|
|
|
hge0ak5j0m364015944339.gif
 9 c1 z3 ~/ ~3 n( c1 X; |
9 c1 z3 ~/ ~3 n( c1 X; |
点击上方蓝色字体,关注我们
0 l* c6 ` I9 \1 p0 `很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
/ L' j, E7 V$ q6 |* Z# m" a: Y# i% R+ O. P! H* K+ g+ Y
针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!0 x3 r9 K6 c5 A4 E2 _
( O( |5 C0 O& d, r2 _" P
kwrjnzrjmeb64015944439.png
 + R7 m; C' \: A
+ R7 m; C' \: A
; @$ d7 z: e) f) K
d8 Z/ V. W' Z% [8 f3 c' x
对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~( X' g' s0 B1 ?( u) u4 h; Q. q
, O5 d6 U5 B) ^$ `; S/ ?4 K& u项目专栏:https://blog.csdn.net/m0_38106923/category_11085518.html
& ]4 g/ k( u9 d2 r博客是互联网的一种分享类型的技术产物,但是如何留着用户才是重要的,并不都是所有的功能都会涉及到“高并发”,博客的功能多样性会增强用户的体验,让用户对博客的使用产生依赖性,利用从众心态合理地开发增值功能。
$ v4 b4 Q+ v& ^1 I% H0 e, u3 H
; J# V: B6 l" u/ S. a本次系统的开发采用了主流的微服务架构方式,所以把控每个微服务的功能相互独立和完整是“微服务”系统的关键。由于博客的实现比较简单,所以只有涉及到“高并发”的时候需要断点分析即可,下面将介绍博客系统的一些功能。
. F- S% |" e" ?4 B: Z: C) l/ C: _ s
项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577! s7 h: w3 }. X1 X$ P
1
) e+ y" d( g6 ~/ }项目功能
- t2 ~- I$ C9 L2 V5 G7 G2 C+ x3 e; V2 m博客基本的功都具备,例如博客的核心功能:博客的发表,删除,浏览,评论,点赞等。除了这些,还可以每天定时签到提升博客的等级,充值会员提升使用体验。6 u& J: S* ?$ F( o0 M
2 ]7 {) D# m. N+ p6 v) T+ {个人的安全信息也非常重要,所以我单独划分一个微服务中心来实现。同样我在每行重要的代码上都增加了明显的注释,这对于我以后的维护和扩充博客功能可以打下坚实的基础,尽可能地符合软件设计开发原则。# l* F$ v4 e: g, Z( e, V) D
6 l$ X# I& y) l/ X) c7 \ w关于博客的功能一共涉及到8个微服务中心:用户的个人中心:包含登录、注册、智能验证。用户的安全中心:安全信息、手机与邮箱的基本功能和安全认证的接口。用户的博客中心:发表和管理个人的博客,游客可以浏览公开的博客。用户的文件中心:发表博客需要用到的图片和个人用户的头像。用户的签到中心:博客的签到累计的经验值和签到奖励。用户的会员中心:包含普通会员和超级会员。用户的支付中心:VIP的充值功能,个人钱包功能,账单等。用户的搜索中心:根据摘要或者文章标题的关键字搜索指定的博客。, L( S1 n @4 U0 M& `
[/ol]) o4 n7 H7 \3 F w+ z
2
, ^! M+ Z5 Y% A' l% o; R项目架构设计
8 s. Q: N+ j' W5 P. N' |: g& S
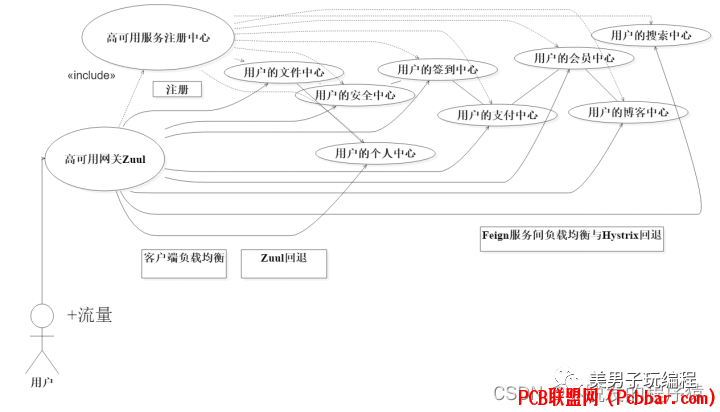
q1o1web500a64015944539.png

" }' r8 {' \9 b2 G: o8 o8 {
* Y3 m0 s+ O" X# n: `从宏观设计来说,各个微服务中心都是一个moudle,需要注册到一个高可用的微服务注册中心上保证机器信息的正确性。
, |( t/ k; v7 }& {# P
# q( g, Q7 V/ {( y, F# z- }从微观运行来说,用户的请求API都经过Zuul,再由Zuul负载均衡分配给需要的微服务中心,所以Zuul也需要高可用保证用户流量可以得到回应。通过zuul网关后,请求通过Feign实现微服务之间数据的交互。
a% F) z- M3 u/ E% ]; q
. Q1 z% @& x1 D当发生错误运行时,利用Hystrix的回退机制保护系统的稳定运行,不会发生级联占用效应,保证每一个请求API都可以得到响应。当发生网络不可用的情况下,需要触发用户的补偿机制,当出现不可知的错误时,也可以直接管理机器的集群来维护系统的稳定运行。
* {4 q0 }5 m9 n$ C' v3- @; x0 |. L) `
项目数据库设计
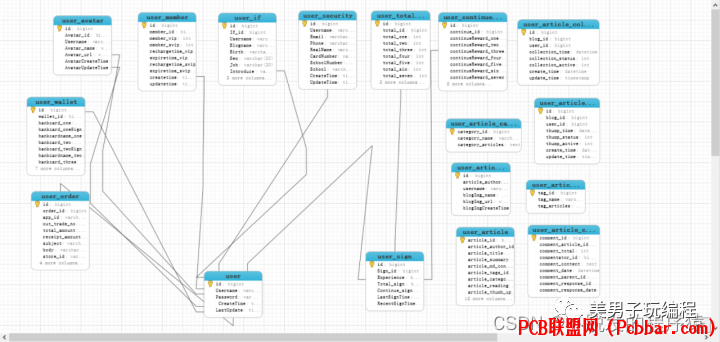
" q( c- ~; t' Q对于用户来说,需要输入账号和密码,若是不存在可以注册自己的账号和密码。注册的时候提供30分钟填写博客信息的有效时间,不填写则直接登录。需要设置个人的手机和邮箱来绑定安全认证,若想要开通我的钱包则需要实名注册,同样也包含校园认证。丢失了个人信息,则可以用身份证申诉。每天凌晨开始可以开始签到,根据会员的不同增益不同,签到的持续天数不同经验值累加也不同。会员的开通只包含支付宝,账单是每笔消费的记录。核心表是用户博客之类的表,文章均存在数据库,不过ElasticSearch也保存了文章的标题和摘要。每个用户可以评论他人的文章,私密的文章不会出现,会员的文章会出现在会员专区。
o& u' x! a! g( i; c( D
" w! u$ G2 y" V% c! _- _/ Z+ M$ s% k博客一共含有8个主功能,所以一共涉及用户表,用户信息表,安全表,头像表,签到表,签到奖励表(两种奖励),会员表,钱包表,订单表,博客表,博客分类表,博客标签表,博客图片表,博客的评论表,点赞表和收藏表17个表。, A& l S1 k) M0 f' q X
- H' g; T: }7 @
ldwroc3mrqc64015944639.png

