|
|

|
q2bqxsmzdgs64023071726.gif
 ( j, o6 r( [; |
( j, o6 r( [; |
点击上方蓝色字体,关注我们; E- I7 J. g5 n/ O% L& s7 f
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了....../ x- ^4 Q, ?- L
! T% k' I6 G5 V) i- v
针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!
7 L) |" U; e# l7 S: \! Y7 s! w& N- i% y4 O
xbvtdhfa5cw64023071826.png

L! p. H5 W3 |1 e4 h0 l7 d6 e: }0 z8 }
" B1 w* E+ @& w8 ]' l0 P" k; C+ L+ E$ d3 K
对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~
4 S2 e3 m8 c3 W9 u" c: a
& T6 W% ~* I; B; n3 E$ h- b项目专栏:https://blog.csdn.net/m0_38106923/category_11085518.html
. j: z+ E6 x8 X. y* p6 B! D* _博客是互联网的一种分享类型的技术产物,但是如何留着用户才是重要的,并不都是所有的功能都会涉及到“高并发”,博客的功能多样性会增强用户的体验,让用户对博客的使用产生依赖性,利用从众心态合理地开发增值功能。/ |9 @( S! J) a2 q' s" v6 P% r
7 {5 m" |; }4 o7 s本次系统的开发采用了主流的微服务架构方式,所以把控每个微服务的功能相互独立和完整是“微服务”系统的关键。由于博客的实现比较简单,所以只有涉及到“高并发”的时候需要断点分析即可,下面将介绍博客系统的一些功能。
8 f) j' u/ [2 j2 u+ ?
: Q, T6 q; [: I. P$ n项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577# y7 ~3 l/ t' r; R% A' P2 a1 u) a
1
. d7 K/ b2 J0 X; U项目功能
+ x8 C+ Z) ~ z9 m" ^2 W" `博客基本的功都具备,例如博客的核心功能:博客的发表,删除,浏览,评论,点赞等。除了这些,还可以每天定时签到提升博客的等级,充值会员提升使用体验。
/ m# L" c" B# [( w. L
: S% _$ h, N+ Q* D0 Q2 o个人的安全信息也非常重要,所以我单独划分一个微服务中心来实现。同样我在每行重要的代码上都增加了明显的注释,这对于我以后的维护和扩充博客功能可以打下坚实的基础,尽可能地符合软件设计开发原则。
! @4 T7 _5 n1 f ?% p) b6 s
& \' l( t( l5 j! T关于博客的功能一共涉及到8个微服务中心:用户的个人中心:包含登录、注册、智能验证。用户的安全中心:安全信息、手机与邮箱的基本功能和安全认证的接口。用户的博客中心:发表和管理个人的博客,游客可以浏览公开的博客。用户的文件中心:发表博客需要用到的图片和个人用户的头像。用户的签到中心:博客的签到累计的经验值和签到奖励。用户的会员中心:包含普通会员和超级会员。用户的支付中心:VIP的充值功能,个人钱包功能,账单等。用户的搜索中心:根据摘要或者文章标题的关键字搜索指定的博客。
3 K F' y) {: T[/ol]( e/ N$ d# y0 I G
2$ a! ~" i$ B( q' a) S
项目架构设计
@$ C2 ]9 ^6 u1 n: T
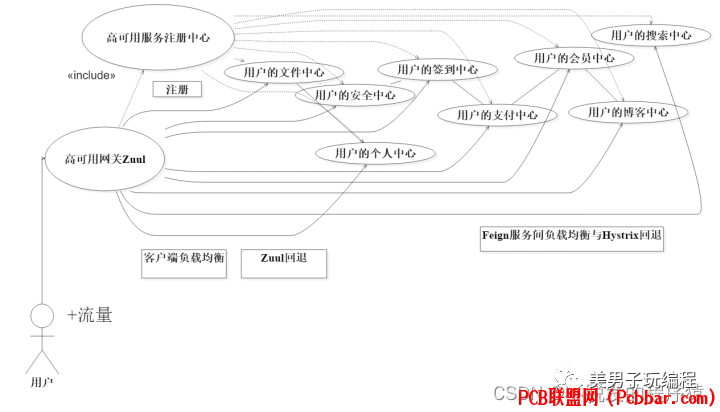
mbi22n1gjnz64023071926.png

" M6 {5 n) S1 c/ W
+ w3 l3 o! l; Y从宏观设计来说,各个微服务中心都是一个moudle,需要注册到一个高可用的微服务注册中心上保证机器信息的正确性。$ I. y+ E b0 M/ y+ |" L
+ F. v" _" }& H7 Z从微观运行来说,用户的请求API都经过Zuul,再由Zuul负载均衡分配给需要的微服务中心,所以Zuul也需要高可用保证用户流量可以得到回应。通过zuul网关后,请求通过Feign实现微服务之间数据的交互。5 B# v8 z5 J$ q- I: c+ w" e9 s, F
* k4 a: L T' O8 m5 o, @* T1 I当发生错误运行时,利用Hystrix的回退机制保护系统的稳定运行,不会发生级联占用效应,保证每一个请求API都可以得到响应。当发生网络不可用的情况下,需要触发用户的补偿机制,当出现不可知的错误时,也可以直接管理机器的集群来维护系统的稳定运行。
# @5 G5 I- _, Z; D; j: g7 {0 H3 s3 k3% D( i* P' n7 T7 q9 b
项目数据库设计
1 K# z* g! M S% s, d; @( O对于用户来说,需要输入账号和密码,若是不存在可以注册自己的账号和密码。注册的时候提供30分钟填写博客信息的有效时间,不填写则直接登录。需要设置个人的手机和邮箱来绑定安全认证,若想要开通我的钱包则需要实名注册,同样也包含校园认证。丢失了个人信息,则可以用身份证申诉。每天凌晨开始可以开始签到,根据会员的不同增益不同,签到的持续天数不同经验值累加也不同。会员的开通只包含支付宝,账单是每笔消费的记录。核心表是用户博客之类的表,文章均存在数据库,不过ElasticSearch也保存了文章的标题和摘要。每个用户可以评论他人的文章,私密的文章不会出现,会员的文章会出现在会员专区。
6 I2 q2 k" |/ W9 V* F2 A- Q. M3 S
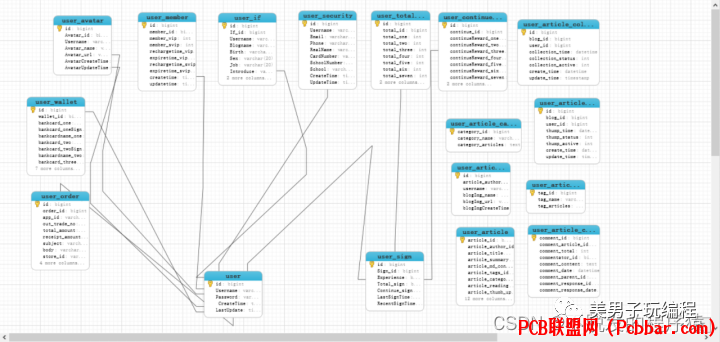
7 ?7 [6 q$ \1 X0 { I" w5 ~, o博客一共含有8个主功能,所以一共涉及用户表,用户信息表,安全表,头像表,签到表,签到奖励表(两种奖励),会员表,钱包表,订单表,博客表,博客分类表,博客标签表,博客图片表,博客的评论表,点赞表和收藏表17个表。; L& B! {" w% G7 k( S: u3 h
& ^" m; x) i/ w+ U3 v
me22waghoht64023072026.png

