|
|

|
mg1helct3lv64011347118.gif

N# Z2 g1 j! t点击上方蓝色字体,关注我们" {0 ~2 R% ?! `3 v0 ^5 P
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......
$ A. t2 F* @# e5 _( {9 s& v4 ]9 ^
0 k1 V% \( v0 Z; a1 ~8 T' F针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!
1 |* S! L4 S8 B4 c3 @. q* s
4 M9 V( E3 ?( C" z W
tum1gpyrjml64011347218.png

- o0 Z: S$ N8 h; p. @( G4 t, Z# M* F2 @% F
! L' M6 l5 C2 r) A对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~! N8 ^- e: s, Q
- g' B: s3 N6 ~8 T- n/ v `
项目专栏:https://blog.csdn.net/m0_38106923/category_11085518.html
! l- }! l, M6 b( l$ x博客是互联网的一种分享类型的技术产物,但是如何留着用户才是重要的,并不都是所有的功能都会涉及到“高并发”,博客的功能多样性会增强用户的体验,让用户对博客的使用产生依赖性,利用从众心态合理地开发增值功能。
& Q7 k: X1 |% R! S5 b. ?! I( f+ T: {! G% R( H- w
本次系统的开发采用了主流的微服务架构方式,所以把控每个微服务的功能相互独立和完整是“微服务”系统的关键。由于博客的实现比较简单,所以只有涉及到“高并发”的时候需要断点分析即可,下面将介绍博客系统的一些功能。4 W% }* ~2 q; t3 A( u" p' U/ N
: h3 S- E* S: A
项目工程资源请参见:https://download.csdn.net/download/m0_38106923/878495774 a& [ Q" |3 f `
1
! C( D# C& ~( r4 o项目功能
3 B( T, N3 L( L4 M. l" L博客基本的功都具备,例如博客的核心功能:博客的发表,删除,浏览,评论,点赞等。除了这些,还可以每天定时签到提升博客的等级,充值会员提升使用体验。
/ t5 h3 j1 R& g! o0 S- x5 f+ o) R/ L8 O% L: h* B8 B
个人的安全信息也非常重要,所以我单独划分一个微服务中心来实现。同样我在每行重要的代码上都增加了明显的注释,这对于我以后的维护和扩充博客功能可以打下坚实的基础,尽可能地符合软件设计开发原则。
. u! x0 b* p9 O2 e% S1 _6 G5 E" ?$ @, ~
关于博客的功能一共涉及到8个微服务中心:用户的个人中心:包含登录、注册、智能验证。用户的安全中心:安全信息、手机与邮箱的基本功能和安全认证的接口。用户的博客中心:发表和管理个人的博客,游客可以浏览公开的博客。用户的文件中心:发表博客需要用到的图片和个人用户的头像。用户的签到中心:博客的签到累计的经验值和签到奖励。用户的会员中心:包含普通会员和超级会员。用户的支付中心:VIP的充值功能,个人钱包功能,账单等。用户的搜索中心:根据摘要或者文章标题的关键字搜索指定的博客。* |2 U* R+ E5 x* \# e8 T( U9 G0 d
[/ol]9 k) a2 G8 M+ `' A
2
" T r& _/ L. O6 X1 l项目架构设计5 b! k8 I+ h9 l$ s
jakbs1uc2sh64011347318.png
 " `* p: C0 B4 _' \0 i9 B+ a. l
" `* p: C0 B4 _' \0 i9 B+ a. l
2 G# y3 Q( p u! C1 X7 K从宏观设计来说,各个微服务中心都是一个moudle,需要注册到一个高可用的微服务注册中心上保证机器信息的正确性。, U! t; t# i8 ?6 u$ n7 p: D2 ^ l
# S5 t; n. M4 ^$ v; |从微观运行来说,用户的请求API都经过Zuul,再由Zuul负载均衡分配给需要的微服务中心,所以Zuul也需要高可用保证用户流量可以得到回应。通过zuul网关后,请求通过Feign实现微服务之间数据的交互。7 k) o9 _5 @4 {. P$ A' w
& Q- [0 I+ X$ |8 ^7 L a4 D当发生错误运行时,利用Hystrix的回退机制保护系统的稳定运行,不会发生级联占用效应,保证每一个请求API都可以得到响应。当发生网络不可用的情况下,需要触发用户的补偿机制,当出现不可知的错误时,也可以直接管理机器的集群来维护系统的稳定运行。/ R3 u% U& a1 m3 |
3& T, I' J# A1 k" \4 {* n: D; v
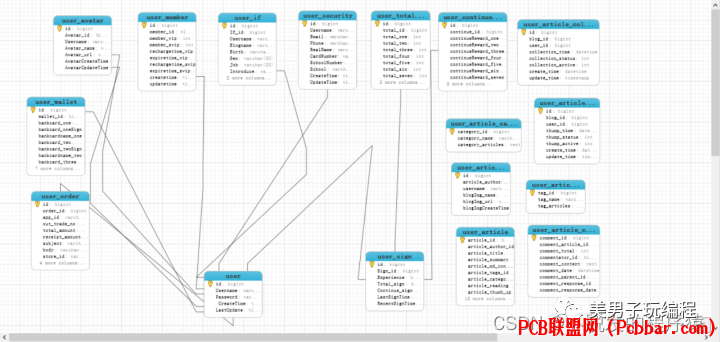
项目数据库设计, Z: r: n6 V( G
对于用户来说,需要输入账号和密码,若是不存在可以注册自己的账号和密码。注册的时候提供30分钟填写博客信息的有效时间,不填写则直接登录。需要设置个人的手机和邮箱来绑定安全认证,若想要开通我的钱包则需要实名注册,同样也包含校园认证。丢失了个人信息,则可以用身份证申诉。每天凌晨开始可以开始签到,根据会员的不同增益不同,签到的持续天数不同经验值累加也不同。会员的开通只包含支付宝,账单是每笔消费的记录。核心表是用户博客之类的表,文章均存在数据库,不过ElasticSearch也保存了文章的标题和摘要。每个用户可以评论他人的文章,私密的文章不会出现,会员的文章会出现在会员专区。 r h1 w3 P6 l& X6 k' C/ r
' O' }- }# n0 m/ ?博客一共含有8个主功能,所以一共涉及用户表,用户信息表,安全表,头像表,签到表,签到奖励表(两种奖励),会员表,钱包表,订单表,博客表,博客分类表,博客标签表,博客图片表,博客的评论表,点赞表和收藏表17个表。
* ?" t x; o% P2 T
3 U* ~5 e0 z" Z0 _% c0 K. [5 N, d& J
2b5anxkkxor64011347418.png

