|
|

|
kfq2bfvyfhd6406098545.gif

- p+ G; E5 I' Y' a- ]6 x点击上方蓝色字体,关注我们
$ K: }) n+ x2 v. ?: b5 zTablelayout使用表格的方式划分子组件。2 [, c6 d T& k# U
/ e. w, I. t, c0 S
fxtq3ssw0zm6406098645.png
 ! Y* F0 L$ E, G" _: x+ P P) v- m) w
! Y* F0 L$ E, G" _: x+ P P) v- m) w
5 W/ G# f! J- c4 U; P: o0 D
TableLayout的共有XML属性继承自:Component。
1 }. f/ ?/ z, u2 ~4 ?3 j& R+ g' W: }9 Y1 x
TableLayout的自有XML属性见下表:, C3 l2 l- A5 g6 c* B' |" i
6 D8 M& h ~: C& l( x
4 e. t9 `" K$ G I- O
( ?/ c/ R# Z$ f6 B
属性名称1 Y% c+ L, W% n
+ w& [0 _! v- F0 Y8 U
# H8 n8 g: t* G5 [$ d* w; F
中文描述 V' W z2 e6 u+ s2 T
4 ?) D" ]2 c2 Y; \ i* ]" p* ]
- o/ F4 J, X+ L7 t8 o
取值" e% R) K5 |. k; x& J& m7 c
( l9 j/ H% E$ w' K& N. {
U8 _7 @" x+ c8 B8 @5 A ` 取值说明/ c9 Q! [5 F: u/ v
# U0 b" F c3 b4 V' Y 8 D6 u2 F- I) ~' \/ D1 J
使用案例$ D0 Y( V, _6 ~( A( _) D
/ L4 ~! ]7 ]& J: t ! s9 X; Q9 K- x8 m8 w
6 y7 H% R' W* Z7 g4 J1 S7 Y6 Y/ l k @- _ d+ p/ T2 Q |$ \& v
* W4 T* V) i4 w/ o2 d- N' K ! f u4 c1 c, D8 x
alignment_type
/ P4 Y& L, F5 ^5 V5 u3 G7 n 4 i$ X# i% M; q
6 d6 b" Z. g2 i% b4 M 对齐方式7 R+ m. y5 P2 Y/ m+ X9 Q5 z2 N
' K% G. C1 m, F$ O* Q6 E
0 c/ x9 w9 o- G/ O* A
align_edges
4 l H1 w2 A( [, } # p( y1 o9 y% }8 X
" D4 y2 s4 a, `' W' s; P1 Z/ ~ 表示TableLayout内的组件按边界对齐。
$ }& B! Z; h' P. v) X' E# {' G 6 R. G( u4 j7 [1 i
& E! T4 H( g3 G/ m* N
ohos:alignment_type="align_edges"
$ U) {. G; Y$ G. W( m2 J % a8 R5 T0 r! E# J' _
7 }! f' I3 G7 M2 N0 M+ U2 M " {5 w) Y- ?+ a2 K( v
1 _, g0 }! s' T0 q! c) C
align_contents t, @, K4 H {) J% N
( m$ R$ \* S0 a( ~# f$ Z/ k j
6 @( w( |6 J, P/ T# I
表示TableLayout内的组件按边距对齐。6 e$ [8 ?4 s+ O+ i4 A8 B) C! E
8 M, B1 T$ {2 S 9 d1 l6 e ]- W( ~ z* R9 D" j v
ohos:alignment_type="align_contents"
- {1 F( c# t' _8 H" i( l
1 t+ \% C( l& b c, L' W5 P " i# w4 n- b h# f" k6 ?& l
3 y) E; B, u- A; o
4 Z; P, w) N% a; K0 y
column_count
3 O$ W0 g" T7 ]) i2 z: _
0 K! `4 f5 X4 a+ i' f * v; r: N; ~! V4 x$ F
列数
' B6 k0 ?% N {! E) o7 Z 9 ? p' G- ^4 Q) ?) R7 t
( `+ e8 S; n5 _; t% {2 s: l integer类型2 d/ S5 H, H9 i. c$ q. [
* u. }$ L5 T+ I* p$ y* y
' j) z2 D5 N+ q K. B8 \ 可以直接设置整型数值,也可以引用integer资源。: g" m1 G5 O* @( ^. P: r+ U+ i
5 |9 C! j! `# U2 X( |
/ A1 r0 N6 C2 ^7 r) o1 l ohos:column_count="3"
3 D" {# \: B5 C% x, q9 f9 e" Q; w
ohos:column_count="$integer:count"+ c9 \7 F8 @+ d
. w8 c- L% @/ i( ^; T
! q0 z9 h+ [4 _+ ]
" L; @ S- A) t2 z( A q9 b 8 t. z* q- R; r8 Y( z7 R
row_count! V& X- \( G5 x0 M8 J/ C% m
& l* o. X' U+ t) @' T- W& l
