuul负载均衡分配给需要的微服务中心,所以Zuul也需要高可用保证用户流量可以得到回应。通过zuul网关后,请求通过Feign实现微服务之间数据的交互。
. ^/ D. n1 {! d8 D; @+ h2 x( H
: u2 H2 _) J1 \! F/ C当发生错误运行时,利用Hystrix的回退机制保护系统的稳定运行,不会发生级联占用效应,保证每一个请求API都可以得到响应。当发生网络不可用的情况下,需要触发用户的补偿机制,当出现不可知的错误时,也可以直接管理机器的集群来维护系统的稳定运行。
8 Z/ m; w9 t. q% J% G5 u3/ b" g0 f% i! r" w5 m
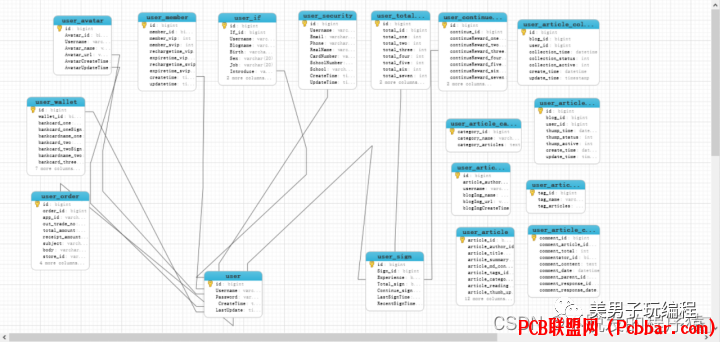
项目数据库设计
. Z" e( j5 M5 h7 e' @" x对于用户来说,需要输入账号和密码,若是不存在可以注册自己的账号和密码。注册的时候提供30分钟填写博客信息的有效时间,不填写则直接登录。需要设置个人的手机和邮箱来绑定安全认证,若想要开通我的钱包则需要实名注册,同样也包含校园认证。丢失了个人信息,则可以用身份证申诉。每天凌晨开始可以开始签到,根据会员的不同增益不同,签到的持续天数不同经验值累加也不同。会员的开通只包含支付宝,账单是每笔消费的记录。核心表是用户博客之类的表,文章均存在数据库,不过ElasticSearch也保存了文章的标题和摘要。每个用户可以评论他人的文章,私密的文章不会出现,会员的文章会出现在会员专区。
1 }+ U) ]2 |5 ]4 @3 d% B0 G
& [: x2 w* ?7 X博客一共含有8个主功能,所以一共涉及用户表,用户信息表,安全表,头像表,签到表,签到奖励表(两种奖励),会员表,钱包表,订单表,博客表,博客分类表,博客标签表,博客图片表,博客的评论表,点赞表和收藏表17个表。
7 }6 o! O0 m; M& ^' q1 c3 L2 b) _/ I( Z% P( K
ojmlct0qvvp6406106016.png

- J6 q5 P$ ? @# _3 W
: E7 S1 O1 l; ]8 `( a% o {; J0 I4
; n2 q0 Z/ _4 Z6 ?0 B# P项目架构实现6 p2 F/ [/ `2 ]
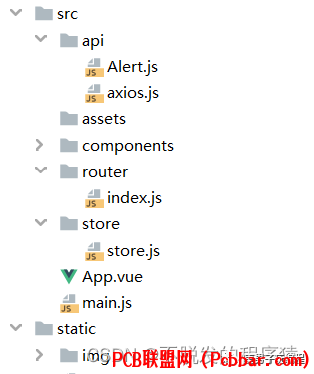
4.1、Vue架构的实现% f% W) J0 K% I) v+ @
前端IDE采用的是WebStorm,博客的Vue主要分布如下图所示:6 D- j0 [# r% {# C) Y* M+ H- f7 m
# I* T$ U, X+ _) a
phu30erhydl6406106116.png
 8 @ n/ X! X3 t& ]3 {
8 @ n/ X! X3 t& ]3 {
( v+ Q! z$ \- f. c5 d
Alert.js是自定义重构代码的漂亮提示框。axios.js是封装好的axios请求HTTP函数,components是Vue文件存储位置,也是Vue的组件,index.js是管理前端路由url的跳转,利用components组件与url的控制。store.js是组件状态管理的文件,由于采用的LocalStorage本地存储所以并不是主用。main.js是全局文件也是最重要的文件,管理Vue的全局配置。static/img中保存的是博客所用的图片。
" T9 Z6 K$ B! }' f/ @+ X& r7 o不管是用IDE创建的项目还是采用常规脚手架创建的vue项目,其项目都会在根目录生成一个package.json文件,这个文件与后端的“pom”相似,这个文件包含所需要的各种包,还包含项目的配置的名称与版本对应。3 e' _- Y- R0 t/ Z/ a, m v; X4 H
; x z6 D6 J8 E L+ c- W
博客项目中的package的完整dependencies代码如以下所示:0 |7 D9 k- E- Q0 N4 w6 _+ u0 i& ~
3 |- @; g5 @: q5 x0 X) Y$ b r"dependencies": { "axios": "^0.19.0", "bootstrap": "^3.3.7", "echarts": "^4.6.0", "element-ui": "^2.12.0", "font-awesome": "^4.7.0", "github-markdown-css": "^4.0.0", "highlight.js": "^9.18.1", "jquery": "^3.4.1", "marked": "^0.8.0", "mavon-editor": "^2.7.7", "popper.js": "^1.12.5", "showdown": "^1.9.1", "v-charts": "^1.19.0", "view-design": "^4.0.2", "vue": "^2.5.2", "vue-drag-verify": "^1.0.6", "vue-nocaptcha": "^0.2.8", "vue-puzzle-vcode": "^1.1.2", "vue-qr": "^2.2.1", "vue-router": "^3.0.1", "vue-schart": "^2.0.0", "vue-splitpane": "^1.0.6", "vuex": "^3.1.2" }, t' l) j! V. ^- ?
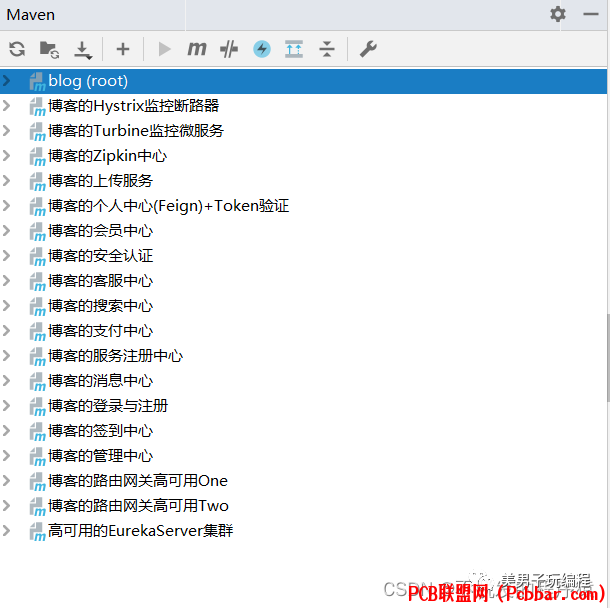
4.2、SpringCloud架构的实现6 c- a: f! R. t& S5 f/ Z
博客Maven的整体微服务中心实现的结构图如下所示:
" L% }6 H0 P1 s
8 u1 x2 w5 o: Y
rd5s3cjczgj6406106216.png