/ h, q% b9 ^' e7 m: q/ }! c4 w8 B& Z3 a* n1 x, v4 B" n
47 ^' ^. v4 A+ e$ i3 g
项目架构实现% ~; t- i7 [- O9 L
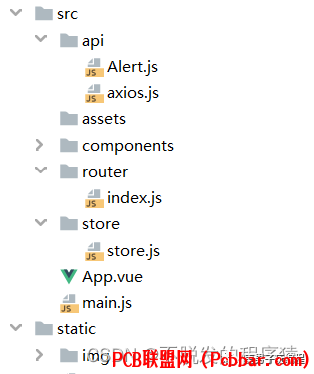
4.1、Vue架构的实现
7 U; @; q9 K3 s- K) I/ Y前端IDE采用的是WebStorm,博客的Vue主要分布如下图所示:
# S9 c3 a& L" V" X" _5 R1 V% E M1 g3 U5 [) V5 u
1op1xjtjhfv64011347518.png
 : q9 v8 A& S( G% m e7 [& c t" O
: q9 v8 A& S( G% m e7 [& c t" O
1 ]* N0 |1 l v; B0 U3 w- k- ~6 {
Alert.js是自定义重构代码的漂亮提示框。axios.js是封装好的axios请求HTTP函数,components是Vue文件存储位置,也是Vue的组件,index.js是管理前端路由url的跳转,利用components组件与url的控制。store.js是组件状态管理的文件,由于采用的LocalStorage本地存储所以并不是主用。main.js是全局文件也是最重要的文件,管理Vue的全局配置。static/img中保存的是博客所用的图片。
: g! W: P* _% {- S0 b不管是用IDE创建的项目还是采用常规脚手架创建的vue项目,其项目都会在根目录生成一个package.json文件,这个文件与后端的“pom”相似,这个文件包含所需要的各种包,还包含项目的配置的名称与版本对应。/ N% { t3 d4 J
0 V+ t- \) t5 E; s$ G博客项目中的package的完整dependencies代码如以下所示: ?' }+ r4 W1 F; P
* ~8 p3 v4 @# \. t2 p
"dependencies": { "axios": "^0.19.0", "bootstrap": "^3.3.7", "echarts": "^4.6.0", "element-ui": "^2.12.0", "font-awesome": "^4.7.0", "github-markdown-css": "^4.0.0", "highlight.js": "^9.18.1", "jquery": "^3.4.1", "marked": "^0.8.0", "mavon-editor": "^2.7.7", "popper.js": "^1.12.5", "showdown": "^1.9.1", "v-charts": "^1.19.0", "view-design": "^4.0.2", "vue": "^2.5.2", "vue-drag-verify": "^1.0.6", "vue-nocaptcha": "^0.2.8", "vue-puzzle-vcode": "^1.1.2", "vue-qr": "^2.2.1", "vue-router": "^3.0.1", "vue-schart": "^2.0.0", "vue-splitpane": "^1.0.6", "vuex": "^3.1.2" }7 h$ G, U H/ d) m2 A4 k4 V+ }$ d
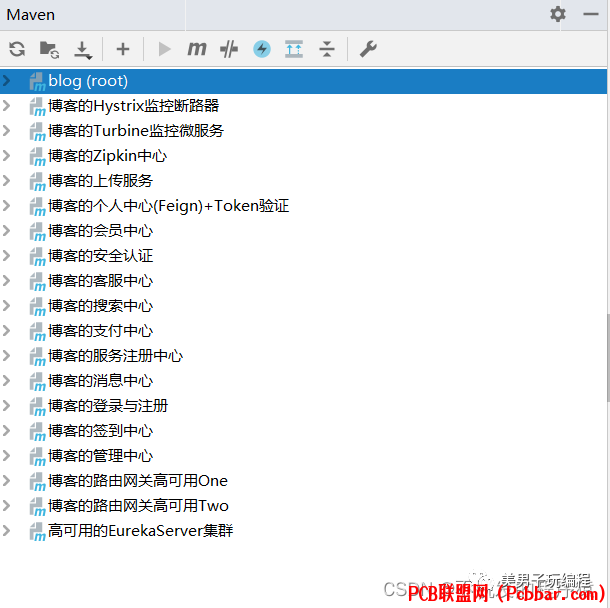
4.2、SpringCloud架构的实现
) ] ^5 ^( J# ]博客Maven的整体微服务中心实现的结构图如下所示:
5 b* \7 A. v5 o* d# H' C& W9 G: W9 o! c
qdyeetalc1c64011347618.png