4 r) A# _) @3 q; i! h5 d 行数1 B* v: }. x# m9 h- N, V
9 p; }" j3 D) C2 N7 p4 \2 j
' t' ~7 J3 g5 T1 V4 R& k integer类型3 M# o2 y) }2 s& W
5 s& ^, \% { W$ e* Y, H' w) _7 F * a7 ?2 g4 X+ n7 @. L5 _
可以直接设置整型数值,也可以引用integer资源。
; V9 P( y1 W- b+ ~
% H) z U0 p- N# O! W* P8 }* y ' j) B- ^! P* Y" h8 f
ohos:row_count="2" N* k6 V9 S1 L6 i6 r
2 ?: h9 d' Y# _1 V
ohos:row_count="$integer:count"& A5 E8 y- O$ l5 v% Z2 C
- w9 _$ C& R5 z3 F" w: y
6 m2 i1 Q$ H; z- Q1 J
, F, e- b9 C8 f" ^* f1 w# D0 | 0 z! R! M' t/ h% J" M
orientation3 {' M t5 q% n% S
( E7 e' s1 T& A# j! t# { [ 2 t- S8 w& X& }: ?% ~9 K
排列方向
' ^0 i0 i& o' D0 n1 ] 0 k1 c& P- [" m/ H) x
: D& N6 f& y% S* F5 S; E& Q
horizontal
- \" z( m, s# k: f9 D
?! r0 q" {% N) @ 0 R: `. V d0 P( ]& N
表示水平方向布局。 y* q8 Q3 Z y- l+ n( j# Z
. F! N" R4 ~9 }" v$ E
9 n" K5 p% v* w1 L% s# T
ohos:orientation="horizontal"
2 X$ i9 S% f5 Z- v6 m7 E 7 j4 [5 Q' Y, y" g- O9 c+ y
& ] Q" T S" k) i( ^
5 @! M) ^3 g. L: J% f0 p# c% P( _/ N $ F/ s; J8 h1 k9 H' H0 T
vertical* P7 t: t8 m) N* b* E0 N
8 Z; K" m7 x5 W' }- m
9 Y9 N+ b. z$ }: N# R/ T 表示垂直方向布局。
$ g! \' F6 U" Q+ t
, H: {' Q! \0 _, b/ v ( _" R! v- U: O7 n
ohos:orientation="vertical"
$ {* v; ]- y9 z- Y( {
9 c; s3 Q% L# I' x, r
( g; S/ _4 X% a; Q# I# o1 w2 \' U在XML中创建TableLayout,示例代码如下:: |# X! T' d, e, k, J; [2 K0 T# f
[table]/tablelayoutxmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:background_element="#87CEEB" ohos:padding="[table]/tablelayout. t0 ~ ~& J' ~/ D( L
在graphic文件夹下创建Text的背景table_text_bg_element.xml,示例代码如下:% U- l/ D( y9 \9 v8 t' u; M
"http://schemas.huawei.com/res/ohos"ohos:shape="rectangle"> ohos:radius="5vp"/> ohos:width="1vp" ohos:color="gray"/> ohos:color="#00BFFF"/>"http://schemas.huawei.com/res/ohos"
& _: z' W0 o0 _" T# _6 G8 F. _$ k在TableLayout布局中添加子组件。
* ^( m. ~) p/ z: ]2 g0 h- M- ^, G/ S: x3 f2 l; _
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:background_element="#87CEEB" ohos:padding="8vp"> ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="20fp"/>
6 d6 Y# L* {/ K* Y. I4 T& `; g" M0 c ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="20fp"/>9 w5 J8 h- A( T! T; K* K
ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="20fp"/>7 G6 ^1 E$ I' ]! N- }% F/ k
ohos:height="60vp" ohos:width="60vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="20fp"/>[table], w4 Q$ I. b+ q: \5 U& |$ @
TableLayout默认一列多行。8 f) [' Y) G4 R# k; Q
2 j$ N/ J$ m) e& ^$ s% T
dy10atfv2fc6406098745.png

, {3 h; `% p k/ M
