|
|
|
mh1m2yxnefm64025007537.gif
 / S* A. U) \/ x5 w) F& u" `
/ S* A. U) \/ x5 w) F& u" `
点击上方蓝色字体,关注我们$ m) K1 B- H' ]% m* n9 G$ X) b
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
& w* c8 U! U6 t1 _, D# D
* A+ w+ N! w' {4 q3 o% |$ u6 x针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!
6 _1 q! N" x' ^7 ~ x3 s4 @
# X! ]6 j$ \4 U% |" x0 ?
d5yqydwphyv64025007637.png

- Z& R; }# c5 E
( z4 _4 r/ |8 [4 x4 X. u
& w4 v: W: a: `3 L对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~8 _9 C% `. }* u. L: h# X
: e/ `" L8 |! T项目专栏:https://blog.csdn.net/m0_38106923/category_11085518.html, E- M% W f6 q' v9 h
博客是互联网的一种分享类型的技术产物,但是如何留着用户才是重要的,并不都是所有的功能都会涉及到“高并发”,博客的功能多样性会增强用户的体验,让用户对博客的使用产生依赖性,利用从众心态合理地开发增值功能。
0 _* \ \9 m9 M! I1 c7 E, [" _0 o& u
9 E; e5 }1 w2 r! H1 b0 n8 {$ {本次系统的开发采用了主流的微服务架构方式,所以把控每个微服务的功能相互独立和完整是“微服务”系统的关键。由于博客的实现比较简单,所以只有涉及到“高并发”的时候需要断点分析即可,下面将介绍博客系统的一些功能。
1 V0 ?/ i7 a" `( a: h) c; O* R; q0 {. e2 Z# Y
项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577
% X* K+ o: X! a, W) O) L1
" R, Q7 o$ V$ `" S# [+ @) U项目功能: i1 I4 O" Y* Q8 ^ ~1 h
博客基本的功都具备,例如博客的核心功能:博客的发表,删除,浏览,评论,点赞等。除了这些,还可以每天定时签到提升博客的等级,充值会员提升使用体验。" W* Q# w1 n/ J$ `5 [) y2 A
0 q) i: ]( }& t; ]
个人的安全信息也非常重要,所以我单独划分一个微服务中心来实现。同样我在每行重要的代码上都增加了明显的注释,这对于我以后的维护和扩充博客功能可以打下坚实的基础,尽可能地符合软件设计开发原则。' W0 I: I. w3 b- f0 h$ Y
, P: K$ F8 \0 ~- {% \/ u5 Y5 W
关于博客的功能一共涉及到8个微服务中心:用户的个人中心:包含登录、注册、智能验证。用户的安全中心:安全信息、手机与邮箱的基本功能和安全认证的接口。用户的博客中心:发表和管理个人的博客,游客可以浏览公开的博客。用户的文件中心:发表博客需要用到的图片和个人用户的头像。用户的签到中心:博客的签到累计的经验值和签到奖励。用户的会员中心:包含普通会员和超级会员。用户的支付中心:VIP的充值功能,个人钱包功能,账单等。用户的搜索中心:根据摘要或者文章标题的关键字搜索指定的博客。% ~$ |3 |6 t0 [. R& ]3 ^0 z4 _6 b
[/ol]$ X6 a* }* p) F& e7 c
2; h X0 ?0 h6 C4 N1 I5 j
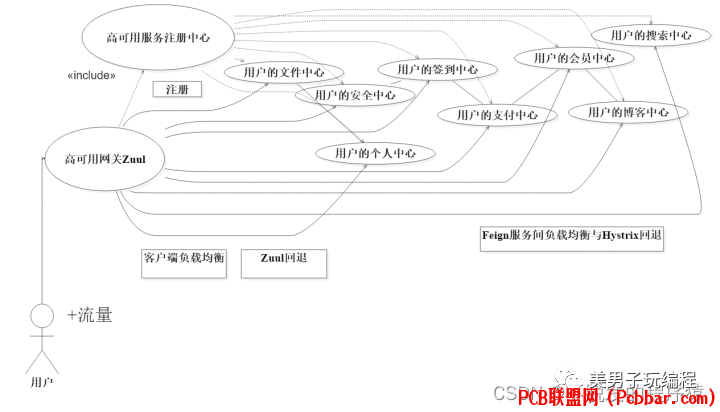
项目架构设计
9 _; a: @2 G1 \$ l: w
dmr1v2ksd4y64025007737.png
 9 W7 `0 M9 L, g( j/ t% D$ j* O
9 W7 `0 M9 L, g( j/ t% D$ j* O
\" x; L" X) K5 m1 |1 a! \从宏观设计来说,各个微服务中心都是一个moudle,需要注册到一个高可用的微服务注册中心上保证机器信息的正确性。3 r# E+ {2 z( L* k! L: P
, G7 H+ [( y$ x2 Z5 _8 |# C/ B从微观运行来说,用户的请求API都经过Zuul,再由Zuul负载均衡分配给需要的微服务中心,所以Zuul也需要高可用保证用户流量可以得到回应。通过zuul网关后,请求通过Feign实现微服务之间数据的交互。+ ^8 w9 ?" K1 a) w" c) _6 f$ o! P& ~: j
: N, M) K2 w1 ^ H8 I0 e/ B N! m
当发生错误运行时,利用Hystrix的回退机制保护系统的稳定运行,不会发生级联占用效应,保证每一个请求API都可以得到响应。当发生网络不可用的情况下,需要触发用户的补偿机制,当出现不可知的错误时,也可以直接管理机器的集群来维护系统的稳定运行。
* \9 A* u9 s6 p& t8 S3
9 S+ J$ E2 {+ j% q/ d, n! U9 a项目数据库设计! C7 M I# Y, V( m% B
对于用户来说,需要输入账号和密码,若是不存在可以注册自己的账号和密码。注册的时候提供30分钟填写博客信息的有效时间,不填写则直接登录。需要设置个人的手机和邮箱来绑定安全认证,若想要开通我的钱包则需要实名注册,同样也包含校园认证。丢失了个人信息,则可以用身份证申诉。每天凌晨开始可以开始签到,根据会员的不同增益不同,签到的持续天数不同经验值累加也不同。会员的开通只包含支付宝,账单是每笔消费的记录。核心表是用户博客之类的表,文章均存在数据库,不过ElasticSearch也保存了文章的标题和摘要。每个用户可以评论他人的文章,私密的文章不会出现,会员的文章会出现在会员专区。 x! r! Z& Z9 R! i2 {3 M
: G$ V3 x; B* r9 l' A' [
博客一共含有8个主功能,所以一共涉及用户表,用户信息表,安全表,头像表,签到表,签到奖励表(两种奖励),会员表,钱包表,订单表,博客表,博客分类表,博客标签表,博客图片表,博客的评论表,点赞表和收藏表17个表。- z& I8 y/ S) G3 D8 L
, S9 `) J' K: {- ?- P* P# e& k
a3gj4mjufrj64025007837.png
 * ?* Q) B9 ]# p7 W: y
* ?* Q) B9 ]# p7 W: y
* w2 n) g1 A+ e: T1 e4
3 m# b8 }' _! e, P. h, k" O项目架构实现1 `3 u, |- K( u$ \: T7 B* j- ?. q3 U
4.1、Vue架构的实现
0 b9 D; H2 G4 T$ s前端IDE采用的是WebStorm,博客的Vue主要分布如下图所示:
( }3 t: U0 `$ l" L: F3 D7 U) R' ~
7 X2 p0 T7 n, _
ynxcbz2gtvy64025007937.png
 0 [0 a* e1 ~; F! x( a; s
0 [0 a* e1 ~; F! x( a; s
3 g0 B' Y2 ~' f1 CAlert.js是自定义重构代码的漂亮提示框。axios.js是封装好的axios请求HTTP函数,components是Vue文件存储位置,也是Vue的组件,index.js是管理前端路由url的跳转,利用components组件与url的控制。store.js是组件状态管理的文件,由于采用的LocalStorage本地存储所以并不是主用。main.js是全局文件也是最重要的文件,管理Vue的全局配置。static/img中保存的是博客所用的图片。9 Z. Z/ n& t; r
不管是用IDE创建的项目还是采用常规脚手架创建的vue项目,其项目都会在根目录生成一个package.json文件,这个文件与后端的“pom”相似,这个文件包含所需要的各种包,还包含项目的配置的名称与版本对应。
Q+ f! S0 J% p, I9 O: r% @' b) U) ]3 G) }3 `- u% ]7 U
博客项目中的package的完整dependencies代码如以下所示:& F( v5 q$ _ b1 `% } b
% ?( a& D3 {" }6 e; E4 p: Y1 }. A"dependencies": { "axios": "^0.19.0", "bootstrap": "^3.3.7", "echarts": "^4.6.0", "element-ui": "^2.12.0", "font-awesome": "^4.7.0", "github-markdown-css": "^4.0.0", "highlight.js": "^9.18.1", "jquery": "^3.4.1", "marked": "^0.8.0", "mavon-editor": "^2.7.7", "popper.js": "^1.12.5", "showdown": "^1.9.1", "v-charts": "^1.19.0", "view-design": "^4.0.2", "vue": "^2.5.2", "vue-drag-verify": "^1.0.6", "vue-nocaptcha": "^0.2.8", "vue-puzzle-vcode": "^1.1.2", "vue-qr": "^2.2.1", "vue-router": "^3.0.1", "vue-schart": "^2.0.0", "vue-splitpane": "^1.0.6", "vuex": "^3.1.2" }0 z( @3 h2 ]! ^9 v
4.2、SpringCloud架构的实现" z5 ^' h/ j- ], j' J
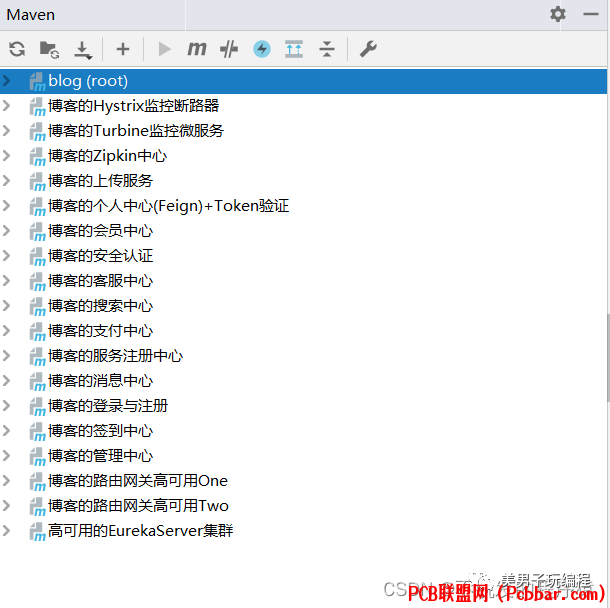
博客Maven的整体微服务中心实现的结构图如下所示:9 K K; ]. b' O7 l" `8 R0 }1 h' _- q
, l$ M9 u4 ]# Q; ~* r2 p. n" ^
pz50v3rceuc64025008037.png

