|
|
|
ymrodrec0js64015959518.gif
 5 H" P: J! ?# E4 }* A: T5 a3 f6 g
5 H" P: J! ?# E4 }* A: T5 a3 f6 g
点击上方蓝色字体,关注我们
y/ D9 {, Z3 y很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
& r& Z/ n, t! s: R; x' F1 z3 a8 a6 Y) D0 @# r
针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!. E. D3 H# d9 R8 x& @5 d! E
* T) y) n, s' k8 [2 g h# x K
kmxwhjnb1w564015959618.png
 0 P n K3 G+ O+ ]# }
0 P n K3 G+ O+ ]# }
0 J' t1 }- W- M8 b; I4 O4 A; _4 {" g
R: j5 p; o3 q# s对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~
& ~8 Q4 m: e1 X+ u4 T, [# W4 F/ W. z. i9 W
项目专栏:https://blog.csdn.net/m0_38106923/category_11085518.html$ p, c2 C! W$ X- I
博客是互联网的一种分享类型的技术产物,但是如何留着用户才是重要的,并不都是所有的功能都会涉及到“高并发”,博客的功能多样性会增强用户的体验,让用户对博客的使用产生依赖性,利用从众心态合理地开发增值功能。/ x( Y' k& v' [3 r1 x8 l2 L& J
( g) w4 I2 }8 L( L& n: s# F; p
本次系统的开发采用了主流的微服务架构方式,所以把控每个微服务的功能相互独立和完整是“微服务”系统的关键。由于博客的实现比较简单,所以只有涉及到“高并发”的时候需要断点分析即可,下面将介绍博客系统的一些功能。, p+ E9 L3 j% S* V' d; a) i" S+ Z8 p
. B: E! V% h! d$ d7 o( T项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577
/ {! D- ^# N+ E9 d% n% o11 o+ F# L) S3 P" ]
项目功能8 H5 N2 y/ P A% k# v
博客基本的功都具备,例如博客的核心功能:博客的发表,删除,浏览,评论,点赞等。除了这些,还可以每天定时签到提升博客的等级,充值会员提升使用体验。
1 \$ E: z6 X6 l+ D2 Q# H6 z$ }7 m% d( G% M
个人的安全信息也非常重要,所以我单独划分一个微服务中心来实现。同样我在每行重要的代码上都增加了明显的注释,这对于我以后的维护和扩充博客功能可以打下坚实的基础,尽可能地符合软件设计开发原则。. I% ` t/ S* a+ l6 D& Q5 I
; e# u3 H4 p5 R) c关于博客的功能一共涉及到8个微服务中心:用户的个人中心:包含登录、注册、智能验证。用户的安全中心:安全信息、手机与邮箱的基本功能和安全认证的接口。用户的博客中心:发表和管理个人的博客,游客可以浏览公开的博客。用户的文件中心:发表博客需要用到的图片和个人用户的头像。用户的签到中心:博客的签到累计的经验值和签到奖励。用户的会员中心:包含普通会员和超级会员。用户的支付中心:VIP的充值功能,个人钱包功能,账单等。用户的搜索中心:根据摘要或者文章标题的关键字搜索指定的博客。) I, x' i) f) [' e, K
[/ol]' ~' b5 Q0 k( r: M- a( g! l$ S
24 I' ^# H* g: d# Y3 b4 P( z
项目架构设计7 z$ X% _/ s: {8 \; U* h( J2 m5 C
naatb3qyzqb64015959718.png

) u) l0 {- ]- h1 m J( y" |6 V
( y4 H" g8 w9 @3 S" [" T从宏观设计来说,各个微服务中心都是一个moudle,需要注册到一个高可用的微服务注册中心上保证机器信息的正确性。
# S* H2 g* r; p/ T6 ^' G! Y
l$ z4 E5 W8 C, L% j5 n从微观运行来说,用户的请求API都经过Zuul,再由Zuul负载均衡分配给需要的微服务中心,所以Zuul也需要高可用保证用户流量可以得到回应。通过zuul网关后,请求通过Feign实现微服务之间数据的交互。- v e+ D# _1 p7 f A
" o, o" U7 b, q( T9 _# N8 d
当发生错误运行时,利用Hystrix的回退机制保护系统的稳定运行,不会发生级联占用效应,保证每一个请求API都可以得到响应。当发生网络不可用的情况下,需要触发用户的补偿机制,当出现不可知的错误时,也可以直接管理机器的集群来维护系统的稳定运行。2 }, ~' q! @0 n0 ^
3
, i) X c8 P5 Q1 t ?项目数据库设计) O6 \. j7 N) k# C& S$ h7 d' k
对于用户来说,需要输入账号和密码,若是不存在可以注册自己的账号和密码。注册的时候提供30分钟填写博客信息的有效时间,不填写则直接登录。需要设置个人的手机和邮箱来绑定安全认证,若想要开通我的钱包则需要实名注册,同样也包含校园认证。丢失了个人信息,则可以用身份证申诉。每天凌晨开始可以开始签到,根据会员的不同增益不同,签到的持续天数不同经验值累加也不同。会员的开通只包含支付宝,账单是每笔消费的记录。核心表是用户博客之类的表,文章均存在数据库,不过ElasticSearch也保存了文章的标题和摘要。每个用户可以评论他人的文章,私密的文章不会出现,会员的文章会出现在会员专区。
# h7 L$ @" y9 e) u, P
0 G/ a5 f4 y! G1 E k) o0 \" s; N* }博客一共含有8个主功能,所以一共涉及用户表,用户信息表,安全表,头像表,签到表,签到奖励表(两种奖励),会员表,钱包表,订单表,博客表,博客分类表,博客标签表,博客图片表,博客的评论表,点赞表和收藏表17个表。5 h H1 B9 \0 R3 Y# V
8 w) q0 ~- @) K) P+ D2 N# T4 c
3stev4zs3bb64015959818.png
 ; p8 h( l; c3 d6 r3 {# ?3 L
; p8 h( l; c3 d6 r3 {# ?3 L
6 m% W8 p' s5 P5 H
43 v+ d; h2 r w9 V: `* [) j
项目架构实现
' j4 @0 I4 N7 t4.1、Vue架构的实现
0 y7 V% }: ~6 ]) l8 B9 E" G前端IDE采用的是WebStorm,博客的Vue主要分布如下图所示:5 C0 Z- P* | p+ [- a. U4 g$ m
0 F6 }% y6 p1 ]9 [! b2 B
3wn0folsa0l64015959918.png
 + w7 N3 u F! s4 O0 Y0 \
+ w7 N3 u F! s4 O0 Y0 \
6 A; y4 S4 c0 _/ F6 [! X9 dAlert.js是自定义重构代码的漂亮提示框。axios.js是封装好的axios请求HTTP函数,components是Vue文件存储位置,也是Vue的组件,index.js是管理前端路由url的跳转,利用components组件与url的控制。store.js是组件状态管理的文件,由于采用的LocalStorage本地存储所以并不是主用。main.js是全局文件也是最重要的文件,管理Vue的全局配置。static/img中保存的是博客所用的图片。
% V: w9 U- i9 S$ Y4 @) S+ Y不管是用IDE创建的项目还是采用常规脚手架创建的vue项目,其项目都会在根目录生成一个package.json文件,这个文件与后端的“pom”相似,这个文件包含所需要的各种包,还包含项目的配置的名称与版本对应。' a0 ^3 o. Z+ b V1 \4 h: r
+ v# M. W& a- D% y: G博客项目中的package的完整dependencies代码如以下所示:9 t" V, w' W5 W4 i) S
* Q! E6 W3 f) g0 l4 v1 f8 U
"dependencies": { "axios": "^0.19.0", "bootstrap": "^3.3.7", "echarts": "^4.6.0", "element-ui": "^2.12.0", "font-awesome": "^4.7.0", "github-markdown-css": "^4.0.0", "highlight.js": "^9.18.1", "jquery": "^3.4.1", "marked": "^0.8.0", "mavon-editor": "^2.7.7", "popper.js": "^1.12.5", "showdown": "^1.9.1", "v-charts": "^1.19.0", "view-design": "^4.0.2", "vue": "^2.5.2", "vue-drag-verify": "^1.0.6", "vue-nocaptcha": "^0.2.8", "vue-puzzle-vcode": "^1.1.2", "vue-qr": "^2.2.1", "vue-router": "^3.0.1", "vue-schart": "^2.0.0", "vue-splitpane": "^1.0.6", "vuex": "^3.1.2" }
5 S* d5 f; S6 y- F) L4.2、SpringCloud架构的实现' g" M2 P- _& B
博客Maven的整体微服务中心实现的结构图如下所示:
8 ?0 W6 M4 F" |) Z o; b! s+ x2 \. p5 a a1 T
u2sjzchf2ve64015960018.png