" Q) H. N1 h$ L9 R
( E+ |2 c2 A, eSpringCloud是基于Java语言的工具集,SpringCloud具备拿来就用的特性,可以节省开发的配置时间,它可以在Docker等云环境中开发和部署。SpringCloud的组件比较丰富,博客使用了Eureka,Zuul,Feign,Htsrrix,trubine,Zipkin微服务组件。组件可以自由地选择,不过需要解决SpringBoot与SpringCloud之间的版本依赖才能使用。博客涉及到的Java的JDK版本是1.8,SpringBoot的版本是Spring Boot 1.5.9.RELEASE,SpringCloud的版本是Edgware SR4。后端的IDE采用的是IDEA,Maven的版本为3.6.1,任何一个版本的更改都可能会导致兼容不一致。
& B& k: v2 n p1 b$ f4 B: v% A7 k2 b
4.3、博客的高可用的实现
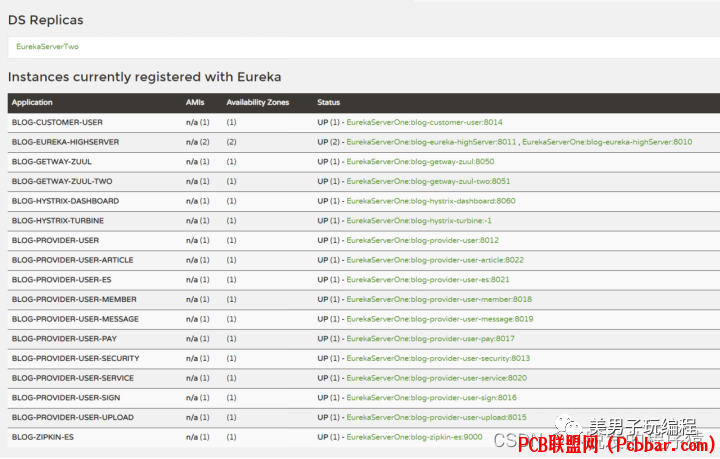
; d9 I+ [ {9 f! D/ j4 ^) v博客使用了两个Zuul并且注册到高可用的服务发现中心来构造Zuul高可用集群。Eureka是所有微服务的注册中心,并且自己本身也是微服务不过需要禁止自我注册。Eureka注册中心包含每个微服务的名称,IP,端口等,由于因为的单个节点的微服务可能会发生不可用的情况下导致系统发生停机,所以采用高可用的微服务注册中心。让两个(多个)服务发现组件相互注册以达到可以保持其它微服务的调用,维持整个系统的高可用性,整个博客的Eureka服务注册中心图如下图所示:% U1 u& @5 M5 e
1 o9 T, l7 b" h8 q% Q6 y
x1fwvyykgfy6406106316.png
 8 U# K) H! @- O) d: U
8 U# K) H! @- O) d: U
, }. S' f8 M" L' Q6 P" u
DS Replicas代表两个模块加载模拟单机代替高可用的实现,不过需要修改本地Host来模拟真实多机高可用的效果。每个微服务都具有自己的虚拟主机名以及状态来描绘微服务的显示情况。每个微服务之间通过与服务注册中心每30S心跳传递保证服务可用性。默认90S没有收到心跳则会注销该微服务。EurekaServerOne与EurekaServerTwo为两个微服务注册中心,两者相互注册到对方的服务中心上来保证Eureka的高可用稳定,从而使每一个博客的请求都可以得到响应。. e: ~- x: m( E* ~( B- R9 V4 g& r
. L( g B- t/ d5$ A* G$ q( R% j R, X9 u
用户的个人中心6 Z; e" k6 i, f0 z( m
用户的个人中心相当于博客的大门,用户的首次流量都经过此处,首次负载均衡调用也是基于这个中心开始,主要涉及到用户的登录与注册的基本功能,在登录上排除恶意的攻击与干扰,保证博客登录的稳定,从而保证系统的稳定。这个中心核心功能就是权限验证,保持登录的标志,它是保持业务稳定的重要因素,后续的实现会在以上所述的三个重要功能展开来讲。6 ~% y, w6 @& Q4 q: q, \6 l
^7 }3 p1 o" E$ b; ~+ k9 e5.1、登录的智能验证
2 f: Y- n* j6 N, F8 aVue整合阿里云智能验证时,需要注册布局组件来动态加载JavaScript文件,不然无法使用阿里云的智能组件,前端登录智能验证的核心代码如以下所示:
( o: H9 E. ] f4 C, ~
, z8 J. y2 U, q& Z4 y- ?. ]- r//动态加载阿里云的JavaScript文件src="//g.alicdn.com/sd/nvc/1.1.112/guide.js" @loaded="initCaptcha">5 Y* }" f- v0 Z5 C
//注册局部组件来加载阿里云的JavaScript文件components: { "remote-js": { render(createElement) { const self = this; return createElement("script", { attrs: { type: "text/javascript", src: this.src }, on: { load() { self.$emit("loaded"); } } }); }, props: { src: { type: String, required: true } } } },
7 j( G2 f! z( S' `, ]//点击智能验证的封装函数 initCaptcha() { let _this=this; let ic = new smartCaptcha({ renderTo: '#sc', width: 350, height: 42, default_txt: "请点击验证按钮", success_txt: "博客登录验证成功", fail_txt: "点击按钮重新刷新登录验证", scaning_txt: "智能检测中", success: function (data) { console.log(NVC_Opt.token); console.log(data.sessionId); console.log(data.sig); _this.aliToken=NVC_Opt.token; _this.sessionId=data.sessionId; _this.sig=data.sig; }, }); ic.init(); },/remote-js4 T& a* O( _& ?
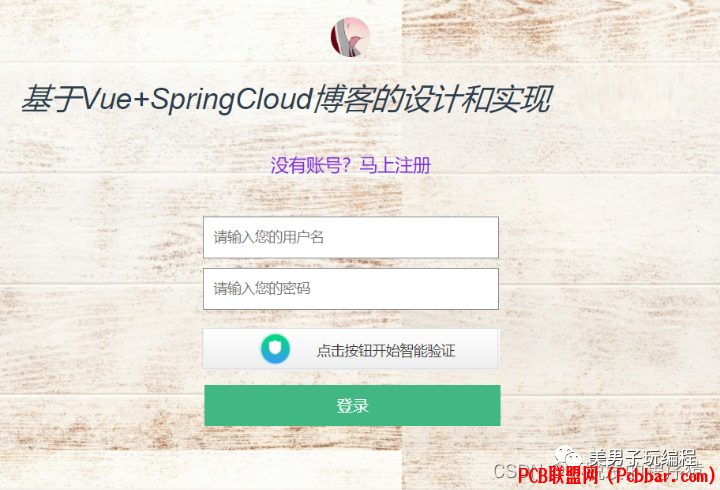
5.2、博客的登录注册7 z/ V; |, w K+ j: a* n
登录是一个系统的重要的功能,也是个人隐私的重要体现,拿常见的登录有邮箱,手机,账号或,语音或者二维码登录,不过不管通过哪种登录,个人信息的安全都应该得到保护,保护个人隐私重要的是从个人做起,拒绝非法点击与输入。
( f: Y& N2 q/ I3 i) T3 x& g! h' H- y3 \9 ^
拿本次博客的登录来说只需要验证账号和密码就行,个人登录是不会进行权限验证。注册成功会保持30分钟的权限验证,关于权限验证会在标题5-2-3中提到,以便后面的博客信息的操作,超过则需要重新登录去博客的个人中心填写博客信息。2 t$ s" J% M, X" l& j3 h2 f9 T
博客的登录与注册的页面如下图所示:8 E. Q/ t! Y7 r! V. |2 j( h$ r( j
C1 h T2 t3 W7 f" ]: L3 e- l
1nrx0eycoah6406106416.png
 ! h" E( x; K9 m
! h" E( x; K9 m
' T5 @3 }& N' C7 R博客登录的用户名需要以英文子母开头,用户名和密码均不可以超过16位,注册保证两次登录密码正确就可,在此不再贴出图片累述。
4 M4 _" x+ w- F: n; @* b# j
" `$ T. f3 C1 Y! ` e5.3、登录的权限验证
& ?5 T9 Y( r& k7 q# `登陆权限控制是每个系统都应必备的功能,是保持登录状态的重要实现。微服务所有的权限验证均在一个module上,Token消时则直接回退给前端status 404失败码,成功则是执行对应的业务逻辑,注意登录的博客是不需要权限验证。
9 O' d1 h) O# L2 f, N* u ~% R' M1 R# h8 e
博客使用了前后端拦截器拦截Token(登录成功的认证码),所以后端需要定义一个token验证注解,用拦截器拦截系统的url请求,再进行拦截用户的API请求,最后再验证传过来的token与Redis中token值是否一致,效验通过才可以正常访问。当用户登录成功博客后,后端返回token数据。token具有存在时间,如果用户一段时间后不在线或者操作的话,则token会失效,用户保持登录时,则不会过期。
6 V+ w# [7 }6 f& j- ?
8 e Z$ F0 |4 L2 ~Redis中会以用户的登录账号作为与token关联的认证,有效的token码可以取出用户的账号,然后再进行业务逻辑。这些redis中的key都可以自行设置一些时间,不过前端只保存token值,二次登录会覆盖Redis中的token值。
" k. h1 Q$ F( k2 Z; U$ ~3 G- i) W# T B. r
hjqhto21bqe6406106517.png
 6 k& p, m9 e$ U; [/ [6 X
6 k& p, m9 e$ U; [/ [6 X
1 X% K2 U4 ? s) e4 v
权限验证相当于系统的第一道大门,如今的安全框架越来越丰富,例如SpringSecurity,Shiro,OAuth等,shiro->security->oauth的上手难度逐渐提升。若是需要对密码加密的,可以需根据个人开发自行配置使用对应的安全框架。+ }/ o, }; D: x; E
6
) Z- P" S; w, w! H$ j) |用户的安全中心
2 ]$ \) D9 `2 v3 f: o+ ~( `5 y6.1、用户的安全布局
* _- F4 p i7 }& V/ J# M安全中心包含邮箱,手机,身份证,校园认证和其它微服务中心需要用到的认证接口。邮箱采用QQ邮箱,开启smtP 587端口发送邮箱验证码。手机采用阿里云短信API服务。两者的验证码存在的时间均为1次失效且存在10分钟。身份证需要手机号的验证。校园认证的名字需要和身份证的名字一致。除了绑定一些安全的服务,还包括三种修改密码的方式,原始密码修改新密码,邮箱重置密码,手机重置密码,身份证重置密码。个人申述包括手机号重置邮箱,旧手机更换新手机,身份证重置手机。* a! x- k( S+ }/ ]: J4 S
4 C3 O) i6 _8 P* T1 U' S
ez3unymxmsj6406106617.png
 # `3 F* q9 `3 L) _2 E( W" f4 @: J
# `3 F* q9 `3 L) _2 E( W" f4 @: J
$ z n) @& a7 w安全中心包括用户的规则规章,博客旨在分享自己的动态和经验给他人,不可以辱骂他人,以及不遵守国家的法律法规。本次博客的其它微服务中心所需要的手机认证接口均由这个微服务中心提供。
/ u3 t( z& f, Q* Y
6 w& q" i) d8 Z% Y2 O/ {% N! J6.2、用户的邮箱注册7 A4 C# c1 g; s+ u- v8 K
博客采用的是免费的QQ邮箱,邮箱的yml配置如下:' u, }& M; G, f
