|
|
|
wpjuiy5xg2h6406102700.gif
 $ B, a. }, Z2 Z) U0 t! K
$ B, a. }, Z2 Z) U0 t! K
点击上方蓝色字体,关注我们6 x7 |8 b/ G- p% r+ Y% r
1
" |+ G8 ]/ n7 u: K. GPosition layout
/ C7 G) s6 l) [! Q在PositionLayout中,子组件通过指定准确的x/y坐标值在屏幕上显示。(0, 0)为左上角,当向下或向右移动时,坐标值变大;允许组件之间互相重叠。. d6 i8 t2 f3 W1 F) ]' G# O! Z
( ?! U) w' Z2 ?4 K. [" d
PositionLayout示意图:
# @. Y5 c9 j' n' S" L) N: U
; B, ~1 T& A9 Z! D* L6 x
1zcoqywfnl56406102800.png

$ o$ O E) _" P: D
- E4 K S8 W W3 J) P9 aPositionLayout以坐标的形式控制组件的显示位置,允许组件相互重叠。
7 k0 M$ c. h+ U7 ]! O在layout目录下的XML文件中创建PositionLayout并添加多个组件,并通过position_x和position_y属性设置子组件的坐标。" s6 Q6 | b! G5 M: ~! Q
使用PositionLayout的布局效果:
8 z4 h% H" V3 X9 C, Y6 r1 S7 L
2 l- F; O3 {: H1 g5 y
0cvv2uwvmjv6406102900.png

/ F4 v$ f" ^7 e1 {+ x5 X, ~0 u" s( k& g, {! N
示例代码:, G8 T3 r8 \# O0 K- |2 k2 u
% N: }2 U9 v# q; Q
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:id="$+id:position" ohos:height="match_parent" ohos:width="300vp" ohos:background_element="#3387CEFA">2 f* N, \! s7 T/ `4 u9 P
ohos:id="$+id:position_text_1" ohos:height="50vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="50vp" ohos:position_y="8vp" ohos:text="Title" ohos:text_alignment="center" ohos:text_size="20fp"/>; z4 Z# x: C7 Q9 _4 S# Z
ohos:id="$+id:position_text_2" ohos:height="200vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="8vp" ohos:position_y="64vp" ohos:text="Content" ohos:text_alignment="center" ohos:text_size="20fp"/>
9 Y6 I3 H) s4 K! P2 e: ~ ohos:id="$+id:position_text_3" ohos:height="200vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="92vp" ohos:position_y="188vp" ohos:text="Content" ohos:text_alignment="center" ohos:text_size="20fp"/>
6 W% m6 W& z# q4 Y6 }, A3 a9 H) S! \8 t; G0 |" r( Y. S* O7 Q- [1 ?
设置子组件的坐标时(position_x和position_y属性),除了上述示例中的XML方式,还可以在对应的AbilitySlice中通过setPosition(int x, int y)接口设置,Java示例代码如下:
0 s; z2 w! g- a" j5 M2 c s$ u, R( Z. [' z- r
Text title = (Text)findComponentById(ResourceTable.Id_position_text_1); Text content1 = (Text)findComponentById(ResourceTable.Id_position_text_2); Text content2 = (Text)findComponentById(ResourceTable.Id_position_text_3);: D' a4 q: ?4 y, ^& {
title.setPosition(vp2px(50), vp2px(8)); content1.setPosition(vp2px(8), vp2px(64)); content2.setPosition(vp2px(92), vp2px(188));7 i. q4 L2 Q; w7 G3 w) [* H' {0 }
单位转换的方法如下:
4 K! Y% g1 u! y3 Z3 l9 X5 D! l4 D2 b" M, u5 a1 ?
private int vp2px(float vp){ return AttrHelper.vp2px(vp,this); }
: E, ]+ \* u3 Q: B4 }) s对于超过布局本身大小的组件,超出部分将不显示。& A+ \) X: Z8 s
Right组件右侧超出部分将不显示:
& J1 L6 |7 K) N7 E" S$ b2 D# x7 E6 d9 l
v4oynm24c2i6406103000.png
 : K+ x z" J$ {
: K+ x z" J$ {
/ o$ k& v. X7 Q/ c示例代码:; r7 w' _+ w2 y$ @, M" F3 M/ D
9 @6 r) R7 c# z" I; L) l0 R' P...>
6 Y& p5 k( R: Y .../ z$ a6 s$ ?- ~9 P
ohos:id="$+id:position_text_4" ohos:height="120vp" ohos:width="120vp" ohos:background_element="#9987CEFA" ohos:position_x="212vp" ohos:position_y="64vp" ohos:text="Right" ohos:text_alignment="center" ohos:text_size="20fp"/>
% j+ T; I C# H- e: D2
/ g) {% }% p2 p ?$ p2 J- m3 oAdaptiveBox Layout9 P9 \ |' Q P! i2 t+ O
AdaptiveBox Layout是自适应盒子布局,该布局提供了在不同屏幕尺寸设备上的自适应布局能力,主要用于相同级别的多个组件需要在不同屏幕尺寸设备上自动调整列数的场景。
0 n0 Q+ H# v1 p4 g) ^
- F: ]3 i1 P, ]7 `该布局中的每个子组件都用一个单独的“盒子”装起来,子组件设置的布局参数都是以盒子作为父布局生效,不以整个自适应布局为生效范围。- B+ ]% o, Z; ?: {- N7 m
该布局中每个盒子的宽度固定为布局总宽度除以自适应得到的列数,高度为match_content,每一行中的所有盒子按高度最高的进行对齐。* Q( w) \' d2 G7 G
该布局水平方向是自动分块,因此水平方向不支持match_content,布局水平宽度仅支持match_parent或固定宽度。
5 M4 a; z4 y) }自适应仅在水平方向进行了自动分块,纵向没有做限制,因此如果某个子组件的高设置为match_parent类型,可能导致后续行无法显示。 R( F- n9 F4 b/ h9 E
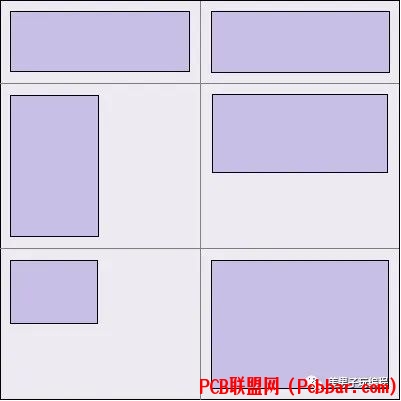
AdaptiveBox Layout示意图:* `. z- M. G3 E: N% b
0 s0 U+ ^' B1 s& W7 w, E
fpxjzl4yyhm6406103100.jpg