2 W+ Z4 @, q9 a+ w4 V
^% B4 r) v+ ASpringCloud是基于Java语言的工具集,SpringCloud具备拿来就用的特性,可以节省开发的配置时间,它可以在Docker等云环境中开发和部署。SpringCloud的组件比较丰富,博客使用了Eureka,Zuul,Feign,Htsrrix,trubine,Zipkin微服务组件。组件可以自由地选择,不过需要解决SpringBoot与SpringCloud之间的版本依赖才能使用。博客涉及到的Java的JDK版本是1.8,SpringBoot的版本是Spring Boot 1.5.9.RELEASE,SpringCloud的版本是Edgware SR4。后端的IDE采用的是IDEA,Maven的版本为3.6.1,任何一个版本的更改都可能会导致兼容不一致。
% X9 T3 U6 X6 `% H" H& D" D6 `: ~4 q, S; D U( _7 `
4.3、博客的高可用的实现
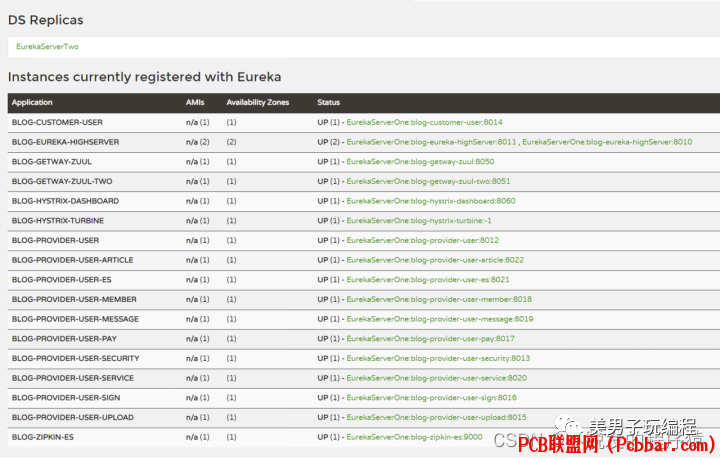
$ A4 ~7 n6 P( U3 s2 w博客使用了两个Zuul并且注册到高可用的服务发现中心来构造Zuul高可用集群。Eureka是所有微服务的注册中心,并且自己本身也是微服务不过需要禁止自我注册。Eureka注册中心包含每个微服务的名称,IP,端口等,由于因为的单个节点的微服务可能会发生不可用的情况下导致系统发生停机,所以采用高可用的微服务注册中心。让两个(多个)服务发现组件相互注册以达到可以保持其它微服务的调用,维持整个系统的高可用性,整个博客的Eureka服务注册中心图如下图所示:
% ^% `. a! C; P, [ x
" T8 i5 j7 C" p' `
m45aopqzpsb64015960118.png
 " M% _. C& K6 I- I, a
" M% _. C& K6 I- I, a
0 \0 Y4 g* S0 o5 |7 w# ~6 cDS Replicas代表两个模块加载模拟单机代替高可用的实现,不过需要修改本地Host来模拟真实多机高可用的效果。每个微服务都具有自己的虚拟主机名以及状态来描绘微服务的显示情况。每个微服务之间通过与服务注册中心每30S心跳传递保证服务可用性。默认90S没有收到心跳则会注销该微服务。EurekaServerOne与EurekaServerTwo为两个微服务注册中心,两者相互注册到对方的服务中心上来保证Eureka的高可用稳定,从而使每一个博客的请求都可以得到响应。5 v& t/ L" q' {
! F, t3 y( {8 C- S4 Z
5
; x4 E) k# G6 ^0 q用户的个人中心
& x" L6 C, w% ~+ B& `) o5 _用户的个人中心相当于博客的大门,用户的首次流量都经过此处,首次负载均衡调用也是基于这个中心开始,主要涉及到用户的登录与注册的基本功能,在登录上排除恶意的攻击与干扰,保证博客登录的稳定,从而保证系统的稳定。这个中心核心功能就是权限验证,保持登录的标志,它是保持业务稳定的重要因素,后续的实现会在以上所述的三个重要功能展开来讲。
* D- ?, S. ~; B- E# G5 k; d5 f6 m/ W$ B6 A" z& |" o8 N
5.1、登录的智能验证) V* a8 z L3 R( E0 [
Vue整合阿里云智能验证时,需要注册布局组件来动态加载JavaScript文件,不然无法使用阿里云的智能组件,前端登录智能验证的核心代码如以下所示:
# \- }5 {7 t$ V6 f
, j* ?# v8 Y$ w2 C8 o//动态加载阿里云的JavaScript文件src="//g.alicdn.com/sd/nvc/1.1.112/guide.js" @loaded="initCaptcha">
& F5 M( W( V7 G c) O7 Z0 U ~//注册局部组件来加载阿里云的JavaScript文件components: { "remote-js": { render(createElement) { const self = this; return createElement("script", { attrs: { type: "text/javascript", src: this.src }, on: { load() { self.$emit("loaded"); } } }); }, props: { src: { type: String, required: true } } } },
4 I' ?7 Q( t0 R* r1 l5 s//点击智能验证的封装函数 initCaptcha() { let _this=this; let ic = new smartCaptcha({ renderTo: '#sc', width: 350, height: 42, default_txt: "请点击验证按钮", success_txt: "博客登录验证成功", fail_txt: "点击按钮重新刷新登录验证", scaning_txt: "智能检测中", success: function (data) { console.log(NVC_Opt.token); console.log(data.sessionId); console.log(data.sig); _this.aliToken=NVC_Opt.token; _this.sessionId=data.sessionId; _this.sig=data.sig; }, }); ic.init(); },/remote-js
8 ~ a; ?& ~+ x5.2、博客的登录注册
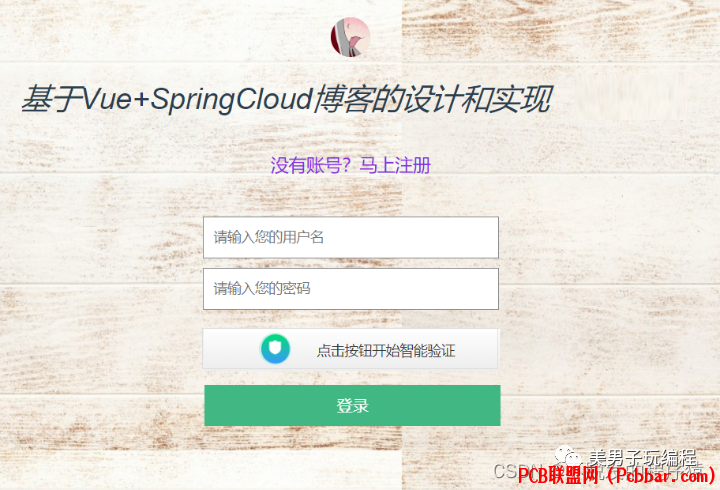
3 q! _) [/ C$ x. }; D/ D1 K登录是一个系统的重要的功能,也是个人隐私的重要体现,拿常见的登录有邮箱,手机,账号或,语音或者二维码登录,不过不管通过哪种登录,个人信息的安全都应该得到保护,保护个人隐私重要的是从个人做起,拒绝非法点击与输入。" ~# E7 D& g5 T. T# ~+ X
" y1 g/ N7 E0 y0 _$ }6 j4 M
拿本次博客的登录来说只需要验证账号和密码就行,个人登录是不会进行权限验证。注册成功会保持30分钟的权限验证,关于权限验证会在标题5-2-3中提到,以便后面的博客信息的操作,超过则需要重新登录去博客的个人中心填写博客信息。
, I7 W6 r$ X6 `- }* w8 z( C博客的登录与注册的页面如下图所示:) Z% S% _2 ^ Q, ?1 T |. v
" Q. L3 q. J1 b: ?
el5c0su3wdd64015960219.png
 r8 `. \6 J( h* O q7 e9 \, Z" E1 c" J
r8 `. \6 J( h* O q7 e9 \, Z" E1 c" J
7 Q! f/ W" G% w9 O4 Y6 U5 a6 @- O
博客登录的用户名需要以英文子母开头,用户名和密码均不可以超过16位,注册保证两次登录密码正确就可,在此不再贴出图片累述。( N$ K0 v& m8 j2 M4 m2 R0 w
5 m! i9 T5 @) j2 _" k* H4 |8 Z5.3、登录的权限验证
1 R4 H3 J& k7 S% j2 O登陆权限控制是每个系统都应必备的功能,是保持登录状态的重要实现。微服务所有的权限验证均在一个module上,Token消时则直接回退给前端status 404失败码,成功则是执行对应的业务逻辑,注意登录的博客是不需要权限验证。- J# \+ O t* _
7 [: i/ v; E( L. }. |
博客使用了前后端拦截器拦截Token(登录成功的认证码),所以后端需要定义一个token验证注解,用拦截器拦截系统的url请求,再进行拦截用户的API请求,最后再验证传过来的token与Redis中token值是否一致,效验通过才可以正常访问。当用户登录成功博客后,后端返回token数据。token具有存在时间,如果用户一段时间后不在线或者操作的话,则token会失效,用户保持登录时,则不会过期。+ k$ w" y- g. l( ?$ v
0 |% }( m1 G; ? DRedis中会以用户的登录账号作为与token关联的认证,有效的token码可以取出用户的账号,然后再进行业务逻辑。这些redis中的key都可以自行设置一些时间,不过前端只保存token值,二次登录会覆盖Redis中的token值。
@" e" B, ?/ M1 c' x$ \' f' N( B- ?' T+ m0 f( P; v: y9 r
tawbouztb5w64015960319.png