) C! x% `' I, q6 K4 S. u7 G
- i. k$ k$ u# F+ I* \/ H7 f* PSpringCloud是基于Java语言的工具集,SpringCloud具备拿来就用的特性,可以节省开发的配置时间,它可以在Docker等云环境中开发和部署。SpringCloud的组件比较丰富,博客使用了Eureka,Zuul,Feign,Htsrrix,trubine,Zipkin微服务组件。组件可以自由地选择,不过需要解决SpringBoot与SpringCloud之间的版本依赖才能使用。博客涉及到的Java的JDK版本是1.8,SpringBoot的版本是Spring Boot 1.5.9.RELEASE,SpringCloud的版本是Edgware SR4。后端的IDE采用的是IDEA,Maven的版本为3.6.1,任何一个版本的更改都可能会导致兼容不一致。
, L' V/ d. B# c, A( s" r% _6 ]! p& V: S2 I- p- r
4.3、博客的高可用的实现
5 G& G; L8 X: v7 [博客使用了两个Zuul并且注册到高可用的服务发现中心来构造Zuul高可用集群。Eureka是所有微服务的注册中心,并且自己本身也是微服务不过需要禁止自我注册。Eureka注册中心包含每个微服务的名称,IP,端口等,由于因为的单个节点的微服务可能会发生不可用的情况下导致系统发生停机,所以采用高可用的微服务注册中心。让两个(多个)服务发现组件相互注册以达到可以保持其它微服务的调用,维持整个系统的高可用性,整个博客的Eureka服务注册中心图如下图所示:
$ t: _, ~/ w, v5 S: S" Z7 N' f6 C% ^
, F; k% V( K$ f0 u3 z" J8 q) s/ l/ d
ypxr5jkrlbt64011347718.png

7 V/ s4 h5 S+ c5 s' z [! C2 D1 o- Z; A7 K n* l, C
DS Replicas代表两个模块加载模拟单机代替高可用的实现,不过需要修改本地Host来模拟真实多机高可用的效果。每个微服务都具有自己的虚拟主机名以及状态来描绘微服务的显示情况。每个微服务之间通过与服务注册中心每30S心跳传递保证服务可用性。默认90S没有收到心跳则会注销该微服务。EurekaServerOne与EurekaServerTwo为两个微服务注册中心,两者相互注册到对方的服务中心上来保证Eureka的高可用稳定,从而使每一个博客的请求都可以得到响应。
- K2 x- d: X: m- w9 d% E9 d# C
V3 K; I! C+ W. U( D! @5 C5
* ~2 o0 Q4 P+ t6 o用户的个人中心
- e K* p% ~( Q用户的个人中心相当于博客的大门,用户的首次流量都经过此处,首次负载均衡调用也是基于这个中心开始,主要涉及到用户的登录与注册的基本功能,在登录上排除恶意的攻击与干扰,保证博客登录的稳定,从而保证系统的稳定。这个中心核心功能就是权限验证,保持登录的标志,它是保持业务稳定的重要因素,后续的实现会在以上所述的三个重要功能展开来讲。' b, i' F* L% O
: j p* T! C: P% @
5.1、登录的智能验证
" ?6 C/ M7 {" c0 e$ `Vue整合阿里云智能验证时,需要注册布局组件来动态加载JavaScript文件,不然无法使用阿里云的智能组件,前端登录智能验证的核心代码如以下所示:
0 V. f! M6 s6 U
' h" H0 I2 i5 w1 L/ G/ M//动态加载阿里云的JavaScript文件src="//g.alicdn.com/sd/nvc/1.1.112/guide.js" @loaded="initCaptcha">6 Z, ]. C$ b# Y
//注册局部组件来加载阿里云的JavaScript文件components: { "remote-js": { render(createElement) { const self = this; return createElement("script", { attrs: { type: "text/javascript", src: this.src }, on: { load() { self.$emit("loaded"); } } }); }, props: { src: { type: String, required: true } } } },+ b' V# t; u3 R, s5 `4 {! e
//点击智能验证的封装函数 initCaptcha() { let _this=this; let ic = new smartCaptcha({ renderTo: '#sc', width: 350, height: 42, default_txt: "请点击验证按钮", success_txt: "博客登录验证成功", fail_txt: "点击按钮重新刷新登录验证", scaning_txt: "智能检测中", success: function (data) { console.log(NVC_Opt.token); console.log(data.sessionId); console.log(data.sig); _this.aliToken=NVC_Opt.token; _this.sessionId=data.sessionId; _this.sig=data.sig; }, }); ic.init(); },/remote-js
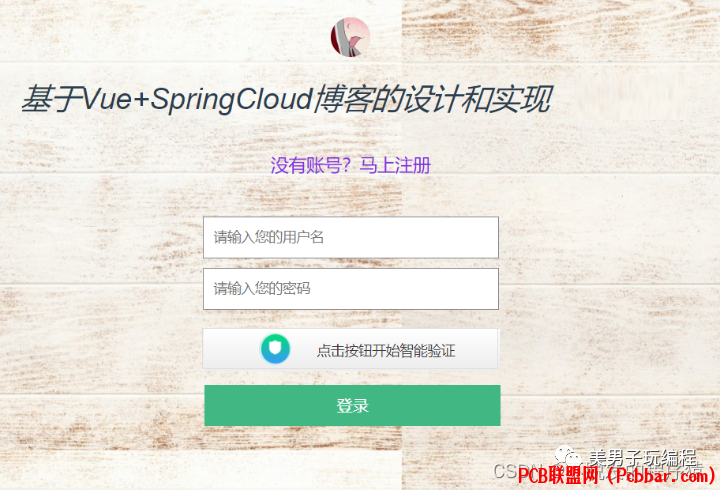
. F& M: |/ D2 \5.2、博客的登录注册) n$ u6 P- M3 x- N
登录是一个系统的重要的功能,也是个人隐私的重要体现,拿常见的登录有邮箱,手机,账号或,语音或者二维码登录,不过不管通过哪种登录,个人信息的安全都应该得到保护,保护个人隐私重要的是从个人做起,拒绝非法点击与输入。( f7 M2 Y c. j6 S+ b. _% {
7 B2 x2 n9 w P- H拿本次博客的登录来说只需要验证账号和密码就行,个人登录是不会进行权限验证。注册成功会保持30分钟的权限验证,关于权限验证会在标题5-2-3中提到,以便后面的博客信息的操作,超过则需要重新登录去博客的个人中心填写博客信息。
3 O( F) V$ |1 s6 K; Q* r博客的登录与注册的页面如下图所示:) n% j" u0 c$ F' |. y; j
5 M n5 ~$ N4 R0 G& d5 q! f- X
3p3mh1fm4xj64011347819.png
 $ U0 M$ N3 m8 {& F' @. F4 N
$ U0 M$ N3 m8 {& F' @. F4 N
' \' Z. g: x) j4 Z* n7 V3 V' F
博客登录的用户名需要以英文子母开头,用户名和密码均不可以超过16位,注册保证两次登录密码正确就可,在此不再贴出图片累述。" q% C4 w7 a% [7 k! I# m& `
, z# H: @5 p, y; x7 \* e. k' }( s2 K5.3、登录的权限验证, X) r' _1 `/ l; \1 k: o
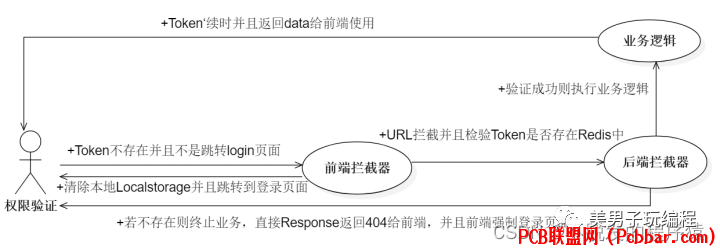
登陆权限控制是每个系统都应必备的功能,是保持登录状态的重要实现。微服务所有的权限验证均在一个module上,Token消时则直接回退给前端status 404失败码,成功则是执行对应的业务逻辑,注意登录的博客是不需要权限验证。
/ a+ S! S& _' N% b; s% } a7 q; l' {! ?! y1 O2 h9 Z$ S
博客使用了前后端拦截器拦截Token(登录成功的认证码),所以后端需要定义一个token验证注解,用拦截器拦截系统的url请求,再进行拦截用户的API请求,最后再验证传过来的token与Redis中token值是否一致,效验通过才可以正常访问。当用户登录成功博客后,后端返回token数据。token具有存在时间,如果用户一段时间后不在线或者操作的话,则token会失效,用户保持登录时,则不会过期。
% u- L" [5 T2 I; Z
; I9 t" B. G8 uRedis中会以用户的登录账号作为与token关联的认证,有效的token码可以取出用户的账号,然后再进行业务逻辑。这些redis中的key都可以自行设置一些时间,不过前端只保存token值,二次登录会覆盖Redis中的token值。; f% q3 q7 v" D* `6 F5 l6 A8 A% `
, D5 b" P1 Y7 S; N4 m J9 t
nfjjpieiwhe64011347919.png