7 |0 G& `% H- {7 W/ E A% ]
) i7 h a, u* `. w' O. U; V4. H% J" ?/ t' G7 g. T0 t
项目架构实现
+ [" V/ R2 a3 f3 @* Q) ^6 V7 R# R4.1、Vue架构的实现
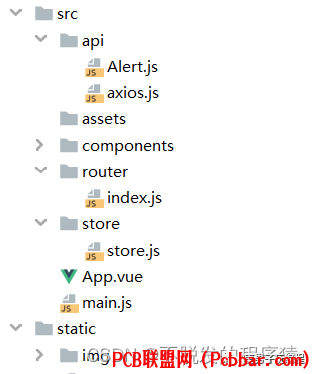
8 v9 v4 p; P9 \5 I' J) z# |前端IDE采用的是WebStorm,博客的Vue主要分布如下图所示:( Q5 ]; ]4 q) o& e/ ~4 ~
( k( G; a0 }8 r- O& w/ j1 O Q
pjh2kre20sd64015944740.png
 / x: ]! v3 C3 s$ e. c
/ x: ]! v3 C3 s$ e. c
$ Q8 d9 U" r$ H3 E
Alert.js是自定义重构代码的漂亮提示框。axios.js是封装好的axios请求HTTP函数,components是Vue文件存储位置,也是Vue的组件,index.js是管理前端路由url的跳转,利用components组件与url的控制。store.js是组件状态管理的文件,由于采用的LocalStorage本地存储所以并不是主用。main.js是全局文件也是最重要的文件,管理Vue的全局配置。static/img中保存的是博客所用的图片。
4 ^4 O7 P7 q! K4 Y不管是用IDE创建的项目还是采用常规脚手架创建的vue项目,其项目都会在根目录生成一个package.json文件,这个文件与后端的“pom”相似,这个文件包含所需要的各种包,还包含项目的配置的名称与版本对应。7 X, e0 b# R& n7 `
6 r, U- c( `3 y博客项目中的package的完整dependencies代码如以下所示:3 W% ^/ E2 F5 w; A5 l" z" c
r% O1 U) W* |" y" o4 s! J
"dependencies": { "axios": "^0.19.0", "bootstrap": "^3.3.7", "echarts": "^4.6.0", "element-ui": "^2.12.0", "font-awesome": "^4.7.0", "github-markdown-css": "^4.0.0", "highlight.js": "^9.18.1", "jquery": "^3.4.1", "marked": "^0.8.0", "mavon-editor": "^2.7.7", "popper.js": "^1.12.5", "showdown": "^1.9.1", "v-charts": "^1.19.0", "view-design": "^4.0.2", "vue": "^2.5.2", "vue-drag-verify": "^1.0.6", "vue-nocaptcha": "^0.2.8", "vue-puzzle-vcode": "^1.1.2", "vue-qr": "^2.2.1", "vue-router": "^3.0.1", "vue-schart": "^2.0.0", "vue-splitpane": "^1.0.6", "vuex": "^3.1.2" }4 p- ]' F2 F+ A- c- s/ z( l
4.2、SpringCloud架构的实现
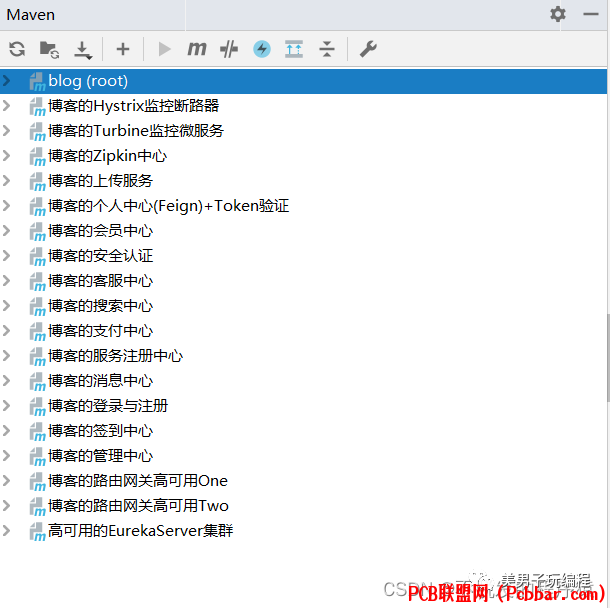
4 i2 L( h) O3 t2 S, k博客Maven的整体微服务中心实现的结构图如下所示:
# J) G1 l( c5 H n* Q9 G
2 [! x" L( F* R6 D, q: C
czmjvsgbz3m64015944840.png
 / F0 P2 e) B' R( M7 C0 c
/ F0 P2 e) B' R( M7 C0 c
# V( F# K/ q3 i, ISpringCloud是基于Java语言的工具集,SpringCloud具备拿来就用的特性,可以节省开发的配置时间,它可以在Docker等云环境中开发和部署。SpringCloud的组件比较丰富,博客使用了Eureka,Zuul,Feign,Htsrrix,trubine,Zipkin微服务组件。组件可以自由地选择,不过需要解决SpringBoot与SpringCloud之间的版本依赖才能使用。博客涉及到的Java的JDK版本是1.8,SpringBoot的版本是Spring Boot 1.5.9.RELEASE,SpringCloud的版本是Edgware SR4。后端的IDE采用的是IDEA,Maven的版本为3.6.1,任何一个版本的更改都可能会导致兼容不一致。
/ [) e9 S6 X6 X% @; V
+ r# ~2 m- ~& O4.3、博客的高可用的实现$ `; u8 Y* K9 E1 U# R: {9 K2 ?. t
博客使用了两个Zuul并且注册到高可用的服务发现中心来构造Zuul高可用集群。Eureka是所有微服务的注册中心,并且自己本身也是微服务不过需要禁止自我注册。Eureka注册中心包含每个微服务的名称,IP,端口等,由于因为的单个节点的微服务可能会发生不可用的情况下导致系统发生停机,所以采用高可用的微服务注册中心。让两个(多个)服务发现组件相互注册以达到可以保持其它微服务的调用,维持整个系统的高可用性,整个博客的Eureka服务注册中心图如下图所示:
8 Y: h" i+ c/ h S" i
+ W. s0 g' ]) J
zft13y2zdha64015944940.png