+ k/ C. s. t; q
% p; q3 k |: c, V# z权限验证相当于系统的第一道大门,如今的安全框架越来越丰富,例如SpringSecurity,Shiro,OAuth等,shiro->security->oauth的上手难度逐渐提升。若是需要对密码加密的,可以需根据个人开发自行配置使用对应的安全框架。: w/ \1 u% O8 X/ |$ X( w R2 c
6" L& A$ d2 o/ G& x! k; E c) w
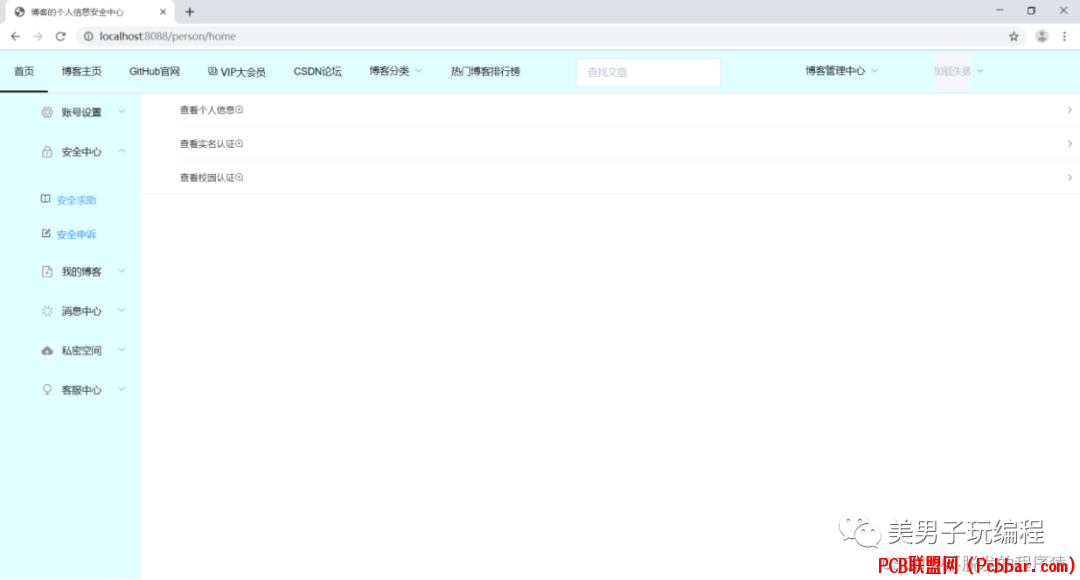
用户的安全中心
9 A+ z8 s& N" O! O) u9 Q, H6.1、用户的安全布局
: r+ \# G+ S" T安全中心包含邮箱,手机,身份证,校园认证和其它微服务中心需要用到的认证接口。邮箱采用QQ邮箱,开启smtP 587端口发送邮箱验证码。手机采用阿里云短信API服务。两者的验证码存在的时间均为1次失效且存在10分钟。身份证需要手机号的验证。校园认证的名字需要和身份证的名字一致。除了绑定一些安全的服务,还包括三种修改密码的方式,原始密码修改新密码,邮箱重置密码,手机重置密码,身份证重置密码。个人申述包括手机号重置邮箱,旧手机更换新手机,身份证重置手机。, G% L; V) Z$ `) h. i/ |% s. I
" f6 Z: {- W0 Z/ u' e
zxuxxd04jzr64015960419.png