9 K" u3 V* R9 ]: d/ u
. N1 V3 m( U. q5 i/ NSpringCloud是基于Java语言的工具集,SpringCloud具备拿来就用的特性,可以节省开发的配置时间,它可以在Docker等云环境中开发和部署。SpringCloud的组件比较丰富,博客使用了Eureka,Zuul,Feign,Htsrrix,trubine,Zipkin微服务组件。组件可以自由地选择,不过需要解决SpringBoot与SpringCloud之间的版本依赖才能使用。博客涉及到的Java的JDK版本是1.8,SpringBoot的版本是Spring Boot 1.5.9.RELEASE,SpringCloud的版本是Edgware SR4。后端的IDE采用的是IDEA,Maven的版本为3.6.1,任何一个版本的更改都可能会导致兼容不一致。
& R* O/ T' P# @( R# R5 S9 u, Q: b6 _/ m, U# f7 ]9 P
4.3、博客的高可用的实现
5 g& E- S! k! j9 O$ p博客使用了两个Zuul并且注册到高可用的服务发现中心来构造Zuul高可用集群。Eureka是所有微服务的注册中心,并且自己本身也是微服务不过需要禁止自我注册。Eureka注册中心包含每个微服务的名称,IP,端口等,由于因为的单个节点的微服务可能会发生不可用的情况下导致系统发生停机,所以采用高可用的微服务注册中心。让两个(多个)服务发现组件相互注册以达到可以保持其它微服务的调用,维持整个系统的高可用性,整个博客的Eureka服务注册中心图如下图所示:4 E- Q9 C& B+ ^) U! p% J: h: P
# c' X3 P7 N$ o
fxxhaomkaf564025008137.png