* K! m+ o8 ^, i
9 S+ g2 l) G; F( sDS Replicas代表两个模块加载模拟单机代替高可用的实现,不过需要修改本地Host来模拟真实多机高可用的效果。每个微服务都具有自己的虚拟主机名以及状态来描绘微服务的显示情况。每个微服务之间通过与服务注册中心每30S心跳传递保证服务可用性。默认90S没有收到心跳则会注销该微服务。EurekaServerOne与EurekaServerTwo为两个微服务注册中心,两者相互注册到对方的服务中心上来保证Eureka的高可用稳定,从而使每一个博客的请求都可以得到响应。9 |6 s$ }# X, z. a' z) [) _
$ p% v& a- }1 D: O5 C2 n! e" ~: o
5# U8 g# q! E* l1 k
用户的个人中心
( c0 F! [! K! {% A1 f# f8 V用户的个人中心相当于博客的大门,用户的首次流量都经过此处,首次负载均衡调用也是基于这个中心开始,主要涉及到用户的登录与注册的基本功能,在登录上排除恶意的攻击与干扰,保证博客登录的稳定,从而保证系统的稳定。这个中心核心功能就是权限验证,保持登录的标志,它是保持业务稳定的重要因素,后续的实现会在以上所述的三个重要功能展开来讲。
: ]# u+ K4 \% a# }* z. U
% Q; [8 }( L! r& n e. q5.1、登录的智能验证
: |+ u8 a: n9 z. c+ n9 Q# \Vue整合阿里云智能验证时,需要注册布局组件来动态加载JavaScript文件,不然无法使用阿里云的智能组件,前端登录智能验证的核心代码如以下所示:
6 \- k3 O( L$ n0 g8 J
2 z- \" A8 L$ Z. f% t//动态加载阿里云的JavaScript文件src="//g.alicdn.com/sd/nvc/1.1.112/guide.js" @loaded="initCaptcha">
% G# y; |1 `; ]. C! ^//注册局部组件来加载阿里云的JavaScript文件components: { "remote-js": { render(createElement) { const self = this; return createElement("script", { attrs: { type: "text/javascript", src: this.src }, on: { load() { self.$emit("loaded"); } } }); }, props: { src: { type: String, required: true } } } },; P) n+ }3 C$ V2 o! h8 m6 m
//点击智能验证的封装函数 initCaptcha() { let _this=this; let ic = new smartCaptcha({ renderTo: '#sc', width: 350, height: 42, default_txt: "请点击验证按钮", success_txt: "博客登录验证成功", fail_txt: "点击按钮重新刷新登录验证", scaning_txt: "智能检测中", success: function (data) { console.log(NVC_Opt.token); console.log(data.sessionId); console.log(data.sig); _this.aliToken=NVC_Opt.token; _this.sessionId=data.sessionId; _this.sig=data.sig; }, }); ic.init(); },/remote-js
( t+ D% m* e) c6 ~) K5.2、博客的登录注册
8 j; W2 W4 K4 c登录是一个系统的重要的功能,也是个人隐私的重要体现,拿常见的登录有邮箱,手机,账号或,语音或者二维码登录,不过不管通过哪种登录,个人信息的安全都应该得到保护,保护个人隐私重要的是从个人做起,拒绝非法点击与输入。) q% O- ]5 ?9 a/ N2 r4 H+ {
+ {( G$ d2 R/ e; s拿本次博客的登录来说只需要验证账号和密码就行,个人登录是不会进行权限验证。注册成功会保持30分钟的权限验证,关于权限验证会在标题5-2-3中提到,以便后面的博客信息的操作,超过则需要重新登录去博客的个人中心填写博客信息。 d8 X3 U) G' ^! X# M
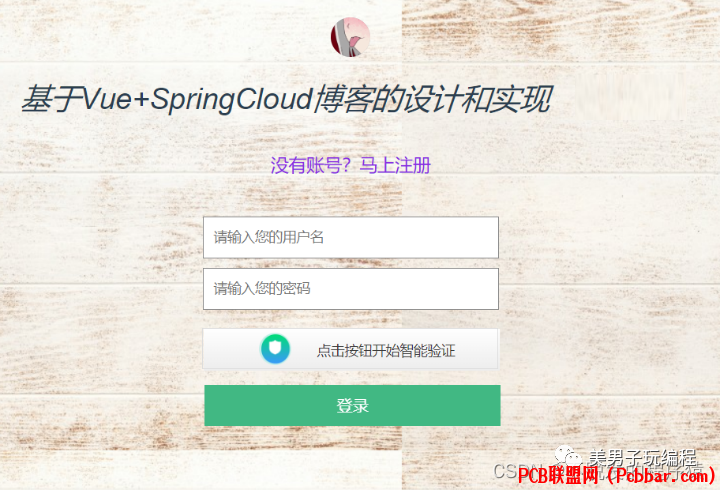
博客的登录与注册的页面如下图所示:7 z! \$ Q, u, r5 c. x
8 [6 R7 K; C/ z7 S+ z0 B
frgmgwu10zc64015945040.png

- G. }* {" S1 r; e4 i2 W$ s& q" z- K! D) I5 n& x" ?
博客登录的用户名需要以英文子母开头,用户名和密码均不可以超过16位,注册保证两次登录密码正确就可,在此不再贴出图片累述。
4 |8 e6 R: {, N2 z, O6 `. V
* A, ~7 X! N3 f) L1 S5.3、登录的权限验证) O a. G6 j+ p+ c8 A6 p2 ^
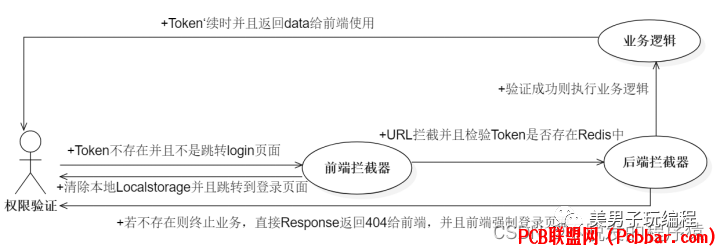
登陆权限控制是每个系统都应必备的功能,是保持登录状态的重要实现。微服务所有的权限验证均在一个module上,Token消时则直接回退给前端status 404失败码,成功则是执行对应的业务逻辑,注意登录的博客是不需要权限验证。
, H, p6 X% O8 b' K3 o( C( w; ~4 R7 @
) C& O( N, N. \& l# b博客使用了前后端拦截器拦截Token(登录成功的认证码),所以后端需要定义一个token验证注解,用拦截器拦截系统的url请求,再进行拦截用户的API请求,最后再验证传过来的token与Redis中token值是否一致,效验通过才可以正常访问。当用户登录成功博客后,后端返回token数据。token具有存在时间,如果用户一段时间后不在线或者操作的话,则token会失效,用户保持登录时,则不会过期。
4 \* P+ o9 h' Q! p! S8 n' h. k1 y B
Redis中会以用户的登录账号作为与token关联的认证,有效的token码可以取出用户的账号,然后再进行业务逻辑。这些redis中的key都可以自行设置一些时间,不过前端只保存token值,二次登录会覆盖Redis中的token值。
- f+ a9 x" c: V8 T# k B+ Z7 W& i' F
l2tyg4usjzl64015945140.png
 0 k, R, C% Q4 I! n& D
0 k, R, C% Q4 I! n& D
* n7 v# N. |7 m! s R
权限验证相当于系统的第一道大门,如今的安全框架越来越丰富,例如SpringSecurity,Shiro,OAuth等,shiro->security->oauth的上手难度逐渐提升。若是需要对密码加密的,可以需根据个人开发自行配置使用对应的安全框架。
, \: p B3 G8 U# T7 x& {0 ]6
. ?6 k6 c4 T6 J# E2 A用户的安全中心- P* a" c* t6 O. W5 N" ~
6.1、用户的安全布局 o- Q3 B1 h/ i0 m$ p5 ~
安全中心包含邮箱,手机,身份证,校园认证和其它微服务中心需要用到的认证接口。邮箱采用QQ邮箱,开启smtP 587端口发送邮箱验证码。手机采用阿里云短信API服务。两者的验证码存在的时间均为1次失效且存在10分钟。身份证需要手机号的验证。校园认证的名字需要和身份证的名字一致。除了绑定一些安全的服务,还包括三种修改密码的方式,原始密码修改新密码,邮箱重置密码,手机重置密码,身份证重置密码。个人申述包括手机号重置邮箱,旧手机更换新手机,身份证重置手机。5 a2 p Y% h; N4 n& Q' D) @
. T( x S5 r# l: H) @: C" `
zs0a2kx0y3l64015945240.png