5 d1 q( N6 I9 \) p: R9 N7 V* U" ]2 O7 S# M
安全中心包括用户的规则规章,博客旨在分享自己的动态和经验给他人,不可以辱骂他人,以及不遵守国家的法律法规。本次博客的其它微服务中心所需要的手机认证接口均由这个微服务中心提供。5 p$ H5 _/ L/ u6 X$ i
( u2 m0 c1 o; Z2 z2 \
6.2、用户的邮箱注册
! d1 B' o8 z# G% V: f$ j$ G/ ]! Z博客采用的是免费的QQ邮箱,邮箱的yml配置如下:7 V4 z, C) H* \8 B8 ?
9 f& l7 u. B) o: u
mail: host: smtp.qq.com port: 465或587 protocol: smtp username: 个人的邮箱 password: 邮箱的SMTP的密码,可在邮箱的账户中开启SMTP服务 default-encoding: UTF-8 properties: mail: debug: true #控制台开启运行日志) S% E7 ^6 `3 r. ~: X+ f
QQ邮箱(邮箱与手机的六位验证码共用)发送验证码按钮的原代码如以下所示:
]& D, E3 E" e! H
$ W2 A8 f+ R7 y//自动生成的验证码,验证码的位数可以自己设定 public static String generateVerifyCode(int verifySize, String sources){ if(sources == null || sources.length() == 0){ sources = EMAIL_CODES;} int codesLen = sources.length(); Random rand = new Random(System.currentTimeMillis()); StringBuilder verifyCode = new StringBuilder(verifySize); for(int i = 0; i verifyCode.append(sources.charAt(rand.nextInt(codesLen - 1)));} return verifyCode.toString();}
. j7 ^- Z' j, k; q3 B, b. B. F7 Z4 j5 P绑定QQ邮箱JavaScript的代码如以下所示:
0 f( d) H7 C$ a, ~
, B+ e% [3 @8 G1 [& c//绑定邮箱的发送registerEmail(){let emailPatter=/[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/;if (this.email=== '' || !emailPatter.test(this.email) || this.emailYzm === ''){this.$message.error('输入内容不能为空且邮箱要符合格式') }else { this.$http.post('/whc/blog-customer-user/emailButtonRegister',{ email: this.email, emailYzm: this.emailYzm, }).then(res=>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '邮箱绑定成功', type: 'success', }); window.localStorage.setItem('myEmail',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message); } }) } }
; \2 X/ V3 l; x& F: o+ i% i后端发送QQ邮箱注册的验证码如以下所示:- \5 p, k2 D& q0 C) E7 W/ A
2 [$ D& [! x5 D, H8 j3 t( F
//后端QQ邮箱发送验证码的按钮服务@Override@Transactional(isolation = Isolation.READ_COMMITTED, propagation = Propagation.REQUIRED)public void sendEmailCode(String email) { //生成邮箱随机的6位验证码 String emailYzm= generateVerifyCode(6, EMAIL_CODES);8 q; R1 y& {5 ^" I& E
//From-to,主题和信息. SimpleMailMessage simpleMailMessage = new SimpleMailMessage(); simpleMailMessage.setFrom(FORM); simpleMailMessage.setTo(email); simpleMailMessage.setSubject(SUBJECT); simpleMailMessage.setText("你的邮箱验证码是: "+emailYzm+"本次验证码 会在10分钟后失效,请立马使用。"); //发送邮箱验证码 javaMailSender.send(simpleMailMessage);
, g# ?; `( v2 [6 G+ K& h //开启Redis存入email和yzm Jedis jedisEmail = new Jedis("localhost", 6379); //设置邮箱(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisEmail.set(email,emailYzm); jedisEmail.expire(email,600); //设置验证码(key)-邮箱(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisEmail.set(emailYzm,email); jedisEmail.expire(emailYzm,600);}
* O9 ?6 d) O R7 B* g( S% m6.3、用户的手机注册3 F8 I5 _& d8 t8 ]" Z* w3 A
发动短信的前端JavaScript的代码如以下所示:
, @4 A5 j! X& _* N//前端绑定手机phoneRegister(){ let phonePatterRegister=/^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/; if (this.phone === '' || this.phoneYzm === '' || !phonePatterRegister.test(this.phone)){ this.$message.error('手机或者验证码不符合规则'); }else { this.$http.post('/whc/blog-customer-user/phoneRegisterButton',{ phone: this.phone, phoneYzm: this.phoneYzm, }).then(res =>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '手机绑定成功', type: 'success',}); window.localStorage.setItem('myPhone',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message);}})}}% r) j5 F* D) D
1 {5 d- _2 {" @$ e: ~8 _9 O6 b, N
后端发送验证码的代码如以下所示:
: F: r- T1 w4 `/ |* h' m/ b# i; U1 U% M7 B5 J
//生成手机的验证码 String phoneYzm= generateVerifyCode(6, EMAIL_CODES); //阿里云发送短信的API DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "个人隐私", "个人隐私"); IAcsClient client = new DefaultAcsClient(profile); CommonRequest request = new CommonRequest(); request.setMethod(MethodType.POST); request.setDomain("dysmsapi.aliyuncs.com"); request.setVersion("2017-05-25"); request.setAction("SendSms"); request.putQueryParameter("RegionId", "cn-hangzhou"); request.putQueryParameter("PhoneNumbers", phone); request.putQueryParameter("SignName", "个人隐私"); request.putQueryParameter("TemplateCode", "个人隐私"); request.putQueryParameter("TemplateParam", "{\"codeab\":\""+phoneYzm+"\"}"); //发送注册手机的验证码 try { CommonResponse response = client.getCommonResponse(request); System.out.println(response.getData()); } catch (ServerException e) { e.printStackTrace(); } catch (ClientException e) { e.printStackTrace();} //开启Redis存入phone和yzm Jedis jedisPhone = new Jedis("localhost", 6379); //设置手机(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisPhone.set(phone,phoneYzm); jedisPhone.expire(phone,600); //设置验证码(key)-手机(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisPhone.set(phoneYzm,phone); jedisPhone.expire(phoneYzm,600);}
# H4 D" q/ l! z5 o: {6.4、用户的安全认证
; g0 ]9 Y5 |/ O/ a2 s: z! C提供安全的认证有身份认证与校园认证,当然只是表单的提交,真实的认证需要有关部门的配合,在此只是用来模拟,校园认证需要与身份证的名字保持一致,否则无法通过。4 u% N& I. W3 \) k
5 j8 Y1 M% C; G
0ctayjwskfr64015960519.png

' e6 Z* b3 v' _
9 M$ O( I" x6 O7 |1 X; N1 ~
5 D6 J+ s. W" J, h& j- X. ?
cuqefy0wej464015960619.png

' P5 L; z/ ~+ n0 Y; X* Z m0 z" g0 `1 c8 J
6.5、用户的密码安全2 V: A& M) q6 }# J
当个人安全账号发生异常,可以提供修改密码,也可以重置密码。
3 {5 N( g+ ^3 g
& Z$ p0 s: E: K- M# |" n# G. S
kyoaj4w3lr064015960719.png