% C) n. `5 A" Z8 _2 u8 z
3 q3 y; i; C. _, |+ X8 K/ T7 qDS Replicas代表两个模块加载模拟单机代替高可用的实现,不过需要修改本地Host来模拟真实多机高可用的效果。每个微服务都具有自己的虚拟主机名以及状态来描绘微服务的显示情况。每个微服务之间通过与服务注册中心每30S心跳传递保证服务可用性。默认90S没有收到心跳则会注销该微服务。EurekaServerOne与EurekaServerTwo为两个微服务注册中心,两者相互注册到对方的服务中心上来保证Eureka的高可用稳定,从而使每一个博客的请求都可以得到响应。- D5 C u% }6 j# X2 L3 o6 P% [
6 \+ Y8 X Q& o; g L1 p5! J0 \" B, ]2 u% K/ w
用户的个人中心
# {' B; @7 \; i" @7 A0 Y用户的个人中心相当于博客的大门,用户的首次流量都经过此处,首次负载均衡调用也是基于这个中心开始,主要涉及到用户的登录与注册的基本功能,在登录上排除恶意的攻击与干扰,保证博客登录的稳定,从而保证系统的稳定。这个中心核心功能就是权限验证,保持登录的标志,它是保持业务稳定的重要因素,后续的实现会在以上所述的三个重要功能展开来讲。) ]* r$ W- S9 T( I! a
e# e" G$ k1 v, s0 x% d5.1、登录的智能验证& r7 J" e3 Z6 P% M: t+ v
Vue整合阿里云智能验证时,需要注册布局组件来动态加载JavaScript文件,不然无法使用阿里云的智能组件,前端登录智能验证的核心代码如以下所示:
: y- t2 M; `; [3 u( g
m5 D3 |/ _7 _7 B# b% N//动态加载阿里云的JavaScript文件src="//g.alicdn.com/sd/nvc/1.1.112/guide.js" @loaded="initCaptcha">
* y7 q; M( G2 m//注册局部组件来加载阿里云的JavaScript文件components: { "remote-js": { render(createElement) { const self = this; return createElement("script", { attrs: { type: "text/javascript", src: this.src }, on: { load() { self.$emit("loaded"); } } }); }, props: { src: { type: String, required: true } } } }," x3 ^, r w- p4 u3 E
//点击智能验证的封装函数 initCaptcha() { let _this=this; let ic = new smartCaptcha({ renderTo: '#sc', width: 350, height: 42, default_txt: "请点击验证按钮", success_txt: "博客登录验证成功", fail_txt: "点击按钮重新刷新登录验证", scaning_txt: "智能检测中", success: function (data) { console.log(NVC_Opt.token); console.log(data.sessionId); console.log(data.sig); _this.aliToken=NVC_Opt.token; _this.sessionId=data.sessionId; _this.sig=data.sig; }, }); ic.init(); },/remote-js
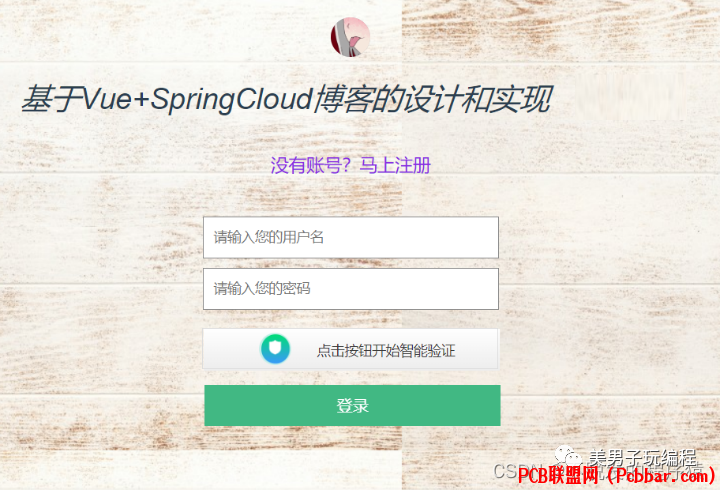
) l/ z' {$ m$ N! {' }7 g5.2、博客的登录注册
- q, z5 m/ l7 ?: S) v: ~登录是一个系统的重要的功能,也是个人隐私的重要体现,拿常见的登录有邮箱,手机,账号或,语音或者二维码登录,不过不管通过哪种登录,个人信息的安全都应该得到保护,保护个人隐私重要的是从个人做起,拒绝非法点击与输入。9 S1 [4 k. c# A7 G2 T3 p8 c
d, g% l9 ?! _5 @( C( n
拿本次博客的登录来说只需要验证账号和密码就行,个人登录是不会进行权限验证。注册成功会保持30分钟的权限验证,关于权限验证会在标题5-2-3中提到,以便后面的博客信息的操作,超过则需要重新登录去博客的个人中心填写博客信息。; O* g2 E. _- c* ~, L* B* L7 I
博客的登录与注册的页面如下图所示:
" k8 d2 r7 x, M6 L9 T8 k
. f! L- B' [( _/ {$ S$ V" n9 @
5yl402cglzn64025008237.png