5 [1 a, x$ f7 |6 G. Y/ W5 D1 y( }3 `* e5 ~! p4 s
安全中心包括用户的规则规章,博客旨在分享自己的动态和经验给他人,不可以辱骂他人,以及不遵守国家的法律法规。本次博客的其它微服务中心所需要的手机认证接口均由这个微服务中心提供。
1 r. Y$ k& P# M; V
7 y$ i4 b$ C9 R/ F: f! U6 ]6.2、用户的邮箱注册
4 u8 w! N" ~ d0 U博客采用的是免费的QQ邮箱,邮箱的yml配置如下:
4 q& w( p* \' H6 ~& z1 v% T: u, F c! k/ @
mail: host: smtp.qq.com port: 465或587 protocol: smtp username: 个人的邮箱 password: 邮箱的SMTP的密码,可在邮箱的账户中开启SMTP服务 default-encoding: UTF-8 properties: mail: debug: true #控制台开启运行日志
% a! |3 k$ E6 O CQQ邮箱(邮箱与手机的六位验证码共用)发送验证码按钮的原代码如以下所示:1 w" a& @# e4 e: C2 J& V
* S: m2 I9 I6 L( F5 h* S# a2 N//自动生成的验证码,验证码的位数可以自己设定 public static String generateVerifyCode(int verifySize, String sources){ if(sources == null || sources.length() == 0){ sources = EMAIL_CODES;} int codesLen = sources.length(); Random rand = new Random(System.currentTimeMillis()); StringBuilder verifyCode = new StringBuilder(verifySize); for(int i = 0; i verifyCode.append(sources.charAt(rand.nextInt(codesLen - 1)));} return verifyCode.toString();} B/ d) O5 }4 ~
绑定QQ邮箱JavaScript的代码如以下所示:
: p$ b: Q& _0 B0 M( M! u' ]3 X
9 A" h6 D. i/ d; e' B2 c% D//绑定邮箱的发送registerEmail(){let emailPatter=/[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/;if (this.email=== '' || !emailPatter.test(this.email) || this.emailYzm === ''){this.$message.error('输入内容不能为空且邮箱要符合格式') }else { this.$http.post('/whc/blog-customer-user/emailButtonRegister',{ email: this.email, emailYzm: this.emailYzm, }).then(res=>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '邮箱绑定成功', type: 'success', }); window.localStorage.setItem('myEmail',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message); } }) } }8 r; }+ F6 j6 N8 y
后端发送QQ邮箱注册的验证码如以下所示:
( w2 i5 y: S% [1 ]0 c( \) @
" z& J2 D& ~! Y//后端QQ邮箱发送验证码的按钮服务@Override@Transactional(isolation = Isolation.READ_COMMITTED, propagation = Propagation.REQUIRED)public void sendEmailCode(String email) { //生成邮箱随机的6位验证码 String emailYzm= generateVerifyCode(6, EMAIL_CODES);% l* B! \6 P: h$ p; h1 f3 J
//From-to,主题和信息. SimpleMailMessage simpleMailMessage = new SimpleMailMessage(); simpleMailMessage.setFrom(FORM); simpleMailMessage.setTo(email); simpleMailMessage.setSubject(SUBJECT); simpleMailMessage.setText("你的邮箱验证码是: "+emailYzm+"本次验证码 会在10分钟后失效,请立马使用。"); //发送邮箱验证码 javaMailSender.send(simpleMailMessage);! U/ T1 E9 m5 u, }: C$ u4 Z- z
//开启Redis存入email和yzm Jedis jedisEmail = new Jedis("localhost", 6379); //设置邮箱(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisEmail.set(email,emailYzm); jedisEmail.expire(email,600); //设置验证码(key)-邮箱(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisEmail.set(emailYzm,email); jedisEmail.expire(emailYzm,600);}- h* I) N$ W) B8 F9 [
6.3、用户的手机注册
/ {5 j. E6 [, r' A发动短信的前端JavaScript的代码如以下所示:; j. d+ M4 q0 W+ L0 D/ W9 ]% X
//前端绑定手机phoneRegister(){ let phonePatterRegister=/^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/; if (this.phone === '' || this.phoneYzm === '' || !phonePatterRegister.test(this.phone)){ this.$message.error('手机或者验证码不符合规则'); }else { this.$http.post('/whc/blog-customer-user/phoneRegisterButton',{ phone: this.phone, phoneYzm: this.phoneYzm, }).then(res =>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '手机绑定成功', type: 'success',}); window.localStorage.setItem('myPhone',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message);}})}}5 |$ Z1 p, z! o, j
, W$ } g) N4 k$ G
后端发送验证码的代码如以下所示:
( e- h9 D/ o- R5 I0 O- J
7 o+ x( d; p% D" ]//生成手机的验证码 String phoneYzm= generateVerifyCode(6, EMAIL_CODES); //阿里云发送短信的API DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "个人隐私", "个人隐私"); IAcsClient client = new DefaultAcsClient(profile); CommonRequest request = new CommonRequest(); request.setMethod(MethodType.POST); request.setDomain("dysmsapi.aliyuncs.com"); request.setVersion("2017-05-25"); request.setAction("SendSms"); request.putQueryParameter("RegionId", "cn-hangzhou"); request.putQueryParameter("PhoneNumbers", phone); request.putQueryParameter("SignName", "个人隐私"); request.putQueryParameter("TemplateCode", "个人隐私"); request.putQueryParameter("TemplateParam", "{\"codeab\":\""+phoneYzm+"\"}"); //发送注册手机的验证码 try { CommonResponse response = client.getCommonResponse(request); System.out.println(response.getData()); } catch (ServerException e) { e.printStackTrace(); } catch (ClientException e) { e.printStackTrace();} //开启Redis存入phone和yzm Jedis jedisPhone = new Jedis("localhost", 6379); //设置手机(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisPhone.set(phone,phoneYzm); jedisPhone.expire(phone,600); //设置验证码(key)-手机(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisPhone.set(phoneYzm,phone); jedisPhone.expire(phoneYzm,600);}( p/ l$ D5 s5 i% H/ K
6.4、用户的安全认证
' j* N6 i" a) ^) ~. d3 N提供安全的认证有身份认证与校园认证,当然只是表单的提交,真实的认证需要有关部门的配合,在此只是用来模拟,校园认证需要与身份证的名字保持一致,否则无法通过。
( Y( `# O8 W$ w% B6 N3 E4 m9 y) u" Q- S- O% C
fpx3gdzu42o64015945341.png
 8 k( \9 n1 u3 b5 T/ {2 `
8 k( \9 n1 u3 b5 T/ {2 `
4 s/ o& _! k- d" i2 }
- `) k) _1 q. F6 Q% M
g52zr4s3w0364015945441.png