. U+ S. A- n* t' l E# A/ v E
4 y& v: A7 I6 x) g4 O4) T$ U0 {- g& l7 I7 x& C3 U) @
项目架构实现
" o; L9 u3 M5 q& j( r. |4.1、Vue架构的实现4 A1 J1 v' S2 g/ R
前端IDE采用的是WebStorm,博客的Vue主要分布如下图所示:2 ~7 o; \4 ]. E% Z5 N K
: F3 E6 `: j* `
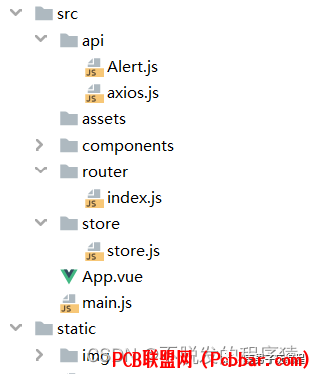
4gd2mraaidv64023072127.png
 ' Q! r& ^, z, C# O, K
' Q! r& ^, z, C# O, K
4 ] r) t8 Q; C2 B! m
Alert.js是自定义重构代码的漂亮提示框。axios.js是封装好的axios请求HTTP函数,components是Vue文件存储位置,也是Vue的组件,index.js是管理前端路由url的跳转,利用components组件与url的控制。store.js是组件状态管理的文件,由于采用的LocalStorage本地存储所以并不是主用。main.js是全局文件也是最重要的文件,管理Vue的全局配置。static/img中保存的是博客所用的图片。3 \' H6 S! h! Y) `4 Y) t4 q' b
不管是用IDE创建的项目还是采用常规脚手架创建的vue项目,其项目都会在根目录生成一个package.json文件,这个文件与后端的“pom”相似,这个文件包含所需要的各种包,还包含项目的配置的名称与版本对应。
% F* [; v0 E7 k1 T) Q7 f
* ]. c2 m5 e+ |0 n$ T' `, w* ?博客项目中的package的完整dependencies代码如以下所示:
, }& U. \; t+ \. W3 o/ }+ M ~/ s5 p) Y& i1 G1 P
"dependencies": { "axios": "^0.19.0", "bootstrap": "^3.3.7", "echarts": "^4.6.0", "element-ui": "^2.12.0", "font-awesome": "^4.7.0", "github-markdown-css": "^4.0.0", "highlight.js": "^9.18.1", "jquery": "^3.4.1", "marked": "^0.8.0", "mavon-editor": "^2.7.7", "popper.js": "^1.12.5", "showdown": "^1.9.1", "v-charts": "^1.19.0", "view-design": "^4.0.2", "vue": "^2.5.2", "vue-drag-verify": "^1.0.6", "vue-nocaptcha": "^0.2.8", "vue-puzzle-vcode": "^1.1.2", "vue-qr": "^2.2.1", "vue-router": "^3.0.1", "vue-schart": "^2.0.0", "vue-splitpane": "^1.0.6", "vuex": "^3.1.2" }. h4 |$ R: b) E3 @# E
4.2、SpringCloud架构的实现
! S& v' i2 D. p& x, T6 ^ C& ?博客Maven的整体微服务中心实现的结构图如下所示:
/ F" \7 E5 W/ L& z1 {9 z7 f' k+ D' S4 I9 y. n& f. C" o, \8 {1 z
3dhtu2cxsrn64023072227.png
 " T5 I+ d' {& j. g+ ?* Q0 [
" T5 I+ d' {& j. g+ ?* Q0 [
3 I$ I4 G5 l# p# ?, P% `: \$ Y
SpringCloud是基于Java语言的工具集,SpringCloud具备拿来就用的特性,可以节省开发的配置时间,它可以在Docker等云环境中开发和部署。SpringCloud的组件比较丰富,博客使用了Eureka,Zuul,Feign,Htsrrix,trubine,Zipkin微服务组件。组件可以自由地选择,不过需要解决SpringBoot与SpringCloud之间的版本依赖才能使用。博客涉及到的Java的JDK版本是1.8,SpringBoot的版本是Spring Boot 1.5.9.RELEASE,SpringCloud的版本是Edgware SR4。后端的IDE采用的是IDEA,Maven的版本为3.6.1,任何一个版本的更改都可能会导致兼容不一致。$ H. H/ J$ Q% _8 l. U. N
, B. a: T9 r ^) [! y: n* D4.3、博客的高可用的实现' c9 U- K n: Z
博客使用了两个Zuul并且注册到高可用的服务发现中心来构造Zuul高可用集群。Eureka是所有微服务的注册中心,并且自己本身也是微服务不过需要禁止自我注册。Eureka注册中心包含每个微服务的名称,IP,端口等,由于因为的单个节点的微服务可能会发生不可用的情况下导致系统发生停机,所以采用高可用的微服务注册中心。让两个(多个)服务发现组件相互注册以达到可以保持其它微服务的调用,维持整个系统的高可用性,整个博客的Eureka服务注册中心图如下图所示:/ O& R x$ v6 N& k* w8 a0 H* \8 G
" t& P4 P' k7 O9 h- L- x
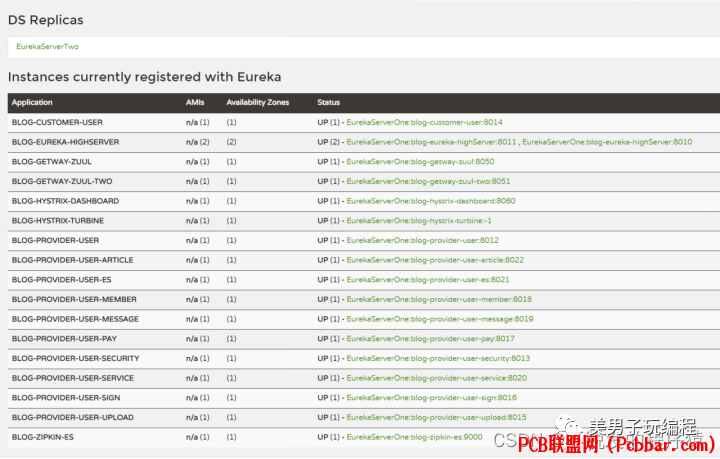
455inc2vem364023072327.png