4 T$ i, j D% B2 f4 c! b0 y. n8 z' b) c' [8 z4 y
AdaptiveBox Layout布局常用方法如下:
! A% r, @; U4 X: m6 F7 I/ m# u( l* J: s' i
( t( C0 C5 O( U- }' T) Z8 W
方法& i4 R( w1 C+ A0 m
| 1 ~' M4 e; S0 l
功能
3 K0 q: j+ H4 j, [4 [' _( k: E' e# N |
# `2 m" }" n3 ?# T; c addAdaptiveRule(int minWidth, int maxWidth, int columns)6 m% ], B: O1 w }/ W _
|
8 _8 C8 Q" b# h; Y/ P 添加一个自适应盒子布局规则。1 Q9 l# V' K0 r' P$ J0 g
|
1 u% w D" W5 _ removeAdaptiveRule(int minWidth, int maxWidth, int columns)$ k$ k3 M7 A& W g9 N! }
|
o5 R4 ]$ X9 h2 T, u5 k 移除一个自适应盒子布局规则。
1 w: D9 g% ?% S M e; Q | 8 k! r( |' I& ?" s
clearAdaptiveRules()
; v$ H- m; F- Q) j. p* s |
3 _: }5 e, T0 X6 V# {- y 移除所有自适应盒子布局规则。
+ W. l7 ^2 U8 O, V* F |
! E M7 j) R& ^: @0 n# `2 C1 R* `6 O
在AdaptiveBox Layout中添加和删除自适应盒子布局规则的效果对比如下。
( r! b0 v, I# }* o$ B" V) S; K/ l1 [0 |( V$ F$ q5 `+ i
zu4v5as2fbq6406103200.gif

' M: y4 x( j0 X" c# w
# z/ C' |; P/ }) qXML布局示例代码:( `/ E8 L o! A! h3 S
8 [9 F, o2 ?# w E$ p' N9 c( q
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:orientation="vertical">2 h) } p2 @( s* [" k; N
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="0vp" ohos:width="match_parent" ohos:weight="1" ohos:id="$+id:adaptive_box_layout">8 w! U5 Y# h6 p U }* l. G
' B; S- z" ~# Y. l% q, b/ p
Java关键代码:2 u( `& e& Y+ Y/ O* |' f0 I n4 J
5 L8 ^8 c/ E6 J( i' J0 K7 Q
AdaptiveBoxLayout adaptiveBoxLayout = (AdaptiveBoxLayout)findComponentById(ResourceTable.Id_adaptive_box_layout);6 a9 v4 K! ]( E& V
findComponentById(ResourceTable.Id_add_rule_btn).setClickedListener((component-> { // 添加规则 adaptiveBoxLayout.addAdaptiveRule(100, 2000, 3); // 更新布局 adaptiveBoxLayout.postLayout();}));
- d- B. ?0 |4 U0 YfindComponentById(ResourceTable.Id_remove_rule_btn).setClickedListener((component-> { // 移除规则 adaptiveBoxLayout.removeAdaptiveRule(100, 2000, 3); // 更新布局 adaptiveBoxLayout.postLayout();}));2 R( b4 _7 u f+ k$ k$ ?
$ K# h7 U% u7 q/ t& a- u& M) X
zmy1igets5l6406103300.png
 5 g3 U5 M2 _# Z, k6 u# r& |
5 g3 U5 M2 _# Z, k6 u# r& |
往期推荐HarmonyOS学习路之开发篇—Java UI框架(六大布局开发)3 ]$ x% [) {, ]( f0 B
鸿蒙OS制作小游戏:数字华容道(自定义组件踩坑记录)6 F' g1 ~6 F' J; d5 s6 s
HarmonyOS学习路之开发篇—Java UI框架(组件与布局说明)' x9 U- f: M; Q- `" M, D
HarmonyOS实战—服务卡片初体验0 w% e7 \% T+ E# h
7 U% v5 |, G$ y2 g! X# Q3 G) q/ S
2dvcd3vyefo6406103400.jpg

0 n, W0 S& B. E7 Y, H- y
ytfjz3dtffx6406103500.gif

5 y, \1 V$ i3 |3 _# i7 A# D点击阅读原文,更精彩~ |
|