, G" U4 i3 D! q2 K: ^2 N
1 @! }- |6 i; k" T P6.5、用户的密码安全; b: s4 w& F5 T$ a- H/ J3 _
当个人安全账号发生异常,可以提供修改密码,也可以重置密码。0 w0 D* ~; h7 `% v
& [5 w3 N9 L9 {$ o2 p F& E8 q
ykuwyp4yyxu64015945541.png
 & g' T* Y; T$ A5 i! C4 R' k0 t
& g' T* Y; T$ A5 i! C4 R' k0 t
4 {- O' k x3 _- d% m' W2 e5 z1 ?0 u; ~4 \' @2 c/ e8 y. }
ne2kc3hxdkv64015945641.png
 : `$ P |6 Q# U; a% z: O% I
: `$ P |6 Q# U; a% z: O% I
2 o- b/ \/ f3 [6 r, }/ F, d; N
6.6、用户的账号申诉/ B5 P5 L* M1 D1 B9 P, y
可以使用手机号重置邮箱,也可以使用旧手机号更换新手机号。如果个人博客的手机号安全信息被盗取,手机号也可以被重置,但是需要借助身份证申诉,不过一天只可以成功申诉一次。( H. f. ]. Y7 }+ y7 ^' c0 r
+ u: [( X3 H% r. @0 l. w+ @4 w: i
qhymgrnvyrh64015945741.png
 & |9 m& p* t E( H2 r. y7 M
& |9 m& p* t E( H2 r. y7 M
: ^& J2 A: E7 X6 B9 ?5 z7
' r1 Y8 _0 N$ k. [, L6 p用户的文件中心$ M5 Q' m( o3 T- w
7.1、用户的头像存储
4 e; U9 Z) \* q8 c- m) `% |当用户注册的时会需要选择个人的头像,上传的头像只能是JPG格式且大小不能超过2MB,且上传前会先查询数据库中的头像图片名是否已经存在,存在的话直接会先删除OSS中旧图片,再插入新图片,如果不存在的话,直接插入到OSS文件服务器中。头像的存储流程由前端发起file传给后端,后端接受file头像,利用二进制传给OSS文件服务器。服务器再传过来头像的外网URL地址,此时修改显示时间为10年再返还给用户,最后把头像外网URL地址保存到自己的LocalStorage本地。
% f" g8 H5 g) r7 o/ \/ N
, |; w( f# @& Q* z
54domtlewft64015945841.png
 ; z" Z2 C, {' x! h) B1 `
; z" Z2 C, {' x! h) B1 `
* N0 _% N3 ?/ z* _. h. `" V5 z
7.2、博客的图片存储. S- q7 x) B# f6 L# |7 T3 l' X
发表博客时文章中会包含图片,前端获取后端的博客图片url绑定在前端文章中显示,同样url也在文章内容中一起保存到数据库中。上传图片和上传头像不同,文章需要用到的图片可以有多张,不存在覆盖问题。需要根据个人的文件服务器的存储量来权衡上传图片大小。) b$ n+ w W# |+ r( C
; d4 `7 c* a9 m# w$ B( `6 m R3 k
fjlwd4uicqs64015945942.png
 + N) W4 g4 Z0 u) z5 o- x) H) U0 \
+ N) W4 g4 Z0 u) z5 o- x) H) U0 \
+ P1 w, N; K/ b+ p5 H! z# y
r; n) i( d B p) m9 o
8
7 U: e# a% N& J$ b用户的签到中心
1 {1 L' u" H' G+ Q1 \用户的签到等级代表用的可以使用的权限,当签到累计天数和连续天数达到奖励阶段时触发一键领取奖励按钮,每次奖励每个账号只可以领取一次。整个签到的等级由经验值决定,但是每天获得经验值为1500。签到的经验值还会进行快速排序排名返还给前端,提升竞争效果,同时会员增益机制也会导致不同的叠加效果。
& g5 d5 f* T- C6 W3 T
' ]; `+ T% B) b6 a0 m每天0点之前只能签到一次,过完0点后Redis中限时凭证失效既可以再次签到,签到的经验值采用二分查找和快速排序算法进行计算最后的排名返还给用户。4 S, {* q2 H. e& z: X8 U C
: Y% [# L6 q- F' y ?! O签到按钮的计算代码如以下所示:2 G/ M7 W0 |4 G# [# v4 I. E( a
8 }% }9 w9 I: N' H3 y0 A8 f* X# `
//先判定是否redis中是否存在限时凭证 Jedis jedis = new Jedis("localhost", 6379); if (jedis.get(id.toString()) == null) { //获取明天0点的时间并且设置限时凭证 try { SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式 Calendar cal = Calendar.getInstance(); cal.add(Calendar.DATE, 1);//这里改为1 Date time = cal.getTime(); String tomorrow = new SimpleDateFormat("yyyy-MM-dd 00:00:00").format(time); String now = df.format(new Date()); Date d1 = df.parse(now); Date d2 = df.parse(tomorrow); //小时和分钟和秒相减 Long hour = ((d2.getTime() - d1.getTime()) / (60 * 60 * 1000)); Long minute = ((d2.getTime() - d1.getTime()) / (1000 * 60)); Long second = ((d2.getTime() - d1.getTime()) / 1000); //最后存在的秒时间 int total = (hour.intValue()) * 3600 + (minute.intValue()) * 60 + second.intValue(); //控制台观看 logger.info(tomorrow + "/n" + now + "/n" + total); //设置redis中的签到过期时间 jedis.set(id.toString(), "今天签到已经完成!"); jedis.expire(id.toString(), total); return SUCCESS; } catch (ParseException e) { e.printStackTrace();} } return FAILED;
( e' j* f$ L' N2 t+ j7 t经验值的排名的代码如以下所示:
& N3 ?7 v l4 H! u/ h8 N( x# x1 a' x- i$ I
//先查询所有的经验值 ListexAll=userSignMapper.selectExperience(); //先将List集合转为Long[]数组 Long[] a=exAll.stream().toArray(Long[]::new); //可以使用转换工具类,也可以自己动手写Long数组的转换 long[] quickSort = ArrayUtils.toPrimitive(a); //快速排序排序成从小到大的顺序 sortService.quickSort(quickSort,0,quickSort.length-1); //利用二分查找算法查找经验值所在的索引位置 int position=sortService.binarySearch(quickSort,myExperience); //最终排名,倒序输出。 int lastPosition=quickSort.length-position; //控制条输出你的排名 logger.info("你在经验值排行榜中的名次是:"+lastPosition); //返回给前端的排名 return lastPosition;; X* i( ~; u X5 x, b9 [
9- D: ?. m+ d! T4 }" i
用户的会员中心9 n+ ~. X& q0 j2 N" Y: A
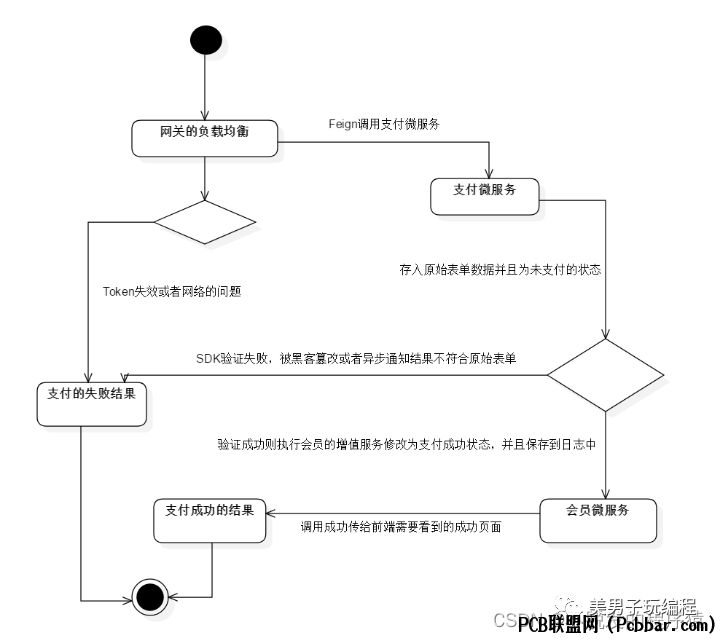
由于会员中心与支付中心联系比较密切,所以两者的中心可以结合起来看作一个中心来观看。用户的会员中心包括普通会员和超级会员,每种方式存在三种收益方式,年费季费和月费,支付成功后均由负载均衡执行业务逻辑。由于支付不属于这个module中,所以这个module只是由其它微服务调用直接完成业务逻辑。; m% F. j6 H6 r: A1 }3 l* u
& \0 |0 W% }- s
hc5qdklz5dd64015946042.png