, C# \& B2 ]* K4 @) z) `( ~, @. r a
DS Replicas代表两个模块加载模拟单机代替高可用的实现,不过需要修改本地Host来模拟真实多机高可用的效果。每个微服务都具有自己的虚拟主机名以及状态来描绘微服务的显示情况。每个微服务之间通过与服务注册中心每30S心跳传递保证服务可用性。默认90S没有收到心跳则会注销该微服务。EurekaServerOne与EurekaServerTwo为两个微服务注册中心,两者相互注册到对方的服务中心上来保证Eureka的高可用稳定,从而使每一个博客的请求都可以得到响应。6 y* S4 a- |& p1 @5 A
, m) m* n; ^7 b
5
" I7 p- g: ?8 @- Z. {. m用户的个人中心# j: {7 N, X" M5 i" u( A3 u
用户的个人中心相当于博客的大门,用户的首次流量都经过此处,首次负载均衡调用也是基于这个中心开始,主要涉及到用户的登录与注册的基本功能,在登录上排除恶意的攻击与干扰,保证博客登录的稳定,从而保证系统的稳定。这个中心核心功能就是权限验证,保持登录的标志,它是保持业务稳定的重要因素,后续的实现会在以上所述的三个重要功能展开来讲。
# }6 y7 V6 X3 K2 A+ M; V
3 Y& I I W' A5.1、登录的智能验证
! j6 E7 s' U7 j5 x# g! u6 AVue整合阿里云智能验证时,需要注册布局组件来动态加载JavaScript文件,不然无法使用阿里云的智能组件,前端登录智能验证的核心代码如以下所示:! V1 h+ Y+ L* Y7 j' n1 K+ ~
8 \+ `9 ?0 {7 t* i
//动态加载阿里云的JavaScript文件src="//g.alicdn.com/sd/nvc/1.1.112/guide.js" @loaded="initCaptcha">
9 Z# o: X- l4 m8 q3 y6 J% v//注册局部组件来加载阿里云的JavaScript文件components: { "remote-js": { render(createElement) { const self = this; return createElement("script", { attrs: { type: "text/javascript", src: this.src }, on: { load() { self.$emit("loaded"); } } }); }, props: { src: { type: String, required: true } } } },
- W/ l* k2 c# b' W, j//点击智能验证的封装函数 initCaptcha() { let _this=this; let ic = new smartCaptcha({ renderTo: '#sc', width: 350, height: 42, default_txt: "请点击验证按钮", success_txt: "博客登录验证成功", fail_txt: "点击按钮重新刷新登录验证", scaning_txt: "智能检测中", success: function (data) { console.log(NVC_Opt.token); console.log(data.sessionId); console.log(data.sig); _this.aliToken=NVC_Opt.token; _this.sessionId=data.sessionId; _this.sig=data.sig; }, }); ic.init(); },/remote-js A) r6 R1 m- ?5 \2 m
5.2、博客的登录注册
) e# @& s0 x9 V6 p: h3 ]& J登录是一个系统的重要的功能,也是个人隐私的重要体现,拿常见的登录有邮箱,手机,账号或,语音或者二维码登录,不过不管通过哪种登录,个人信息的安全都应该得到保护,保护个人隐私重要的是从个人做起,拒绝非法点击与输入。
& w7 s# Y. J; i) n+ i" o7 h$ f- L2 n
拿本次博客的登录来说只需要验证账号和密码就行,个人登录是不会进行权限验证。注册成功会保持30分钟的权限验证,关于权限验证会在标题5-2-3中提到,以便后面的博客信息的操作,超过则需要重新登录去博客的个人中心填写博客信息。* t+ G" k& ?0 e i
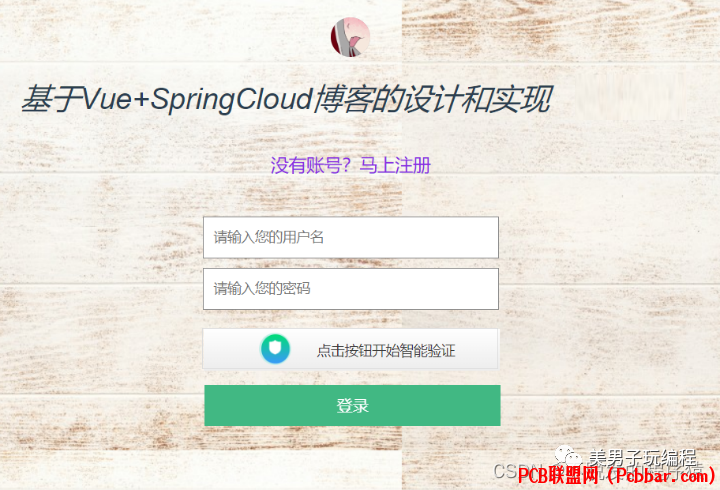
博客的登录与注册的页面如下图所示:
; M6 p- @2 J' E) E( T
( U' @" B% X8 M, z
xinqrdn5uuz64023072427.png

