|
|
|
txbo4i5mllk64018793225.gif

3 h, m" ^3 K: s! Q点击上方蓝色字体,关注我们' \; n7 w/ d6 J
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......- Y5 U3 W/ j. m9 T. u
W- X( [3 T# M z$ z针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!
$ v$ ^9 a Q3 l5 R% \" L$ v
- \" b* c$ S! o5 V$ J7 A! h
whf4oczz5yb64018793325.png

4 A$ l' q4 E& h/ O+ I
8 w6 b, W6 Q% c1 j. R" M; I: g
& e' |. \/ C: S% d6 i对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~/ Q2 m2 w' l* Y4 l E7 [ ?# [
& Y" g/ n- A: k/ S7 p" Q: q项目专栏:https://blog.csdn.net/m0_38106923/category_11085518.html
! W# C; _) y9 X( H0 D博客是互联网的一种分享类型的技术产物,但是如何留着用户才是重要的,并不都是所有的功能都会涉及到“高并发”,博客的功能多样性会增强用户的体验,让用户对博客的使用产生依赖性,利用从众心态合理地开发增值功能。
( a+ T/ ~$ o* M% F F) l# ?1 _
/ h8 G, F$ T( {# O# |' }, T8 a% N- ^本次系统的开发采用了主流的微服务架构方式,所以把控每个微服务的功能相互独立和完整是“微服务”系统的关键。由于博客的实现比较简单,所以只有涉及到“高并发”的时候需要断点分析即可,下面将介绍博客系统的一些功能。
( f4 J) V6 Z: x8 S( G
) S& g; ^) g9 c5 Y: n项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577
: f! z- ?% Z P Z, c1 Z2 t13 n) J! ?0 }3 s: q1 W3 k$ a" h! S
项目功能! U) Q' ?' Y* l4 m+ q ~* x! b
博客基本的功都具备,例如博客的核心功能:博客的发表,删除,浏览,评论,点赞等。除了这些,还可以每天定时签到提升博客的等级,充值会员提升使用体验。& E4 D4 I' p6 T: v( N
! i2 |( B5 T: I
个人的安全信息也非常重要,所以我单独划分一个微服务中心来实现。同样我在每行重要的代码上都增加了明显的注释,这对于我以后的维护和扩充博客功能可以打下坚实的基础,尽可能地符合软件设计开发原则。8 L4 t t$ i& K$ Z; Q/ V1 m# `
) K! ^, v( R3 u' _3 c
关于博客的功能一共涉及到8个微服务中心:用户的个人中心:包含登录、注册、智能验证。用户的安全中心:安全信息、手机与邮箱的基本功能和安全认证的接口。用户的博客中心:发表和管理个人的博客,游客可以浏览公开的博客。用户的文件中心:发表博客需要用到的图片和个人用户的头像。用户的签到中心:博客的签到累计的经验值和签到奖励。用户的会员中心:包含普通会员和超级会员。用户的支付中心:VIP的充值功能,个人钱包功能,账单等。用户的搜索中心:根据摘要或者文章标题的关键字搜索指定的博客。
! E }- f ]8 c6 @, x/ z[/ol]
8 V5 o8 y, P( I( `2
% i9 Y4 E: h' g+ Z; v' t项目架构设计
* T: i& W( Z2 F5 m: q: ]. r4 Z
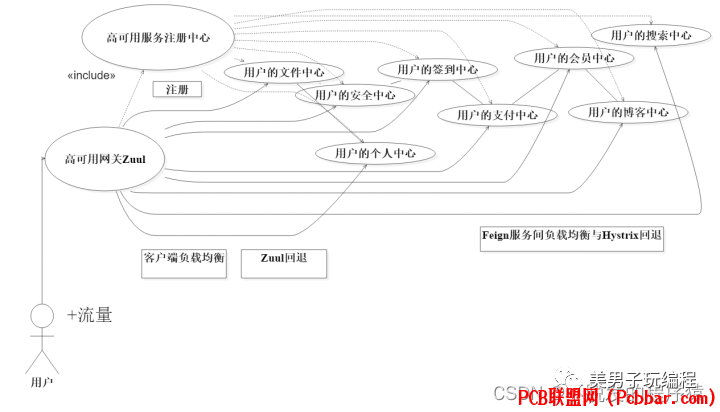
ynra5ov3as264018793425.png
 " Q( h; o! X# m% C7 T" g4 i
" Q( h; o! X# m% C7 T" g4 i
) P& q, w" ]% f, {& p1 ~% z从宏观设计来说,各个微服务中心都是一个moudle,需要注册到一个高可用的微服务注册中心上保证机器信息的正确性。
+ A; I7 d% @% ^
& i- b4 o: c0 c, d从微观运行来说,用户的请求API都经过Zuul,再由Zuul负载均衡分配给需要的微服务中心,所以Zuul也需要高可用保证用户流量可以得到回应。通过zuul网关后,请求通过Feign实现微服务之间数据的交互。
- _ l' z% K$ u2 a) I, }8 N
+ u0 Z/ n* B+ ^( V% V当发生错误运行时,利用Hystrix的回退机制保护系统的稳定运行,不会发生级联占用效应,保证每一个请求API都可以得到响应。当发生网络不可用的情况下,需要触发用户的补偿机制,当出现不可知的错误时,也可以直接管理机器的集群来维护系统的稳定运行。, b; o/ |" G9 {3 v! q9 [! }
33 H+ l2 v. x7 ~5 a
项目数据库设计" @6 _' w! [3 K# g0 X7 A1 G
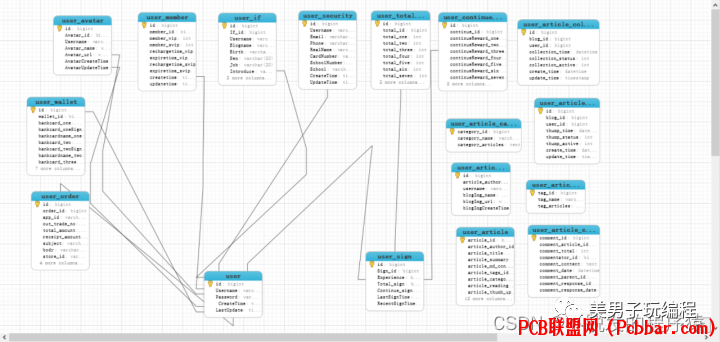
对于用户来说,需要输入账号和密码,若是不存在可以注册自己的账号和密码。注册的时候提供30分钟填写博客信息的有效时间,不填写则直接登录。需要设置个人的手机和邮箱来绑定安全认证,若想要开通我的钱包则需要实名注册,同样也包含校园认证。丢失了个人信息,则可以用身份证申诉。每天凌晨开始可以开始签到,根据会员的不同增益不同,签到的持续天数不同经验值累加也不同。会员的开通只包含支付宝,账单是每笔消费的记录。核心表是用户博客之类的表,文章均存在数据库,不过ElasticSearch也保存了文章的标题和摘要。每个用户可以评论他人的文章,私密的文章不会出现,会员的文章会出现在会员专区。3 l2 A6 u o4 k# }& r# W3 y3 v( q
% G* ^& q1 j: P% A3 S0 G
博客一共含有8个主功能,所以一共涉及用户表,用户信息表,安全表,头像表,签到表,签到奖励表(两种奖励),会员表,钱包表,订单表,博客表,博客分类表,博客标签表,博客图片表,博客的评论表,点赞表和收藏表17个表。2 ~# ?$ |/ K4 D5 F5 z4 J1 P
/ p1 O, `2 L9 S8 ^. Q* w D
wtnzpfcfiqm64018793525.png