$ ^) O- l: t8 Z& U9 x$ o R& v* [& S0 E8 a7 M
/ y: G W) f6 ]
gdskw5ovjia64015960819.png

( t, \$ B; ~# v( U8 J: n
4 K l( H- q6 Z+ G s0 @/ J7 j6.6、用户的账号申诉
% m! M% [5 p0 V& X6 o2 L可以使用手机号重置邮箱,也可以使用旧手机号更换新手机号。如果个人博客的手机号安全信息被盗取,手机号也可以被重置,但是需要借助身份证申诉,不过一天只可以成功申诉一次。
* h3 b* w7 f" h/ |
6 {% e1 \8 k% n6 a$ a0 U
yakmptho2da64015960919.png
 , }4 X4 @+ l$ V, M( z: K
, }4 X4 @+ l$ V, M( z: K
& N/ u: `: V9 M7
8 p2 L, O' m% P6 s$ Z用户的文件中心
/ K8 b0 R' _2 h, k+ j; [7.1、用户的头像存储. }/ A, V1 w# Y, w. o9 N% h3 J) d
当用户注册的时会需要选择个人的头像,上传的头像只能是JPG格式且大小不能超过2MB,且上传前会先查询数据库中的头像图片名是否已经存在,存在的话直接会先删除OSS中旧图片,再插入新图片,如果不存在的话,直接插入到OSS文件服务器中。头像的存储流程由前端发起file传给后端,后端接受file头像,利用二进制传给OSS文件服务器。服务器再传过来头像的外网URL地址,此时修改显示时间为10年再返还给用户,最后把头像外网URL地址保存到自己的LocalStorage本地。+ A6 P* u/ q; s9 y& U# K9 A( l
2 Z- x2 _- \4 N; X. Q! L T8 i
yqakiqub3mv64015961019.png
 0 W5 p5 C+ I) E2 }
0 W5 p5 C+ I) E2 }
, w. e8 G% \+ @- i+ r/ ^
7.2、博客的图片存储
8 ], Y e1 g6 u发表博客时文章中会包含图片,前端获取后端的博客图片url绑定在前端文章中显示,同样url也在文章内容中一起保存到数据库中。上传图片和上传头像不同,文章需要用到的图片可以有多张,不存在覆盖问题。需要根据个人的文件服务器的存储量来权衡上传图片大小。2 F1 Y; V/ }( F% p& I( I9 M
, C$ L# i& w, b8 d- ]
newgalvntgn64015961119.png
 3 `1 L$ {* e! q1 K0 k1 J( m) [) L
3 `1 L$ {* e! q1 K0 k1 J( m) [) L
" c: F7 q9 ~# r1 E) O5 z3 |6 x% n
5 r1 p& v3 l( p' P( P" A! Y
8- _: U0 x* `4 j2 @
用户的签到中心
0 E6 b$ s; u9 f3 w. o用户的签到等级代表用的可以使用的权限,当签到累计天数和连续天数达到奖励阶段时触发一键领取奖励按钮,每次奖励每个账号只可以领取一次。整个签到的等级由经验值决定,但是每天获得经验值为1500。签到的经验值还会进行快速排序排名返还给前端,提升竞争效果,同时会员增益机制也会导致不同的叠加效果。
1 C3 O: f2 @6 c7 Q
5 J; N" E4 l$ \! E每天0点之前只能签到一次,过完0点后Redis中限时凭证失效既可以再次签到,签到的经验值采用二分查找和快速排序算法进行计算最后的排名返还给用户。
: c+ i$ e9 l4 a/ N2 |% u$ g* B1 `0 e7 r8 w3 M
签到按钮的计算代码如以下所示:
: P/ C8 d/ {8 h6 X2 y1 g$ K, [9 h" E a
//先判定是否redis中是否存在限时凭证 Jedis jedis = new Jedis("localhost", 6379); if (jedis.get(id.toString()) == null) { //获取明天0点的时间并且设置限时凭证 try { SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式 Calendar cal = Calendar.getInstance(); cal.add(Calendar.DATE, 1);//这里改为1 Date time = cal.getTime(); String tomorrow = new SimpleDateFormat("yyyy-MM-dd 00:00:00").format(time); String now = df.format(new Date()); Date d1 = df.parse(now); Date d2 = df.parse(tomorrow); //小时和分钟和秒相减 Long hour = ((d2.getTime() - d1.getTime()) / (60 * 60 * 1000)); Long minute = ((d2.getTime() - d1.getTime()) / (1000 * 60)); Long second = ((d2.getTime() - d1.getTime()) / 1000); //最后存在的秒时间 int total = (hour.intValue()) * 3600 + (minute.intValue()) * 60 + second.intValue(); //控制台观看 logger.info(tomorrow + "/n" + now + "/n" + total); //设置redis中的签到过期时间 jedis.set(id.toString(), "今天签到已经完成!"); jedis.expire(id.toString(), total); return SUCCESS; } catch (ParseException e) { e.printStackTrace();} } return FAILED;) b8 c5 r8 H, y( J% e. M
经验值的排名的代码如以下所示:
' V4 K: W8 I2 h6 O6 D
, n# c5 V+ I4 P" h//先查询所有的经验值 ListexAll=userSignMapper.selectExperience(); //先将List集合转为Long[]数组 Long[] a=exAll.stream().toArray(Long[]::new); //可以使用转换工具类,也可以自己动手写Long数组的转换 long[] quickSort = ArrayUtils.toPrimitive(a); //快速排序排序成从小到大的顺序 sortService.quickSort(quickSort,0,quickSort.length-1); //利用二分查找算法查找经验值所在的索引位置 int position=sortService.binarySearch(quickSort,myExperience); //最终排名,倒序输出。 int lastPosition=quickSort.length-position; //控制条输出你的排名 logger.info("你在经验值排行榜中的名次是:"+lastPosition); //返回给前端的排名 return lastPosition;8 C& v* s! f1 k. ~( c
9% [6 C2 `& m( x& M) X
用户的会员中心
6 R. I( v% K4 e5 ]由于会员中心与支付中心联系比较密切,所以两者的中心可以结合起来看作一个中心来观看。用户的会员中心包括普通会员和超级会员,每种方式存在三种收益方式,年费季费和月费,支付成功后均由负载均衡执行业务逻辑。由于支付不属于这个module中,所以这个module只是由其它微服务调用直接完成业务逻辑。
" Q" U4 ~, ]! t4 b0 D* o4 g/ ]
" k. M' @2 o* Y1 i
ybk3ofa4jw364015961219.png