$ {/ t( z! W: g% l4 E! m i* J
; K0 y( K4 R+ T6 I/ V/ M10
% _. @. a2 E7 p* N5 S* m, o5 I用户的支付中心% x) P& m7 ?! S, t' n# ~
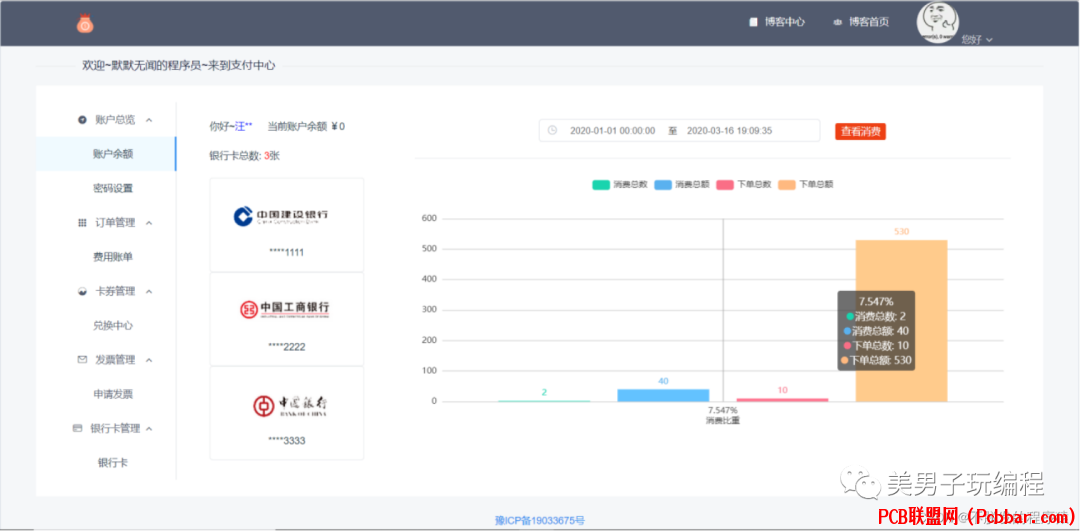
未完成实名认证时页面会转到实名认证中,当完成实名认证时,首次进入我的钱包中心会触发设置支付密码,当设置成功后,支付以及绑定个人银行卡均需要用到支付密码。可以用旧支付密码修改新密码,也可以手机重置手机密码。还可以绑定自己的银行卡,需要有关部门的配合。本次博客只允许建设银行,工商银行和中国银行,且每张银行卡只允许绑定一张。利用v-charts组件把个人的时间段的消费情况以条形图展现给用户观看。
, n" _% s3 e+ I! E9 o
2 R% X4 v3 A& w2 ~6 X
o2ymzjso3tt64015946142.png
 & Q! {& i! e! c4 f* U
& Q! {& i! e! c4 f* U
; f5 m. W1 I% |% Q' M3 }+ n D
{4 D, \+ Z+ u- V8 ^ [
qqddexpewn264015946242.png

$ m/ G; Z$ e. Y. Z
. e: j: \3 p5 h6 _+ | _! k% X当用户开通了我的钱包后,可以选择是否进行余额充值,账户余额暂时只可以用支付宝充值。所有关于金额的操作均需要在后端安全操作,前端只用来显示数据,必须使用数据库中的金额。
! T% u3 d" p4 X9 y% }3 r3 N" S0 P7 {0 O7 q

: [8 d* ~7 e. X: @. H2 A0 f7 J+ I" A9 S9 D
 + m. y4 I f# t1 _ + m. y4 I f# t1 _
8 t- o9 ?/ ]5 w7 }
密码为6位有效数字,可以使用原密码更换新支付密码。! p1 y4 O, G C# Q
3 Q! p: m5 k5 N8 g" P

, W& y* e6 k6 A, y8 _$ y, _' N
7 m% U8 l: ]2 @8 d, l. h1 V8 _- T6 |2 s* w6 T7 D

; X* f7 O' F S, r$ h" U% j6 {6 e- B: Z1 A7 C8 ~! J
银行卡姓名需要与实名认证的姓名一致。1 U8 G4 F+ T/ [" a
0 |/ Y( x# I0 ?6 U$ u
: {6 n) _5 C$ O5 u, e- e S' ^
9 m' g( j6 W4 A6 B8 H) k
" `/ X& n7 r) @& q' [8 [ , `$ Z* L* L( C" H2 u+ j# r% r , `$ Z* L* L( C" H2 u+ j# r% r
1 _4 ~+ _" }4 T! M g! }
5 c. r$ e# |( z1 }. \. R / i. L1 A# O( h$ Q3 ^5 L / i. L1 A# O( h$ Q3 ^5 L
4 i7 u+ t1 q' P, D( A支付中心包含普通会员和超级会员,由于普通会员采用支付宝原始的方式,而超级会员采用支付宝的二维码方式,所以两者会在调用的时候会有所不用。
( l( a! v# C7 g4 P0 Q* e* g& ~. D+ D. v$ I* N

, i; ~; j% i% O' W) l
2 T' e3 u! D: ?账单中心是分页展示给用户观看,提供当前页面,月份和全部的账单打印Csv。前端可以直接把后端的数据直接打包Csv,也可以自行后端打包Csv数据到本地。
1 i9 {' ]( C- D3 r2 Z; ~( b0 f1 [$ d* u9 n# W- A
 3 e# ^ r8 l) v4 F Y" `5 B 3 e# ^ r8 l) v4 F Y" `5 B
' v" Z" _ L0 _% V$ D# @' y( j Y6 Y" A

$ A/ w& c" H3 q6 z; E( o1 {! T# Y) L$ \- F$ ~
11# W5 y# n4 A$ b; ]7 v; L
用户的博客中心# L1 T7 G$ ~0 R& x% h0 P, V7 u
11.1、用户的访问主页
# B+ h; t+ q1 J9 B- S" ^/ ]编写博客是一个展示自我的机会,通过这个机会,可以增强个人的表达能力,还会结识一些五湖四海的博友。通过他人文章的学习,我们还可以增强个人的知识度和眼界。综上所述,用户的博客中心是博客系统的最核心功能。 s+ C5 |4 ^) e; f* z
) g5 n8 D; J1 V8 B: @2 Q7 s用户可以分享自己的博客动态,博客旨在分享自己所学所知给他人,或者解决他人的困难。博客中心包含发表博客,查看个人博客,删除博客,更新个人博客。非本人也可以观看他人的博客,也可以评论他人的博客,所以需要用到分页功能和轮滑加载功能配合前端展示不是私密的博客给他人观看。每个用户所看到的博客都是最新发的博客,可以与他人进行学习交流。每个发表者要尊重他人的知识劳动成果,切勿抄袭并且发表不适当的文章,做一名合格的博友。
b4 v5 N. l% K5 W9 K% a3 C: z$ e9 ~5 x8 G
当用户输入账号密码登录后,可以看到博客的主页如下图所示,主页面可以看到发表人和发表的文章,点击文章可以进入文章的主页面进行学习交流。3 j+ p/ [* p) x
* ]& o( D: I# Y; K( s
( z8 y/ j2 d, w( }0 ?9 N) V- T
: b" n* w$ c% N- y" _- {2 W11.2、用户的文章中心
3 O- v8 y6 { z# k: p( B用户的文章微服务中心的功能包含发表,查看,修改,删除,用户可以控制自己发表过的每一篇文章。9 K' T$ l6 s' d Q0 \8 S
. W! ?5 O/ E3 @# j T