' B* [# F2 k- R y6 t( X; m
+ O+ S# @5 m$ {' o4 `- f, b: |$ b博客登录的用户名需要以英文子母开头,用户名和密码均不可以超过16位,注册保证两次登录密码正确就可,在此不再贴出图片累述。
; A( p" O% l/ j3 ^3 p2 i. N* b; z
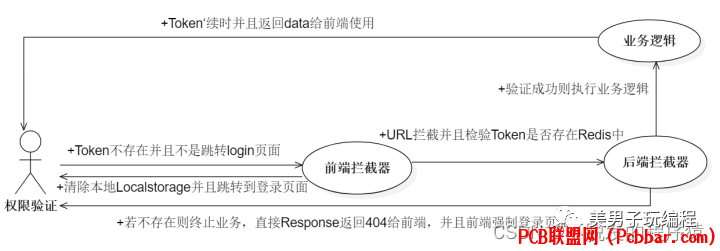
5.3、登录的权限验证5 \- v' R \0 E) ?
登陆权限控制是每个系统都应必备的功能,是保持登录状态的重要实现。微服务所有的权限验证均在一个module上,Token消时则直接回退给前端status 404失败码,成功则是执行对应的业务逻辑,注意登录的博客是不需要权限验证。7 ~* I2 x: M9 i n/ F5 a* k1 b
" }# Q: v& b. _$ O博客使用了前后端拦截器拦截Token(登录成功的认证码),所以后端需要定义一个token验证注解,用拦截器拦截系统的url请求,再进行拦截用户的API请求,最后再验证传过来的token与Redis中token值是否一致,效验通过才可以正常访问。当用户登录成功博客后,后端返回token数据。token具有存在时间,如果用户一段时间后不在线或者操作的话,则token会失效,用户保持登录时,则不会过期。: F& H. @2 r" A* Z6 [
B& M% U- k# `+ z3 MRedis中会以用户的登录账号作为与token关联的认证,有效的token码可以取出用户的账号,然后再进行业务逻辑。这些redis中的key都可以自行设置一些时间,不过前端只保存token值,二次登录会覆盖Redis中的token值。
8 F% u4 ~- b& v3 F. Y# J* s' J. l* `- B: E7 K) H' Q
s1uvvv0osi064025008337.png
 - i3 }) f" y0 P& P. o& ?
- i3 }) f" y0 P& P. o& ?
. K9 R( y; X! S) U! x
权限验证相当于系统的第一道大门,如今的安全框架越来越丰富,例如SpringSecurity,Shiro,OAuth等,shiro->security->oauth的上手难度逐渐提升。若是需要对密码加密的,可以需根据个人开发自行配置使用对应的安全框架。
; [# S- y! S) \$ D D/ G6$ N: n6 F* ^; d$ a' t
用户的安全中心
- N% [& u ^6 h' a1 }6.1、用户的安全布局# ^0 [% Q& E# `1 E: L" e
安全中心包含邮箱,手机,身份证,校园认证和其它微服务中心需要用到的认证接口。邮箱采用QQ邮箱,开启smtP 587端口发送邮箱验证码。手机采用阿里云短信API服务。两者的验证码存在的时间均为1次失效且存在10分钟。身份证需要手机号的验证。校园认证的名字需要和身份证的名字一致。除了绑定一些安全的服务,还包括三种修改密码的方式,原始密码修改新密码,邮箱重置密码,手机重置密码,身份证重置密码。个人申述包括手机号重置邮箱,旧手机更换新手机,身份证重置手机。4 {. r9 [6 w9 z. K
: l$ L2 j6 \! b# l
xcqnjkevkwp64025008437.png
 ~7 U$ x, I9 S$ f$ l* |
~7 U$ x, I9 S$ f$ l* |
- u' W! z+ i2 g) {" K/ ]
安全中心包括用户的规则规章,博客旨在分享自己的动态和经验给他人,不可以辱骂他人,以及不遵守国家的法律法规。本次博客的其它微服务中心所需要的手机认证接口均由这个微服务中心提供。
8 n$ D7 i6 V3 o; g8 D7 h# |7 }$ r5 s0 J( P8 a
6.2、用户的邮箱注册; X9 k) Z5 `# I+ {0 ~
博客采用的是免费的QQ邮箱,邮箱的yml配置如下:1 R+ p5 ] S: h9 @9 q }* V
/ a* x& C: |/ A8 f
mail: host: smtp.qq.com port: 465或587 protocol: smtp username: 个人的邮箱 password: 邮箱的SMTP的密码,可在邮箱的账户中开启SMTP服务 default-encoding: UTF-8 properties: mail: debug: true #控制台开启运行日志$ G: E2 i- @2 ^+ L
QQ邮箱(邮箱与手机的六位验证码共用)发送验证码按钮的原代码如以下所示:
7 V9 t; ^; y3 h) V6 j8 m' u
6 m" p3 Q. D0 `; d//自动生成的验证码,验证码的位数可以自己设定 public static String generateVerifyCode(int verifySize, String sources){ if(sources == null || sources.length() == 0){ sources = EMAIL_CODES;} int codesLen = sources.length(); Random rand = new Random(System.currentTimeMillis()); StringBuilder verifyCode = new StringBuilder(verifySize); for(int i = 0; i verifyCode.append(sources.charAt(rand.nextInt(codesLen - 1)));} return verifyCode.toString();}+ q) U, g; v7 {$ l$ R$ E$ C
绑定QQ邮箱JavaScript的代码如以下所示:# w! c$ F6 u- n; u4 P
8 z1 r4 u5 h- i: j/ t
//绑定邮箱的发送registerEmail(){let emailPatter=/[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/;if (this.email=== '' || !emailPatter.test(this.email) || this.emailYzm === ''){this.$message.error('输入内容不能为空且邮箱要符合格式') }else { this.$http.post('/whc/blog-customer-user/emailButtonRegister',{ email: this.email, emailYzm: this.emailYzm, }).then(res=>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '邮箱绑定成功', type: 'success', }); window.localStorage.setItem('myEmail',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message); } }) } }
6 ?! ~- _5 D |8 D9 U后端发送QQ邮箱注册的验证码如以下所示:
! L3 f0 W' l& L/ z" V" Y4 R5 S2 `+ X) @ U" r' V2 @
//后端QQ邮箱发送验证码的按钮服务@Override@Transactional(isolation = Isolation.READ_COMMITTED, propagation = Propagation.REQUIRED)public void sendEmailCode(String email) { //生成邮箱随机的6位验证码 String emailYzm= generateVerifyCode(6, EMAIL_CODES);" D9 _% N: B3 B# ~2 Y
//From-to,主题和信息. SimpleMailMessage simpleMailMessage = new SimpleMailMessage(); simpleMailMessage.setFrom(FORM); simpleMailMessage.setTo(email); simpleMailMessage.setSubject(SUBJECT); simpleMailMessage.setText("你的邮箱验证码是: "+emailYzm+"本次验证码 会在10分钟后失效,请立马使用。"); //发送邮箱验证码 javaMailSender.send(simpleMailMessage);2 K! |' w4 k! X. ~/ F
//开启Redis存入email和yzm Jedis jedisEmail = new Jedis("localhost", 6379); //设置邮箱(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisEmail.set(email,emailYzm); jedisEmail.expire(email,600); //设置验证码(key)-邮箱(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisEmail.set(emailYzm,email); jedisEmail.expire(emailYzm,600);}
0 j6 L+ n4 N% A: R' w6 L! b6.3、用户的手机注册
. S# Q8 @+ D0 L# h6 @发动短信的前端JavaScript的代码如以下所示:$ j' N" u5 H8 {2 G/ E) {
//前端绑定手机phoneRegister(){ let phonePatterRegister=/^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/; if (this.phone === '' || this.phoneYzm === '' || !phonePatterRegister.test(this.phone)){ this.$message.error('手机或者验证码不符合规则'); }else { this.$http.post('/whc/blog-customer-user/phoneRegisterButton',{ phone: this.phone, phoneYzm: this.phoneYzm, }).then(res =>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '手机绑定成功', type: 'success',}); window.localStorage.setItem('myPhone',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message);}})}}: ?: U* C- U& @# n2 l6 u
, M4 u8 b) A) @& Z
后端发送验证码的代码如以下所示:7 u# z0 B7 H% @& r, f+ b) o
* P7 k! m7 }; x) c# r9 M
//生成手机的验证码 String phoneYzm= generateVerifyCode(6, EMAIL_CODES); //阿里云发送短信的API DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "个人隐私", "个人隐私"); IAcsClient client = new DefaultAcsClient(profile); CommonRequest request = new CommonRequest(); request.setMethod(MethodType.POST); request.setDomain("dysmsapi.aliyuncs.com"); request.setVersion("2017-05-25"); request.setAction("SendSms"); request.putQueryParameter("RegionId", "cn-hangzhou"); request.putQueryParameter("PhoneNumbers", phone); request.putQueryParameter("SignName", "个人隐私"); request.putQueryParameter("TemplateCode", "个人隐私"); request.putQueryParameter("TemplateParam", "{\"codeab\":\""+phoneYzm+"\"}"); //发送注册手机的验证码 try { CommonResponse response = client.getCommonResponse(request); System.out.println(response.getData()); } catch (ServerException e) { e.printStackTrace(); } catch (ClientException e) { e.printStackTrace();} //开启Redis存入phone和yzm Jedis jedisPhone = new Jedis("localhost", 6379); //设置手机(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisPhone.set(phone,phoneYzm); jedisPhone.expire(phone,600); //设置验证码(key)-手机(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisPhone.set(phoneYzm,phone); jedisPhone.expire(phoneYzm,600);}
U/ ^2 _5 {, d- l i6.4、用户的安全认证! _3 h( {) g! ?$ q
提供安全的认证有身份认证与校园认证,当然只是表单的提交,真实的认证需要有关部门的配合,在此只是用来模拟,校园认证需要与身份证的名字保持一致,否则无法通过。# Z. H: I" ?# i. M% m
) s9 F) B8 c5 D
zjgt4jmmbyr64025008538.png