* w/ B, \/ h/ U: m' n. C& W$ W4 c# h- r" W
博客登录的用户名需要以英文子母开头,用户名和密码均不可以超过16位,注册保证两次登录密码正确就可,在此不再贴出图片累述。9 N2 P$ H" r( h) X% c
, f- ~3 z# J1 r5 i( V& @$ c+ [& ?5.3、登录的权限验证+ h, a) M! @) c+ u( C# L7 a4 C( L
登陆权限控制是每个系统都应必备的功能,是保持登录状态的重要实现。微服务所有的权限验证均在一个module上,Token消时则直接回退给前端status 404失败码,成功则是执行对应的业务逻辑,注意登录的博客是不需要权限验证。7 o& |$ K) N( E) N4 L' v
+ C( @$ _. S" J/ |' V. [; z博客使用了前后端拦截器拦截Token(登录成功的认证码),所以后端需要定义一个token验证注解,用拦截器拦截系统的url请求,再进行拦截用户的API请求,最后再验证传过来的token与Redis中token值是否一致,效验通过才可以正常访问。当用户登录成功博客后,后端返回token数据。token具有存在时间,如果用户一段时间后不在线或者操作的话,则token会失效,用户保持登录时,则不会过期。
: J' g2 ~( M0 N* X$ w: p" j& Q, `
Redis中会以用户的登录账号作为与token关联的认证,有效的token码可以取出用户的账号,然后再进行业务逻辑。这些redis中的key都可以自行设置一些时间,不过前端只保存token值,二次登录会覆盖Redis中的token值。
) @$ s" h8 q: a2 ~5 o# ]+ v& f! F% U7 X( l$ }+ g
j5pggy5s45f64023072527.png
 4 Y0 L8 v( g# Q; x
4 Y0 L8 v( g# Q; x
8 E6 M/ {$ D+ @$ Y; j8 V- ?& o+ ?
权限验证相当于系统的第一道大门,如今的安全框架越来越丰富,例如SpringSecurity,Shiro,OAuth等,shiro->security->oauth的上手难度逐渐提升。若是需要对密码加密的,可以需根据个人开发自行配置使用对应的安全框架。
4 `& c* X# Y4 L0 R' l0 j6& S# t& c& N S1 Y
用户的安全中心5 X! b2 Q0 M$ e% V, j3 {$ G; F
6.1、用户的安全布局, B% n7 V$ V5 j J- `
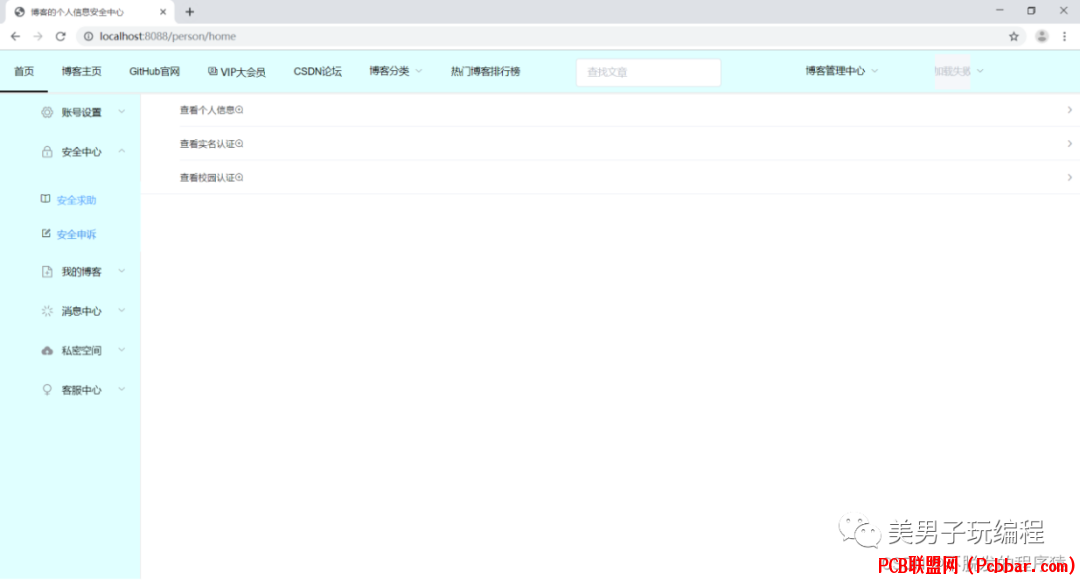
安全中心包含邮箱,手机,身份证,校园认证和其它微服务中心需要用到的认证接口。邮箱采用QQ邮箱,开启smtP 587端口发送邮箱验证码。手机采用阿里云短信API服务。两者的验证码存在的时间均为1次失效且存在10分钟。身份证需要手机号的验证。校园认证的名字需要和身份证的名字一致。除了绑定一些安全的服务,还包括三种修改密码的方式,原始密码修改新密码,邮箱重置密码,手机重置密码,身份证重置密码。个人申述包括手机号重置邮箱,旧手机更换新手机,身份证重置手机。
) \$ u) I) Z4 r% x1 o
' A5 t0 W% ~. B* w* r' o
p4naitwljq564023072628.png
 0 O2 n$ |0 S3 L w! E+ q4 l
0 O2 n$ |0 S3 L w! E+ q4 l
3 t6 @9 F: i; u1 D5 ]2 K安全中心包括用户的规则规章,博客旨在分享自己的动态和经验给他人,不可以辱骂他人,以及不遵守国家的法律法规。本次博客的其它微服务中心所需要的手机认证接口均由这个微服务中心提供。) e# D/ s6 v% U+ p7 b& F% q
! v$ y4 N" p. z( [) T, }. a* p6.2、用户的邮箱注册, G0 D$ m: L; a. g4 A' M, B; r% w
博客采用的是免费的QQ邮箱,邮箱的yml配置如下:# R& o# v- h# \4 A' b' j/ c
$ K! v* f( b# l$ G8 h `7 v1 qmail: host: smtp.qq.com port: 465或587 protocol: smtp username: 个人的邮箱 password: 邮箱的SMTP的密码,可在邮箱的账户中开启SMTP服务 default-encoding: UTF-8 properties: mail: debug: true #控制台开启运行日志
- b5 q" N& K( N; A: EQQ邮箱(邮箱与手机的六位验证码共用)发送验证码按钮的原代码如以下所示:
! W; r; |; F: P/ N* H5 V, T& @0 H' F
//自动生成的验证码,验证码的位数可以自己设定 public static String generateVerifyCode(int verifySize, String sources){ if(sources == null || sources.length() == 0){ sources = EMAIL_CODES;} int codesLen = sources.length(); Random rand = new Random(System.currentTimeMillis()); StringBuilder verifyCode = new StringBuilder(verifySize); for(int i = 0; i verifyCode.append(sources.charAt(rand.nextInt(codesLen - 1)));} return verifyCode.toString();}
7 P* J: r0 A5 e% j- r; _4 \绑定QQ邮箱JavaScript的代码如以下所示:
: F# o5 E0 @- \ R- N) p
: R7 ]) M. h' f3 u% _$ v5 ^//绑定邮箱的发送registerEmail(){let emailPatter=/[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/;if (this.email=== '' || !emailPatter.test(this.email) || this.emailYzm === ''){this.$message.error('输入内容不能为空且邮箱要符合格式') }else { this.$http.post('/whc/blog-customer-user/emailButtonRegister',{ email: this.email, emailYzm: this.emailYzm, }).then(res=>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '邮箱绑定成功', type: 'success', }); window.localStorage.setItem('myEmail',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message); } }) } }
7 V3 n% O" d1 D4 |. F后端发送QQ邮箱注册的验证码如以下所示:6 C" [$ d6 S; R( f
' O8 s+ Z; h# @! Z% m5 B6 ~: @. i//后端QQ邮箱发送验证码的按钮服务@Override@Transactional(isolation = Isolation.READ_COMMITTED, propagation = Propagation.REQUIRED)public void sendEmailCode(String email) { //生成邮箱随机的6位验证码 String emailYzm= generateVerifyCode(6, EMAIL_CODES);2 K5 k1 R! p5 S& I) y
//From-to,主题和信息. SimpleMailMessage simpleMailMessage = new SimpleMailMessage(); simpleMailMessage.setFrom(FORM); simpleMailMessage.setTo(email); simpleMailMessage.setSubject(SUBJECT); simpleMailMessage.setText("你的邮箱验证码是: "+emailYzm+"本次验证码 会在10分钟后失效,请立马使用。"); //发送邮箱验证码 javaMailSender.send(simpleMailMessage);" \0 V8 @ Z e' d- c- J& g' M
//开启Redis存入email和yzm Jedis jedisEmail = new Jedis("localhost", 6379); //设置邮箱(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisEmail.set(email,emailYzm); jedisEmail.expire(email,600); //设置验证码(key)-邮箱(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisEmail.set(emailYzm,email); jedisEmail.expire(emailYzm,600);}
5 m1 n$ H- ~% c1 c5 A6 z6.3、用户的手机注册
# L+ e% M6 ~+ O& V1 ~$ Q发动短信的前端JavaScript的代码如以下所示:2 N( b, ]8 B$ M. g: g @
//前端绑定手机phoneRegister(){ let phonePatterRegister=/^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/; if (this.phone === '' || this.phoneYzm === '' || !phonePatterRegister.test(this.phone)){ this.$message.error('手机或者验证码不符合规则'); }else { this.$http.post('/whc/blog-customer-user/phoneRegisterButton',{ phone: this.phone, phoneYzm: this.phoneYzm, }).then(res =>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '手机绑定成功', type: 'success',}); window.localStorage.setItem('myPhone',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message);}})}}) K, l0 V, P) E2 _
/ U4 z' x) Y' N$ Y
后端发送验证码的代码如以下所示:$ @; _' p8 {. I
) i a. ?$ T" F+ w' z5 k5 N//生成手机的验证码 String phoneYzm= generateVerifyCode(6, EMAIL_CODES); //阿里云发送短信的API DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "个人隐私", "个人隐私"); IAcsClient client = new DefaultAcsClient(profile); CommonRequest request = new CommonRequest(); request.setMethod(MethodType.POST); request.setDomain("dysmsapi.aliyuncs.com"); request.setVersion("2017-05-25"); request.setAction("SendSms"); request.putQueryParameter("RegionId", "cn-hangzhou"); request.putQueryParameter("PhoneNumbers", phone); request.putQueryParameter("SignName", "个人隐私"); request.putQueryParameter("TemplateCode", "个人隐私"); request.putQueryParameter("TemplateParam", "{\"codeab\":\""+phoneYzm+"\"}"); //发送注册手机的验证码 try { CommonResponse response = client.getCommonResponse(request); System.out.println(response.getData()); } catch (ServerException e) { e.printStackTrace(); } catch (ClientException e) { e.printStackTrace();} //开启Redis存入phone和yzm Jedis jedisPhone = new Jedis("localhost", 6379); //设置手机(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisPhone.set(phone,phoneYzm); jedisPhone.expire(phone,600); //设置验证码(key)-手机(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisPhone.set(phoneYzm,phone); jedisPhone.expire(phoneYzm,600);}6 Z& f3 Y+ A" {, K" B
6.4、用户的安全认证
; K4 ?1 s7 `" r6 M( \; Z2 E提供安全的认证有身份认证与校园认证,当然只是表单的提交,真实的认证需要有关部门的配合,在此只是用来模拟,校园认证需要与身份证的名字保持一致,否则无法通过。
' `/ j( T4 k9 T( \5 X! b/ Z5 D o5 m& c. D% V% Y: a. I
hnr4v1bpkb564023072728.png