& k- S2 o& J2 j& c$ J* f+ ?9 J6 g' h! N# ?
权限验证相当于系统的第一道大门,如今的安全框架越来越丰富,例如SpringSecurity,Shiro,OAuth等,shiro->security->oauth的上手难度逐渐提升。若是需要对密码加密的,可以需根据个人开发自行配置使用对应的安全框架。 v( e5 t% w: x' Z9 V$ t B$ s
62 |2 }2 x3 J( F U) ?( b# `4 {+ e
用户的安全中心* I2 x; d( G1 ]
6.1、用户的安全布局2 K2 c3 g- M& d. Y
安全中心包含邮箱,手机,身份证,校园认证和其它微服务中心需要用到的认证接口。邮箱采用QQ邮箱,开启smtP 587端口发送邮箱验证码。手机采用阿里云短信API服务。两者的验证码存在的时间均为1次失效且存在10分钟。身份证需要手机号的验证。校园认证的名字需要和身份证的名字一致。除了绑定一些安全的服务,还包括三种修改密码的方式,原始密码修改新密码,邮箱重置密码,手机重置密码,身份证重置密码。个人申述包括手机号重置邮箱,旧手机更换新手机,身份证重置手机。
7 _2 E4 k( s7 Z5 ^$ U$ r( W
3 Y- h) }1 ^2 f6 D1 s. e/ {
p3rct5vyhxz64011348019.png