- ~, ]* c" n, m7 D
6 \6 w$ F0 y4 m( h) v" p W0 z% P4& f# J, S5 c: n+ f7 R
项目架构实现
0 F6 r, F, E: n; ]4.1、Vue架构的实现1 G$ F1 [' X; M, f9 A( E' z& D
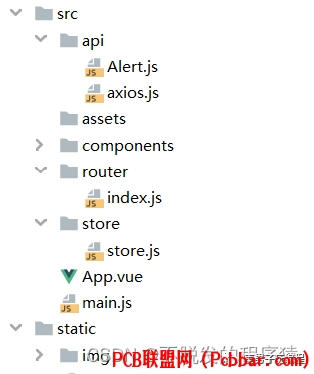
前端IDE采用的是WebStorm,博客的Vue主要分布如下图所示:% v& ~8 C) G2 S' Y7 D' P
2 {4 B7 I* H W0 |- ]) O1 c5 l
jwf0nutreui64018793626.png
 " T3 C* @& m1 ~# {- x3 m
" T3 C* @& m1 ~# {- x3 m
0 e2 h+ y, Q$ S9 x4 g; L
Alert.js是自定义重构代码的漂亮提示框。axios.js是封装好的axios请求HTTP函数,components是Vue文件存储位置,也是Vue的组件,index.js是管理前端路由url的跳转,利用components组件与url的控制。store.js是组件状态管理的文件,由于采用的LocalStorage本地存储所以并不是主用。main.js是全局文件也是最重要的文件,管理Vue的全局配置。static/img中保存的是博客所用的图片。
4 {0 }4 X7 _% B; U$ I3 y1 a不管是用IDE创建的项目还是采用常规脚手架创建的vue项目,其项目都会在根目录生成一个package.json文件,这个文件与后端的“pom”相似,这个文件包含所需要的各种包,还包含项目的配置的名称与版本对应。
9 P/ L& s: F- W1 j
+ I2 G u+ m! y7 C博客项目中的package的完整dependencies代码如以下所示:
1 V! }! B4 ]/ J9 ~3 T M
Q, G- O9 S, B& l9 H# U"dependencies": { "axios": "^0.19.0", "bootstrap": "^3.3.7", "echarts": "^4.6.0", "element-ui": "^2.12.0", "font-awesome": "^4.7.0", "github-markdown-css": "^4.0.0", "highlight.js": "^9.18.1", "jquery": "^3.4.1", "marked": "^0.8.0", "mavon-editor": "^2.7.7", "popper.js": "^1.12.5", "showdown": "^1.9.1", "v-charts": "^1.19.0", "view-design": "^4.0.2", "vue": "^2.5.2", "vue-drag-verify": "^1.0.6", "vue-nocaptcha": "^0.2.8", "vue-puzzle-vcode": "^1.1.2", "vue-qr": "^2.2.1", "vue-router": "^3.0.1", "vue-schart": "^2.0.0", "vue-splitpane": "^1.0.6", "vuex": "^3.1.2" }
+ u4 [% p, ~& P+ M( M4.2、SpringCloud架构的实现
0 Z5 j0 {7 `" N. ]6 k+ V博客Maven的整体微服务中心实现的结构图如下所示:6 {0 n; T) \0 b* n6 g3 C _3 C
" ^' }# t E7 x+ O
nh23jw5qhse64018793726.png

' R6 g% v) O1 i0 ~$ Q/ {
; F# B% V: ^7 r' y3 n. |: }/ o6 zSpringCloud是基于Java语言的工具集,SpringCloud具备拿来就用的特性,可以节省开发的配置时间,它可以在Docker等云环境中开发和部署。SpringCloud的组件比较丰富,博客使用了Eureka,Zuul,Feign,Htsrrix,trubine,Zipkin微服务组件。组件可以自由地选择,不过需要解决SpringBoot与SpringCloud之间的版本依赖才能使用。博客涉及到的Java的JDK版本是1.8,SpringBoot的版本是Spring Boot 1.5.9.RELEASE,SpringCloud的版本是Edgware SR4。后端的IDE采用的是IDEA,Maven的版本为3.6.1,任何一个版本的更改都可能会导致兼容不一致。
: L$ w( N2 B6 c+ O
2 X8 N; U) f @) h }4.3、博客的高可用的实现+ s0 g$ D; g% w) h3 ^) \
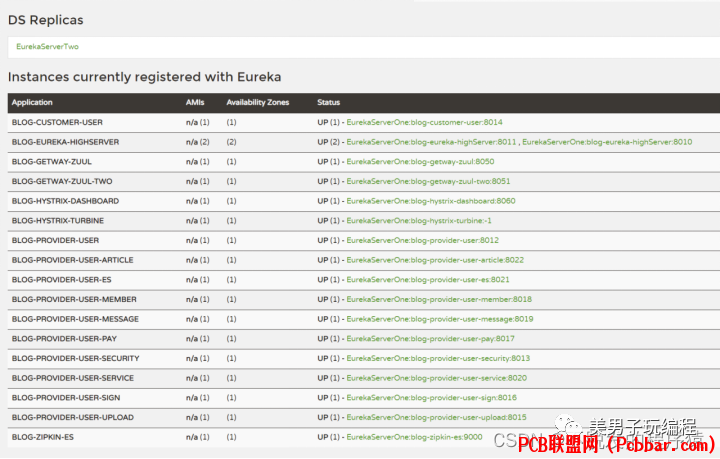
博客使用了两个Zuul并且注册到高可用的服务发现中心来构造Zuul高可用集群。Eureka是所有微服务的注册中心,并且自己本身也是微服务不过需要禁止自我注册。Eureka注册中心包含每个微服务的名称,IP,端口等,由于因为的单个节点的微服务可能会发生不可用的情况下导致系统发生停机,所以采用高可用的微服务注册中心。让两个(多个)服务发现组件相互注册以达到可以保持其它微服务的调用,维持整个系统的高可用性,整个博客的Eureka服务注册中心图如下图所示:
# Y3 J4 s! b$ Q2 t/ C
+ z2 O- V8 y+ X* Z
dbi5bnn4slp64018793826.png