) n) P3 ` i1 S0 W: H7 [/ B. h9 {% a1 n9 ^* ?
; S8 ^4 @- {3 l+ a; M
lugg30zpxk464025008638.png
 7 l. X! X* K2 B# }1 `4 Y. ]9 E' C
7 l. X! X* K2 B# }1 `4 Y. ]9 E' C
- l5 _( u% @& _( `+ a6.5、用户的密码安全& H9 H M4 G1 [# ?/ [7 H2 M
当个人安全账号发生异常,可以提供修改密码,也可以重置密码。9 e1 W1 o* f) X: V
: u) |$ ?# ^% @4 {) P$ H
kc0wyvm4vby64025008738.png
 & _- ^3 l3 j6 g N9 A9 n
& _- ^3 l3 j6 g N9 A9 n
5 C$ z3 T" L% t9 ^ T& q. l& l# k
. R& t T" C+ u/ M; `& |
x304hdnk3in64025008838.png
 % n5 g3 k* T0 o% o/ z9 Z a
% n5 g3 k* T0 o% o/ z9 Z a
. ?1 w9 E0 x2 g6.6、用户的账号申诉. o! Y6 N: w4 F% [8 l. k7 r4 m) a5 e
可以使用手机号重置邮箱,也可以使用旧手机号更换新手机号。如果个人博客的手机号安全信息被盗取,手机号也可以被重置,但是需要借助身份证申诉,不过一天只可以成功申诉一次。
/ L) ^* D# s; m/ g7 b3 j8 n
; C8 m. ^# X. P( g0 t* j. L3 A' Z
hsnjuedw0x264025008938.png
 & K) ]& ?$ q9 q
& K) ]& ?$ q9 q
( N8 j6 X2 Z9 h" _- \ u/ G7
, S, K) S$ a0 @# F用户的文件中心
, ]; |5 @7 O! u* P0 z( W8 a7.1、用户的头像存储5 ^' }+ y6 \# N# A) k, _0 Y9 U
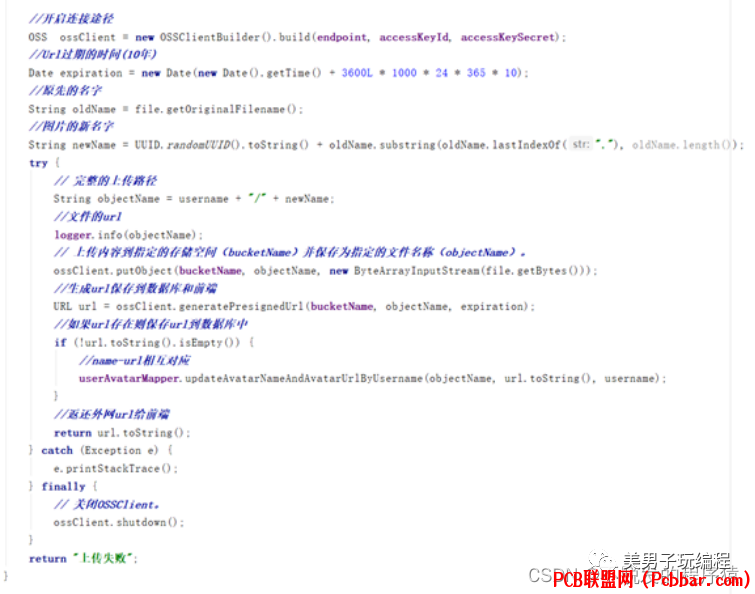
当用户注册的时会需要选择个人的头像,上传的头像只能是JPG格式且大小不能超过2MB,且上传前会先查询数据库中的头像图片名是否已经存在,存在的话直接会先删除OSS中旧图片,再插入新图片,如果不存在的话,直接插入到OSS文件服务器中。头像的存储流程由前端发起file传给后端,后端接受file头像,利用二进制传给OSS文件服务器。服务器再传过来头像的外网URL地址,此时修改显示时间为10年再返还给用户,最后把头像外网URL地址保存到自己的LocalStorage本地。
) h: [4 ]" w9 s$ O7 M9 n
* ~& [# P* D( W! j7 @% @
umbffr15loz64025009038.png
 ' o4 B/ g( Z( K/ b# _2 F+ A
' o4 B/ g( Z( K/ b# _2 F+ A
; v% @/ x4 E ~/ M0 N; p7.2、博客的图片存储 ?6 q a* y/ e; G
发表博客时文章中会包含图片,前端获取后端的博客图片url绑定在前端文章中显示,同样url也在文章内容中一起保存到数据库中。上传图片和上传头像不同,文章需要用到的图片可以有多张,不存在覆盖问题。需要根据个人的文件服务器的存储量来权衡上传图片大小。
( X& W' O2 E6 P' V( B$ g6 N, r: a+ \2 M% r+ T! u0 _
1glapdtkacl64025009138.png
 . O3 k4 ?3 D; B1 q% x& R" ~
. O3 k4 ?3 D; B1 q% x& R" ~
: d" b; d, o @! ^ P
7 L1 k3 ]2 G3 m) `' D7 [) U5 c8: d; t6 F0 F5 \; y3 h) k$ I7 Z9 m
用户的签到中心
8 L. i4 W6 u# L9 z. w) P用户的签到等级代表用的可以使用的权限,当签到累计天数和连续天数达到奖励阶段时触发一键领取奖励按钮,每次奖励每个账号只可以领取一次。整个签到的等级由经验值决定,但是每天获得经验值为1500。签到的经验值还会进行快速排序排名返还给前端,提升竞争效果,同时会员增益机制也会导致不同的叠加效果。* D+ |9 T+ @9 C% ^! g
+ ], p+ S" }4 U( ~7 k+ t. ~, L2 E
每天0点之前只能签到一次,过完0点后Redis中限时凭证失效既可以再次签到,签到的经验值采用二分查找和快速排序算法进行计算最后的排名返还给用户。) L* D" N0 X& W; \4 [: a
1 H/ i/ @* O7 R' I5 ~9 O' ?
签到按钮的计算代码如以下所示:- N1 \1 v9 W9 r# K) b) i% p
8 s- P( Q4 }% J. h//先判定是否redis中是否存在限时凭证 Jedis jedis = new Jedis("localhost", 6379); if (jedis.get(id.toString()) == null) { //获取明天0点的时间并且设置限时凭证 try { SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式 Calendar cal = Calendar.getInstance(); cal.add(Calendar.DATE, 1);//这里改为1 Date time = cal.getTime(); String tomorrow = new SimpleDateFormat("yyyy-MM-dd 00:00:00").format(time); String now = df.format(new Date()); Date d1 = df.parse(now); Date d2 = df.parse(tomorrow); //小时和分钟和秒相减 Long hour = ((d2.getTime() - d1.getTime()) / (60 * 60 * 1000)); Long minute = ((d2.getTime() - d1.getTime()) / (1000 * 60)); Long second = ((d2.getTime() - d1.getTime()) / 1000); //最后存在的秒时间 int total = (hour.intValue()) * 3600 + (minute.intValue()) * 60 + second.intValue(); //控制台观看 logger.info(tomorrow + "/n" + now + "/n" + total); //设置redis中的签到过期时间 jedis.set(id.toString(), "今天签到已经完成!"); jedis.expire(id.toString(), total); return SUCCESS; } catch (ParseException e) { e.printStackTrace();} } return FAILED;
7 N8 g1 r/ {7 F9 L' M, }$ y6 s经验值的排名的代码如以下所示:2 i, p ~* R! O1 R" H
4 \( b5 b- m* V+ X Q$ z//先查询所有的经验值 ListexAll=userSignMapper.selectExperience(); //先将List集合转为Long[]数组 Long[] a=exAll.stream().toArray(Long[]::new); //可以使用转换工具类,也可以自己动手写Long数组的转换 long[] quickSort = ArrayUtils.toPrimitive(a); //快速排序排序成从小到大的顺序 sortService.quickSort(quickSort,0,quickSort.length-1); //利用二分查找算法查找经验值所在的索引位置 int position=sortService.binarySearch(quickSort,myExperience); //最终排名,倒序输出。 int lastPosition=quickSort.length-position; //控制条输出你的排名 logger.info("你在经验值排行榜中的名次是:"+lastPosition); //返回给前端的排名 return lastPosition;
+ \) Q) F8 E6 |* f8 K. r3 `6 r9
) f" g/ Q; r! O5 g2 d7 q1 D用户的会员中心
! [: L* G& W& p7 X4 s8 J- j8 l, q由于会员中心与支付中心联系比较密切,所以两者的中心可以结合起来看作一个中心来观看。用户的会员中心包括普通会员和超级会员,每种方式存在三种收益方式,年费季费和月费,支付成功后均由负载均衡执行业务逻辑。由于支付不属于这个module中,所以这个module只是由其它微服务调用直接完成业务逻辑。
/ w0 c) {' h0 `0 O1 ]
) u n7 g0 R& y7 A W/ R
vsqywxaydl564025009238.png