7 O, _ t/ e7 j/ v3 r+ S! l6 V, w, o6 U5 a& f
6 m |, n! `' c& t
kdmrcd5wdum64023072828.png

" P! {" _, e/ |$ t4 d8 P' j/ I6 G$ h6 j' H @
6.5、用户的密码安全; ]" }# K* f) Y
当个人安全账号发生异常,可以提供修改密码,也可以重置密码。
2 T' D- u7 D( h7 |9 Z8 a; t
. t# O1 s' W" G0 E+ Q+ c. e
vxrt3vysjor64023072928.png
 " a* I% t/ @6 d9 {
" a* I% t/ @6 d9 {
5 J/ t8 @# t" P5 F
1 e: e# t7 b- d' ?
23cdqwqy42y64023073028.png
 . ]7 @0 ]- q0 [
. ]7 @0 ]- q0 [
9 g0 f0 n# S! ]2 c! H }, ~# n6.6、用户的账号申诉6 n5 y% o+ n" n
可以使用手机号重置邮箱,也可以使用旧手机号更换新手机号。如果个人博客的手机号安全信息被盗取,手机号也可以被重置,但是需要借助身份证申诉,不过一天只可以成功申诉一次。
0 J# Z# n$ A6 z! s8 M! I: y* [$ R- a- e7 v; n" |
fw5wa2k4zjr64023073128.png

+ i+ [0 `2 q) X- f u0 e2 `
' C% q& F) ]4 ^4 y7# \8 ]# s8 A8 h
用户的文件中心3 m# H: F, i' F! a
7.1、用户的头像存储6 z5 S; C- H! T
当用户注册的时会需要选择个人的头像,上传的头像只能是JPG格式且大小不能超过2MB,且上传前会先查询数据库中的头像图片名是否已经存在,存在的话直接会先删除OSS中旧图片,再插入新图片,如果不存在的话,直接插入到OSS文件服务器中。头像的存储流程由前端发起file传给后端,后端接受file头像,利用二进制传给OSS文件服务器。服务器再传过来头像的外网URL地址,此时修改显示时间为10年再返还给用户,最后把头像外网URL地址保存到自己的LocalStorage本地。6 e# @% q8 ]+ g0 d, `/ g5 `: M
; X$ d: o ^" a2 h' y
khjmbtq5q2c64023073228.png

; s4 o" ~; p3 T- R: g: s6 n+ `3 _% j
7.2、博客的图片存储
* y* K7 V( ?, V/ i! F! N发表博客时文章中会包含图片,前端获取后端的博客图片url绑定在前端文章中显示,同样url也在文章内容中一起保存到数据库中。上传图片和上传头像不同,文章需要用到的图片可以有多张,不存在覆盖问题。需要根据个人的文件服务器的存储量来权衡上传图片大小。
: B: v: I" }, d0 E
& u$ ^& w# o: n" Z8 l% H, {
jvtblyt0jx464023073329.png

7 S! r5 F7 q0 W3 B% Y
+ U# V1 X$ H9 O% H0 J9 z- g$ K4 P1 o% p/ A
8. r( F) _8 w# Z
用户的签到中心
K. y% A* u& p- c2 }1 w& h用户的签到等级代表用的可以使用的权限,当签到累计天数和连续天数达到奖励阶段时触发一键领取奖励按钮,每次奖励每个账号只可以领取一次。整个签到的等级由经验值决定,但是每天获得经验值为1500。签到的经验值还会进行快速排序排名返还给前端,提升竞争效果,同时会员增益机制也会导致不同的叠加效果。
9 b: ^9 m" [! I B6 E) m' I
3 G1 v3 q3 ~' `2 p h3 V每天0点之前只能签到一次,过完0点后Redis中限时凭证失效既可以再次签到,签到的经验值采用二分查找和快速排序算法进行计算最后的排名返还给用户。! a6 U5 C8 U, _8 c9 b
) A" G& ?: m( q. K1 H2 Z签到按钮的计算代码如以下所示:
: ?7 P' o, t' r; s4 |' V
1 I! |8 j% Z) m6 T9 Q& t' t//先判定是否redis中是否存在限时凭证 Jedis jedis = new Jedis("localhost", 6379); if (jedis.get(id.toString()) == null) { //获取明天0点的时间并且设置限时凭证 try { SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式 Calendar cal = Calendar.getInstance(); cal.add(Calendar.DATE, 1);//这里改为1 Date time = cal.getTime(); String tomorrow = new SimpleDateFormat("yyyy-MM-dd 00:00:00").format(time); String now = df.format(new Date()); Date d1 = df.parse(now); Date d2 = df.parse(tomorrow); //小时和分钟和秒相减 Long hour = ((d2.getTime() - d1.getTime()) / (60 * 60 * 1000)); Long minute = ((d2.getTime() - d1.getTime()) / (1000 * 60)); Long second = ((d2.getTime() - d1.getTime()) / 1000); //最后存在的秒时间 int total = (hour.intValue()) * 3600 + (minute.intValue()) * 60 + second.intValue(); //控制台观看 logger.info(tomorrow + "/n" + now + "/n" + total); //设置redis中的签到过期时间 jedis.set(id.toString(), "今天签到已经完成!"); jedis.expire(id.toString(), total); return SUCCESS; } catch (ParseException e) { e.printStackTrace();} } return FAILED;0 y. l; E6 ?* |0 W
经验值的排名的代码如以下所示:; a8 l+ a8 I! c# d8 ?, ]5 P! O
6 p8 W, B4 n2 ~3 J6 |8 _
//先查询所有的经验值 ListexAll=userSignMapper.selectExperience(); //先将List集合转为Long[]数组 Long[] a=exAll.stream().toArray(Long[]::new); //可以使用转换工具类,也可以自己动手写Long数组的转换 long[] quickSort = ArrayUtils.toPrimitive(a); //快速排序排序成从小到大的顺序 sortService.quickSort(quickSort,0,quickSort.length-1); //利用二分查找算法查找经验值所在的索引位置 int position=sortService.binarySearch(quickSort,myExperience); //最终排名,倒序输出。 int lastPosition=quickSort.length-position; //控制条输出你的排名 logger.info("你在经验值排行榜中的名次是:"+lastPosition); //返回给前端的排名 return lastPosition;
" z. E+ P8 [1 W0 Y& O9 m97 E# p" W j s6 O. K
用户的会员中心
) I; k& e# x; ~! [" r& D; A$ b由于会员中心与支付中心联系比较密切,所以两者的中心可以结合起来看作一个中心来观看。用户的会员中心包括普通会员和超级会员,每种方式存在三种收益方式,年费季费和月费,支付成功后均由负载均衡执行业务逻辑。由于支付不属于这个module中,所以这个module只是由其它微服务调用直接完成业务逻辑。4 u) @6 @7 v" T! c
; g) J* K7 V. l8 k9 o
bkaz4uonyez64023073429.png