2 s0 L' Y. N# H/ ? F. T
& y- h0 s- @+ V C8 Z1 RDS Replicas代表两个模块加载模拟单机代替高可用的实现,不过需要修改本地Host来模拟真实多机高可用的效果。每个微服务都具有自己的虚拟主机名以及状态来描绘微服务的显示情况。每个微服务之间通过与服务注册中心每30S心跳传递保证服务可用性。默认90S没有收到心跳则会注销该微服务。EurekaServerOne与EurekaServerTwo为两个微服务注册中心,两者相互注册到对方的服务中心上来保证Eureka的高可用稳定,从而使每一个博客的请求都可以得到响应。% ]. V% z$ K g8 D( b
& V, Z, {9 P: ?5 t5% v! @# P3 ]: N7 H; J7 C
用户的个人中心
, N7 n# R3 o2 _7 f$ D用户的个人中心相当于博客的大门,用户的首次流量都经过此处,首次负载均衡调用也是基于这个中心开始,主要涉及到用户的登录与注册的基本功能,在登录上排除恶意的攻击与干扰,保证博客登录的稳定,从而保证系统的稳定。这个中心核心功能就是权限验证,保持登录的标志,它是保持业务稳定的重要因素,后续的实现会在以上所述的三个重要功能展开来讲。6 ^3 {; B6 @ |& _
. P1 \$ k: c7 E& ^, [+ u5.1、登录的智能验证; R3 e2 U/ I8 o! b
Vue整合阿里云智能验证时,需要注册布局组件来动态加载JavaScript文件,不然无法使用阿里云的智能组件,前端登录智能验证的核心代码如以下所示:, k5 X& v |: k- C' y
! L1 m# Q& c8 h) w; ?% j5 j8 A+ d
//动态加载阿里云的JavaScript文件src="//g.alicdn.com/sd/nvc/1.1.112/guide.js" @loaded="initCaptcha">2 J9 T V' J9 i
//注册局部组件来加载阿里云的JavaScript文件components: { "remote-js": { render(createElement) { const self = this; return createElement("script", { attrs: { type: "text/javascript", src: this.src }, on: { load() { self.$emit("loaded"); } } }); }, props: { src: { type: String, required: true } } } },: H; }( e# ~! i1 v3 \( `
//点击智能验证的封装函数 initCaptcha() { let _this=this; let ic = new smartCaptcha({ renderTo: '#sc', width: 350, height: 42, default_txt: "请点击验证按钮", success_txt: "博客登录验证成功", fail_txt: "点击按钮重新刷新登录验证", scaning_txt: "智能检测中", success: function (data) { console.log(NVC_Opt.token); console.log(data.sessionId); console.log(data.sig); _this.aliToken=NVC_Opt.token; _this.sessionId=data.sessionId; _this.sig=data.sig; }, }); ic.init(); },/remote-js
* \9 A! e$ i& O# Z5.2、博客的登录注册
, g' ?3 f% Q% D: f登录是一个系统的重要的功能,也是个人隐私的重要体现,拿常见的登录有邮箱,手机,账号或,语音或者二维码登录,不过不管通过哪种登录,个人信息的安全都应该得到保护,保护个人隐私重要的是从个人做起,拒绝非法点击与输入。
+ x6 U6 k: l7 y# X3 v3 T' @7 O6 Z
拿本次博客的登录来说只需要验证账号和密码就行,个人登录是不会进行权限验证。注册成功会保持30分钟的权限验证,关于权限验证会在标题5-2-3中提到,以便后面的博客信息的操作,超过则需要重新登录去博客的个人中心填写博客信息。# ^7 k5 \, C6 O
博客的登录与注册的页面如下图所示:
0 g2 J7 W0 A& z1 O
$ g4 Q8 v% |- G
blja33oei1t64018793926.png
 $ ]) L% F0 E) O) b h/ g! M! L
$ ]) L% F0 E) O) b h/ g! M! L
0 ?2 c' g5 o# F博客登录的用户名需要以英文子母开头,用户名和密码均不可以超过16位,注册保证两次登录密码正确就可,在此不再贴出图片累述。3 U. B+ h- L3 q
& J, e {2 [! m7 C. E5.3、登录的权限验证
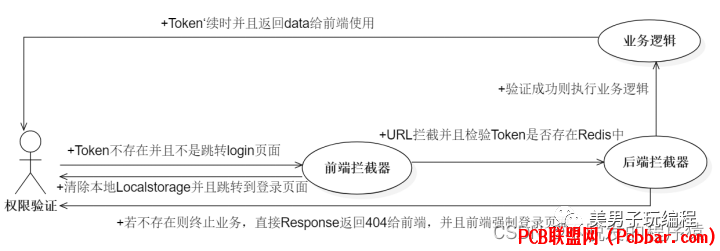
9 g5 g" l7 b$ t( s! {# W- b$ ?登陆权限控制是每个系统都应必备的功能,是保持登录状态的重要实现。微服务所有的权限验证均在一个module上,Token消时则直接回退给前端status 404失败码,成功则是执行对应的业务逻辑,注意登录的博客是不需要权限验证。
8 e+ `6 d1 w; E" A
, K* ] Y! p: D( p$ ]8 [2 }博客使用了前后端拦截器拦截Token(登录成功的认证码),所以后端需要定义一个token验证注解,用拦截器拦截系统的url请求,再进行拦截用户的API请求,最后再验证传过来的token与Redis中token值是否一致,效验通过才可以正常访问。当用户登录成功博客后,后端返回token数据。token具有存在时间,如果用户一段时间后不在线或者操作的话,则token会失效,用户保持登录时,则不会过期。. s9 [4 T" }, M1 R9 _4 g( s; ~& q2 W, H
" h( C& L9 H# T! @* gRedis中会以用户的登录账号作为与token关联的认证,有效的token码可以取出用户的账号,然后再进行业务逻辑。这些redis中的key都可以自行设置一些时间,不过前端只保存token值,二次登录会覆盖Redis中的token值。' m% w6 m" @& O6 i0 _; |3 O
g4 ]1 i. M9 `7 c, I* B
pqee2mnpg5s64018794026.png
 ! L7 C& w0 U/ ~0 Y
! L7 C& w0 U/ ~0 Y
. k Y, \/ C0 g( l3 O1 S
权限验证相当于系统的第一道大门,如今的安全框架越来越丰富,例如SpringSecurity,Shiro,OAuth等,shiro->security->oauth的上手难度逐渐提升。若是需要对密码加密的,可以需根据个人开发自行配置使用对应的安全框架。
: t2 D. N g6 m$ O2 X4 B$ f6
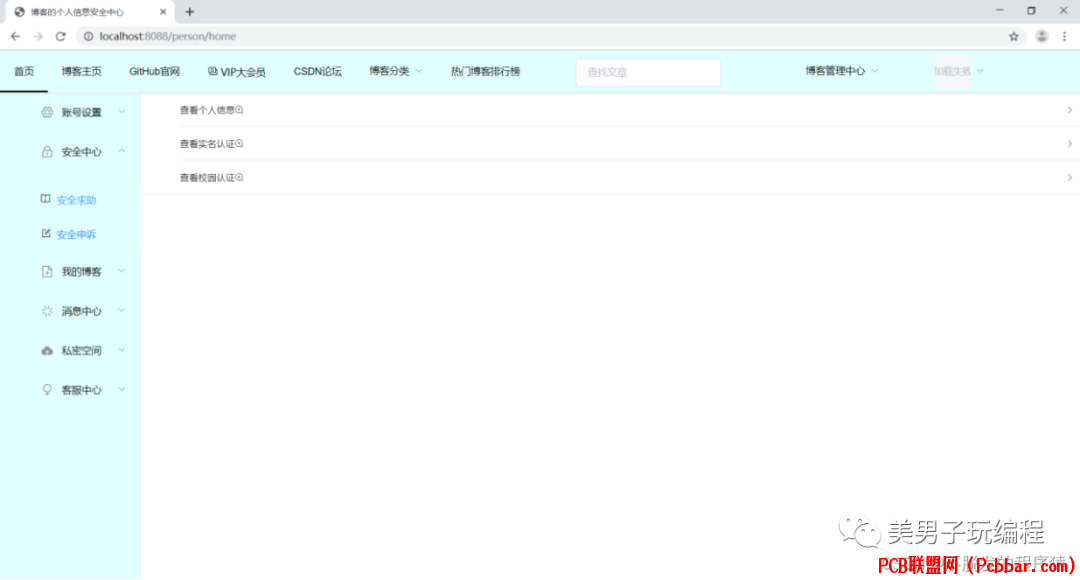
0 o, f* {1 s# |0 g: @用户的安全中心: v. X) t% B5 `
6.1、用户的安全布局
3 h5 J8 G5 H2 Y2 }5 _安全中心包含邮箱,手机,身份证,校园认证和其它微服务中心需要用到的认证接口。邮箱采用QQ邮箱,开启smtP 587端口发送邮箱验证码。手机采用阿里云短信API服务。两者的验证码存在的时间均为1次失效且存在10分钟。身份证需要手机号的验证。校园认证的名字需要和身份证的名字一致。除了绑定一些安全的服务,还包括三种修改密码的方式,原始密码修改新密码,邮箱重置密码,手机重置密码,身份证重置密码。个人申述包括手机号重置邮箱,旧手机更换新手机,身份证重置手机。8 |( ^" B7 s) M+ |: U
. [; I. \- H0 A: { a
u3mbr3h1glz64018794126.png
 9 m" G, ~) _, D- Z
9 m" G, ~) _, D- Z
- ^; n3 a( M7 s% w安全中心包括用户的规则规章,博客旨在分享自己的动态和经验给他人,不可以辱骂他人,以及不遵守国家的法律法规。本次博客的其它微服务中心所需要的手机认证接口均由这个微服务中心提供。
- R8 i* u% L0 Q+ S$ H6 P) `
' ]9 a4 s- o0 y9 j% v6.2、用户的邮箱注册
: p: p9 h3 h R& `; I8 l% C博客采用的是免费的QQ邮箱,邮箱的yml配置如下:* Z4 i: j/ t0 P
/ u* M) N0 [7 x; C8 @1 c
mail: host: smtp.qq.com port: 465或587 protocol: smtp username: 个人的邮箱 password: 邮箱的SMTP的密码,可在邮箱的账户中开启SMTP服务 default-encoding: UTF-8 properties: mail: debug: true #控制台开启运行日志; n9 U/ P( D9 E. d' _- u3 D
QQ邮箱(邮箱与手机的六位验证码共用)发送验证码按钮的原代码如以下所示:
; w8 l5 B( a+ P
+ {/ X- M2 G/ U4 p% S3 Q( i//自动生成的验证码,验证码的位数可以自己设定 public static String generateVerifyCode(int verifySize, String sources){ if(sources == null || sources.length() == 0){ sources = EMAIL_CODES;} int codesLen = sources.length(); Random rand = new Random(System.currentTimeMillis()); StringBuilder verifyCode = new StringBuilder(verifySize); for(int i = 0; i verifyCode.append(sources.charAt(rand.nextInt(codesLen - 1)));} return verifyCode.toString();}
! {7 j& h V7 p4 D2 q/ c9 {绑定QQ邮箱JavaScript的代码如以下所示:
. P; i# X7 e9 L! _$ [4 u9 _. N+ `3 Z0 Q3 R( f8 g% v) h9 h
//绑定邮箱的发送registerEmail(){let emailPatter=/[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/;if (this.email=== '' || !emailPatter.test(this.email) || this.emailYzm === ''){this.$message.error('输入内容不能为空且邮箱要符合格式') }else { this.$http.post('/whc/blog-customer-user/emailButtonRegister',{ email: this.email, emailYzm: this.emailYzm, }).then(res=>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '邮箱绑定成功', type: 'success', }); window.localStorage.setItem('myEmail',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message); } }) } }
% z N! R6 l% [/ k. E0 n$ L9 e后端发送QQ邮箱注册的验证码如以下所示:
; @$ D$ v2 R& o6 n3 r2 K, U7 X
//后端QQ邮箱发送验证码的按钮服务@Override@Transactional(isolation = Isolation.READ_COMMITTED, propagation = Propagation.REQUIRED)public void sendEmailCode(String email) { //生成邮箱随机的6位验证码 String emailYzm= generateVerifyCode(6, EMAIL_CODES);
) `) n& q: R3 F' C. m5 ~//From-to,主题和信息. SimpleMailMessage simpleMailMessage = new SimpleMailMessage(); simpleMailMessage.setFrom(FORM); simpleMailMessage.setTo(email); simpleMailMessage.setSubject(SUBJECT); simpleMailMessage.setText("你的邮箱验证码是: "+emailYzm+"本次验证码 会在10分钟后失效,请立马使用。"); //发送邮箱验证码 javaMailSender.send(simpleMailMessage);
2 R; I( @. u% Z* A //开启Redis存入email和yzm Jedis jedisEmail = new Jedis("localhost", 6379); //设置邮箱(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisEmail.set(email,emailYzm); jedisEmail.expire(email,600); //设置验证码(key)-邮箱(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisEmail.set(emailYzm,email); jedisEmail.expire(emailYzm,600);}
6 x ]+ p9 j. l3 ~3 H- G! X* z3 {6.3、用户的手机注册
* ?& c) _# `# y5 L发动短信的前端JavaScript的代码如以下所示:
% W8 Q5 Q* ?: l) m& p9 F. t6 P/ i//前端绑定手机phoneRegister(){ let phonePatterRegister=/^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/; if (this.phone === '' || this.phoneYzm === '' || !phonePatterRegister.test(this.phone)){ this.$message.error('手机或者验证码不符合规则'); }else { this.$http.post('/whc/blog-customer-user/phoneRegisterButton',{ phone: this.phone, phoneYzm: this.phoneYzm, }).then(res =>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '手机绑定成功', type: 'success',}); window.localStorage.setItem('myPhone',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message);}})}}% ], c4 C' q. U* r6 S' @
) m! G8 r% v5 K" b. E1 J& v
后端发送验证码的代码如以下所示:: B! P- Y+ G# x) r
7 g" l( q' j0 }: ]" P: Z8 k; _$ s//生成手机的验证码 String phoneYzm= generateVerifyCode(6, EMAIL_CODES); //阿里云发送短信的API DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "个人隐私", "个人隐私"); IAcsClient client = new DefaultAcsClient(profile); CommonRequest request = new CommonRequest(); request.setMethod(MethodType.POST); request.setDomain("dysmsapi.aliyuncs.com"); request.setVersion("2017-05-25"); request.setAction("SendSms"); request.putQueryParameter("RegionId", "cn-hangzhou"); request.putQueryParameter("PhoneNumbers", phone); request.putQueryParameter("SignName", "个人隐私"); request.putQueryParameter("TemplateCode", "个人隐私"); request.putQueryParameter("TemplateParam", "{\"codeab\":\""+phoneYzm+"\"}"); //发送注册手机的验证码 try { CommonResponse response = client.getCommonResponse(request); System.out.println(response.getData()); } catch (ServerException e) { e.printStackTrace(); } catch (ClientException e) { e.printStackTrace();} //开启Redis存入phone和yzm Jedis jedisPhone = new Jedis("localhost", 6379); //设置手机(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisPhone.set(phone,phoneYzm); jedisPhone.expire(phone,600); //设置验证码(key)-手机(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisPhone.set(phoneYzm,phone); jedisPhone.expire(phoneYzm,600);}
5 z* p# |7 m3 A6.4、用户的安全认证 w: V8 z3 n4 c6 S3 {1 A4 t8 ~
提供安全的认证有身份认证与校园认证,当然只是表单的提交,真实的认证需要有关部门的配合,在此只是用来模拟,校园认证需要与身份证的名字保持一致,否则无法通过。
6 W8 u3 G$ V/ D H* ~; Z0 V+ S: {6 C0 _/ _
ooxpuy4qb5g64018794226.png
 3 N' N6 B8 Y4 N+ n
3 N' N6 B8 Y4 N+ n
( a' z% R* L/ w r' s3 @, B5 n% v& S
532oqb3wuxz64018794327.png
 / p7 j3 {! t6 j+ O7 ?+ C
/ p7 j3 {! t6 j+ O7 ?+ C
I" V' I4 _) B: Y3 g( x6.5、用户的密码安全
/ E9 ^8 c+ K; q4 x9 Y当个人安全账号发生异常,可以提供修改密码,也可以重置密码。* V& K, @+ l; R/ _" C4 b! |# p, ]2 u
# k! O0 X; X$ J7 W& C5 Z, L
jyheg4gx3kp64018794427.png
 " q& M# s' f+ V8 ^+ g& |
" q& M# s' f+ V8 ^+ g& |
) x/ U7 u% v6 ~' w3 o7 T- Z, _$ p
. [7 E0 O5 y G/ f# s# g! N
lkwcv2yg4e464018794527.png