* ^+ q' y0 }* r6 i. a
* N. i, q: V& Y/ f l9 A3 b10/ F$ `' u) o2 p
用户的支付中心+ R6 c, ?0 [" K, |3 P) z
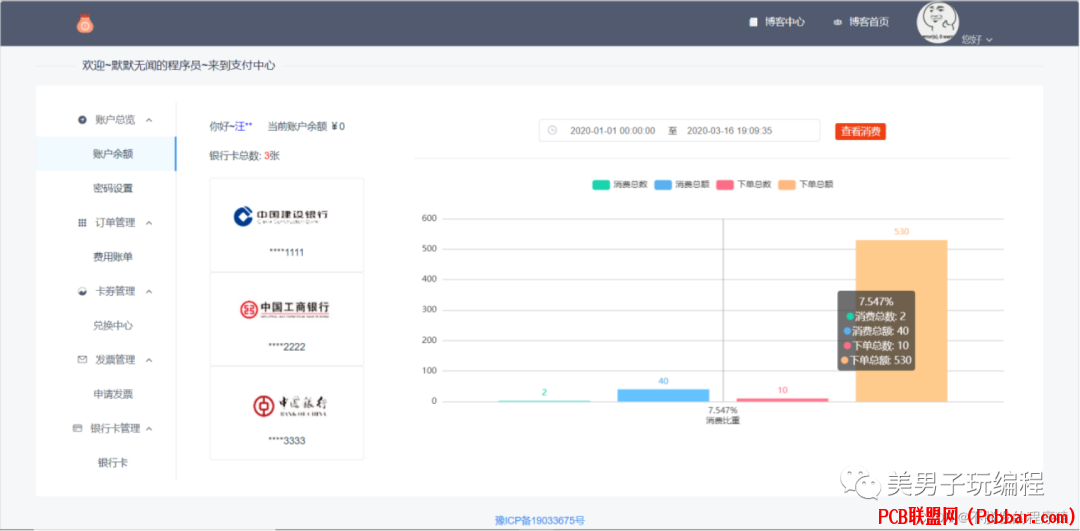
未完成实名认证时页面会转到实名认证中,当完成实名认证时,首次进入我的钱包中心会触发设置支付密码,当设置成功后,支付以及绑定个人银行卡均需要用到支付密码。可以用旧支付密码修改新密码,也可以手机重置手机密码。还可以绑定自己的银行卡,需要有关部门的配合。本次博客只允许建设银行,工商银行和中国银行,且每张银行卡只允许绑定一张。利用v-charts组件把个人的时间段的消费情况以条形图展现给用户观看。. F/ ^+ j1 c. [ w9 S
5 K7 }- h6 ], R7 y8 g% T, j$ @
u41zg5o0yuh64025009338.png
 ' w3 N9 w/ T; R4 n3 i1 |# D: o
' w3 N9 w/ T; R4 n3 i1 |# D: o
( A/ T. V( G' x6 r/ Z( ?* P9 S
N$ `0 a( q H! z
hn32qz3xdmt64025009438.png

' o5 U0 M7 g# u6 ^5 \9 y% R8 f( f/ Z
当用户开通了我的钱包后,可以选择是否进行余额充值,账户余额暂时只可以用支付宝充值。所有关于金额的操作均需要在后端安全操作,前端只用来显示数据,必须使用数据库中的金额。
0 @1 E3 ~# H8 D% A- e8 ~* f
$ ~: L+ d2 P( {7 K) l8 G- }/ F
7 P" `$ c. L6 R, x6 c2 X2 x2 v. m
5 b6 D" `3 Y* C, _" U* r& u
: W1 y5 p; r h* k: H7 H1 `
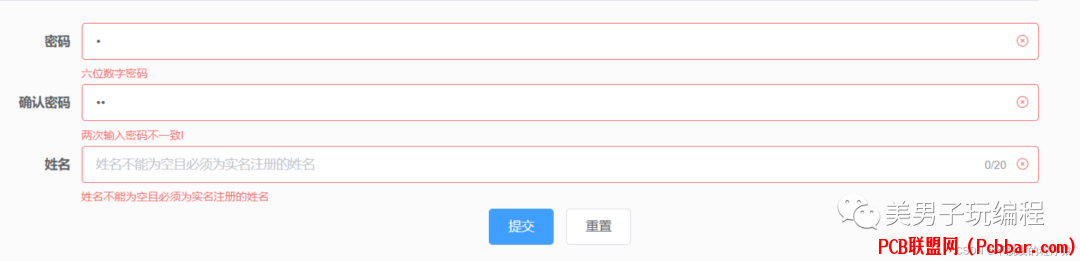
/ u0 a% F' v/ N) i5 r密码为6位有效数字,可以使用原密码更换新支付密码。
+ ^& \0 ?7 R0 f3 B/ k5 z; r+ T8 j; s8 e3 s* N

* z. o: D+ K' h6 x
" v5 g# W3 W6 h2 u
3 S- i( ]6 O3 w" Z
& T8 W ~1 B1 V6 z' a4 o0 Q0 _
1 R) F& @2 \! }银行卡姓名需要与实名认证的姓名一致。" L: w! t K* j: e' b' k
1 J. |# h' n3 @" w- G, f5 u9 Z

3 r. p h. V7 z. a# N3 ?0 Z/ B# h/ q( h+ a! h) t! N4 j `. |/ M2 k; n
$ N+ p% M/ s7 H: P8 x
 9 K+ B- S) v5 y5 h$ b0 T% f 9 K+ B- S) v5 y5 h$ b0 T% f
8 W3 E( _8 w/ i, x4 K) Z
$ U: h& ?6 ]/ l8 O5 ] 6 ~, V. G8 n) b% R0 j6 B 6 ~, V. G8 n) b% R0 j6 B
J6 v, J+ B$ |# [; p支付中心包含普通会员和超级会员,由于普通会员采用支付宝原始的方式,而超级会员采用支付宝的二维码方式,所以两者会在调用的时候会有所不用。1 T2 b3 _9 d# f. ]9 C3 R) D
+ T, u( N1 s: Y6 }3 J7 l* @' ]9 }
! ?- C; U- Z! n1 A5 s B0 S1 [ |& x' R# G! I: U
账单中心是分页展示给用户观看,提供当前页面,月份和全部的账单打印Csv。前端可以直接把后端的数据直接打包Csv,也可以自行后端打包Csv数据到本地。$ E1 l8 Q' g* M- N1 F; V% E
r* B3 n8 F x& O

5 X' C: f2 l7 v8 M) i, z, r. l% r& z# c. T; ]
+ \4 t: V- ~6 K2 b5 V

1 m, s) @8 e% k& K M; a8 n
7 m: V7 Y; k" z- t+ N" r4 I. f11
/ Q( x* R% h; {用户的博客中心
2 T$ r& N" }& G- c$ v6 ]- t, ^9 q$ l11.1、用户的访问主页
, U9 g$ r# W+ ~3 Y编写博客是一个展示自我的机会,通过这个机会,可以增强个人的表达能力,还会结识一些五湖四海的博友。通过他人文章的学习,我们还可以增强个人的知识度和眼界。综上所述,用户的博客中心是博客系统的最核心功能。) L: \: G4 a2 @
7 v; m* z P. U1 |& S4 V2 G
用户可以分享自己的博客动态,博客旨在分享自己所学所知给他人,或者解决他人的困难。博客中心包含发表博客,查看个人博客,删除博客,更新个人博客。非本人也可以观看他人的博客,也可以评论他人的博客,所以需要用到分页功能和轮滑加载功能配合前端展示不是私密的博客给他人观看。每个用户所看到的博客都是最新发的博客,可以与他人进行学习交流。每个发表者要尊重他人的知识劳动成果,切勿抄袭并且发表不适当的文章,做一名合格的博友。3 ^/ I2 y, d2 w/ m8 x4 n! x, i
! D3 Z% a8 j3 h( I# U6 [当用户输入账号密码登录后,可以看到博客的主页如下图所示,主页面可以看到发表人和发表的文章,点击文章可以进入文章的主页面进行学习交流。
! T# U6 k. ]( {6 x' t: a; X3 L( w$ m! }& b3 X( A( N* |/ P