! E7 N# R. `1 Y3 I6 |) c: U
mail: host: smtp.qq.com port: 465或587 protocol: smtp username: 个人的邮箱 password: 邮箱的SMTP的密码,可在邮箱的账户中开启SMTP服务 default-encoding: UTF-8 properties: mail: debug: true #控制台开启运行日志
* e' n+ }+ I2 E; L* C: N6 FQQ邮箱(邮箱与手机的六位验证码共用)发送验证码按钮的原代码如以下所示:; e% b- }% a& B& ~2 J0 u
; y1 T! h$ b; m L% Y
//自动生成的验证码,验证码的位数可以自己设定 public static String generateVerifyCode(int verifySize, String sources){ if(sources == null || sources.length() == 0){ sources = EMAIL_CODES;} int codesLen = sources.length(); Random rand = new Random(System.currentTimeMillis()); StringBuilder verifyCode = new StringBuilder(verifySize); for(int i = 0; i verifyCode.append(sources.charAt(rand.nextInt(codesLen - 1)));} return verifyCode.toString();}; _3 `7 B* L/ s, m* p
绑定QQ邮箱JavaScript的代码如以下所示:& }# W9 Y+ i6 \2 \
. n9 O* c& _* E//绑定邮箱的发送registerEmail(){let emailPatter=/[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/;if (this.email=== '' || !emailPatter.test(this.email) || this.emailYzm === ''){this.$message.error('输入内容不能为空且邮箱要符合格式') }else { this.$http.post('/whc/blog-customer-user/emailButtonRegister',{ email: this.email, emailYzm: this.emailYzm, }).then(res=>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '邮箱绑定成功', type: 'success', }); window.localStorage.setItem('myEmail',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message); } }) } }( L" o1 v+ M7 V
后端发送QQ邮箱注册的验证码如以下所示:
8 V; E$ N, e( j4 d$ u
0 j+ ] c$ p9 G5 k) o' C# O z//后端QQ邮箱发送验证码的按钮服务@Override@Transactional(isolation = Isolation.READ_COMMITTED, propagation = Propagation.REQUIRED)public void sendEmailCode(String email) { //生成邮箱随机的6位验证码 String emailYzm= generateVerifyCode(6, EMAIL_CODES);
! T/ \1 }+ g; }( }$ @( i6 }//From-to,主题和信息. SimpleMailMessage simpleMailMessage = new SimpleMailMessage(); simpleMailMessage.setFrom(FORM); simpleMailMessage.setTo(email); simpleMailMessage.setSubject(SUBJECT); simpleMailMessage.setText("你的邮箱验证码是: "+emailYzm+"本次验证码 会在10分钟后失效,请立马使用。"); //发送邮箱验证码 javaMailSender.send(simpleMailMessage);
$ Z t* ?2 ]$ I# s4 @. H. Q //开启Redis存入email和yzm Jedis jedisEmail = new Jedis("localhost", 6379); //设置邮箱(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisEmail.set(email,emailYzm); jedisEmail.expire(email,600); //设置验证码(key)-邮箱(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisEmail.set(emailYzm,email); jedisEmail.expire(emailYzm,600);}
; {1 \: o4 Z5 w9 U6.3、用户的手机注册
# ~8 { V1 ~ ]6 e# l+ _1 _发动短信的前端JavaScript的代码如以下所示:
v( W! _& b* J% b4 A2 n//前端绑定手机phoneRegister(){ let phonePatterRegister=/^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/; if (this.phone === '' || this.phoneYzm === '' || !phonePatterRegister.test(this.phone)){ this.$message.error('手机或者验证码不符合规则'); }else { this.$http.post('/whc/blog-customer-user/phoneRegisterButton',{ phone: this.phone, phoneYzm: this.phoneYzm, }).then(res =>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '手机绑定成功', type: 'success',}); window.localStorage.setItem('myPhone',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message);}})}}3 Q, L( y$ E2 ^- v1 |' F- _
7 [0 `, e; O2 V+ ~* ~, D0 ^
后端发送验证码的代码如以下所示:
+ A0 q6 p/ J. ~' E& B- F1 v
0 ^8 \, _0 `; N% e, O9 R% H3 d//生成手机的验证码 String phoneYzm= generateVerifyCode(6, EMAIL_CODES); //阿里云发送短信的API DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "个人隐私", "个人隐私"); IAcsClient client = new DefaultAcsClient(profile); CommonRequest request = new CommonRequest(); request.setMethod(MethodType.POST); request.setDomain("dysmsapi.aliyuncs.com"); request.setVersion("2017-05-25"); request.setAction("SendSms"); request.putQueryParameter("RegionId", "cn-hangzhou"); request.putQueryParameter("PhoneNumbers", phone); request.putQueryParameter("SignName", "个人隐私"); request.putQueryParameter("TemplateCode", "个人隐私"); request.putQueryParameter("TemplateParam", "{\"codeab\":\""+phoneYzm+"\"}"); //发送注册手机的验证码 try { CommonResponse response = client.getCommonResponse(request); System.out.println(response.getData()); } catch (ServerException e) { e.printStackTrace(); } catch (ClientException e) { e.printStackTrace();} //开启Redis存入phone和yzm Jedis jedisPhone = new Jedis("localhost", 6379); //设置手机(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisPhone.set(phone,phoneYzm); jedisPhone.expire(phone,600); //设置验证码(key)-手机(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisPhone.set(phoneYzm,phone); jedisPhone.expire(phoneYzm,600);}7 Z- s: x* t+ s( y$ R; l- l+ J
6.4、用户的安全认证
% K( h$ o2 j( E$ M# h$ q2 p2 }4 w提供安全的认证有身份认证与校园认证,当然只是表单的提交,真实的认证需要有关部门的配合,在此只是用来模拟,校园认证需要与身份证的名字保持一致,否则无法通过。
+ o$ ?. C& C: ]+ Q, z, }& V7 e; w5 s) X, n' v$ g5 E, E
qmx1m0qjdr56406106717.png