4 l# p6 Y1 _! m8 K( @3 K6 X3 h
6.6、用户的账号申诉
: Y8 W- Q) J6 W$ j可以使用手机号重置邮箱,也可以使用旧手机号更换新手机号。如果个人博客的手机号安全信息被盗取,手机号也可以被重置,但是需要借助身份证申诉,不过一天只可以成功申诉一次。# ^2 ?5 d. f7 u; D; k2 h
3 i% T& A% J$ R/ @
ufy2cu1e5dv64018794627.png
 2 D" m7 s. n5 J/ D! u
2 D" m7 s. n5 J/ D! u
. r) P. r0 {, _& {+ H0 V73 a/ b8 F2 u% G& d L! x) x
用户的文件中心
9 ^, c3 r9 W( t& |) O0 e7.1、用户的头像存储4 A% i/ U2 B- |/ C
当用户注册的时会需要选择个人的头像,上传的头像只能是JPG格式且大小不能超过2MB,且上传前会先查询数据库中的头像图片名是否已经存在,存在的话直接会先删除OSS中旧图片,再插入新图片,如果不存在的话,直接插入到OSS文件服务器中。头像的存储流程由前端发起file传给后端,后端接受file头像,利用二进制传给OSS文件服务器。服务器再传过来头像的外网URL地址,此时修改显示时间为10年再返还给用户,最后把头像外网URL地址保存到自己的LocalStorage本地。+ v% |! C9 K. g' M
/ F& K( u. r8 o# [8 J( S0 q
flrfy0zfido64018794727.png