: O5 u" x9 u1 r, M1 D) O4 [
& Y% X2 y$ u9 e0 X% A5 e8 ~- S11.2、用户的文章中心& G3 R0 x2 J2 V: u) T, b' @7 q, V
用户的文章微服务中心的功能包含发表,查看,修改,删除,用户可以控制自己发表过的每一篇文章。# j5 R1 i. E. x9 e/ y7 u
! N# [9 V* ~/ k) r" b# J X& ?* F+ B" R; u3 m1 O/ C( [" r X& ?* F+ B" R; u3 m1 O/ C( [" r
! R- _% k% X! }9 h, O c, F
关于文章的增删改会在后续标题中得到详解,在此只放出用户的个人文章中心由图可以看出是用户发表过的全部文章,后端利用的是先分页后List方式,最终传送前端进行ListItem遍历显示即可。 {3 D( v6 f5 ] y) G; E/ D7 K/ S- T
0 e2 m! }$ V0 P1 [2 ?' s由于也使用了Elasticsearch把文章分类作为存储索引,但是重要的文章信息均放在数据库中,在此只提一下,到后续的分类搜索中会详细说明。4 ~7 l3 P, k9 U% r7 ?$ U* ]
( Q$ W+ ]7 l+ G% }
11.3、发表个人的博客/ j3 ?' z1 {3 m! C
文章的的发布有许多选择,自己可以选择文章的分类和文章的标签,同样也可以设置文章的可见性。用户可以设置文章的标签,标签用来显示给游客看,用来文章的标识认证,还可以设置文章的分类,类型和保密性,每种文章的分类会发布到那个分类的专区。文章类型有三种,若是转载和翻译他人的文章需要著名地址,保护他人的知识劳动成果。只有具备会员资格才可以发送到会员专区,但是转载的文章不可以发送到会员专区,发表文章时可参考红字注意事项。- D2 u* p1 p+ g' B9 ^$ B
$ l+ P1 m9 v) W5 o

/ s5 C2 N3 }! C2 I: G' v v
5 ^& O' v0 D3 s4 g" |+ C% @% k博客的发表的核心原代码如以下所示:
5 V8 j, T9 J# K5 v( p) A1 `# N9 @0 w/ a: r4 j. i1 a
//获取文章的摘要markdown格式-html-summaryString words= StringFromHtmlUtil.getString(MDTool.markdown2Html(blogFrontPublish.getArticleContent()));//获取文章的摘要且摘要长度为255个字符String summary = words.length() > 240 ? words.substring(0, 240) + "......" : words;//去除转换后存在的空格String tagTar = blogFrontPublish.getArticleTag().replaceAll(" ", "");//将文章的分类写入分类表然后再插入整篇文章UserArticleCategory userArticleCategory=userArticleCategoryMapper.findAllByCategoryName(blogFrontPublish.getArticleCategory());if (userArticleCategory==null){ userArticleCategory=new UserArticleCategory(); userArticleCategory.setCategoryArticles(""); userArticleCategory.setCategoryName(blogFrontPublish.getArticleCategory());//返回获取到的自增ID userArticleCategoryMapper.insert(userArticleCategory);}//把标签写入数据库for (String tag :tagTar.split(",")) { if (tag.replaceAll(" ", "").length() == 0) { //单个标签只含空格 continue;} UserArticleTag userArticleTag = userArticleTagMapper.findAllByTagName(tag); if (userArticleTag==null){ userArticleTag=new UserArticleTag(); userArticleTag.setTagName(tag); userArticleTag.setTagArticles(""); userArticleTagMapper.insert(userArticleTag);}//转换后的值再更新得到文章表的主键 userArticleTag.setTagArticles(userArticleTag.getTagArticles()+userArticle.getId()+","); userArticle.setArticleTagsId(userArticle.getArticleTagsId()+userArticleTag.getId()+","); userArticleTagMapper.updateTagNameAndTagArticlesById(userArticleTag.getTagName(),userArticleTag.getTagArticles(),userArticleTag.getId());} z1 A/ c" k* q I- S0 G
11.4、修改个人的博客
# _/ K0 {+ b8 j' u, ~) w若是需要修改个人的博客,需要进入图5-33的个人博客中心,查看发表的指定文章进入到指定文章的页面,点击编辑按钮,不是本人的文章不会出现编辑按钮,博客的编辑按钮效果图如下图所示:
+ L( g3 G1 i/ }5 H7 x
) B4 Q% {) y7 u& C6 v8 K
, k/ s' l \& _- O! u; N* c: e8 Q. E( P
6 {- {! y' L7 g6 U% A& A) Z可以修改文章的所有的条件与内容。
2 K* ]2 H( L% \, ]# u1 ]+ ]% r' f% M! w/ d! |# R( H) f- d& i

9 }# O+ l+ O, Q- f3 J* i9 U8 K8 L' {( Q' m( P" S. W
文章的发表与修改的源码不同在于要删除之前的原属文章的分类Id与标签Id的关联,再进入文章的插入,不过文章的修改也会触发在搜索引擎上的文章信息修改,搜索引擎上的文章信息也会跟着更新,保持搜索到最新的数据。
6 G8 m! U5 s, [4 ]8 W/ b- r& d
& K2 x/ D1 b4 c" z: x7 s11.5、删除个人的博客2 I" Q. ^( j8 u/ Z. j( M% g/ |$ U
删除个人的博客需要删除数据库和搜索引擎上的文章,删除文章后不可恢复。9 x* u: M. J+ N8 ^* w2 Z
: D" e. {, z- g$ r, Y7 v
* K! O7 D: v1 v2 C/ Z' z6 X& V8 p4 ?* N8 z& v
11.6、用户的文章布局
+ C: @$ ^! y. e1 i+ Q完整博客的显示方式是采用GitHub的代码高亮布局,可以是用户看到自己的博客是嵌入式的面板,可以给予人一种清爽的感觉。由于采用Vue,可以不用动态渲染html,使用v-html命令就可以把后端传过来的数据利用showdown转换器转换给html直接显示给用户看。" I- u3 j8 g9 i( L& @+ ~1 p5 `
; ]1 i9 M, E" U
$ x3 c8 e/ G" U9 _6 [! D4 O, Q7 ~; `) W
11.7、点赞用户的文章8 T) Q! ^* t5 W! f
互联网时代每个人都或许都点赞过他人分享的文章,本次设计是博客所以会涉及到点赞,当用户太多时需要考虑到高并发的情况。正常情况的点赞并不会给后端造成多大的负载压力,如果是热门的文章博客,用户点赞与取消点赞,评论,分享等,对于后端来说这些都会带来巨大的流量,如果后端接口支撑不住,前端得不到响应,前端无法响应就会返回404,会导致用户体验极差。) H0 J) v0 T4 h+ j; q8 Y. O/ T0 `
' b. Y+ {1 c% s6 l$ w" k
/ l* A0 Z3 h+ @6 C3 _( N, g
# P% @" y: @& V; U由上图可知,核心的模块就是点赞与取消点赞,利用Redisson把多个用户的请求利用分布式锁分开请求,利用“缓存”保护数据库。若用户点赞微博,则后端会先查询是否存在点赞记录,当存在点赞记录时,分析是否是完成点赞还是已经取消了点赞。若没存在点赞记录,则完成数据库中的点赞记录更新,再把点赞结果“缓存”到Redis中,若是取消点赞,则直接会在“缓存”中删除,更新数据库中的结果。每一篇文章的点赞总数都是利用“缓存”计算得到一篇文章的结果发送给前端显示。前面的操作都是利用Redisson操作的,所以当高并发多线程请求时,分布式锁就会控制资源的并发访问,避免出现文章数据不一致的情况。4 |! M' w: x- c4 O6 b
% u3 }1 ]3 @+ ] B- p5 m7 i" V; X
11.8、收藏用户的文章- m, _2 Z" n# s1 x
用户允许收藏自己的文章,收藏的功能也借用了Redisson的分布锁来控制收藏的缓存,收藏与博客的点赞功能相似。- T/ L3 m& U. W! k
# c, F9 J8 e M: {. X
% j4 p; T$ H" `& Y3 ` B) C& j6 Z: ]1 `; [* w0 e4 S
: N% R; m: v' D& J7 b
2 y/ G7 L9 t! ~0 ~; C3 A4 k( K" ?' h
11.9、评论用户的文章3 c& ]2 [, d) H0 Y
评论的实现比较简单,一级评论的用户的Id为父Id,只含有一级评论与二级评论,分页直接查看文章的所有评论。# p, }# P/ b- b% U ?. h: v4 _) h
0 J0 d9 s) \% m! l8 e0 m' ]
& z' }9 c* [7 u3 M- o
. W/ P6 z4 ~! Q5 S& T% W11.10、博客的文章排行榜
- I1 T! c* f% M文章排行榜采依旧是利用了Redisson,排行榜与标题3-7-4的点赞关联紧密,“点赞”会导致热流,形成短时间内的超高人气,把文章的排行榜放给用户看,可以增强用户的体验。不是所有的功能都要用分布式锁,排行榜不需要用到分布式锁,也不需要控制非常高的高并发流量,对于后端来说控制排行榜比较简单。$ q3 d2 f- g8 x8 _+ u
+ T; J& A! ^ f+ J5 ~4 m