1 S- y) U5 b! ~. m# U设置行列数:8 x, P& |% o4 N3 N: E
) ^6 B5 n$ Q1 w( t- v
... ohos:row_count="2" ohos:column_count="2">
, i* Z Y" H, W/ k0 x6 x设置TableLayout的行为2,列为2效果。& g' i' {7 ]# g
0 [/ Z; q, Q$ Z* Q( ]" Y: _/ L2 i
flwcwvjr20g6406098845.png
 ! D) { z- G N w) P9 n9 i
! D) { z- G N w) P9 n9 i
$ K, J3 j3 U3 M' G% ^6 i: ?
在XML中设置布局排列方向,以“vertical”为例:6 p) r' h, q0 ]2 e
/ T' Z' M1 ^) A; D5 s) [... ohos:orientation="vertical"> ...4 b3 j# r& S: S) @3 U( w
设置布局排列方向为“vertical”的效果。2 K4 T' \, w/ r
9 b+ ~9 T2 q2 A; n1 ]1 ^7 ~
esbsvmwndzi6406098945.png

% e8 S* I* @# f6 n* s. c2 O4 E% f0 |% `
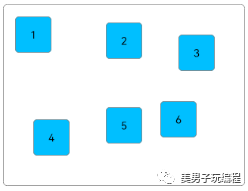
TableLayout提供两种对齐方式,边距对齐“align_contents”、边界对齐“align_edges”,默认为边距对齐“align_contents”。代码如下:
, O7 P# m- Y8 D2 B! u; r+ d( y' I2 Z: D
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_content" ohos:width="match_content" ohos:alignment_type="align_contents" ohos:background_element="$graphic:layout_borderline" ohos:column_count="3" ohos:padding="8vp">+ u0 T( [! u& m+ R# `5 J8 T4 v
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:padding="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="14fp"/>
( a: a) |$ J, @7 T( C. Q ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="14fp"/>/ ~- x' K7 B9 z3 [ u. Y, D- H
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="32vp" ohos:padding="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="14fp"/>) r/ L' O$ N. P, n# s! A4 [: w
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="32vp" ohos:padding="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="14fp"/>6 W# H/ Q0 ?9 y4 t7 d* d B
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="5" ohos:text_alignment="center" ohos:text_size="14fp"/>- i* A, l9 w$ I7 [
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="8vp" ohos:padding="8vp" ohos:text="6" ohos:text_alignment="center" ohos:text_size="14fp"/>
* |/ I) e# A. |, v4 H: i边距对齐效果:
( T* Z" d7 u( Y3 H5 U( Z- n
+ h+ `7 L o/ f0 H4 j
c51f3orwvkx6406099046.png

5 Y0 v2 H! g& ]5 M# C0 b, y) V6 ]6 @9 ^ z% @: z1 x0 Q
将TableLayout的对齐方式修改为边界对齐。6 M* p1 A: m8 {5 ^
+ |# W! \% B4 S$ [) {... ohos:alignment_type="align_edges"> ...( p3 T6 ~9 n/ o2 K2 {' a
边界对齐效果:
& t+ @4 k+ K1 H' I' ?2 e/ n
2 Z( o6 y+ L. _: Z* m6 G" M
pqnnz22v2co6406099146.png

5 |1 y: X7 Z/ s+ U& _) x0 t! A# I! h; o6 `# e! r5 }
引用graphic文件夹下的背景资源文件为layout_borderline.xml,示例代码如下:
2 w9 R4 T' M1 F% w$ q: I7 i3 y |7 z2 S% O/ L