; `# Z; m# J t- v3 X$ T& x; K& G4 n6 @5 b
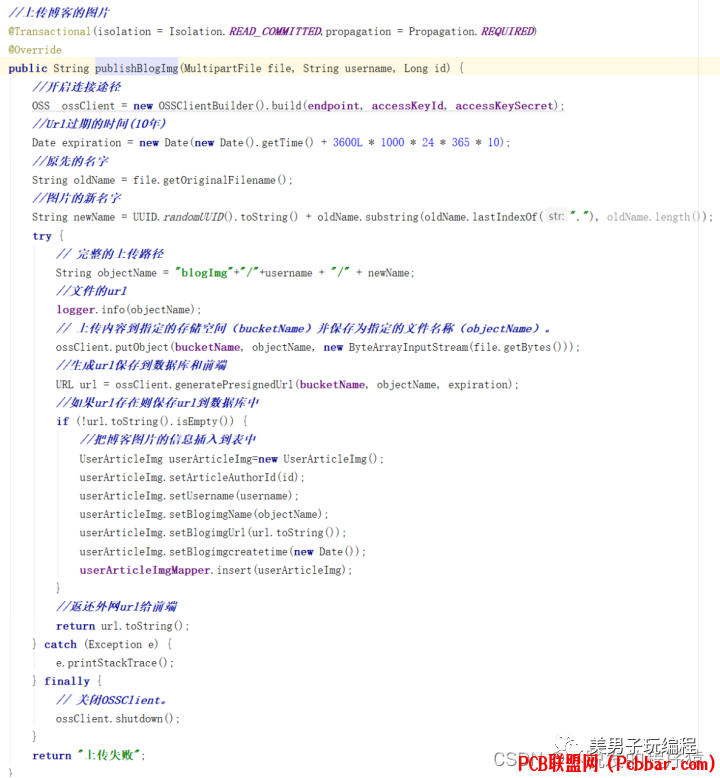
7.2、博客的图片存储
( }( J0 W0 O8 A发表博客时文章中会包含图片,前端获取后端的博客图片url绑定在前端文章中显示,同样url也在文章内容中一起保存到数据库中。上传图片和上传头像不同,文章需要用到的图片可以有多张,不存在覆盖问题。需要根据个人的文件服务器的存储量来权衡上传图片大小。
. g) T, a8 t0 Q: t: ~$ B! H- w* a0 V+ h, O b
4jtcmiy23r264018794827.png
 $ A- O7 q2 \1 ^! j
$ A- O7 q2 \1 ^! j
, F& ^6 l1 }/ B' @, b5 `. \* E) d& T2 L0 R8 X
88 { q# X7 ~0 C2 M6 s6 A% t! x
用户的签到中心1 m5 \$ @& K. n9 i! F* h# v
用户的签到等级代表用的可以使用的权限,当签到累计天数和连续天数达到奖励阶段时触发一键领取奖励按钮,每次奖励每个账号只可以领取一次。整个签到的等级由经验值决定,但是每天获得经验值为1500。签到的经验值还会进行快速排序排名返还给前端,提升竞争效果,同时会员增益机制也会导致不同的叠加效果。
" F: V1 h6 ?* @ Z7 H( H! [5 a' Z9 G& A3 W7 Z8 Z. G# K) E9 s
每天0点之前只能签到一次,过完0点后Redis中限时凭证失效既可以再次签到,签到的经验值采用二分查找和快速排序算法进行计算最后的排名返还给用户。. a8 u9 c$ K R/ x/ ~* f
: }6 W, |% g/ R; p; _1 b9 n
签到按钮的计算代码如以下所示:
+ H6 q% m. F. I% ?% O1 @8 ~- [; z! M4 U' I! Z: v1 z d
//先判定是否redis中是否存在限时凭证 Jedis jedis = new Jedis("localhost", 6379); if (jedis.get(id.toString()) == null) { //获取明天0点的时间并且设置限时凭证 try { SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式 Calendar cal = Calendar.getInstance(); cal.add(Calendar.DATE, 1);//这里改为1 Date time = cal.getTime(); String tomorrow = new SimpleDateFormat("yyyy-MM-dd 00:00:00").format(time); String now = df.format(new Date()); Date d1 = df.parse(now); Date d2 = df.parse(tomorrow); //小时和分钟和秒相减 Long hour = ((d2.getTime() - d1.getTime()) / (60 * 60 * 1000)); Long minute = ((d2.getTime() - d1.getTime()) / (1000 * 60)); Long second = ((d2.getTime() - d1.getTime()) / 1000); //最后存在的秒时间 int total = (hour.intValue()) * 3600 + (minute.intValue()) * 60 + second.intValue(); //控制台观看 logger.info(tomorrow + "/n" + now + "/n" + total); //设置redis中的签到过期时间 jedis.set(id.toString(), "今天签到已经完成!"); jedis.expire(id.toString(), total); return SUCCESS; } catch (ParseException e) { e.printStackTrace();} } return FAILED;
0 l8 n2 [. j7 h& a0 U经验值的排名的代码如以下所示:
' t- d$ b4 ]2 A; C. I
# S! r# L0 R+ `" U3 ~//先查询所有的经验值 ListexAll=userSignMapper.selectExperience(); //先将List集合转为Long[]数组 Long[] a=exAll.stream().toArray(Long[]::new); //可以使用转换工具类,也可以自己动手写Long数组的转换 long[] quickSort = ArrayUtils.toPrimitive(a); //快速排序排序成从小到大的顺序 sortService.quickSort(quickSort,0,quickSort.length-1); //利用二分查找算法查找经验值所在的索引位置 int position=sortService.binarySearch(quickSort,myExperience); //最终排名,倒序输出。 int lastPosition=quickSort.length-position; //控制条输出你的排名 logger.info("你在经验值排行榜中的名次是:"+lastPosition); //返回给前端的排名 return lastPosition;
: M6 E2 {- @. Y95 i l$ c l5 f; \
用户的会员中心
$ C8 D( ?6 e5 _& C由于会员中心与支付中心联系比较密切,所以两者的中心可以结合起来看作一个中心来观看。用户的会员中心包括普通会员和超级会员,每种方式存在三种收益方式,年费季费和月费,支付成功后均由负载均衡执行业务逻辑。由于支付不属于这个module中,所以这个module只是由其它微服务调用直接完成业务逻辑。
5 U& j. L* c1 g) p' t' c" ~5 [2 c" m; M; G! Q- q
sjw3ktakcps64018794928.png
 ' c0 m# C( f! O- c' o* h5 X
' c0 m# C( f! O- c' o* h5 X
& I0 k7 r. }2 T# v' j
10
: v& M$ P7 R% z E用户的支付中心' \: P+ D- b# l9 L/ D g5 T
未完成实名认证时页面会转到实名认证中,当完成实名认证时,首次进入我的钱包中心会触发设置支付密码,当设置成功后,支付以及绑定个人银行卡均需要用到支付密码。可以用旧支付密码修改新密码,也可以手机重置手机密码。还可以绑定自己的银行卡,需要有关部门的配合。本次博客只允许建设银行,工商银行和中国银行,且每张银行卡只允许绑定一张。利用v-charts组件把个人的时间段的消费情况以条形图展现给用户观看。% P1 ]) E1 g5 R( ?3 b) x9 h8 P
: L6 }+ P( b2 g% U5 ]
2s5rezz2weg64018795028.png
 % Y, n! V4 @! M: P
% Y, n! V4 @! M: P
3 l& Y) }$ J, D# D, L8 u9 B4 d0 y- p8 q- R
5ptql0qg4da64018795128.png