& B* G6 h' R: J- }& A8 h7 v0 I8 q, }; l
p) P" C( x$ q' i$ J) @' i$ M
1 [" M7 R6 W' d5 V6 I. R/ k
2pq45qamjgu6406106817.png

' H0 s. V( C8 A6 C+ d& O! z6 T
* w0 q+ j% k& \8 F0 K6 B3 j6.5、用户的密码安全, B" O' B- Y7 B$ }2 S: q1 @
当个人安全账号发生异常,可以提供修改密码,也可以重置密码。/ [% b% E% c2 S0 K& s! o
( \% c5 D' p5 f0 q, L% ?" \
a3rg0yipylg6406106917.png

* R. |( w% K- E5 B4 j2 ?9 v! S" T
$ e$ w. ]" W* s; M6 P- \. R$ ~
zvqpwirdaie6406107018.png

) D3 [& `0 ?! o, P; l6 a, r
1 W( D, z. p* p6.6、用户的账号申诉% Z |; W+ }8 Y; {
可以使用手机号重置邮箱,也可以使用旧手机号更换新手机号。如果个人博客的手机号安全信息被盗取,手机号也可以被重置,但是需要借助身份证申诉,不过一天只可以成功申诉一次。! `& U: y5 v% y2 {, E
6 X0 t% _: T5 p# C( W4 u+ J
kd0vqghbnyo6406107118.png
 3 b5 W& w- h' N2 X2 p% k/ [
3 b5 W& w- h' N2 X2 p% k/ [
q% c& R9 M2 A+ K6 `' J8 z7
8 n- A3 n& @+ ?) f: O9 c5 V y用户的文件中心
i+ \# R0 i% u0 F( x1 R: ]) G7.1、用户的头像存储! Y, J a' R# i/ ]5 L
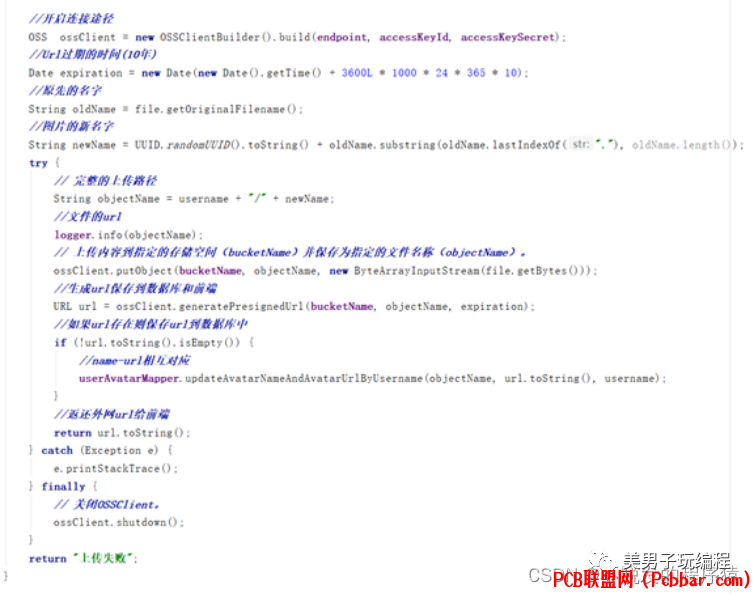
当用户注册的时会需要选择个人的头像,上传的头像只能是JPG格式且大小不能超过2MB,且上传前会先查询数据库中的头像图片名是否已经存在,存在的话直接会先删除OSS中旧图片,再插入新图片,如果不存在的话,直接插入到OSS文件服务器中。头像的存储流程由前端发起file传给后端,后端接受file头像,利用二进制传给OSS文件服务器。服务器再传过来头像的外网URL地址,此时修改显示时间为10年再返还给用户,最后把头像外网URL地址保存到自己的LocalStorage本地。$ l/ _0 h2 N2 B: ~
5 a( e- V6 l7 a0 g3 J. O% Q! S6 s
se3ru4eolza6406107218.png
 - f( f0 G& A$ N, @
- f( f0 G& A$ N, @
) g c7 G8 I2 f- b# J/ N4 Z7.2、博客的图片存储/ r( I# [% i* R
发表博客时文章中会包含图片,前端获取后端的博客图片url绑定在前端文章中显示,同样url也在文章内容中一起保存到数据库中。上传图片和上传头像不同,文章需要用到的图片可以有多张,不存在覆盖问题。需要根据个人的文件服务器的存储量来权衡上传图片大小。$ s. G J" @1 h3 x
, p: S# _" R. n( x* a) w
slqtqhpiu326406107318.png