: S y, A" F6 w) `' Q ?; J8 r3 Y' S2 `5 c& T- ?" }! y# Y9 l
关于文章的增删改会在后续标题中得到详解,在此只放出用户的个人文章中心由图可以看出是用户发表过的全部文章,后端利用的是先分页后List方式,最终传送前端进行ListItem遍历显示即可。 l4 } W$ p V2 ?& Z4 K
( L, ^& @ L7 L+ w/ z2 M
由于也使用了Elasticsearch把文章分类作为存储索引,但是重要的文章信息均放在数据库中,在此只提一下,到后续的分类搜索中会详细说明。
( u: j U) }' o# ^1 a8 h! [2 i6 e: W8 G& x9 X& p
11.3、发表个人的博客
! S. ]: V: Z& r文章的的发布有许多选择,自己可以选择文章的分类和文章的标签,同样也可以设置文章的可见性。用户可以设置文章的标签,标签用来显示给游客看,用来文章的标识认证,还可以设置文章的分类,类型和保密性,每种文章的分类会发布到那个分类的专区。文章类型有三种,若是转载和翻译他人的文章需要著名地址,保护他人的知识劳动成果。只有具备会员资格才可以发送到会员专区,但是转载的文章不可以发送到会员专区,发表文章时可参考红字注意事项。* F1 ?2 r) U! K
6 {, A! `8 N# E
 ( \( x' K: ^. i ( \( x' K: ^. i
. e: P' q. z2 U博客的发表的核心原代码如以下所示:
2 i4 Y+ S }: z
& c, O, e; L& I# B3 r4 P" R//获取文章的摘要markdown格式-html-summaryString words= StringFromHtmlUtil.getString(MDTool.markdown2Html(blogFrontPublish.getArticleContent()));//获取文章的摘要且摘要长度为255个字符String summary = words.length() > 240 ? words.substring(0, 240) + "......" : words;//去除转换后存在的空格String tagTar = blogFrontPublish.getArticleTag().replaceAll(" ", "");//将文章的分类写入分类表然后再插入整篇文章UserArticleCategory userArticleCategory=userArticleCategoryMapper.findAllByCategoryName(blogFrontPublish.getArticleCategory());if (userArticleCategory==null){ userArticleCategory=new UserArticleCategory(); userArticleCategory.setCategoryArticles(""); userArticleCategory.setCategoryName(blogFrontPublish.getArticleCategory());//返回获取到的自增ID userArticleCategoryMapper.insert(userArticleCategory);}//把标签写入数据库for (String tag :tagTar.split(",")) { if (tag.replaceAll(" ", "").length() == 0) { //单个标签只含空格 continue;} UserArticleTag userArticleTag = userArticleTagMapper.findAllByTagName(tag); if (userArticleTag==null){ userArticleTag=new UserArticleTag(); userArticleTag.setTagName(tag); userArticleTag.setTagArticles(""); userArticleTagMapper.insert(userArticleTag);}//转换后的值再更新得到文章表的主键 userArticleTag.setTagArticles(userArticleTag.getTagArticles()+userArticle.getId()+","); userArticle.setArticleTagsId(userArticle.getArticleTagsId()+userArticleTag.getId()+","); userArticleTagMapper.updateTagNameAndTagArticlesById(userArticleTag.getTagName(),userArticleTag.getTagArticles(),userArticleTag.getId());}
& Z2 @5 C' V* w5 ^11.4、修改个人的博客3 X+ b7 L- \$ ?# {7 Y, V
若是需要修改个人的博客,需要进入图5-33的个人博客中心,查看发表的指定文章进入到指定文章的页面,点击编辑按钮,不是本人的文章不会出现编辑按钮,博客的编辑按钮效果图如下图所示:
- b( I) M! O0 z4 s- D6 T& ^; u6 c0 \: z; b
 ( P* c' m# N2 x7 r ( P* c' m# N2 x7 r
* G/ e6 F3 l7 K% p
可以修改文章的所有的条件与内容。# f( F. v+ ]3 {
4 h- P( Y: r3 x( e: L 3 P) p" {3 v% m# N: ~ 3 P) p" {3 v% m# N: ~
% }! \4 n' q9 i! Q1 {0 c V文章的发表与修改的源码不同在于要删除之前的原属文章的分类Id与标签Id的关联,再进入文章的插入,不过文章的修改也会触发在搜索引擎上的文章信息修改,搜索引擎上的文章信息也会跟着更新,保持搜索到最新的数据。
! p7 z& F0 }9 j e8 H1 V4 \
, p4 o4 Q/ j4 C4 W11.5、删除个人的博客, M3 g! @3 F- S+ L& F5 I+ r% O
删除个人的博客需要删除数据库和搜索引擎上的文章,删除文章后不可恢复。
& i9 q8 e1 K: U9 }4 [$ y: L( q/ U( z1 m$ U9 ~; N
 8 u( ^3 x$ M/ x$ D. m3 U$ ] 8 u( ^3 x$ M/ x$ D. m3 U$ ]
! C4 N8 C1 {3 |4 K }" e! \11.6、用户的文章布局( a" s6 r; k) T8 L
完整博客的显示方式是采用GitHub的代码高亮布局,可以是用户看到自己的博客是嵌入式的面板,可以给予人一种清爽的感觉。由于采用Vue,可以不用动态渲染html,使用v-html命令就可以把后端传过来的数据利用showdown转换器转换给html直接显示给用户看。
. n% Y. O6 ?3 V' E' D1 j
2 W F* a+ i$ t: q1 T: }7 |
# v) A1 s. D9 i5 C/ p7 F6 T2 G' Y5 Q8 w
11.7、点赞用户的文章$ I# ~- `& j: w* ]. H7 B
互联网时代每个人都或许都点赞过他人分享的文章,本次设计是博客所以会涉及到点赞,当用户太多时需要考虑到高并发的情况。正常情况的点赞并不会给后端造成多大的负载压力,如果是热门的文章博客,用户点赞与取消点赞,评论,分享等,对于后端来说这些都会带来巨大的流量,如果后端接口支撑不住,前端得不到响应,前端无法响应就会返回404,会导致用户体验极差。
; M9 l. M6 n) F+ L9 g( m
! l: U5 Q$ J. z: g& T% K
4 i0 D! w9 N3 Z: \9 W7 j
8 K g1 U, A: Y6 h( D/ V8 V+ G# U由上图可知,核心的模块就是点赞与取消点赞,利用Redisson把多个用户的请求利用分布式锁分开请求,利用“缓存”保护数据库。若用户点赞微博,则后端会先查询是否存在点赞记录,当存在点赞记录时,分析是否是完成点赞还是已经取消了点赞。若没存在点赞记录,则完成数据库中的点赞记录更新,再把点赞结果“缓存”到Redis中,若是取消点赞,则直接会在“缓存”中删除,更新数据库中的结果。每一篇文章的点赞总数都是利用“缓存”计算得到一篇文章的结果发送给前端显示。前面的操作都是利用Redisson操作的,所以当高并发多线程请求时,分布式锁就会控制资源的并发访问,避免出现文章数据不一致的情况。
S. i* ~1 E7 Q/ Q! O: O! `9 f- N" q
11.8、收藏用户的文章0 y W; e" Y8 s: C% a$ q
用户允许收藏自己的文章,收藏的功能也借用了Redisson的分布锁来控制收藏的缓存,收藏与博客的点赞功能相似。 o' G7 C4 C3 i' c, h
$ p) r! C, `* l J' g( A0 U' D
 . }; O$ C) {" ` . }; O$ C) {" `
' ]- o, a# \" p. {" R
7 a# i( e+ n3 S1 m
/ Z* C# s G8 z& G2 |0 q# F" b2 N* Y
11.9、评论用户的文章
/ s; f j9 ?& g% C2 Z评论的实现比较简单,一级评论的用户的Id为父Id,只含有一级评论与二级评论,分页直接查看文章的所有评论。$ J3 t3 Z2 Y6 u7 I) M) [
* e5 W# g3 _8 B$ x8 S0 J% f! x
3 V6 {) u2 |' M( _* p/ l& M" `+ p' c0 V1 t, K( T/ G% I( ^
11.10、博客的文章排行榜
! U6 k$ e8 j. W9 r, k文章排行榜采依旧是利用了Redisson,排行榜与标题3-7-4的点赞关联紧密,“点赞”会导致热流,形成短时间内的超高人气,把文章的排行榜放给用户看,可以增强用户的体验。不是所有的功能都要用分布式锁,排行榜不需要用到分布式锁,也不需要控制非常高的高并发流量,对于后端来说控制排行榜比较简单。! v6 ]/ P3 j. H4 V$ v8 V0 T* u. \
6 Z1 i. V4 e0 \& q! K , ^! C9 n) r5 T , ^! C9 n) r5 T
9 n4 |+ z% ` v. t5 Q8 h排行榜需要保证查询数据库的点赞表的SQL正确,SQL错误之后的所有操作都是白费力气,这个要设置一定的范围与时间差来确保文章的间断实时性,最后要把数据库中的数据放到缓存中。对于缓存的操作,用户的点赞与取消点赞都会触发缓存中的排行榜排序。用户请求后,会查到缓存中的排行榜点赞数最多的前10篇文章,利用List的文章Id找到文章的信息,最后打包传给前端显示。排行榜算是一种实时性要求不算很高的,可以使用定时的方式主动更新缓存中排行榜记录。
, b6 I# S7 {7 w) f& u/ V5 A* [3 j/ i, r" o, ]* p% z; v3 M# c