2 v9 J D f* N' p# G9 k- t6 {9 _+ M% Y- p% r9 w
10, s# q9 n6 v7 e" P6 ]6 d
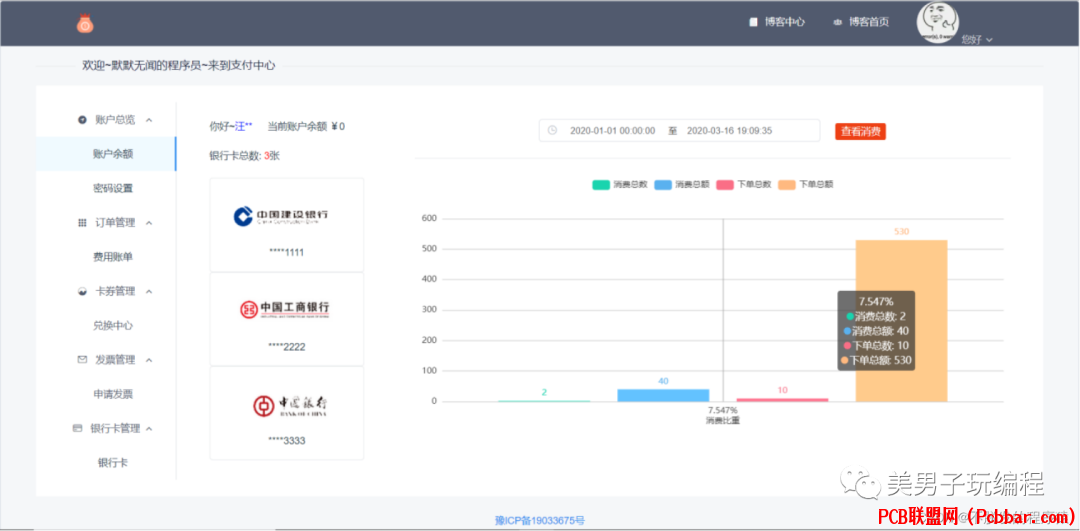
用户的支付中心 n8 T3 d, L! Z# e$ g: a" b
未完成实名认证时页面会转到实名认证中,当完成实名认证时,首次进入我的钱包中心会触发设置支付密码,当设置成功后,支付以及绑定个人银行卡均需要用到支付密码。可以用旧支付密码修改新密码,也可以手机重置手机密码。还可以绑定自己的银行卡,需要有关部门的配合。本次博客只允许建设银行,工商银行和中国银行,且每张银行卡只允许绑定一张。利用v-charts组件把个人的时间段的消费情况以条形图展现给用户观看。0 ]6 D" m& u6 [0 ]6 e; q
5 P# A- u" K! |5 }! l
cf4jeuzvyji64023073529.png

8 s) i" {; h2 U, c' W' K; P; [' r. r: \# k1 @" E
" {; l* `; P! x6 F# T. i# r0 E
vg0nlnhaihl64023073629.png

4 `0 q* R7 N* v9 N2 v9 H# R6 Z* P1 y3 B3 u7 l2 D, Q
当用户开通了我的钱包后,可以选择是否进行余额充值,账户余额暂时只可以用支付宝充值。所有关于金额的操作均需要在后端安全操作,前端只用来显示数据,必须使用数据库中的金额。3 I, V/ R' g% O' B3 B) ^. Q Z
2 H* X7 O+ t y) z3 ~( n4 U0 G

* j5 g& I5 C& X8 y- S! }; A9 K0 U4 t3 n3 X' ^4 H5 a& r
 % s8 F5 [7 b8 I% }( p" G$ p % s8 F5 [7 b8 I% }( p" G$ p
7 ?2 a& F$ c3 m) h密码为6位有效数字,可以使用原密码更换新支付密码。; z+ H. V* Y' _6 W1 q0 E2 Q
9 B6 S9 V' n" r. _" }
0 L8 T. g& G) f1 _2 \, X' |& {+ f1 J, ?: G! j& x y' F8 E
- s4 D+ d# F" F0 j( X% T1 Z6 G
 # X6 Y9 G& w( c" S; J2 _, m # X6 Y9 G& w( c" S; J2 _, m
. \% Z$ {# }3 r$ w银行卡姓名需要与实名认证的姓名一致。
) @- E4 o& T, E2 y2 n* C7 Y. T+ z+ x8 e6 P+ m3 d! j

L( y* B9 |" ]6 U) u: d9 U7 _# t2 ?7 V9 R* W: F
" e2 f: q0 N! ]( O 8 Q( k" U: I6 m( s 8 Q( k" U: I6 m( s
; E) J% T1 g7 |9 W! x' c% k* X
& I/ N3 X' _; W3 ^6 Z% Z4 z: L

4 _( Y* U$ d3 Q
% X1 y* ^* A G% M V支付中心包含普通会员和超级会员,由于普通会员采用支付宝原始的方式,而超级会员采用支付宝的二维码方式,所以两者会在调用的时候会有所不用。
$ O2 c4 X4 B/ [
0 c7 f( d7 c6 ]7 z4 [/ K
2 N6 h' B( z$ }6 y: E8 |% `4 e6 _ M( M
账单中心是分页展示给用户观看,提供当前页面,月份和全部的账单打印Csv。前端可以直接把后端的数据直接打包Csv,也可以自行后端打包Csv数据到本地。) ?- ]% F" r+ p4 E- H- O
% [5 W1 S; P+ b8 w 1 P# d) H; \! Z/ V' A 1 P# d) H; \! Z/ V' A
3 q& k& P' R/ j, H! l2 O! k
4 F- A& z8 [6 o/ s+ n# G3 l0 s1 d $ k. X, C/ j5 F* { $ k. X, C/ j5 F* {
3 S5 P5 o6 L# m- ^
11+ d3 `$ J6 [" ?$ ?* o0 T$ @* {) ^8 h
用户的博客中心, k3 E' J4 L2 _; G
11.1、用户的访问主页
6 Z3 T! J# j U4 |" Y编写博客是一个展示自我的机会,通过这个机会,可以增强个人的表达能力,还会结识一些五湖四海的博友。通过他人文章的学习,我们还可以增强个人的知识度和眼界。综上所述,用户的博客中心是博客系统的最核心功能。9 K0 t B4 N3 _" q& \
$ N3 x7 w Q, U5 n
用户可以分享自己的博客动态,博客旨在分享自己所学所知给他人,或者解决他人的困难。博客中心包含发表博客,查看个人博客,删除博客,更新个人博客。非本人也可以观看他人的博客,也可以评论他人的博客,所以需要用到分页功能和轮滑加载功能配合前端展示不是私密的博客给他人观看。每个用户所看到的博客都是最新发的博客,可以与他人进行学习交流。每个发表者要尊重他人的知识劳动成果,切勿抄袭并且发表不适当的文章,做一名合格的博友。
7 K/ O' O2 V: ^4 D* m1 N$ u( J$ k3 u: |- w* p' G
当用户输入账号密码登录后,可以看到博客的主页如下图所示,主页面可以看到发表人和发表的文章,点击文章可以进入文章的主页面进行学习交流。' X, |4 \" {; ^) j/ ^
! q# Q) J2 D1 ?0 x. N
 - x/ \, w2 T/ \- [ - x/ \, w2 T/ \- [
" h& G2 @2 r B' D7 X$ F
11.2、用户的文章中心9 J5 t0 | w) ^6 C( u3 c
用户的文章微服务中心的功能包含发表,查看,修改,删除,用户可以控制自己发表过的每一篇文章。
7 s; p! r! Q9 }" O; p0 j- s$ f8 S% [( Y; b9 r; g& W& O