6 ?* m% ?0 d+ q2 Z* L, X& S# z* O+ O6 m' c5 U% B$ h; o
0 b" S! ]: C/ ^# B* _2 t7 `# _
83 k2 z% ~. i/ o2 B
用户的签到中心
' U2 y2 Q D) E4 l- i用户的签到等级代表用的可以使用的权限,当签到累计天数和连续天数达到奖励阶段时触发一键领取奖励按钮,每次奖励每个账号只可以领取一次。整个签到的等级由经验值决定,但是每天获得经验值为1500。签到的经验值还会进行快速排序排名返还给前端,提升竞争效果,同时会员增益机制也会导致不同的叠加效果。
! |# w$ }0 }! u; W J1 d" U/ m& z
每天0点之前只能签到一次,过完0点后Redis中限时凭证失效既可以再次签到,签到的经验值采用二分查找和快速排序算法进行计算最后的排名返还给用户。
& r& L q T& k$ @" Q/ F! } q u6 e1 ]7 w, J, Z
签到按钮的计算代码如以下所示:
& k1 G1 Z! d2 Y+ U2 l& z
6 e& Q! \8 P% p6 e//先判定是否redis中是否存在限时凭证 Jedis jedis = new Jedis("localhost", 6379); if (jedis.get(id.toString()) == null) { //获取明天0点的时间并且设置限时凭证 try { SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式 Calendar cal = Calendar.getInstance(); cal.add(Calendar.DATE, 1);//这里改为1 Date time = cal.getTime(); String tomorrow = new SimpleDateFormat("yyyy-MM-dd 00:00:00").format(time); String now = df.format(new Date()); Date d1 = df.parse(now); Date d2 = df.parse(tomorrow); //小时和分钟和秒相减 Long hour = ((d2.getTime() - d1.getTime()) / (60 * 60 * 1000)); Long minute = ((d2.getTime() - d1.getTime()) / (1000 * 60)); Long second = ((d2.getTime() - d1.getTime()) / 1000); //最后存在的秒时间 int total = (hour.intValue()) * 3600 + (minute.intValue()) * 60 + second.intValue(); //控制台观看 logger.info(tomorrow + "/n" + now + "/n" + total); //设置redis中的签到过期时间 jedis.set(id.toString(), "今天签到已经完成!"); jedis.expire(id.toString(), total); return SUCCESS; } catch (ParseException e) { e.printStackTrace();} } return FAILED;% N! y& {, b# p4 x8 O. J) k
经验值的排名的代码如以下所示:
% u, N- j( b m
/ |/ Y, t h6 r u//先查询所有的经验值 ListexAll=userSignMapper.selectExperience(); //先将List集合转为Long[]数组 Long[] a=exAll.stream().toArray(Long[]::new); //可以使用转换工具类,也可以自己动手写Long数组的转换 long[] quickSort = ArrayUtils.toPrimitive(a); //快速排序排序成从小到大的顺序 sortService.quickSort(quickSort,0,quickSort.length-1); //利用二分查找算法查找经验值所在的索引位置 int position=sortService.binarySearch(quickSort,myExperience); //最终排名,倒序输出。 int lastPosition=quickSort.length-position; //控制条输出你的排名 logger.info("你在经验值排行榜中的名次是:"+lastPosition); //返回给前端的排名 return lastPosition;% R9 x/ k% s+ @ u) d) f: k1 w
9
. F$ ]( I* O8 y) I8 v8 M" S3 x, \用户的会员中心9 d1 y) }: r1 X, C
由于会员中心与支付中心联系比较密切,所以两者的中心可以结合起来看作一个中心来观看。用户的会员中心包括普通会员和超级会员,每种方式存在三种收益方式,年费季费和月费,支付成功后均由负载均衡执行业务逻辑。由于支付不属于这个module中,所以这个module只是由其它微服务调用直接完成业务逻辑。
8 B9 \/ ^' @0 {. _( }7 x# U% `: T$ N. M& ~; ] _3 i
n21mphrssdi6406107418.png
 % ?8 U' @9 [2 O. W% P4 ^, `% z; i
% ?8 U' @9 [2 O. W% P4 ^, `% z; i
7 J) I( W+ q0 G- ]0 W# }1 V& H
10- z J6 U' V9 {2 w' b0 O
用户的支付中心
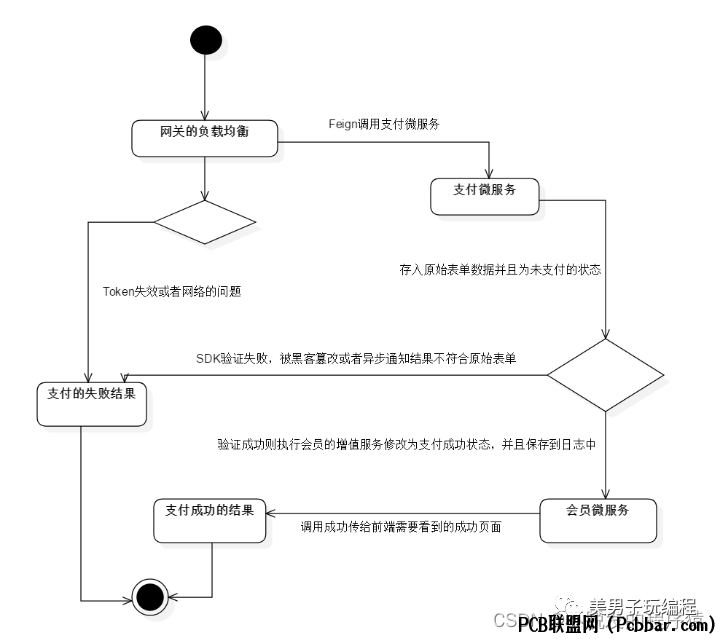
- C4 k5 I% |2 m未完成实名认证时页面会转到实名认证中,当完成实名认证时,首次进入我的钱包中心会触发设置支付密码,当设置成功后,支付以及绑定个人银行卡均需要用到支付密码。可以用旧支付密码修改新密码,也可以手机重置手机密码。还可以绑定自己的银行卡,需要有关部门的配合。本次博客只允许建设银行,工商银行和中国银行,且每张银行卡只允许绑定一张。利用v-charts组件把个人的时间段的消费情况以条形图展现给用户观看。
9 O7 N; q! M# x& Z( [0 i& L- q6 a+ U) G0 G, D5 U1 F1 d' j
o122ik5x2336406107519.png