"http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> ohos:radius="5vp"/> ohos:width="1vp" ohos:color="gray"/>% J1 X2 U8 O, a/ O1 S8 y( m
3 }, ~/ I7 @' B3 y$ zTableLayout合并单元格的效果可以通过设置子组件的行列属性来实现。
! O$ k) F5 [8 ]5 V7 K* e5 E( K) D1 z. B3 I3 v0 G W% y" s
设置子组件的行列属性均为2的效果展示:. L9 f: E3 F! e4 w+ i; r4 I& U
- Z. m3 r( i3 o' H- z Q2 N
ek4edwbof416406099246.png
 ; B( X3 z, N9 Y
; B( X3 z, N9 Y
9 p" S' }% E$ k3 w2 B8 \; S( ? N; ?在XML中创建TableLayout,并添加子组件,代码如下:
' o( G0 t5 m* ^ N/ E$ L# g; O2 T1 D: m7 o' _8 ^' A
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_content" ohos:width="match_content" ohos:alignment_type="align_edges" ohos:background_element="$graphic:layout_borderline" ohos:column_count="3" ohos:padding="8vp" ohos:row_count="3">) g% \3 `) R. X- Z& V* g% ?$ o
ohos:id="$+id:text_one" ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="1" ohos:text_alignment="center" ohos:text_size="14fp"/>
7 ^9 a, I2 ]9 l: ?# t! K ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="2" ohos:text_alignment="center" ohos:text_size="14fp"/>
- W& H1 C# u4 C1 `1 q6 ]$ o3 ` ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="3" ohos:text_alignment="center" ohos:text_size="14fp"/>8 o+ B- L7 ]# s8 z
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="4" ohos:text_alignment="center" ohos:text_size="14fp"/>4 {' S; @6 q$ l9 h% w1 r3 e5 D
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="5" ohos:text_alignment="center" ohos:text_size="14fp"/>& ?+ D" I3 I* e- U% P: I
ohos:height="48vp" ohos:width="48vp" ohos:background_element="$graphic:table_text_bg_element" ohos:margin="16vp" ohos:padding="8vp" ohos:text="6" ohos:text_alignment="center" ohos:text_size="14fp"/>5 U0 B- H5 H# k1 V( w9 g7 t( x
在Java代码中设置子组件的行列属性,代码如下:
! T) l) W0 Q U& b% _6 L+ Y: x) i. M2 r9 O
@Override protected void onStart(Intent intent) { ... Component component = findComponentById(ResourceTable.Id_text_one); TableLayout.LayoutConfig tlc = new TableLayout.LayoutConfig(vp2px(72), vp2px(72)); tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2); component.setLayoutConfig(tlc); }
3 i) g$ t( z% u( x+ V private int vp2px(float vp) { return AttrHelper.vp2px(vp, getContext()); }
) @6 v: }3 Q& N& ^在设置子组件的行列属性时,TableLayout剩余的行数和列数必须大于等于该子组件所设置的行数和列数。
; r" ]& J5 d4 I7 j; a. X* [# Y8 y7 t/ u* S; x5 T
目前仅支持Java代码设置TableLayout子组件的行列属性。% Q+ V: [8 X6 ]1 Y7 O3 @1 q8 G+ n: Y
在创建子组件的行列属性时,还可设置子组件的对齐方式,修改上述Java代码如下:; H# R! y( e' U( K: Q