& w/ h& j. t: g. i6 T! B0 p
% X% O; G3 V( D10
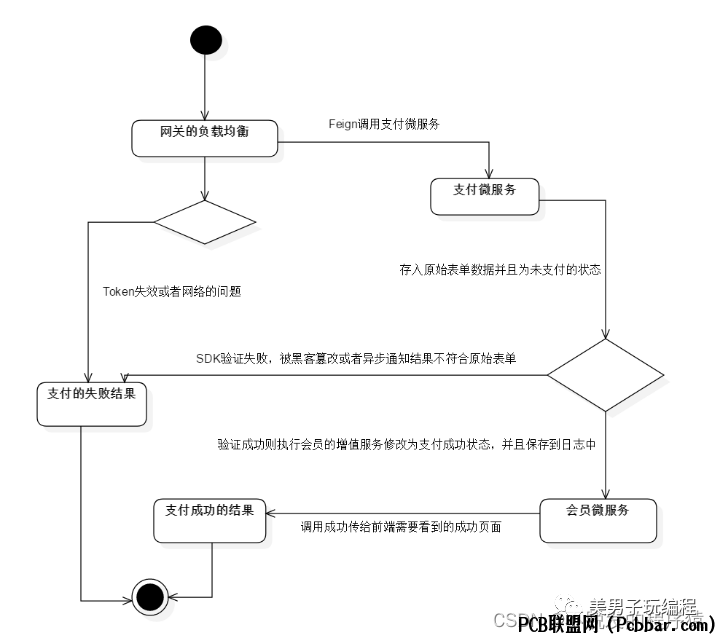
$ S- L4 l& V( s用户的支付中心' q; w! A7 R! o# u B* X4 b
未完成实名认证时页面会转到实名认证中,当完成实名认证时,首次进入我的钱包中心会触发设置支付密码,当设置成功后,支付以及绑定个人银行卡均需要用到支付密码。可以用旧支付密码修改新密码,也可以手机重置手机密码。还可以绑定自己的银行卡,需要有关部门的配合。本次博客只允许建设银行,工商银行和中国银行,且每张银行卡只允许绑定一张。利用v-charts组件把个人的时间段的消费情况以条形图展现给用户观看。: f5 K: p, W+ ], Z
* k/ O! b: X: |
ohknjqyk3ih64015961319.png

3 V5 H# E' W( f6 Y# d2 `" k. u7 V% p7 j$ X. D
9 u4 _% W8 i/ G2 e; L
ylatsa4gh3v64015961419.png

! {# v" W/ q1 u0 r/ {4 k
' ~8 _8 Z9 J9 ]# _3 d3 \6 p当用户开通了我的钱包后,可以选择是否进行余额充值,账户余额暂时只可以用支付宝充值。所有关于金额的操作均需要在后端安全操作,前端只用来显示数据,必须使用数据库中的金额。6 }" A- d* l! A8 ~# K# @6 D; p* Y
8 {! m5 N- _. N( L

1 W( o& M, [" ?5 ]7 D( @% E, u9 j3 [$ l* t$ e

& n* N* R N, i$ C7 a1 [! e
8 B: o3 M+ n$ w" L/ W密码为6位有效数字,可以使用原密码更换新支付密码。
/ [& K+ \: S" Y v! S; k
% V% K. Z9 S9 R* V
0 e0 W9 O# G0 X( t6 ~, p% b% [& F* K% @6 y
3 F V- P/ y7 i, H7 Q% j A1 Z

! m t* j8 A s: x' M) I) _+ S# A, ~
银行卡姓名需要与实名认证的姓名一致。
$ N3 G' p- n0 U' a
6 s+ w7 o5 D7 b9 y
0 x$ m8 }5 f$ |: n% P5 O2 W* B3 V0 V: J8 h( [
) l6 ~- f" c7 L& | V9 Z: D+ D ; Z- d& @0 G" F, I ; Z- d& @0 G" F, I
5 L# w9 b7 H2 [
2 q- X) h- n1 b, n T6 o) W- Q5 v
7 ^* I6 u9 c# X
& Y# d3 h( S. ^, M5 v* k支付中心包含普通会员和超级会员,由于普通会员采用支付宝原始的方式,而超级会员采用支付宝的二维码方式,所以两者会在调用的时候会有所不用。
8 d# c0 J1 U+ w: W- z
' t8 S, Y- l, O; H2 G3 ?
. K: o5 k: G4 ^+ \2 \ r1 w/ I. y# ?% X- Q
账单中心是分页展示给用户观看,提供当前页面,月份和全部的账单打印Csv。前端可以直接把后端的数据直接打包Csv,也可以自行后端打包Csv数据到本地。
& G$ y( [* g; T0 [& k: J" E5 |7 ?: r# y" [8 h1 o
 4 h& I# E$ U8 ^: l( O1 j 4 h& I# E$ U8 ^: l( O1 j
; z9 c0 x2 D5 L* c# c C. M& y; X# _4 d8 O8 h( _8 m/ R7 ?" v# B! B