4 _& E. E1 n7 R3 ^* O% Q5 b6 p: A/ k3 o9 f
当用户开通了我的钱包后,可以选择是否进行余额充值,账户余额暂时只可以用支付宝充值。所有关于金额的操作均需要在后端安全操作,前端只用来显示数据,必须使用数据库中的金额。# F. f& }$ |3 R) V
: l- d |5 @! a* R: Z d6 d& B$ Q
 . K1 h8 K" T. s. i# D9 B$ { . K1 h8 K" T. s. i# D9 B$ {
) J1 U. b* ^7 R9 Z
+ m: y. V. z' H' s$ d+ C1 |1 Y: W
7 C' i- u( h3 T( O$ v8 a密码为6位有效数字,可以使用原密码更换新支付密码。
, f( |" I7 S1 B$ V, W0 \7 D
! l6 k/ h# y \6 a6 x9 X
, ]( V( f) ?2 d! E! q' H) z8 T3 N/ T9 {0 F. [1 Y5 Y& j" I
9 c/ y7 c, N: u7 a$ {4 X( @
" a7 p" O/ D7 F+ y* \( m4 c: ^. [* I; A5 w: D/ T
银行卡姓名需要与实名认证的姓名一致。
# j- x& S, A- I8 U r: l9 E' _, Q* d( T* _

. @( @) C' x+ J
" v0 K& t @7 b2 N: M+ M8 k0 a5 V. l/ p3 c. j2 w4 `

. X& k3 q: y1 A
( C# R9 a5 p) s4 b0 E5 i6 N; Q0 P
 6 `0 N+ C/ A* ~0 m# w 6 `0 N+ C/ A* ~0 m# w
7 |8 h8 i1 Q; B" \' }2 J5 B
支付中心包含普通会员和超级会员,由于普通会员采用支付宝原始的方式,而超级会员采用支付宝的二维码方式,所以两者会在调用的时候会有所不用。
2 C4 l0 P# e0 o: }( ~. E+ @0 L' [1 \% L% s

$ A, {% X! E+ ?! ?; }
. v$ d+ |: i2 {4 J+ c9 A( ~账单中心是分页展示给用户观看,提供当前页面,月份和全部的账单打印Csv。前端可以直接把后端的数据直接打包Csv,也可以自行后端打包Csv数据到本地。
, B4 L F& S: z4 ^/ i/ F0 h; J% Y7 l5 f) w1 R

* {* N. ^" L2 ]" P+ m: N- \! k1 c: T: J( x% g, _- C- Y, J3 Y
K9 |4 O( d3 R' |, [. j
 ( r. ]1 c; w U6 p2 z% {/ B ( r. ]1 c; w U6 p2 z% {/ B
* `- R* Z. n4 C8 a7 N% e/ k
11
8 ^2 r+ |; l& k9 T, D% H- X用户的博客中心5 I& p c2 D2 I6 u# Z1 x5 G {
11.1、用户的访问主页
0 W* Y E, _. n/ N1 H+ O% ^编写博客是一个展示自我的机会,通过这个机会,可以增强个人的表达能力,还会结识一些五湖四海的博友。通过他人文章的学习,我们还可以增强个人的知识度和眼界。综上所述,用户的博客中心是博客系统的最核心功能。
7 P0 [2 F$ V; h) u. v- D; u( ^1 ?, ]1 h3 q- q/ p* ^( X. Y4 o) F
用户可以分享自己的博客动态,博客旨在分享自己所学所知给他人,或者解决他人的困难。博客中心包含发表博客,查看个人博客,删除博客,更新个人博客。非本人也可以观看他人的博客,也可以评论他人的博客,所以需要用到分页功能和轮滑加载功能配合前端展示不是私密的博客给他人观看。每个用户所看到的博客都是最新发的博客,可以与他人进行学习交流。每个发表者要尊重他人的知识劳动成果,切勿抄袭并且发表不适当的文章,做一名合格的博友。
. f6 Y- G2 @7 c |. F( N
8 }; p& w- { f; f当用户输入账号密码登录后,可以看到博客的主页如下图所示,主页面可以看到发表人和发表的文章,点击文章可以进入文章的主页面进行学习交流。% x6 g9 K& a- d. n4 N' ^5 [
1 m! r% [- L' B% {* @
 4 C: g1 W4 K; }; C) s9 z6 d5 A 4 C: g1 W4 K; }; C) s9 z6 d5 A
: Y* G/ u" q7 ?; h! i! k8 D
11.2、用户的文章中心
% L3 p+ Z: D% Y- G用户的文章微服务中心的功能包含发表,查看,修改,删除,用户可以控制自己发表过的每一篇文章。
% W4 Q& d2 S" K/ i, o" b4 m% I0 V5 u4 i7 B- ]+ |. T: T6 _
 $ e- W0 P4 {4 J) S+ j $ e- W0 P4 {4 J) S+ j
* Z0 r' L ]3 i' w, Z
关于文章的增删改会在后续标题中得到详解,在此只放出用户的个人文章中心由图可以看出是用户发表过的全部文章,后端利用的是先分页后List方式,最终传送前端进行ListItem遍历显示即可。
+ x! \2 z/ o9 ^4 n) t9 X
0 z- f0 |' R/ S/ G3 K( Y/ o由于也使用了Elasticsearch把文章分类作为存储索引,但是重要的文章信息均放在数据库中,在此只提一下,到后续的分类搜索中会详细说明。0 r& _. w2 U" i; [
- d& {# ?: U: B4 o$ V11.3、发表个人的博客
- `, c& r# f* m `3 X文章的的发布有许多选择,自己可以选择文章的分类和文章的标签,同样也可以设置文章的可见性。用户可以设置文章的标签,标签用来显示给游客看,用来文章的标识认证,还可以设置文章的分类,类型和保密性,每种文章的分类会发布到那个分类的专区。文章类型有三种,若是转载和翻译他人的文章需要著名地址,保护他人的知识劳动成果。只有具备会员资格才可以发送到会员专区,但是转载的文章不可以发送到会员专区,发表文章时可参考红字注意事项。* C5 M& t. _ A. j/ q0 R* P* R
( U a9 Y6 }/ P1 j! D % F- |$ D& M9 _) K7 r% i/ J % F- |$ D& M9 _) K7 r% i/ J
) U+ J' _% N' y. p5 ]博客的发表的核心原代码如以下所示:
5 y! _) B' K a" m6 H& P4 m+ W
$ d7 E! n3 P6 z; g6 M3 t//获取文章的摘要markdown格式-html-summaryString words= StringFromHtmlUtil.getString(MDTool.markdown2Html(blogFrontPublish.getArticleContent()));//获取文章的摘要且摘要长度为255个字符String summary = words.length() > 240 ? words.substring(0, 240) + "......" : words;//去除转换后存在的空格String tagTar = blogFrontPublish.getArticleTag().replaceAll(" ", "");//将文章的分类写入分类表然后再插入整篇文章UserArticleCategory userArticleCategory=userArticleCategoryMapper.findAllByCategoryName(blogFrontPublish.getArticleCategory());if (userArticleCategory==null){ userArticleCategory=new UserArticleCategory(); userArticleCategory.setCategoryArticles(""); userArticleCategory.setCategoryName(blogFrontPublish.getArticleCategory());//返回获取到的自增ID userArticleCategoryMapper.insert(userArticleCategory);}//把标签写入数据库for (String tag :tagTar.split(",")) { if (tag.replaceAll(" ", "").length() == 0) { //单个标签只含空格 continue;} UserArticleTag userArticleTag = userArticleTagMapper.findAllByTagName(tag); if (userArticleTag==null){ userArticleTag=new UserArticleTag(); userArticleTag.setTagName(tag); userArticleTag.setTagArticles(""); userArticleTagMapper.insert(userArticleTag);}//转换后的值再更新得到文章表的主键 userArticleTag.setTagArticles(userArticleTag.getTagArticles()+userArticle.getId()+","); userArticle.setArticleTagsId(userArticle.getArticleTagsId()+userArticleTag.getId()+","); userArticleTagMapper.updateTagNameAndTagArticlesById(userArticleTag.getTagName(),userArticleTag.getTagArticles(),userArticleTag.getId());}/ Y" M& m8 W# u
11.4、修改个人的博客
9 n8 c/ q$ V. X( \% K' D+ @. @) Y3 m: ~若是需要修改个人的博客,需要进入图5-33的个人博客中心,查看发表的指定文章进入到指定文章的页面,点击编辑按钮,不是本人的文章不会出现编辑按钮,博客的编辑按钮效果图如下图所示:; ?# x- Z) C+ g0 r$ k
' M$ u6 Z, q: f+ Z
U7 I& D( Q* [. ^4 ^0 S7 [4 K- u) M
' ~% Y1 m- w* S: X3 l6 v- q9 j5 j! e可以修改文章的所有的条件与内容。3 d O X6 j% k4 g4 y. G
! q9 i& Q. g* x* Y% i- U+ b
% V) G3 C2 C# v; L8 R7 V0 V6 d4 w% X! i) ~9 K# `0 P4 \, t% d5 Y
文章的发表与修改的源码不同在于要删除之前的原属文章的分类Id与标签Id的关联,再进入文章的插入,不过文章的修改也会触发在搜索引擎上的文章信息修改,搜索引擎上的文章信息也会跟着更新,保持搜索到最新的数据。0 S( D* _* h5 P- U
; H% F' |- ]* [# N8 m% i) a7 U# b2 [
11.5、删除个人的博客
- |" A: y/ } J( c _# _8 ~删除个人的博客需要删除数据库和搜索引擎上的文章,删除文章后不可恢复。
$ [ }* G1 `/ T' P" L' \ h3 o! D/ O