5 N( |0 C7 R& T4 N K, @
* B% `9 o% E% h, H安全中心包括用户的规则规章,博客旨在分享自己的动态和经验给他人,不可以辱骂他人,以及不遵守国家的法律法规。本次博客的其它微服务中心所需要的手机认证接口均由这个微服务中心提供。
$ i! H( j z3 H' _" E/ o; t
! L, t' m; a3 P9 g: k6.2、用户的邮箱注册6 }% |3 V; }% ~6 c' S, j- z
博客采用的是免费的QQ邮箱,邮箱的yml配置如下:. N. F( x- h6 e' Q/ w
7 H. x$ J- Z0 Z kmail: host: smtp.qq.com port: 465或587 protocol: smtp username: 个人的邮箱 password: 邮箱的SMTP的密码,可在邮箱的账户中开启SMTP服务 default-encoding: UTF-8 properties: mail: debug: true #控制台开启运行日志
/ n6 l- F$ Q- u, b- ^3 }" ]QQ邮箱(邮箱与手机的六位验证码共用)发送验证码按钮的原代码如以下所示:
: E: R5 k5 v9 S/ a0 C, `" L
* T1 j5 P+ |' d//自动生成的验证码,验证码的位数可以自己设定 public static String generateVerifyCode(int verifySize, String sources){ if(sources == null || sources.length() == 0){ sources = EMAIL_CODES;} int codesLen = sources.length(); Random rand = new Random(System.currentTimeMillis()); StringBuilder verifyCode = new StringBuilder(verifySize); for(int i = 0; i verifyCode.append(sources.charAt(rand.nextInt(codesLen - 1)));} return verifyCode.toString();}
1 {$ j% F* F: v4 ]8 C& l. ]绑定QQ邮箱JavaScript的代码如以下所示:
% ]. D9 ~4 Y {8 h) D# I8 ]
( [: S, k) V7 ?' {* H! K+ q6 ^$ o//绑定邮箱的发送registerEmail(){let emailPatter=/[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/;if (this.email=== '' || !emailPatter.test(this.email) || this.emailYzm === ''){this.$message.error('输入内容不能为空且邮箱要符合格式') }else { this.$http.post('/whc/blog-customer-user/emailButtonRegister',{ email: this.email, emailYzm: this.emailYzm, }).then(res=>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '邮箱绑定成功', type: 'success', }); window.localStorage.setItem('myEmail',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message); } }) } }$ p3 }( g5 K# Q$ k5 e/ W. q% _: J
后端发送QQ邮箱注册的验证码如以下所示:
: ~5 I2 p0 M, J8 U( |7 ?
, x1 C+ ?: i0 x. _. v1 |//后端QQ邮箱发送验证码的按钮服务@Override@Transactional(isolation = Isolation.READ_COMMITTED, propagation = Propagation.REQUIRED)public void sendEmailCode(String email) { //生成邮箱随机的6位验证码 String emailYzm= generateVerifyCode(6, EMAIL_CODES);+ v1 N0 D6 `6 E
//From-to,主题和信息. SimpleMailMessage simpleMailMessage = new SimpleMailMessage(); simpleMailMessage.setFrom(FORM); simpleMailMessage.setTo(email); simpleMailMessage.setSubject(SUBJECT); simpleMailMessage.setText("你的邮箱验证码是: "+emailYzm+"本次验证码 会在10分钟后失效,请立马使用。"); //发送邮箱验证码 javaMailSender.send(simpleMailMessage);8 ^' Z7 R$ G, \! `# R
//开启Redis存入email和yzm Jedis jedisEmail = new Jedis("localhost", 6379); //设置邮箱(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisEmail.set(email,emailYzm); jedisEmail.expire(email,600); //设置验证码(key)-邮箱(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisEmail.set(emailYzm,email); jedisEmail.expire(emailYzm,600);}
( @- A( a3 C1 c/ M9 {# D7 r' @6.3、用户的手机注册
# \" E' S+ a0 G& f' ]: |5 z发动短信的前端JavaScript的代码如以下所示:; R' E$ O M5 u* i$ H6 {; w
//前端绑定手机phoneRegister(){ let phonePatterRegister=/^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/; if (this.phone === '' || this.phoneYzm === '' || !phonePatterRegister.test(this.phone)){ this.$message.error('手机或者验证码不符合规则'); }else { this.$http.post('/whc/blog-customer-user/phoneRegisterButton',{ phone: this.phone, phoneYzm: this.phoneYzm, }).then(res =>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '手机绑定成功', type: 'success',}); window.localStorage.setItem('myPhone',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message);}})}}; L" m* b) J/ @* G
/ R+ w% U& O2 {2 B3 X5 f后端发送验证码的代码如以下所示:: a9 u( k" r8 Q6 d1 t; s
. C' Z& K3 t `* b6 r, u7 r; k/ x//生成手机的验证码 String phoneYzm= generateVerifyCode(6, EMAIL_CODES); //阿里云发送短信的API DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "个人隐私", "个人隐私"); IAcsClient client = new DefaultAcsClient(profile); CommonRequest request = new CommonRequest(); request.setMethod(MethodType.POST); request.setDomain("dysmsapi.aliyuncs.com"); request.setVersion("2017-05-25"); request.setAction("SendSms"); request.putQueryParameter("RegionId", "cn-hangzhou"); request.putQueryParameter("PhoneNumbers", phone); request.putQueryParameter("SignName", "个人隐私"); request.putQueryParameter("TemplateCode", "个人隐私"); request.putQueryParameter("TemplateParam", "{\"codeab\":\""+phoneYzm+"\"}"); //发送注册手机的验证码 try { CommonResponse response = client.getCommonResponse(request); System.out.println(response.getData()); } catch (ServerException e) { e.printStackTrace(); } catch (ClientException e) { e.printStackTrace();} //开启Redis存入phone和yzm Jedis jedisPhone = new Jedis("localhost", 6379); //设置手机(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisPhone.set(phone,phoneYzm); jedisPhone.expire(phone,600); //设置验证码(key)-手机(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisPhone.set(phoneYzm,phone); jedisPhone.expire(phoneYzm,600);}
7 l$ r1 K7 V- X6.4、用户的安全认证
" i* I% P% w6 V& F' w& `9 V2 f8 X提供安全的认证有身份认证与校园认证,当然只是表单的提交,真实的认证需要有关部门的配合,在此只是用来模拟,校园认证需要与身份证的名字保持一致,否则无法通过。- U9 H+ w' T# u; o: ^! b! Y
! L% b. H) F" X: o4 B) y
42qbby3abya64011348119.png
 + Y: H! \& Z/ `
+ Y: H! \& Z/ `
( {% ^) z; C g/ d$ l! m; y
/ P, b" V* s W8 O2 Y' Z6 @
hpkwwaxaamr64011348219.png