! }# ~) y! t- {4 E$ m6 H/ L- [- P6 n* s A5 n
2 j |. M) ~; L8 |# u
0d4ybvvhu2k6406107619.png

" N) Q! K9 p! j G3 q7 _9 s$ C/ A% Y2 R( g4 f3 y/ }" n
当用户开通了我的钱包后,可以选择是否进行余额充值,账户余额暂时只可以用支付宝充值。所有关于金额的操作均需要在后端安全操作,前端只用来显示数据,必须使用数据库中的金额。
- u2 l( o( O" F+ Z7 r/ k$ \! S% | X3 T
 7 x1 {1 F# o. o) ^ L; r- u- B 7 x1 {1 F# o. o) ^ L; r- u- B
# b9 {- h% b% q4 T6 S. S

i) Y$ j$ N0 O3 w! O6 ~3 y9 {
' N9 Y% L" r7 O7 D密码为6位有效数字,可以使用原密码更换新支付密码。
, A# M" S1 B3 t& g
# Z/ B6 x" r( Y1 N/ O 0 K+ T& B/ v( T& O 0 K+ T& B/ v( T& O
* l; @0 i! _$ k7 G, D. v# A
8 e8 I( J7 W4 S6 t' {
$ R- c+ W: _; g4 N
+ Y% I! s/ P) z! M) W! c# d银行卡姓名需要与实名认证的姓名一致。
* U/ G1 w! @' G+ S: V1 A+ _% ?( e4 C4 G- N9 V
 8 I) Z* `' u' e A. M K6 ]( p5 L 8 I) Z* `' u' e A. M K6 ]( p5 L
: p' f# o% R+ k) U1 N
, S' C4 i; W* o2 e$ @! J% M; S

4 ~/ E* m L/ s( t2 c* R/ P& |
- L2 @& f7 ^3 U2 T( x6 |$ e; W- Q/ Q% g( D; M& L2 S. {
 ' a7 z+ A5 v0 R4 Q ' a7 z+ A5 v0 R4 Q
' |& d! m( _& R9 | C6 ^5 b
支付中心包含普通会员和超级会员,由于普通会员采用支付宝原始的方式,而超级会员采用支付宝的二维码方式,所以两者会在调用的时候会有所不用。& V! {- ?) h0 c U; u# [% G
V: D& p: ?* q# z
/ o3 j' m+ \/ H6 K( z9 A+ h1 B$ O8 Y; L( X
账单中心是分页展示给用户观看,提供当前页面,月份和全部的账单打印Csv。前端可以直接把后端的数据直接打包Csv,也可以自行后端打包Csv数据到本地。
1 C) }/ I3 w) X) A
1 c( x. j$ i( d/ V; U6 A" M6 R7 }
0 g# d F" R0 ^. G: p3 ?: P5 U; _8 ~
" h+ @% ~+ R4 ?( g2 [
o- @0 J0 `/ A
7 w L" R8 ?- e0 ]" ?2 I1 n7 T$ X, }' ?) C# M. |. q' B) N, i/ Z+ W
11
( ?& q* |2 [3 q0 d" U# n用户的博客中心
4 ]+ [* @% V+ z4 d; t8 B4 \11.1、用户的访问主页: R0 K4 \* O& O' }9 i9 k6 m
编写博客是一个展示自我的机会,通过这个机会,可以增强个人的表达能力,还会结识一些五湖四海的博友。通过他人文章的学习,我们还可以增强个人的知识度和眼界。综上所述,用户的博客中心是博客系统的最核心功能。* S2 B' n5 E( o ^
: x0 g F9 P* f2 A7 D$ L' Y l用户可以分享自己的博客动态,博客旨在分享自己所学所知给他人,或者解决他人的困难。博客中心包含发表博客,查看个人博客,删除博客,更新个人博客。非本人也可以观看他人的博客,也可以评论他人的博客,所以需要用到分页功能和轮滑加载功能配合前端展示不是私密的博客给他人观看。每个用户所看到的博客都是最新发的博客,可以与他人进行学习交流。每个发表者要尊重他人的知识劳动成果,切勿抄袭并且发表不适当的文章,做一名合格的博友。) [: c! u$ t& t& ?7 o+ b8 x7 ?. H
6 z' g5 r% Q% y# R M! g N
当用户输入账号密码登录后,可以看到博客的主页如下图所示,主页面可以看到发表人和发表的文章,点击文章可以进入文章的主页面进行学习交流。$ l: y/ M- ]( g
& e9 W* q/ j+ z, I7 S