; O: m- |9 g8 W N0 P# |5 Q/ u8 v6 ]9 u! |! d
3 g& ~3 e* Y o/ K6 `) M
12
4 S+ ]! F$ j+ d4 E+ o' x9 B博客的搜索中心( T9 p' {) q4 Q! i8 b7 N
12.1、搜索引擎的应用
8 i+ t: Z3 ~/ t' f9 h当微服务整合Zipkin时,运行系统会产生大量的API运行指标,而Elasticsearch(ES)作为一种存储方式,可以把那些运行API指标存储到ES中。8 J8 t6 I3 J7 H7 S
) Q8 g- A! s V 8 k4 ?& i1 P _ 8 k4 ?& i1 P _
0 Q4 p, _) y' l% j) v$ m" W7 LElasticsearch的index是文档索引,与数据库的“库”相似,type是文档类型,与数据库中的“表”相似,id是一个字段作为主键。& _" V; L- S) c9 s& U" m; H
4 f& j2 @, r1 V$ N
12.2、博客的分类搜索" W. O; z/ j' M7 X, Q8 l
博客的搜索中心包含文章的显示的信息,例如标题和文章内容的摘要,由于把文章的整篇内容均放到数据库中,所以搜素引擎上的文章是负载均衡保存提示的信息,用户可以根据搜索界面的搜索框查询Elasticsearch上文章,根据的是文章的分类的区域和关键字,后端判关键字是否符合且存在,然后把结果传给前端显示。
8 f- ?8 M1 }/ x8 t: H* ~2 } Y, F% }: d
 * M6 f/ h# x0 g# i# B% J6 y" B * M6 f/ h# x0 g# i# B% J6 y" B
% Z7 }, Y+ z# r3 F
0 Q% j# l4 A' Z$ O4 ~/ r
$ o. {: `' I8 a& R0 ^" {7 d3 h0 X
; v9 F. h5 A6 [/ I9 h" M12.3、博客的分类主页# {' Y. l. I% w6 a
博客的分类主页是利用Elasticsearch上的文章信息进行遍历,用户发表的博客时候选择的分类作为Elasticsearch索引的名负载均衡到Elasticsearch,分类中心的文章每次选择20篇最新的文章传给给用户观看。
: b2 l, f6 J3 O* _& V: q8 h8 y5 S( i! d9 K# A$ C
 2 a% g6 I( ]' J' v5 Q& H& y 2 a% g6 I( ]' J' v5 Q& H& y
. [; J9 g% F& [5 y" U* k13
# y- t8 S* h1 R) q/ _8 |: H( p博客的测试分析0 \8 Z% D" U: L+ Z' r1 u) j9 _: m
13.1、博客的请求抗压性分析
5 e3 R/ T" d4 K4 W博客采用的是前后端的分离模式,所以对于前端传过来的Token,后端只要鉴定Redis中存在Token即放行API的请求,同时前端可以防止表单的多次提交,前端可以增加JS监听Button的提交,也可以使用session鉴定请求的时间间隔。不过博客大多采用Axios的异步提交,http成功时可以把Button设置为true或者直接局部刷新网页重置数据。对于博客中的支付中心,另起线程中需要防止出现业务出现错误,或者网络错误导致负载均衡出现中断错误,所以需要catch防止程序出现错误,同样还必须保存支付宝异步通知的结果防止另起线程中出现异常。对于每个用户的请求,可以采用服务器的限制流量,限制的方向可由个人选择,需要在服务器的图形化界面中可以设置。0 Y- m: m/ ^# \
# B: i6 l- X0 p$ y: q2 b

) d2 D" g4 y. f, P
* l- ]5 m# p1 e) i13.2、博客的功能扩展性分析 Z4 p+ w/ w3 c. J( b& P
博客的前端容易扩展,由于Vue本身具有的实用的数据绑定优势,所以前端只要时间充足就可以随意扩展,还有一个很重要的原因是安全是后端来控制的。博客后端的每一个微服务的中心承担着一个功能模块,若是发生不同功能的扩充则需要多添加一个微服务的中心。当功能相同只是扩展当前的功能,则可以直接在某个微服务中心增加代码即可。编写博客时遵守了Java代码的规范,为以后的扩充打下坚实的基础。本次博客各个中心均遵守了Java的代码规范,微服务中的module划分清晰,功能扩充方便。
" a- W+ _- Z; L. J, I1 I* N% H% Y. L0 K% @& ~4 j# C1 C
Pom文件中的module划分如下图所示:& ~, p7 w9 f- y9 m+ |. M
3 C. B# i1 a4 n* ~% j, s, H / L J4 U( y) C. J! K* @5 V / L J4 U( y) C. J! K* @5 V
n5 O0 g& P1 c# q* d; g' S
项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577
1 T+ M& H5 Y8 g" h7 p8 I3 \
- C" c1 z: I: I. [+ q ' I) o- l; w1 G+ F' Z9 S ' I) o- l; w1 G+ F' Z9 S
往期推荐毕业设计So Easy:Java MySQL智能报纸阅读器APP应用
9 t8 Q' c8 ?* z d, x毕业设计So Easy:基于C++实现网络扫描器
: e2 M/ h0 O, i. ^) Z/ |毕业设计So Easy:基于Java Web学生选课系统
0 U8 e% \8 T* _; n: I2 v9 w毕业设计So Easy:基于Java语言西餐厅点餐系统
# M6 ^1 m5 g U+ {# \毕业设计So Easy:珠穆朗玛FM音频电台APP
; u- T1 w @2 z$ }0 Y0 a7 X# F, J/ u9 g0 n& j6 y
 # ]+ U$ l# D: u # ]+ U$ l# D: u
 $ d, w5 M' V! e2 c% R' m* o $ d, w5 M' V! e2 c% R' m* o
点击阅读原文,更精彩~ |
|