) X! W3 q3 n3 g m* b1 S2 N& D/ w+ e7 X3 w
11.6、用户的文章布局+ v# `( n# X/ a* C; F2 B9 Q4 @
完整博客的显示方式是采用GitHub的代码高亮布局,可以是用户看到自己的博客是嵌入式的面板,可以给予人一种清爽的感觉。由于采用Vue,可以不用动态渲染html,使用v-html命令就可以把后端传过来的数据利用showdown转换器转换给html直接显示给用户看。
7 _; `! I" f0 e, f7 r# k H6 d% P
 6 R z n: S4 N+ I: F 6 R z n: S4 N+ I: F
0 a1 \: g8 P) Y5 G+ u
11.7、点赞用户的文章
1 x& r0 |5 S s e互联网时代每个人都或许都点赞过他人分享的文章,本次设计是博客所以会涉及到点赞,当用户太多时需要考虑到高并发的情况。正常情况的点赞并不会给后端造成多大的负载压力,如果是热门的文章博客,用户点赞与取消点赞,评论,分享等,对于后端来说这些都会带来巨大的流量,如果后端接口支撑不住,前端得不到响应,前端无法响应就会返回404,会导致用户体验极差。! @! i3 B0 Q" }$ S- K
' ~. t0 z4 V, J& x; |* T6 p1 b
7 u8 m8 @1 y0 w# c5 e
/ p( w. {" }% \由上图可知,核心的模块就是点赞与取消点赞,利用Redisson把多个用户的请求利用分布式锁分开请求,利用“缓存”保护数据库。若用户点赞微博,则后端会先查询是否存在点赞记录,当存在点赞记录时,分析是否是完成点赞还是已经取消了点赞。若没存在点赞记录,则完成数据库中的点赞记录更新,再把点赞结果“缓存”到Redis中,若是取消点赞,则直接会在“缓存”中删除,更新数据库中的结果。每一篇文章的点赞总数都是利用“缓存”计算得到一篇文章的结果发送给前端显示。前面的操作都是利用Redisson操作的,所以当高并发多线程请求时,分布式锁就会控制资源的并发访问,避免出现文章数据不一致的情况。' E( a4 S, s' o& p6 L
" f" T X1 c v3 c8 {' U/ T
11.8、收藏用户的文章+ u" b9 l( n$ N0 s) C
用户允许收藏自己的文章,收藏的功能也借用了Redisson的分布锁来控制收藏的缓存,收藏与博客的点赞功能相似。- l5 }* D- B& C
@+ v; Y, ~: W1 h% k1 A