2 y/ s% U/ _9 i: J, k, T& {* K* t& S/ ], t9 C1 r& Y" [7 Q
6.5、用户的密码安全
. y P+ F& B7 \2 h/ B- b1 T当个人安全账号发生异常,可以提供修改密码,也可以重置密码。7 V. S* V, R4 a- e7 k
& A( d3 w# h2 N" J
fkfbv5k4t1t64011348319.png

: d- K: f3 Y, d1 [9 W+ R2 K4 S3 ~, s# n( z
7 e$ E( w& G( t# W) T. `) ^' i
1ati2g4zzcy64011348419.png
 ! d( I0 H3 }; E D( i8 \6 {
! d( I0 H3 }; E D( i8 \6 {
! G% G- \! n9 I. a% q0 N6.6、用户的账号申诉
& B Z) k2 n3 f) G' Z" _' K可以使用手机号重置邮箱,也可以使用旧手机号更换新手机号。如果个人博客的手机号安全信息被盗取,手机号也可以被重置,但是需要借助身份证申诉,不过一天只可以成功申诉一次。9 l3 {6 w5 W" o9 U
5 c. a% O9 M* s
1w4b0ygrwcu64011348520.png
 7 q2 Q. S5 w' T3 J
7 q2 Q. S5 w' T3 J
. x) N* i. K/ K* Z
7
9 J! |( @$ }! I9 D$ e6 U* W% F: y用户的文件中心# t& i) K; P+ x' M, h
7.1、用户的头像存储- b) ]) X/ z8 y
当用户注册的时会需要选择个人的头像,上传的头像只能是JPG格式且大小不能超过2MB,且上传前会先查询数据库中的头像图片名是否已经存在,存在的话直接会先删除OSS中旧图片,再插入新图片,如果不存在的话,直接插入到OSS文件服务器中。头像的存储流程由前端发起file传给后端,后端接受file头像,利用二进制传给OSS文件服务器。服务器再传过来头像的外网URL地址,此时修改显示时间为10年再返还给用户,最后把头像外网URL地址保存到自己的LocalStorage本地。: k- u- j# m9 ]
1 A: c1 A+ P) |+ u' h. \
2lnhgwsc0mj64011348620.png
 . d" w1 e1 [" r' J# ?
. d" w1 e1 [" r' J# ?
$ `/ L1 p/ e+ O/ ?
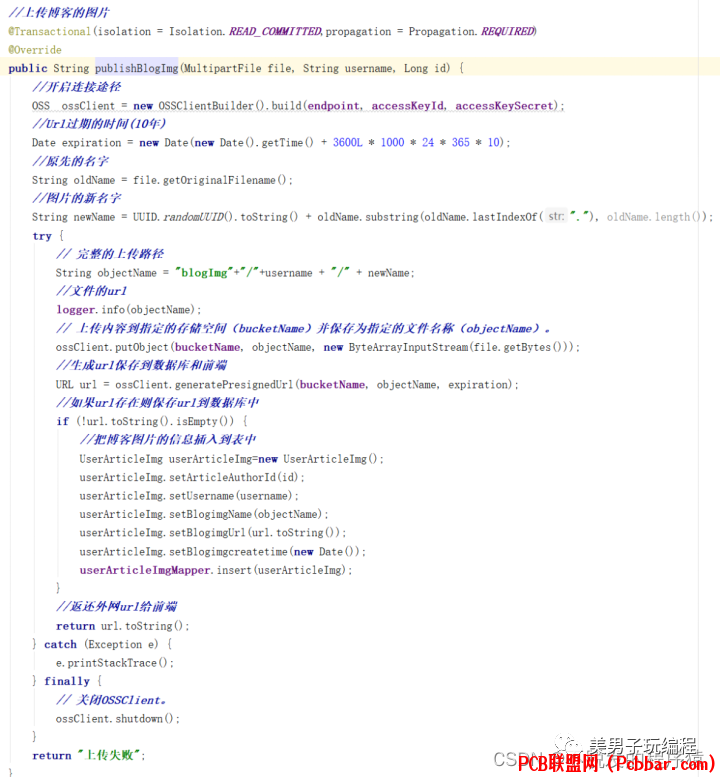
7.2、博客的图片存储0 E' C9 q4 s" r& V" U
发表博客时文章中会包含图片,前端获取后端的博客图片url绑定在前端文章中显示,同样url也在文章内容中一起保存到数据库中。上传图片和上传头像不同,文章需要用到的图片可以有多张,不存在覆盖问题。需要根据个人的文件服务器的存储量来权衡上传图片大小。& s) K& b% @0 }; T& ]
1 ]0 q" ~$ m& |+ P4 R
rg0rwgshgxf64011348720.png
 : F. |, q# L4 e8 r3 f* V* J
: F. |, q# L4 e8 r3 f* V* J
9 K% i9 F4 ~3 f. u" X0 r! [/ Z. {: ^% |' B. }' }
8. x9 ?" w7 j1 t/ _0 e! m, s
用户的签到中心2 S# x* W# \9 u" I8 z: b) t
用户的签到等级代表用的可以使用的权限,当签到累计天数和连续天数达到奖励阶段时触发一键领取奖励按钮,每次奖励每个账号只可以领取一次。整个签到的等级由经验值决定,但是每天获得经验值为1500。签到的经验值还会进行快速排序排名返还给前端,提升竞争效果,同时会员增益机制也会导致不同的叠加效果。
8 s n- V; `5 J0 B% h* H' y5 X6 |1 {$ z+ A3 N4 t& H, x' j# k- Q
每天0点之前只能签到一次,过完0点后Redis中限时凭证失效既可以再次签到,签到的经验值采用二分查找和快速排序算法进行计算最后的排名返还给用户。: }! f0 p/ E7 b, t4 r
" V Y9 O0 g5 x c$ R签到按钮的计算代码如以下所示:5 N# W( J' E, r