# e" `& ~: }+ m" H. v: X- I$ }% g( t4 T$ e3 M) m: {: {+ ?3 p, b
关于文章的增删改会在后续标题中得到详解,在此只放出用户的个人文章中心由图可以看出是用户发表过的全部文章,后端利用的是先分页后List方式,最终传送前端进行ListItem遍历显示即可。6 M1 C# c! y) h) V" X; F% v( \2 a: e
/ y# c* E. y# C4 G由于也使用了Elasticsearch把文章分类作为存储索引,但是重要的文章信息均放在数据库中,在此只提一下,到后续的分类搜索中会详细说明。5 E) N6 C# k$ S4 F& y. N+ ]4 j# M
c3 {& ~" g" P7 i6 y4 q* ~
11.3、发表个人的博客
4 b$ }5 T1 E) r. S& [" s文章的的发布有许多选择,自己可以选择文章的分类和文章的标签,同样也可以设置文章的可见性。用户可以设置文章的标签,标签用来显示给游客看,用来文章的标识认证,还可以设置文章的分类,类型和保密性,每种文章的分类会发布到那个分类的专区。文章类型有三种,若是转载和翻译他人的文章需要著名地址,保护他人的知识劳动成果。只有具备会员资格才可以发送到会员专区,但是转载的文章不可以发送到会员专区,发表文章时可参考红字注意事项。% L/ t* t! I0 r% z
- T$ M+ D& G& F- d! ] & r7 f3 i1 B; r+ F$ ? & r7 f3 i1 B; r+ F$ ?
8 ~# X2 c1 ^3 y# H" T2 V# Z0 {博客的发表的核心原代码如以下所示:
3 v$ q, N6 N! ~8 X7 F" `- Y0 G: }# y$ o! X3 V) E# s7 e
//获取文章的摘要markdown格式-html-summaryString words= StringFromHtmlUtil.getString(MDTool.markdown2Html(blogFrontPublish.getArticleContent()));//获取文章的摘要且摘要长度为255个字符String summary = words.length() > 240 ? words.substring(0, 240) + "......" : words;//去除转换后存在的空格String tagTar = blogFrontPublish.getArticleTag().replaceAll(" ", "");//将文章的分类写入分类表然后再插入整篇文章UserArticleCategory userArticleCategory=userArticleCategoryMapper.findAllByCategoryName(blogFrontPublish.getArticleCategory());if (userArticleCategory==null){ userArticleCategory=new UserArticleCategory(); userArticleCategory.setCategoryArticles(""); userArticleCategory.setCategoryName(blogFrontPublish.getArticleCategory());//返回获取到的自增ID userArticleCategoryMapper.insert(userArticleCategory);}//把标签写入数据库for (String tag :tagTar.split(",")) { if (tag.replaceAll(" ", "").length() == 0) { //单个标签只含空格 continue;} UserArticleTag userArticleTag = userArticleTagMapper.findAllByTagName(tag); if (userArticleTag==null){ userArticleTag=new UserArticleTag(); userArticleTag.setTagName(tag); userArticleTag.setTagArticles(""); userArticleTagMapper.insert(userArticleTag);}//转换后的值再更新得到文章表的主键 userArticleTag.setTagArticles(userArticleTag.getTagArticles()+userArticle.getId()+","); userArticle.setArticleTagsId(userArticle.getArticleTagsId()+userArticleTag.getId()+","); userArticleTagMapper.updateTagNameAndTagArticlesById(userArticleTag.getTagName(),userArticleTag.getTagArticles(),userArticleTag.getId());}
5 o6 a3 E$ Q& v* T4 u @* q11.4、修改个人的博客3 O# @$ k2 R* G5 J+ ~
若是需要修改个人的博客,需要进入图5-33的个人博客中心,查看发表的指定文章进入到指定文章的页面,点击编辑按钮,不是本人的文章不会出现编辑按钮,博客的编辑按钮效果图如下图所示:
- Q9 e- T8 u3 ^; P
" Q( g2 [4 j$ h* b' N
* z' O' G% \6 w+ d' i$ `" s! I2 P0 [/ H& [2 a& n
可以修改文章的所有的条件与内容。- c7 b L6 \( @9 X( l5 `3 G0 F5 ?) y
( e" r) N* i0 t: c8 j
T- w: q R# z2 z
! m! h0 z' E' X9 C文章的发表与修改的源码不同在于要删除之前的原属文章的分类Id与标签Id的关联,再进入文章的插入,不过文章的修改也会触发在搜索引擎上的文章信息修改,搜索引擎上的文章信息也会跟着更新,保持搜索到最新的数据。
9 e- N' m( Z7 R: D& W# @! w" d6 Z9 e" K
11.5、删除个人的博客9 u8 `/ u3 h: |' J+ {' ]
删除个人的博客需要删除数据库和搜索引擎上的文章,删除文章后不可恢复。
3 O! x2 ]7 T8 R( C. ^2 q7 k* e _ ? d ~; } `) w& w* ]4 t( a
 " y7 n/ r, T! k4 f. P, j6 P " y7 n/ r, T! k4 f. P, j6 P
# m6 {* p- x' l* k9 a% n; w- ]% r
11.6、用户的文章布局
% k! k( T$ m8 v5 P& C完整博客的显示方式是采用GitHub的代码高亮布局,可以是用户看到自己的博客是嵌入式的面板,可以给予人一种清爽的感觉。由于采用Vue,可以不用动态渲染html,使用v-html命令就可以把后端传过来的数据利用showdown转换器转换给html直接显示给用户看。6 L& K4 H) `6 b# y; Q& j w
/ n6 T* ^) M3 X7 n0 h6 x' [
 ! ^' V" z- o9 t ! ^' V" z- o9 t
- e3 G& `/ _1 k# ~
11.7、点赞用户的文章' e. n. {9 V, L9 w: r
互联网时代每个人都或许都点赞过他人分享的文章,本次设计是博客所以会涉及到点赞,当用户太多时需要考虑到高并发的情况。正常情况的点赞并不会给后端造成多大的负载压力,如果是热门的文章博客,用户点赞与取消点赞,评论,分享等,对于后端来说这些都会带来巨大的流量,如果后端接口支撑不住,前端得不到响应,前端无法响应就会返回404,会导致用户体验极差。
1 |1 u/ j6 F) n9 \% U2 U! L V+ y2 `* }1 l" f" m# ]
 ' g, \$ F8 W9 W/ z& L' `/ w4 @. i ' g, \$ F8 W9 W/ z& L' `/ w4 @. i
6 |# V: |, Q7 t6 `! o
由上图可知,核心的模块就是点赞与取消点赞,利用Redisson把多个用户的请求利用分布式锁分开请求,利用“缓存”保护数据库。若用户点赞微博,则后端会先查询是否存在点赞记录,当存在点赞记录时,分析是否是完成点赞还是已经取消了点赞。若没存在点赞记录,则完成数据库中的点赞记录更新,再把点赞结果“缓存”到Redis中,若是取消点赞,则直接会在“缓存”中删除,更新数据库中的结果。每一篇文章的点赞总数都是利用“缓存”计算得到一篇文章的结果发送给前端显示。前面的操作都是利用Redisson操作的,所以当高并发多线程请求时,分布式锁就会控制资源的并发访问,避免出现文章数据不一致的情况。
: ^$ e& p- k; ^: y$ S/ X7 S) u" \6 S' C7 z+ R
11.8、收藏用户的文章* f7 D% V* D. [: v- D+ v. h
用户允许收藏自己的文章,收藏的功能也借用了Redisson的分布锁来控制收藏的缓存,收藏与博客的点赞功能相似。
$ t. l' }# E# I; Y# R/ Q1 x* [: X/ r1 ?
 $ [! v( |. e1 D L0 E+ v $ [! v( |. e1 D L0 E+ v
9 F) ~8 g! O4 ~* {- Z. G$ ~1 D" m
 {: P+ [6 J' q( ^7 n$ N$ ~3 D {: P+ [6 J' q( ^7 n$ N$ ~3 D
' }' J# s" H2 E$ F) V4 N11.9、评论用户的文章
) R) \- X, y- s- q评论的实现比较简单,一级评论的用户的Id为父Id,只含有一级评论与二级评论,分页直接查看文章的所有评论。# K3 C0 c: h% }+ Y7 ]
+ c4 D! K& I* T4 M0 y
( z2 \; I. @/ ?7 C: o8 U' H
# K7 U; R+ w0 g% }: R1 v11.10、博客的文章排行榜' Y/ t0 W* }2 [: Y# i
文章排行榜采依旧是利用了Redisson,排行榜与标题3-7-4的点赞关联紧密,“点赞”会导致热流,形成短时间内的超高人气,把文章的排行榜放给用户看,可以增强用户的体验。不是所有的功能都要用分布式锁,排行榜不需要用到分布式锁,也不需要控制非常高的高并发流量,对于后端来说控制排行榜比较简单。$ i" z1 W! o- N# [, c. {0 v8 r
* @2 \( F: d) U- _" P# A' d7 Z
! m7 s9 O& }" c2 j5 n, P) | T' n$ |7 G4 C- S- T
排行榜需要保证查询数据库的点赞表的SQL正确,SQL错误之后的所有操作都是白费力气,这个要设置一定的范围与时间差来确保文章的间断实时性,最后要把数据库中的数据放到缓存中。对于缓存的操作,用户的点赞与取消点赞都会触发缓存中的排行榜排序。用户请求后,会查到缓存中的排行榜点赞数最多的前10篇文章,利用List的文章Id找到文章的信息,最后打包传给前端显示。排行榜算是一种实时性要求不算很高的,可以使用定时的方式主动更新缓存中排行榜记录。
, [1 C1 Y M) q4 x& Y N7 e6 ^& {5 J1 g& u1 n. |