$ U. b) q5 r3 _+ `& _8 `
0 c" g/ Z" D/ k! V# q! q11.2、用户的文章中心' [8 T& \! e) b
用户的文章微服务中心的功能包含发表,查看,修改,删除,用户可以控制自己发表过的每一篇文章。
* p1 f' Y2 K! m& [. K; ^9 e! h7 h2 F
. X2 n2 W* v6 c% O$ p
9 F) D/ w8 s$ A2 M! _: r: @8 O
4 }3 J) L5 d: @7 C: s* w6 r关于文章的增删改会在后续标题中得到详解,在此只放出用户的个人文章中心由图可以看出是用户发表过的全部文章,后端利用的是先分页后List方式,最终传送前端进行ListItem遍历显示即可。# q5 [% ?' [/ }4 ~0 @% k2 w
3 v( C6 x" W3 J4 [. x. |
由于也使用了Elasticsearch把文章分类作为存储索引,但是重要的文章信息均放在数据库中,在此只提一下,到后续的分类搜索中会详细说明。 P7 y& }% j! G# ?1 C% e: [
4 N; r1 U0 N1 e- f1 ~
11.3、发表个人的博客
5 z& E2 d8 k! _) n8 p* x$ q文章的的发布有许多选择,自己可以选择文章的分类和文章的标签,同样也可以设置文章的可见性。用户可以设置文章的标签,标签用来显示给游客看,用来文章的标识认证,还可以设置文章的分类,类型和保密性,每种文章的分类会发布到那个分类的专区。文章类型有三种,若是转载和翻译他人的文章需要著名地址,保护他人的知识劳动成果。只有具备会员资格才可以发送到会员专区,但是转载的文章不可以发送到会员专区,发表文章时可参考红字注意事项。
0 V) y7 _6 F4 ~1 M. N: E0 q' p$ @. ~5 d. ~
 5 a" q o1 O0 \4 {# ?! e/ B1 q- U1 N 5 a" q o1 O0 \4 {# ?! e/ B1 q- U1 N
S0 i& z* G' i7 c4 w& I E7 D
博客的发表的核心原代码如以下所示: ~7 _0 L. V" m7 s& I: |( n
% G/ x/ e$ ^. t. F//获取文章的摘要markdown格式-html-summaryString words= StringFromHtmlUtil.getString(MDTool.markdown2Html(blogFrontPublish.getArticleContent()));//获取文章的摘要且摘要长度为255个字符String summary = words.length() > 240 ? words.substring(0, 240) + "......" : words;//去除转换后存在的空格String tagTar = blogFrontPublish.getArticleTag().replaceAll(" ", "");//将文章的分类写入分类表然后再插入整篇文章UserArticleCategory userArticleCategory=userArticleCategoryMapper.findAllByCategoryName(blogFrontPublish.getArticleCategory());if (userArticleCategory==null){ userArticleCategory=new UserArticleCategory(); userArticleCategory.setCategoryArticles(""); userArticleCategory.setCategoryName(blogFrontPublish.getArticleCategory());//返回获取到的自增ID userArticleCategoryMapper.insert(userArticleCategory);}//把标签写入数据库for (String tag :tagTar.split(",")) { if (tag.replaceAll(" ", "").length() == 0) { //单个标签只含空格 continue;} UserArticleTag userArticleTag = userArticleTagMapper.findAllByTagName(tag); if (userArticleTag==null){ userArticleTag=new UserArticleTag(); userArticleTag.setTagName(tag); userArticleTag.setTagArticles(""); userArticleTagMapper.insert(userArticleTag);}//转换后的值再更新得到文章表的主键 userArticleTag.setTagArticles(userArticleTag.getTagArticles()+userArticle.getId()+","); userArticle.setArticleTagsId(userArticle.getArticleTagsId()+userArticleTag.getId()+","); userArticleTagMapper.updateTagNameAndTagArticlesById(userArticleTag.getTagName(),userArticleTag.getTagArticles(),userArticleTag.getId());}: _# m; J' k4 ^9 d5 L
11.4、修改个人的博客( c! O0 @5 X% s1 C. P0 D+ L
若是需要修改个人的博客,需要进入图5-33的个人博客中心,查看发表的指定文章进入到指定文章的页面,点击编辑按钮,不是本人的文章不会出现编辑按钮,博客的编辑按钮效果图如下图所示:
4 ~7 L( v4 ~, y, R* ~, U+ j" R; ]; a/ Q D, x7 P( f/ @" Q% D
 8 d# Q- [& b3 g1 G" H$ M9 W" r 8 d# Q- [& b3 g1 G" H$ M9 W" r
; b% e9 x1 o' l. {# i可以修改文章的所有的条件与内容。7 m: v3 V' o, e' E" _2 p
+ c# h% p5 ~/ v' m1 j+ z

* Z4 Q# Y) T0 I" K$ A
- L. \( E. C7 f' _3 V" ]% l文章的发表与修改的源码不同在于要删除之前的原属文章的分类Id与标签Id的关联,再进入文章的插入,不过文章的修改也会触发在搜索引擎上的文章信息修改,搜索引擎上的文章信息也会跟着更新,保持搜索到最新的数据。
8 `$ i2 @4 \9 S/ y& Q* V
9 Z7 M# ^ n, P. U11.5、删除个人的博客
9 R9 H; k% c7 {删除个人的博客需要删除数据库和搜索引擎上的文章,删除文章后不可恢复。
5 q1 X' V! o* d2 C5 R- `' W. w4 T- z, O& D

& P! t+ S3 G/ G0 c9 T3 h+ _2 R$ z! l2 j. S l
11.6、用户的文章布局; |8 H& r" c9 E3 U: E( P% {; j
完整博客的显示方式是采用GitHub的代码高亮布局,可以是用户看到自己的博客是嵌入式的面板,可以给予人一种清爽的感觉。由于采用Vue,可以不用动态渲染html,使用v-html命令就可以把后端传过来的数据利用showdown转换器转换给html直接显示给用户看。
+ p7 x6 ~3 C6 v; i- s3 D8 |
* ?; e5 Y. B/ `
9 Q4 q! E; ~+ V, O. K+ M$ i6 S- {- h- z6 O9 f, e& w2 r
11.7、点赞用户的文章0 Y+ f/ B( o- g- j# g5 O6 x9 q
互联网时代每个人都或许都点赞过他人分享的文章,本次设计是博客所以会涉及到点赞,当用户太多时需要考虑到高并发的情况。正常情况的点赞并不会给后端造成多大的负载压力,如果是热门的文章博客,用户点赞与取消点赞,评论,分享等,对于后端来说这些都会带来巨大的流量,如果后端接口支撑不住,前端得不到响应,前端无法响应就会返回404,会导致用户体验极差。4 }% y* \) a+ K( t7 P( Q- B; \
& H5 G# x. y' b& B, A
1 V1 U- d e: O8 n' b
! A; O6 |' v4 T6 W# h由上图可知,核心的模块就是点赞与取消点赞,利用Redisson把多个用户的请求利用分布式锁分开请求,利用“缓存”保护数据库。若用户点赞微博,则后端会先查询是否存在点赞记录,当存在点赞记录时,分析是否是完成点赞还是已经取消了点赞。若没存在点赞记录,则完成数据库中的点赞记录更新,再把点赞结果“缓存”到Redis中,若是取消点赞,则直接会在“缓存”中删除,更新数据库中的结果。每一篇文章的点赞总数都是利用“缓存”计算得到一篇文章的结果发送给前端显示。前面的操作都是利用Redisson操作的,所以当高并发多线程请求时,分布式锁就会控制资源的并发访问,避免出现文章数据不一致的情况。% E2 G4 n& |2 g, [
; s9 U9 X2 w& w( t! R3 `# P- P5 k8 Z11.8、收藏用户的文章
$ t& ^( T/ _% d8 \3 y用户允许收藏自己的文章,收藏的功能也借用了Redisson的分布锁来控制收藏的缓存,收藏与博客的点赞功能相似。' D; h, H* g" x! K9 A
2 v6 p- v" Z" l4 i. t! S5 \ ' E [, \- \2 K# }( t ' E [, \- \2 K# }( t
* f1 j4 Q8 B, c" a8 h* k
! j. o+ O& `: Z8 A: W