* c6 i" M6 v6 x/ ^; N7 D" q% Y//先判定是否redis中是否存在限时凭证 Jedis jedis = new Jedis("localhost", 6379); if (jedis.get(id.toString()) == null) { //获取明天0点的时间并且设置限时凭证 try { SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式 Calendar cal = Calendar.getInstance(); cal.add(Calendar.DATE, 1);//这里改为1 Date time = cal.getTime(); String tomorrow = new SimpleDateFormat("yyyy-MM-dd 00:00:00").format(time); String now = df.format(new Date()); Date d1 = df.parse(now); Date d2 = df.parse(tomorrow); //小时和分钟和秒相减 Long hour = ((d2.getTime() - d1.getTime()) / (60 * 60 * 1000)); Long minute = ((d2.getTime() - d1.getTime()) / (1000 * 60)); Long second = ((d2.getTime() - d1.getTime()) / 1000); //最后存在的秒时间 int total = (hour.intValue()) * 3600 + (minute.intValue()) * 60 + second.intValue(); //控制台观看 logger.info(tomorrow + "/n" + now + "/n" + total); //设置redis中的签到过期时间 jedis.set(id.toString(), "今天签到已经完成!"); jedis.expire(id.toString(), total); return SUCCESS; } catch (ParseException e) { e.printStackTrace();} } return FAILED;4 Y# b0 o( _3 ~0 a. A+ T
经验值的排名的代码如以下所示:
, b3 ?# C( d9 N; o1 @/ h% u# l
//先查询所有的经验值 ListexAll=userSignMapper.selectExperience(); //先将List集合转为Long[]数组 Long[] a=exAll.stream().toArray(Long[]::new); //可以使用转换工具类,也可以自己动手写Long数组的转换 long[] quickSort = ArrayUtils.toPrimitive(a); //快速排序排序成从小到大的顺序 sortService.quickSort(quickSort,0,quickSort.length-1); //利用二分查找算法查找经验值所在的索引位置 int position=sortService.binarySearch(quickSort,myExperience); //最终排名,倒序输出。 int lastPosition=quickSort.length-position; //控制条输出你的排名 logger.info("你在经验值排行榜中的名次是:"+lastPosition); //返回给前端的排名 return lastPosition;
$ I* N: \0 ~/ q3 h, m9
; s) a3 |5 m) [" ~- A( W$ m用户的会员中心: q5 ]+ d2 [9 G
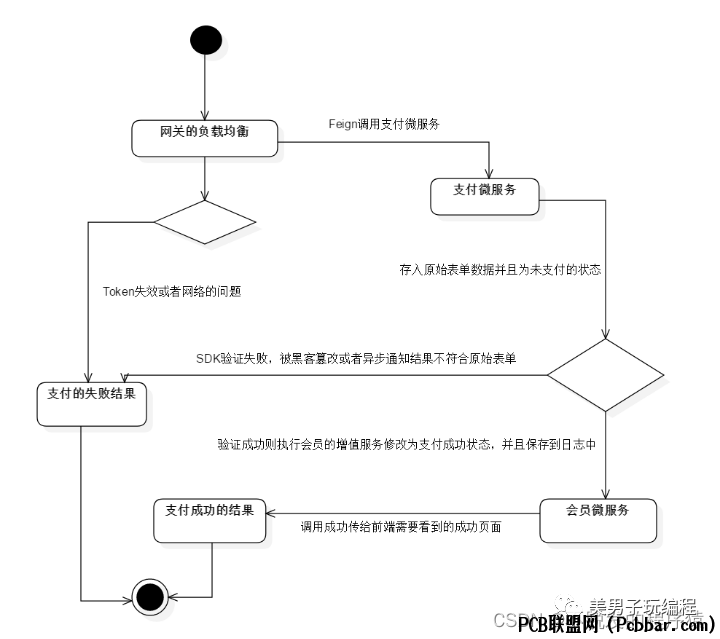
由于会员中心与支付中心联系比较密切,所以两者的中心可以结合起来看作一个中心来观看。用户的会员中心包括普通会员和超级会员,每种方式存在三种收益方式,年费季费和月费,支付成功后均由负载均衡执行业务逻辑。由于支付不属于这个module中,所以这个module只是由其它微服务调用直接完成业务逻辑。* Z5 f& T2 Y7 Z2 o
1 M6 L( r3 ^1 v. R4 D% I) E
q0ple541kxd64011348820.png