- J3 [: ]9 a2 {% |% d9 S' `% V
; [/ O. p5 r% L0 s$ N$ E1 f" C11
" \- f/ A: Q' f: L' F- i1 A用户的博客中心
0 g3 a* ]: Z L' m/ e7 e11.1、用户的访问主页
/ K# Q2 L* @$ f T! P; r1 F编写博客是一个展示自我的机会,通过这个机会,可以增强个人的表达能力,还会结识一些五湖四海的博友。通过他人文章的学习,我们还可以增强个人的知识度和眼界。综上所述,用户的博客中心是博客系统的最核心功能。' L1 {. l- A% `' S4 k
2 _0 j( e, V6 [: T, G6 ^; A8 L用户可以分享自己的博客动态,博客旨在分享自己所学所知给他人,或者解决他人的困难。博客中心包含发表博客,查看个人博客,删除博客,更新个人博客。非本人也可以观看他人的博客,也可以评论他人的博客,所以需要用到分页功能和轮滑加载功能配合前端展示不是私密的博客给他人观看。每个用户所看到的博客都是最新发的博客,可以与他人进行学习交流。每个发表者要尊重他人的知识劳动成果,切勿抄袭并且发表不适当的文章,做一名合格的博友。
# @9 Y4 i- W6 ?+ g) S: F# Q8 z1 L1 A. I4 l
当用户输入账号密码登录后,可以看到博客的主页如下图所示,主页面可以看到发表人和发表的文章,点击文章可以进入文章的主页面进行学习交流。7 A" p# }; M" x0 \" L) h
! i. o/ d S0 J! e$ _* X + V) w% ~6 e& n' ?8 c + V) w% ~6 e& n' ?8 c
7 g& N3 X1 S& N5 r11.2、用户的文章中心
% C3 m3 Q; b8 x9 ~; g, O用户的文章微服务中心的功能包含发表,查看,修改,删除,用户可以控制自己发表过的每一篇文章。
% L B c( Q0 @8 f3 Z
# H! R1 C7 f0 j ; }6 `+ e& @1 Q" S0 Y$ `2 ]0 W9 ~ ; }6 `+ e& @1 Q" S0 Y$ `2 ]0 W9 ~
- H( A9 ], O0 l/ E* b0 S7 c关于文章的增删改会在后续标题中得到详解,在此只放出用户的个人文章中心由图可以看出是用户发表过的全部文章,后端利用的是先分页后List方式,最终传送前端进行ListItem遍历显示即可。6 Z. D; x, M8 i: Y+ X/ l
1 R$ w8 Q5 z5 j) ?, |: c- @+ Y0 l由于也使用了Elasticsearch把文章分类作为存储索引,但是重要的文章信息均放在数据库中,在此只提一下,到后续的分类搜索中会详细说明。& Z5 _: V& O/ u* t3 J
4 X; Y8 c4 b( p2 I& E5 u11.3、发表个人的博客
% N; h/ J0 H# q5 v2 h' u, V文章的的发布有许多选择,自己可以选择文章的分类和文章的标签,同样也可以设置文章的可见性。用户可以设置文章的标签,标签用来显示给游客看,用来文章的标识认证,还可以设置文章的分类,类型和保密性,每种文章的分类会发布到那个分类的专区。文章类型有三种,若是转载和翻译他人的文章需要著名地址,保护他人的知识劳动成果。只有具备会员资格才可以发送到会员专区,但是转载的文章不可以发送到会员专区,发表文章时可参考红字注意事项。
+ G/ T' a) U3 Q6 ~9 n# F( |
( t3 A2 k# `$ S 0 z% f1 k# K% e/ h. ^ 0 z% f1 k# K% e/ h. ^
7 W8 f( F$ T4 _% m$ Y博客的发表的核心原代码如以下所示:
5 k$ ^- x, S" B2 n( _9 `. |9 i! v, O
//获取文章的摘要markdown格式-html-summaryString words= StringFromHtmlUtil.getString(MDTool.markdown2Html(blogFrontPublish.getArticleContent()));//获取文章的摘要且摘要长度为255个字符String summary = words.length() > 240 ? words.substring(0, 240) + "......" : words;//去除转换后存在的空格String tagTar = blogFrontPublish.getArticleTag().replaceAll(" ", "");//将文章的分类写入分类表然后再插入整篇文章UserArticleCategory userArticleCategory=userArticleCategoryMapper.findAllByCategoryName(blogFrontPublish.getArticleCategory());if (userArticleCategory==null){ userArticleCategory=new UserArticleCategory(); userArticleCategory.setCategoryArticles(""); userArticleCategory.setCategoryName(blogFrontPublish.getArticleCategory());//返回获取到的自增ID userArticleCategoryMapper.insert(userArticleCategory);}//把标签写入数据库for (String tag :tagTar.split(",")) { if (tag.replaceAll(" ", "").length() == 0) { //单个标签只含空格 continue;} UserArticleTag userArticleTag = userArticleTagMapper.findAllByTagName(tag); if (userArticleTag==null){ userArticleTag=new UserArticleTag(); userArticleTag.setTagName(tag); userArticleTag.setTagArticles(""); userArticleTagMapper.insert(userArticleTag);}//转换后的值再更新得到文章表的主键 userArticleTag.setTagArticles(userArticleTag.getTagArticles()+userArticle.getId()+","); userArticle.setArticleTagsId(userArticle.getArticleTagsId()+userArticleTag.getId()+","); userArticleTagMapper.updateTagNameAndTagArticlesById(userArticleTag.getTagName(),userArticleTag.getTagArticles(),userArticleTag.getId());}
( W+ o. k0 g% o4 |3 v. U11.4、修改个人的博客* d1 K" `0 A9 H7 `
若是需要修改个人的博客,需要进入图5-33的个人博客中心,查看发表的指定文章进入到指定文章的页面,点击编辑按钮,不是本人的文章不会出现编辑按钮,博客的编辑按钮效果图如下图所示:
5 H2 c( G9 I' {2 x& o" c% {- }+ ?6 a
 , w2 e, O5 b( ~$ j# p , w2 e, O5 b( ~$ j# p
% j. p' v; W; [ E5 u3 Q1 q可以修改文章的所有的条件与内容。
( g8 U+ X2 b0 o4 o+ z3 R" P
4 m1 G2 e& N5 o, P
6 b* A2 G+ s. r+ Y! H: j
& ?+ h- b4 _6 [! |# p7 W" \文章的发表与修改的源码不同在于要删除之前的原属文章的分类Id与标签Id的关联,再进入文章的插入,不过文章的修改也会触发在搜索引擎上的文章信息修改,搜索引擎上的文章信息也会跟着更新,保持搜索到最新的数据。$ _8 `7 ?, s3 Y
E i$ q* ?+ U' N/ b( d5 B
11.5、删除个人的博客0 Y7 N4 v) R# }! v* R) }
删除个人的博客需要删除数据库和搜索引擎上的文章,删除文章后不可恢复。9 ?0 V# z& @8 e' l- H+ E. o! c t
; M/ C5 K4 v" X7 z0 ]# c
2 V. w' r. [; X8 X; u1 _
4 p+ `, }' a& ~4 k7 ~) x+ g11.6、用户的文章布局
. t7 @8 u* w3 c# m% S& a$ F9 R4 c完整博客的显示方式是采用GitHub的代码高亮布局,可以是用户看到自己的博客是嵌入式的面板,可以给予人一种清爽的感觉。由于采用Vue,可以不用动态渲染html,使用v-html命令就可以把后端传过来的数据利用showdown转换器转换给html直接显示给用户看。4 m0 i) W: l$ e
; E4 t) u3 q) r! U' i$ A 6 \1 G+ s& a) q1 j 6 \1 G+ s& a) q1 j
# t7 g. R1 K0 Y5 K S
11.7、点赞用户的文章
- D( m& d* s1 {) J5 z互联网时代每个人都或许都点赞过他人分享的文章,本次设计是博客所以会涉及到点赞,当用户太多时需要考虑到高并发的情况。正常情况的点赞并不会给后端造成多大的负载压力,如果是热门的文章博客,用户点赞与取消点赞,评论,分享等,对于后端来说这些都会带来巨大的流量,如果后端接口支撑不住,前端得不到响应,前端无法响应就会返回404,会导致用户体验极差。
( I8 d7 R, p4 g" P: X- m5 G0 W' [7 B( R2 a* a
 $ |4 R( Q8 O6 _. V9 E $ |4 R( Q8 O6 _. V9 E
1 n6 |% B& L; T( a
由上图可知,核心的模块就是点赞与取消点赞,利用Redisson把多个用户的请求利用分布式锁分开请求,利用“缓存”保护数据库。若用户点赞微博,则后端会先查询是否存在点赞记录,当存在点赞记录时,分析是否是完成点赞还是已经取消了点赞。若没存在点赞记录,则完成数据库中的点赞记录更新,再把点赞结果“缓存”到Redis中,若是取消点赞,则直接会在“缓存”中删除,更新数据库中的结果。每一篇文章的点赞总数都是利用“缓存”计算得到一篇文章的结果发送给前端显示。前面的操作都是利用Redisson操作的,所以当高并发多线程请求时,分布式锁就会控制资源的并发访问,避免出现文章数据不一致的情况。
$ p$ Q8 N/ ~' c
( e. O1 S2 [* P/ x6 a0 X0 d9 j2 j11.8、收藏用户的文章, x" I: b' Q6 I) q, p4 T
用户允许收藏自己的文章,收藏的功能也借用了Redisson的分布锁来控制收藏的缓存,收藏与博客的点赞功能相似。
1 J$ f- p& }# z+ g, t$ V
$ v0 g C7 i0 O+ E: `
2 V! K# F: ?) h$ l; a
# n4 m" w% ]7 L( H! d0 \/ z, I' X/ a! E! \" }0 h$ e
 ( k. `' o' ?4 N0 Y, F3 N ( k. `' o' ?4 N0 Y, F3 N
1 w" J7 S2 A+ @+ J8 l5 a% Z' p
11.9、评论用户的文章
]. B. \4 @) e! t9 ~1 u5 n评论的实现比较简单,一级评论的用户的Id为父Id,只含有一级评论与二级评论,分页直接查看文章的所有评论。
9 v2 `! h0 @9 Z$ o+ q* C K( j+ c1 o) l6 v6 @! B