7 o# o9 }4 K3 U a! ~) i
8 \( f5 E+ g5 L7 c& T( f, q4 p排行榜需要保证查询数据库的点赞表的SQL正确,SQL错误之后的所有操作都是白费力气,这个要设置一定的范围与时间差来确保文章的间断实时性,最后要把数据库中的数据放到缓存中。对于缓存的操作,用户的点赞与取消点赞都会触发缓存中的排行榜排序。用户请求后,会查到缓存中的排行榜点赞数最多的前10篇文章,利用List的文章Id找到文章的信息,最后打包传给前端显示。排行榜算是一种实时性要求不算很高的,可以使用定时的方式主动更新缓存中排行榜记录。
$ s y0 w1 j- n) a" Y2 |
$ G! J( x; q5 T 9 t( f9 {5 _$ A& P$ L: k 9 t( f9 {5 _$ A& P$ L: k
0 @! V$ C2 Y5 \$ s4 z& U
7 ^9 \% ]$ ^% b9 A, }6 O
12
T9 G# ?2 ?% d: y7 H" I博客的搜索中心
( R2 ]% _9 Y$ y/ C12.1、搜索引擎的应用5 s! i6 q/ w; m' p
当微服务整合Zipkin时,运行系统会产生大量的API运行指标,而Elasticsearch(ES)作为一种存储方式,可以把那些运行API指标存储到ES中。% t$ J V% u1 B4 J) P
( }' i3 E0 e0 q( W; Q
 5 e4 d5 `. }5 r( x( W) R1 n: {; B2 z 5 e4 d5 `. }5 r( x( W) R1 n: {; B2 z
3 H1 Y" H( N! P" a7 |) D$ b5 TElasticsearch的index是文档索引,与数据库的“库”相似,type是文档类型,与数据库中的“表”相似,id是一个字段作为主键。
* \6 s$ A0 z1 [2 o
# D W4 S0 m6 g12.2、博客的分类搜索
6 K7 e4 T5 f, |* ^1 K1 i博客的搜索中心包含文章的显示的信息,例如标题和文章内容的摘要,由于把文章的整篇内容均放到数据库中,所以搜素引擎上的文章是负载均衡保存提示的信息,用户可以根据搜索界面的搜索框查询Elasticsearch上文章,根据的是文章的分类的区域和关键字,后端判关键字是否符合且存在,然后把结果传给前端显示。1 k7 o S. z% E" g9 r6 u
$ ~/ f; K& }) b6 V, Z' V

1 `0 Y$ s" k; j o1 c' s$ v- l7 ]" Q1 ?. D1 B2 G |$ L4 S
- @5 W9 Q2 I# i. c$ ~" k6 z; F
 . i" M; e" u) b* V . i" M; e" u) b* V
: ]# a! T ^4 @
12.3、博客的分类主页
3 j- m/ }' C+ O; _8 T博客的分类主页是利用Elasticsearch上的文章信息进行遍历,用户发表的博客时候选择的分类作为Elasticsearch索引的名负载均衡到Elasticsearch,分类中心的文章每次选择20篇最新的文章传给给用户观看。
; N/ B' |: R1 ~2 L9 m, G7 Y0 D) a
 7 n& h; s# {) Y/ p" x( T6 u+ M 7 n& h; s# {) Y/ p" x( T6 u+ M
b, ]8 i+ F# N+ \1 Q) X. p0 M
13; @) D; A5 `; F0 J& r. ?
博客的测试分析" a, d O3 M/ b( G
13.1、博客的请求抗压性分析* I7 M e, d! g& _' M
博客采用的是前后端的分离模式,所以对于前端传过来的Token,后端只要鉴定Redis中存在Token即放行API的请求,同时前端可以防止表单的多次提交,前端可以增加JS监听Button的提交,也可以使用session鉴定请求的时间间隔。不过博客大多采用Axios的异步提交,http成功时可以把Button设置为true或者直接局部刷新网页重置数据。对于博客中的支付中心,另起线程中需要防止出现业务出现错误,或者网络错误导致负载均衡出现中断错误,所以需要catch防止程序出现错误,同样还必须保存支付宝异步通知的结果防止另起线程中出现异常。对于每个用户的请求,可以采用服务器的限制流量,限制的方向可由个人选择,需要在服务器的图形化界面中可以设置。5 i5 h) `2 x0 ]7 t% R. u& x' E: s
1 \# J# C* K# \3 W# e- g- `: \ 5 `. v3 C& j& ~: m 5 `. v3 C& j& ~: m
% l& M0 g A& |/ [% l' ~( H. Y4 f/ B
13.2、博客的功能扩展性分析( a* n, P6 L* v5 S8 c* r b
博客的前端容易扩展,由于Vue本身具有的实用的数据绑定优势,所以前端只要时间充足就可以随意扩展,还有一个很重要的原因是安全是后端来控制的。博客后端的每一个微服务的中心承担着一个功能模块,若是发生不同功能的扩充则需要多添加一个微服务的中心。当功能相同只是扩展当前的功能,则可以直接在某个微服务中心增加代码即可。编写博客时遵守了Java代码的规范,为以后的扩充打下坚实的基础。本次博客各个中心均遵守了Java的代码规范,微服务中的module划分清晰,功能扩充方便。" \6 S3 K$ L$ g* L* H$ _8 a8 M; W2 Q
- e9 u6 m B: j; d7 E6 ~5 V% x
Pom文件中的module划分如下图所示:
1 m m& k# m# Y( U' L: z- N- V) r! h9 ^9 ]
 % o6 [1 C- v- H2 N. X$ e0 z % o6 [1 C- v- H2 N. X$ e0 z
?* H3 Q9 [" l8 D7 H2 K" o
项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577% i* M {0 x2 a y+ }3 D* B
! ?+ M; ~( D: u8 U/ u
& ^! n8 v( X) [4 @# L往期推荐毕业设计So Easy:Java MySQL智能报纸阅读器APP应用4 Q8 U; E" u" e; |/ V% u) @2 n; j
毕业设计So Easy:基于C++实现网络扫描器9 C$ s# T: ]' }, {; p* I! D+ r" p1 \
毕业设计So Easy:基于Java Web学生选课系统
" X+ q: }# g7 t4 k0 J毕业设计So Easy:基于Java语言西餐厅点餐系统' \* ~$ t6 ^ j" s
毕业设计So Easy:珠穆朗玛FM音频电台APP: P' X& T n8 p; Q& K# f- N
: U1 |" h. I. a7 r3 G
5 h) j9 l" Q$ D0 n4 w/ D7 T' i7 ? : y8 `; p3 {& T. O : y8 `; p3 {& T. O
点击阅读原文,更精彩~ |
|