" v0 c9 |& m4 Z$ `. Q6 i
+ j6 U. a' d! L8 @6 O+ `! U! a# k0 w
 8 y1 t. h0 v$ J7 i4 D 8 y1 t. h0 v$ J7 i4 D
* c/ {" _( D7 h% }: S
11.9、评论用户的文章
* m( t* F. Z8 N" i w" }评论的实现比较简单,一级评论的用户的Id为父Id,只含有一级评论与二级评论,分页直接查看文章的所有评论。( s' F8 z* }9 {3 V& S, Z
% B/ G. P1 Q& R- a! u
 3 C! _; u) [8 k8 `) c( m1 P; ~1 q 3 C! _; u) [8 k8 `) c( m1 P; ~1 q
0 ]2 }) B* ~7 q
11.10、博客的文章排行榜
" x( H8 _( }, c3 T+ u文章排行榜采依旧是利用了Redisson,排行榜与标题3-7-4的点赞关联紧密,“点赞”会导致热流,形成短时间内的超高人气,把文章的排行榜放给用户看,可以增强用户的体验。不是所有的功能都要用分布式锁,排行榜不需要用到分布式锁,也不需要控制非常高的高并发流量,对于后端来说控制排行榜比较简单。* A" P6 X, T- }. A8 B
8 _ y# J9 ]5 e$ s% p3 _ ) @+ \' m6 O6 V7 C+ |( {, B' I7 O; g" B' Q ) @+ \' m6 O6 V7 C+ |( {, B' I7 O; g" B' Q
, i% m5 z' l- g排行榜需要保证查询数据库的点赞表的SQL正确,SQL错误之后的所有操作都是白费力气,这个要设置一定的范围与时间差来确保文章的间断实时性,最后要把数据库中的数据放到缓存中。对于缓存的操作,用户的点赞与取消点赞都会触发缓存中的排行榜排序。用户请求后,会查到缓存中的排行榜点赞数最多的前10篇文章,利用List的文章Id找到文章的信息,最后打包传给前端显示。排行榜算是一种实时性要求不算很高的,可以使用定时的方式主动更新缓存中排行榜记录。
" J: Q- |, u' X
0 u* q7 v, C7 ?: @* Y: h
% ^& x0 ~3 O' h) @* f3 x1 H+ ~+ Z' _" A. p" p; {+ I3 Y3 `
. l; g z j. p9 c' j
129 D: p: r1 R( ~% ?
博客的搜索中心) ]8 H. [6 K4 i
12.1、搜索引擎的应用! L) _1 N+ Z8 ^$ N. t
当微服务整合Zipkin时,运行系统会产生大量的API运行指标,而Elasticsearch(ES)作为一种存储方式,可以把那些运行API指标存储到ES中。+ T+ B k* t& w$ _
8 Z+ m( I; g2 J% t0 B
 2 y, p# K) H$ y& _ 2 y, p# K) H$ y& _
% m( J! ^* h% i% _6 AElasticsearch的index是文档索引,与数据库的“库”相似,type是文档类型,与数据库中的“表”相似,id是一个字段作为主键。$ c. _6 n+ J0 T$ s7 U
8 [0 z+ ^* J& o( |" @& D3 s12.2、博客的分类搜索
, }3 H1 O& |9 f1 H4 Q. c博客的搜索中心包含文章的显示的信息,例如标题和文章内容的摘要,由于把文章的整篇内容均放到数据库中,所以搜素引擎上的文章是负载均衡保存提示的信息,用户可以根据搜索界面的搜索框查询Elasticsearch上文章,根据的是文章的分类的区域和关键字,后端判关键字是否符合且存在,然后把结果传给前端显示。- o7 ^8 d' U* C' p
8 {! a/ i. E4 F }
 + @8 z2 u$ p& v1 ]7 r + @8 z2 u$ p& v1 ]7 r
1 }$ G+ @+ Q; o2 n# J0 ^
, g0 h+ K, H. W4 X: p' f; u

- [1 A5 q. U" T% m1 A3 ]$ S& h, ?0 }
( k% C; ~) V4 s$ }12.3、博客的分类主页
$ m! R5 R# b& O! f* {/ C博客的分类主页是利用Elasticsearch上的文章信息进行遍历,用户发表的博客时候选择的分类作为Elasticsearch索引的名负载均衡到Elasticsearch,分类中心的文章每次选择20篇最新的文章传给给用户观看。
- f) |: b- M8 ?4 }" C2 L- D) D8 ?" g9 R! F

9 |4 Y! D8 q! |" d+ \8 k9 N* y' X9 Y; h
13
8 |! Z) \3 c4 q9 |1 X" u博客的测试分析* l1 k$ m' Q7 l @- I4 J0 G2 E
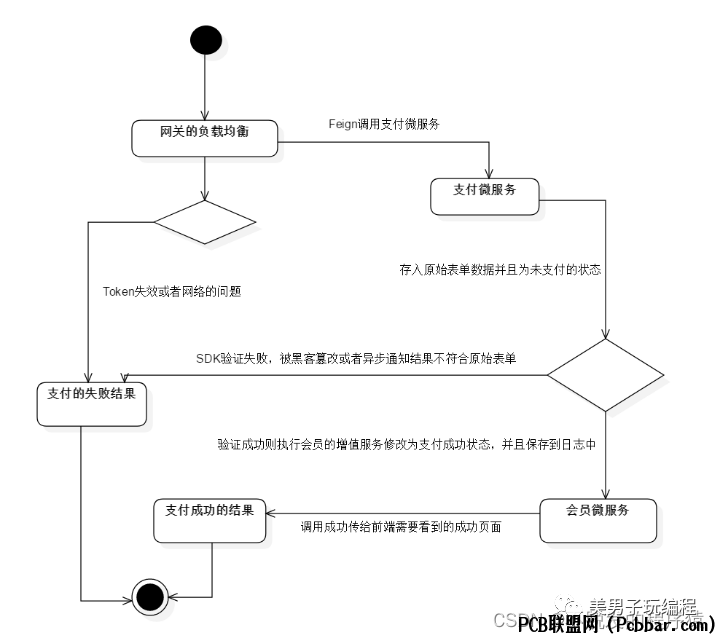
13.1、博客的请求抗压性分析: p2 Q% O) N- v
博客采用的是前后端的分离模式,所以对于前端传过来的Token,后端只要鉴定Redis中存在Token即放行API的请求,同时前端可以防止表单的多次提交,前端可以增加JS监听Button的提交,也可以使用session鉴定请求的时间间隔。不过博客大多采用Axios的异步提交,http成功时可以把Button设置为true或者直接局部刷新网页重置数据。对于博客中的支付中心,另起线程中需要防止出现业务出现错误,或者网络错误导致负载均衡出现中断错误,所以需要catch防止程序出现错误,同样还必须保存支付宝异步通知的结果防止另起线程中出现异常。对于每个用户的请求,可以采用服务器的限制流量,限制的方向可由个人选择,需要在服务器的图形化界面中可以设置。
) l: [; [1 }- w
, d4 j' K+ \ D( k, D& c3 o4 d
" V2 {8 T% E# ~( {4 A% b: e1 ~! `& V/ ?3 W5 @
13.2、博客的功能扩展性分析" X3 J; ?% }4 p
博客的前端容易扩展,由于Vue本身具有的实用的数据绑定优势,所以前端只要时间充足就可以随意扩展,还有一个很重要的原因是安全是后端来控制的。博客后端的每一个微服务的中心承担着一个功能模块,若是发生不同功能的扩充则需要多添加一个微服务的中心。当功能相同只是扩展当前的功能,则可以直接在某个微服务中心增加代码即可。编写博客时遵守了Java代码的规范,为以后的扩充打下坚实的基础。本次博客各个中心均遵守了Java的代码规范,微服务中的module划分清晰,功能扩充方便。
6 N8 o9 I% O3 B7 \- O5 w- u% h+ M6 n. K3 q4 q$ _$ q
Pom文件中的module划分如下图所示:
: w$ _! Q$ g1 l- U' t# g: Z! t1 u9 I8 S% |3 v2 L8 R3 o$ w6 |3 v1 Z7 g/ b3 v

$ B: J$ F2 w' x, g4 U ~: V6 H2 s4 o7 q* X/ r& k- ^& T" H: g2 E
项目工程资源请参见:https://download.csdn.net/download/m0_38106923/878495771 w( T9 a* Y K5 D
. I& K4 _ @8 p! i" s: F

' L9 O, l6 r7 j, t3 {往期推荐毕业设计So Easy:Java MySQL智能报纸阅读器APP应用; q; J. w* l; L2 ?% s. p/ v3 O
毕业设计So Easy:基于C++实现网络扫描器
7 B9 e5 e- ^1 f+ _ w毕业设计So Easy:基于Java Web学生选课系统
8 D! a' _) x, T毕业设计So Easy:基于Java语言西餐厅点餐系统) n! w2 S9 C9 M/ X' C+ n3 e; B/ F
毕业设计So Easy:珠穆朗玛FM音频电台APP
7 g9 ^( i6 s% e8 B" F' R. x& o. d% A9 P8 j

) T* {7 S" L. a3 U) Z
; w9 G* w+ A/ X& K* s5 x3 l5 {点击阅读原文,更精彩~ |
|