1 h8 o. S3 S1 |6 ]3 p7 x# u( _: P6 s7 R9 |
11.10、博客的文章排行榜5 n& T) y1 d6 s9 ^, Q- P
文章排行榜采依旧是利用了Redisson,排行榜与标题3-7-4的点赞关联紧密,“点赞”会导致热流,形成短时间内的超高人气,把文章的排行榜放给用户看,可以增强用户的体验。不是所有的功能都要用分布式锁,排行榜不需要用到分布式锁,也不需要控制非常高的高并发流量,对于后端来说控制排行榜比较简单。4 a( f! K) H6 [6 R* L6 B4 S
: H( d" i' r d, N, M" D
& \" K. P% \0 h, e, ]* x* q. S( P8 P7 ~
排行榜需要保证查询数据库的点赞表的SQL正确,SQL错误之后的所有操作都是白费力气,这个要设置一定的范围与时间差来确保文章的间断实时性,最后要把数据库中的数据放到缓存中。对于缓存的操作,用户的点赞与取消点赞都会触发缓存中的排行榜排序。用户请求后,会查到缓存中的排行榜点赞数最多的前10篇文章,利用List的文章Id找到文章的信息,最后打包传给前端显示。排行榜算是一种实时性要求不算很高的,可以使用定时的方式主动更新缓存中排行榜记录。
7 p/ G5 N/ S( S9 d* o. t5 |
+ |' o6 z7 B( @, x% m6 @! P
3 `# j# x1 j/ A) @/ @ I. g/ W8 z( S
x0 g; l2 T# M1 M, A9 L, \$ s; ^12
# R( R& I8 X$ `, x6 ^9 B博客的搜索中心3 l. k8 G1 \# o8 J$ D! ~9 W( E- p) m
12.1、搜索引擎的应用6 [- [0 a3 M: p3 q3 k% ^
当微服务整合Zipkin时,运行系统会产生大量的API运行指标,而Elasticsearch(ES)作为一种存储方式,可以把那些运行API指标存储到ES中。' b- s! y+ N$ `
# F1 f/ W) q' \# n8 f 9 Y0 A' ?$ W& `! I$ a$ c r; P 9 Y0 A' ?$ W& `! I$ a$ c r; P
( U0 p9 P: N0 O! i/ g* [% A
Elasticsearch的index是文档索引,与数据库的“库”相似,type是文档类型,与数据库中的“表”相似,id是一个字段作为主键。) Z' T' N4 e& v& f
; F( l* D0 j& U6 D3 \/ v0 \+ t12.2、博客的分类搜索
1 `' ^# {6 O4 S# }3 c博客的搜索中心包含文章的显示的信息,例如标题和文章内容的摘要,由于把文章的整篇内容均放到数据库中,所以搜素引擎上的文章是负载均衡保存提示的信息,用户可以根据搜索界面的搜索框查询Elasticsearch上文章,根据的是文章的分类的区域和关键字,后端判关键字是否符合且存在,然后把结果传给前端显示。
# M. C- v; W7 A7 H2 U* [ K+ T' i9 C/ Y8 A

! {7 U) w) I; G; D; ` h- d( y) e% G1 S, B# W
0 E( i \$ K5 h, Q! h

6 E/ g0 p3 I3 s' H6 G* V
' b3 a3 a. Z& m, [+ S. M12.3、博客的分类主页
/ x* C6 [) a) W! @$ ?) Q J博客的分类主页是利用Elasticsearch上的文章信息进行遍历,用户发表的博客时候选择的分类作为Elasticsearch索引的名负载均衡到Elasticsearch,分类中心的文章每次选择20篇最新的文章传给给用户观看。( k& g8 M6 z3 i: Q0 E
- {6 Z) a+ B' K- @. p
 3 s: g5 O- I- [# _ 3 s: g5 O- I- [# _
! b+ N/ s: S% Y2 c9 a13! i4 ]3 ]+ }7 S% x1 V
博客的测试分析+ h) n; T2 J' V
13.1、博客的请求抗压性分析6 `, C: Q) Q' U o1 F* v- k
博客采用的是前后端的分离模式,所以对于前端传过来的Token,后端只要鉴定Redis中存在Token即放行API的请求,同时前端可以防止表单的多次提交,前端可以增加JS监听Button的提交,也可以使用session鉴定请求的时间间隔。不过博客大多采用Axios的异步提交,http成功时可以把Button设置为true或者直接局部刷新网页重置数据。对于博客中的支付中心,另起线程中需要防止出现业务出现错误,或者网络错误导致负载均衡出现中断错误,所以需要catch防止程序出现错误,同样还必须保存支付宝异步通知的结果防止另起线程中出现异常。对于每个用户的请求,可以采用服务器的限制流量,限制的方向可由个人选择,需要在服务器的图形化界面中可以设置。* W& k9 a$ [3 b6 c' D8 ?* B
/ H0 A1 j0 x* A4 q* z% T- @0 ?

+ x( J7 L: M2 ~4 S" {4 |0 T" _( d
13.2、博客的功能扩展性分析7 S! b$ [% l; d r! d9 K5 N
博客的前端容易扩展,由于Vue本身具有的实用的数据绑定优势,所以前端只要时间充足就可以随意扩展,还有一个很重要的原因是安全是后端来控制的。博客后端的每一个微服务的中心承担着一个功能模块,若是发生不同功能的扩充则需要多添加一个微服务的中心。当功能相同只是扩展当前的功能,则可以直接在某个微服务中心增加代码即可。编写博客时遵守了Java代码的规范,为以后的扩充打下坚实的基础。本次博客各个中心均遵守了Java的代码规范,微服务中的module划分清晰,功能扩充方便。+ _! A& \' G# o; F
1 u& z% Z$ {/ o' K9 ]Pom文件中的module划分如下图所示:- y- I. ~, V5 z: a; b
1 M; I2 F. \9 ~1 d4 I6 a$ ~% W V
2 B! m( s: g. V( P/ @0 Z0 z7 x+ t; y" }" y& `5 U7 D1 | K. n7 O
项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577$ u/ z: D2 B* b+ Q. c3 j+ |
$ s9 J* s, o, T- K0 `
 4 ?( G( i6 w5 c9 X 4 ?( G( i6 w5 c9 X
往期推荐毕业设计So Easy:Java MySQL智能报纸阅读器APP应用" J4 H* ]% {; c( q5 j
毕业设计So Easy:基于C++实现网络扫描器
( [$ V2 ?% a" w- H7 h, Z毕业设计So Easy:基于Java Web学生选课系统: _7 v& p1 i' d3 q2 C0 M2 L
毕业设计So Easy:基于Java语言西餐厅点餐系统
+ d! J. ?7 \4 c5 t毕业设计So Easy:珠穆朗玛FM音频电台APP
6 h" K( h+ p) V' F8 A' c5 ^! s) A; `, r; E$ w1 G. |. J! F

" a0 j! O) R. k2 @ Q: o* n c 5 x! j& O: L: I- n2 e* j& b$ K 5 x! j& O: L: I- n2 e* j& b$ K
点击阅读原文,更精彩~ |
|