4 c$ c/ k- U5 t: l8 y4 T/ d' o$ L$ }2 o( w
w- Z( s: @ s% z4 J12# K+ [) K$ N$ l$ T6 Z
博客的搜索中心 A2 t* L3 }/ R8 V# Y
12.1、搜索引擎的应用! u/ |6 @4 H t, e: t8 _
当微服务整合Zipkin时,运行系统会产生大量的API运行指标,而Elasticsearch(ES)作为一种存储方式,可以把那些运行API指标存储到ES中。6 E* {9 ]/ h8 L/ T
7 j B! V* x) m3 K9 H

7 T9 Z# z% \" R+ k0 b4 A: @! ~- _: E. w0 ~8 z
Elasticsearch的index是文档索引,与数据库的“库”相似,type是文档类型,与数据库中的“表”相似,id是一个字段作为主键。
; d! o: o, x" S; J0 z" }0 q/ B( ~2 T# K
12.2、博客的分类搜索# l$ g% G$ E. U2 i6 C
博客的搜索中心包含文章的显示的信息,例如标题和文章内容的摘要,由于把文章的整篇内容均放到数据库中,所以搜素引擎上的文章是负载均衡保存提示的信息,用户可以根据搜索界面的搜索框查询Elasticsearch上文章,根据的是文章的分类的区域和关键字,后端判关键字是否符合且存在,然后把结果传给前端显示。0 {3 t& O: L, t# K
, ~/ v* r) o8 L7 \: _

6 {7 i: g6 ]( O8 P* {+ A q2 X, d
! \+ [7 m% M" M3 m% j, ?, b; S- I
W) b. r" p @* _; ^/ n0 w' E1 \
! M# {9 C4 x7 _! _0 h7 e/ {" u7 Q2 T0 P# q
12.3、博客的分类主页
: j2 z! M" C g" s% ^) G( B博客的分类主页是利用Elasticsearch上的文章信息进行遍历,用户发表的博客时候选择的分类作为Elasticsearch索引的名负载均衡到Elasticsearch,分类中心的文章每次选择20篇最新的文章传给给用户观看。
! j# W/ v1 h; I& G% `3 e4 |6 N/ e' f5 ?( h( S
 / z' e2 P* v* L. P0 Z / z' e2 P* v* L. P0 Z
$ |% e1 g3 X) C$ h) L
13$ [8 u6 ^* w4 m) x. Q$ t
博客的测试分析- V" n, L+ \) d
13.1、博客的请求抗压性分析( S) F1 k# S6 u
博客采用的是前后端的分离模式,所以对于前端传过来的Token,后端只要鉴定Redis中存在Token即放行API的请求,同时前端可以防止表单的多次提交,前端可以增加JS监听Button的提交,也可以使用session鉴定请求的时间间隔。不过博客大多采用Axios的异步提交,http成功时可以把Button设置为true或者直接局部刷新网页重置数据。对于博客中的支付中心,另起线程中需要防止出现业务出现错误,或者网络错误导致负载均衡出现中断错误,所以需要catch防止程序出现错误,同样还必须保存支付宝异步通知的结果防止另起线程中出现异常。对于每个用户的请求,可以采用服务器的限制流量,限制的方向可由个人选择,需要在服务器的图形化界面中可以设置。
. t: {! K- b- L9 k j/ J+ u
3 r5 c$ l- m* V! W: ^ 0 {* @) u+ M4 j6 y; u 0 {* @) u+ M4 j6 y; u
5 R5 J1 B+ ]1 z$ {13.2、博客的功能扩展性分析
8 L5 z7 f, L* ?4 e博客的前端容易扩展,由于Vue本身具有的实用的数据绑定优势,所以前端只要时间充足就可以随意扩展,还有一个很重要的原因是安全是后端来控制的。博客后端的每一个微服务的中心承担着一个功能模块,若是发生不同功能的扩充则需要多添加一个微服务的中心。当功能相同只是扩展当前的功能,则可以直接在某个微服务中心增加代码即可。编写博客时遵守了Java代码的规范,为以后的扩充打下坚实的基础。本次博客各个中心均遵守了Java的代码规范,微服务中的module划分清晰,功能扩充方便。2 g8 w& y) U1 b
& Z3 G1 _0 @1 Q/ w
Pom文件中的module划分如下图所示:0 _; Y/ q! R' ^
% Z$ q: w; o3 k3 r" P; ]3 }4 F
 4 w, [) V2 O; s" j" X, v0 @ 4 w, [) V2 O; s" j" X, v0 @
3 y# ^" E9 Q* d8 f' O项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577" y# l* s; y+ D2 v* P2 v
, N6 \9 c+ Z9 p( }2 g7 y

7 ?/ C! @5 I: M2 t$ u* N往期推荐毕业设计So Easy:Java MySQL智能报纸阅读器APP应用
2 ]" ?$ v2 o! n a% h5 z9 u! U毕业设计So Easy:基于C++实现网络扫描器, r7 A! m/ P$ Z2 z% \. z
毕业设计So Easy:基于Java Web学生选课系统
3 M/ j! s# u9 n& j( k+ S( a毕业设计So Easy:基于Java语言西餐厅点餐系统
2 x P+ t# h% d3 U& f毕业设计So Easy:珠穆朗玛FM音频电台APP" O3 c# H9 \4 q9 h2 b0 s5 X0 B& R& Z
: r1 Z& l% P) Q3 `2 |5 l% v

4 W3 H" y$ A+ n6 A. K
4 n- b5 S" R& j. R2 x3 l6 e点击阅读原文,更精彩~ |
|