# B! t# b0 D; O
4 E, ]( n% p* C6 l11.9、评论用户的文章
) g4 a% R& z( o" j% N3 e' D评论的实现比较简单,一级评论的用户的Id为父Id,只含有一级评论与二级评论,分页直接查看文章的所有评论。( u: X+ D( v. @1 E4 q
4 D" ^) f# i$ V1 w. i6 o" R) b
- f4 L, B3 ~- H
' X/ z/ p% z. a K11.10、博客的文章排行榜
) {( |; j+ h( Q, A+ B" l `( k文章排行榜采依旧是利用了Redisson,排行榜与标题3-7-4的点赞关联紧密,“点赞”会导致热流,形成短时间内的超高人气,把文章的排行榜放给用户看,可以增强用户的体验。不是所有的功能都要用分布式锁,排行榜不需要用到分布式锁,也不需要控制非常高的高并发流量,对于后端来说控制排行榜比较简单。5 n3 c9 ?: t8 z( T2 r5 t
0 A- v' `: b+ M. M
 9 k9 L9 p7 J& L! U1 N 9 k9 L9 p7 J& L! U1 N
: Y% q. p$ a/ e: g排行榜需要保证查询数据库的点赞表的SQL正确,SQL错误之后的所有操作都是白费力气,这个要设置一定的范围与时间差来确保文章的间断实时性,最后要把数据库中的数据放到缓存中。对于缓存的操作,用户的点赞与取消点赞都会触发缓存中的排行榜排序。用户请求后,会查到缓存中的排行榜点赞数最多的前10篇文章,利用List的文章Id找到文章的信息,最后打包传给前端显示。排行榜算是一种实时性要求不算很高的,可以使用定时的方式主动更新缓存中排行榜记录。, M) F. f$ a% S- k9 ~7 G- e
* s4 v) \- f t6 b Y( r. s( H
 3 a& P W4 z7 f: | 3 a& P W4 z7 f: |
( K) o; ^# O6 t6 b" v
{; m+ d3 p3 T+ b! P
12$ T6 M1 n$ I$ n k! Y( M
博客的搜索中心% z9 V3 y$ N& p7 {, D; i5 l* S1 ~, I
12.1、搜索引擎的应用
@* ~. z2 Q( t* c& T当微服务整合Zipkin时,运行系统会产生大量的API运行指标,而Elasticsearch(ES)作为一种存储方式,可以把那些运行API指标存储到ES中。
& [6 u' Y" N" A) t6 T+ q8 x/ s' z0 |* `( p2 V U/ d2 ^: w& F
 5 Z3 x$ } [$ M+ I 5 Z3 x$ } [$ M+ I
0 L% N9 G1 C5 U, ^3 a: s$ bElasticsearch的index是文档索引,与数据库的“库”相似,type是文档类型,与数据库中的“表”相似,id是一个字段作为主键。
8 V! c4 B1 M. Z
" V' b, ?; f! v, p7 H+ J1 }12.2、博客的分类搜索
( |0 Z& F7 V9 p% r. x3 [# g$ L博客的搜索中心包含文章的显示的信息,例如标题和文章内容的摘要,由于把文章的整篇内容均放到数据库中,所以搜素引擎上的文章是负载均衡保存提示的信息,用户可以根据搜索界面的搜索框查询Elasticsearch上文章,根据的是文章的分类的区域和关键字,后端判关键字是否符合且存在,然后把结果传给前端显示。
5 s! g1 J- a) o$ E( T( h* a) Q# T6 h' j$ \2 G2 z' {) k4 l$ U# H7 K. t
 1 N) }- s( C8 x; b5 N; J! { 1 N) }- s( C8 x; b5 N; J! {
& K; e7 d/ T* Z' F$ e' b7 Y
! p L1 d, }3 h Q4 Y; W9 _! {

0 C) a% S& Y9 o2 o, \* u4 A8 t8 w, v$ @* {. d
12.3、博客的分类主页0 z8 `9 G; t1 I5 p/ j; E2 l7 d4 ?2 F
博客的分类主页是利用Elasticsearch上的文章信息进行遍历,用户发表的博客时候选择的分类作为Elasticsearch索引的名负载均衡到Elasticsearch,分类中心的文章每次选择20篇最新的文章传给给用户观看。# b* n9 Y2 b- s2 j! N8 K
0 r1 W# f# ?3 G( r, |) T
 % ?6 S, i8 A& ]1 p: D % ?6 S, i8 A& ]1 p: D
1 {& V6 R4 Z- r4 D, M: B0 `; K4 B13
! W. @. e# E3 P% O; ]8 {$ T; o0 w博客的测试分析2 K4 a5 C1 F2 U7 K7 l- M
13.1、博客的请求抗压性分析 ~2 }0 C2 o" m4 i( e/ P$ H4 _/ E
博客采用的是前后端的分离模式,所以对于前端传过来的Token,后端只要鉴定Redis中存在Token即放行API的请求,同时前端可以防止表单的多次提交,前端可以增加JS监听Button的提交,也可以使用session鉴定请求的时间间隔。不过博客大多采用Axios的异步提交,http成功时可以把Button设置为true或者直接局部刷新网页重置数据。对于博客中的支付中心,另起线程中需要防止出现业务出现错误,或者网络错误导致负载均衡出现中断错误,所以需要catch防止程序出现错误,同样还必须保存支付宝异步通知的结果防止另起线程中出现异常。对于每个用户的请求,可以采用服务器的限制流量,限制的方向可由个人选择,需要在服务器的图形化界面中可以设置。/ y% B" v1 i. l M
( Q+ g7 C7 q: h7 d

& o5 v: @1 C, x1 z* n( Y
2 R( g* d( `0 D! u' }' J' W" o6 d13.2、博客的功能扩展性分析
6 h! u8 L' B \9 \2 \7 s博客的前端容易扩展,由于Vue本身具有的实用的数据绑定优势,所以前端只要时间充足就可以随意扩展,还有一个很重要的原因是安全是后端来控制的。博客后端的每一个微服务的中心承担着一个功能模块,若是发生不同功能的扩充则需要多添加一个微服务的中心。当功能相同只是扩展当前的功能,则可以直接在某个微服务中心增加代码即可。编写博客时遵守了Java代码的规范,为以后的扩充打下坚实的基础。本次博客各个中心均遵守了Java的代码规范,微服务中的module划分清晰,功能扩充方便。0 k" X# I, j9 _. H9 P, |
8 ~" ?# _3 G2 Z. F' D: @/ pPom文件中的module划分如下图所示:4 e }3 F0 N1 T5 y/ r5 y0 s: B
, b' E/ p: I9 I- ?) L
 1 c. v5 \5 h9 g9 ^$ x! R6 u' n9 R 1 c. v5 \5 h9 g9 ^$ x! R6 u' n9 R
2 o6 B/ {- }$ l/ R4 B项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577/ t t3 J% b+ m2 t% T2 A3 U. k' m) p% T
7 ]0 h, f% K' {* R
 ' j/ \/ e4 I" L0 U ' j/ \/ e4 I" L0 U
往期推荐毕业设计So Easy:Java MySQL智能报纸阅读器APP应用2 D. \- z5 p" a
毕业设计So Easy:基于C++实现网络扫描器: |( a1 Z$ {$ X$ R
毕业设计So Easy:基于Java Web学生选课系统
* f- X) ~1 H8 m; y( o0 }$ Z毕业设计So Easy:基于Java语言西餐厅点餐系统
5 O' q) v7 V5 T8 s! {$ u2 V# x毕业设计So Easy:珠穆朗玛FM音频电台APP* O. \- H3 M/ z+ L+ {
8 p* F8 h& ?: n2 i" I1 A* t/ \- @, D6 U ) L6 H% X% F5 u4 T2 E* q ) L6 H% X% F5 u4 T2 E* q
 0 h0 d9 Z" |# @ 0 h0 d9 Z" |# @
点击阅读原文,更精彩~ |
|