8 E3 e# a) M" X9 _7 a# \8 r/ |@Override protected void onStart(Intent intent) { ... tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 2, TableLayout.Alignment.ALIGNMENT_FILL); ... }
9 T, \4 d L3 E* {子组件的对齐方式设置为ALIGNMENT_FILL的效果:
! D, M5 C: j4 `
4 k$ q) G6 Y7 H# }
dwv3shrkjvq6406099346.png
 # V6 b4 q- f1 `" ]/ U5 a
# V6 b4 q- f1 `" ]/ U5 a
; d1 D8 ^8 d9 h
设置子组件的权重,代码如下:
$ Y9 v7 J$ f; }4 ]8 B! U' [. |/ T' d Y* O- ^2 v
@Override protected void onStart(Intent intent) { ... TableLayout.LayoutConfig tlc = new TableLayout.LayoutConfig(0, vp2px(48)); tlc.columnSpec = TableLayout.specification(TableLayout.DEFAULT, 1, 1.0f); tlc.rowSpec = TableLayout.specification(TableLayout.DEFAULT, 1);
& A' m6 n. w4 e! R9 I$ ^7 f findComponentById(ResourceTable.Id_text_one).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_two).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_three).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_four).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_five).setLayoutConfig(tlc); findComponentById(ResourceTable.Id_text_six).setLayoutConfig(tlc); }5 y2 R& l5 u' m, F3 V r* G/ U
上述代码将子组件的宽度权重设置为1.0,每行子组件会均分TableLayout的宽度,所以需要设置TableLayout为固定宽度或match_parent。
~* M( W2 [0 V) Y1 e# c
. ?/ G, V# O3 w! _. p9 Z% gohos:width="match_parent" ...>
; J- y' M4 q! h8 C4 @ ohos:id="$+id:text_one" .../>
6 o% U2 T4 t* O, _$ ?( [9 _ ohos:id="$+id:text_two" .../>8 s8 O( i2 h% C. \% b
ohos:id="$+id:text_three" .../>% K. R# w$ y5 E N1 B& \" ?4 b
ohos:id="$+id:text_four" .../>
% K6 j6 u9 w3 j, S9 {$ K6 @ ohos:id="$+id:text_five" .../>
+ l) y3 v2 c* y+ d! _- | ohos:id="$+id:text_six" .../>[table]" v/ b3 l, C9 d! ]1 p* a6 F0 b
将子组件的宽度权重设置为1.0的效果展示:
# {: U2 |. ]; V- V- O v0 z' o3 R6 D: G8 W1 W8 k6 h
zxuaeir1fhl6406099446.png
 : F2 u3 ]9 `- f: X4 S
: F2 u3 ]9 `- f: X4 S
1 J% c2 {3 v y% [/ ~0 W) a9 u$ K d
2 U- p5 A6 l( e3 u
mdpiy0r3oy16406099546.png
 % `$ y$ N. ]+ d, r
% `$ y$ N. ]+ d, r
往期推荐基于Mobile SDK V5版固件开发大疆无人机手机端遥控器(5)1 ]& w& G3 ~* C$ p$ a% y, U; K, j
一种高速ADC和DAC转换电路分享: x0 C: d, _$ l* l5 T% D6 e
一文搞懂CAN和CAN FD总线协议1 P/ P1 y, B1 n4 H j0 H5 J' Z
LabVIEW和Arduino的巧妙结合(基础篇—1)
7 [* Z! c9 ?, t* u* `$ Z V" i5 TLabVIEW设计自定义滚动条
" [" _- K% X( z) c
6 z& W7 p1 \) b% S2 O
qwg2v3bbf426406099646.jpg
 3 D' b) v, j& g% z5 q0 w7 u6 C' d
3 D' b) v, j& g% z5 q0 w7 u6 C' d
( A7 ]; W: H$ Z$ g' j
uaetuwcvdjn6406099746.gif
 - Q; H$ [4 m" F5 {4 l! Y- G
- Q; H$ [4 m" F5 {4 l! Y- G
点击阅读原文,更精彩~ |
|