6 @9 _3 x. l! I$ l& }
2 i& Q" K5 d3 O% D8 r/ n& S10; K4 B$ p' i% N: u7 o
用户的支付中心
1 T) g7 k+ _ ?" s未完成实名认证时页面会转到实名认证中,当完成实名认证时,首次进入我的钱包中心会触发设置支付密码,当设置成功后,支付以及绑定个人银行卡均需要用到支付密码。可以用旧支付密码修改新密码,也可以手机重置手机密码。还可以绑定自己的银行卡,需要有关部门的配合。本次博客只允许建设银行,工商银行和中国银行,且每张银行卡只允许绑定一张。利用v-charts组件把个人的时间段的消费情况以条形图展现给用户观看。; c5 m |; f& k% w" l$ b" b7 o/ e
2 c+ M6 u# O* u& X: c6 G) w
bkheh0x3ie264011348921.png

' W" @, H& c! p6 M0 r$ P3 n/ H' \+ X5 C5 T
3 b& Y. u6 Y) E) M a3 T
ivyov32jzqo64011349021.png
 , K$ k+ @. O! w, Q
, K$ k+ @. O! w, Q
% ]. S( q2 k& m/ _3 g' N6 B1 _当用户开通了我的钱包后,可以选择是否进行余额充值,账户余额暂时只可以用支付宝充值。所有关于金额的操作均需要在后端安全操作,前端只用来显示数据,必须使用数据库中的金额。 q- [# o5 P$ z" x
% \# f; t6 Q: B( B5 |. s ; [5 s- G5 p4 j$ @( \ ; [5 s- G5 p4 j$ @( \
0 w: `8 f) K f X; f. O8 z
# \/ t+ b5 C5 o
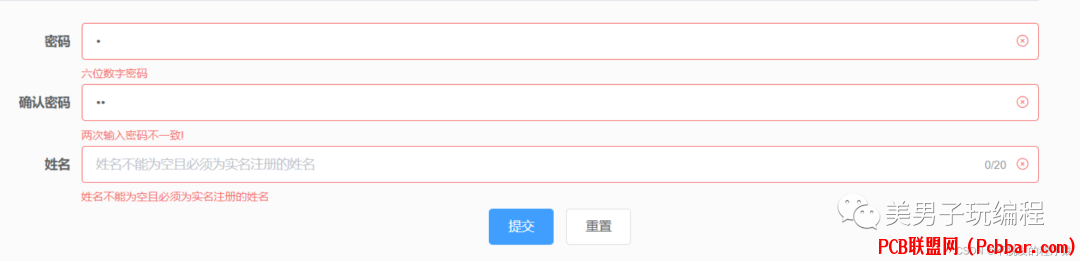
4 Y0 |0 J1 k6 E' p, ^密码为6位有效数字,可以使用原密码更换新支付密码。: b6 @# c; P' I- U' m$ q* F
0 E: s, R) G/ Z ( l( T! c. T+ H% v3 ^# M ( l( T! c. T+ H% v3 ^# M
0 n+ s0 q4 w P; [: t: g
& E7 ^) d( U4 y9 }2 {

/ M6 d3 ^% V! m3 _8 G% Q2 a3 k
! ~8 l" W" _! r5 Y银行卡姓名需要与实名认证的姓名一致。
2 N7 h2 l& |/ Y \9 l6 R4 C
0 x! H' M. x" W `% P7 i 8 a* |7 M$ L( ]" h1 C 8 a* |7 M$ L( ]" h1 C
Z! ?2 ]3 l$ S& s# J, x. ^
$ A! V8 [8 d. ?0 y- }7 a1 }9 e1 ~6 x6 P
8 |% C2 k( q3 {' r( h, E% R6 t5 O; ^+ n8 u/ B! g# d. U7 R
5 U2 z, m$ U; P+ f
{' @1 n# ^/ r: K, I; Q; H! e+ D8 _9 r" F' B* U
支付中心包含普通会员和超级会员,由于普通会员采用支付宝原始的方式,而超级会员采用支付宝的二维码方式,所以两者会在调用的时候会有所不用。, K9 P4 Q `$ q; d7 l
, {& A! j+ |& d5 v& Y5 g 7 T5 M7 L' Z; e, m5 X 7 T5 M7 L' Z; e, m5 X
4 U4 S1 V# `0 D" B8 c4 [账单中心是分页展示给用户观看,提供当前页面,月份和全部的账单打印Csv。前端可以直接把后端的数据直接打包Csv,也可以自行后端打包Csv数据到本地。- ~. ^ x- s5 P) f
1 }$ q3 V: T+ X! a: ?8 g
 * Z# d' ?- D0 K3 a- ?& s, w; R* P$ y * Z# d' ?- D0 K3 a- ?& s, w; R* P$ y
& [4 Y4 S0 A& z1 b3 w: Q
H' Z T' [& U+ M* h4 ?8 a; k6 f4 E& X , V8 |1 P. D0 E K& @/ G2 X4 |5 W. u , V8 |1 P. D0 E K& @/ G2 X4 |5 W. u
4 X1 M2 x, f# ?- b+ ~2 }
11* ^" T1 n" [) p7 K# z
用户的博客中心. e" r$ ?, q( w
11.1、用户的访问主页
5 [2 \( J4 F: \: C7 i$ Q编写博客是一个展示自我的机会,通过这个机会,可以增强个人的表达能力,还会结识一些五湖四海的博友。通过他人文章的学习,我们还可以增强个人的知识度和眼界。综上所述,用户的博客中心是博客系统的最核心功能。
% Y+ G0 Q' Q! u2 i3 R& }# T N% A5 A- }' G$ L" C
用户可以分享自己的博客动态,博客旨在分享自己所学所知给他人,或者解决他人的困难。博客中心包含发表博客,查看个人博客,删除博客,更新个人博客。非本人也可以观看他人的博客,也可以评论他人的博客,所以需要用到分页功能和轮滑加载功能配合前端展示不是私密的博客给他人观看。每个用户所看到的博客都是最新发的博客,可以与他人进行学习交流。每个发表者要尊重他人的知识劳动成果,切勿抄袭并且发表不适当的文章,做一名合格的博友。
+ k* |0 {) G$ f/ W1 z; W* W( h, J# {" v( }5 {+ H
当用户输入账号密码登录后,可以看到博客的主页如下图所示,主页面可以看到发表人和发表的文章,点击文章可以进入文章的主页面进行学习交流。( p# V+ g; \, y; S: j) W- |
4 i$ X, h6 P$ \

, F8 k7 ]* W r' x1 g6 l' H+ n$ Y$ F2 O* \8 W
11.2、用户的文章中心
9 k- ^3 b0 T' Q1 k( u$ R用户的文章微服务中心的功能包含发表,查看,修改,删除,用户可以控制自己发表过的每一篇文章。
, e6 l6 l4 ?/ c$ Z% K/ Z7 |4 H" C& a5 [& W& t( _, |

1 h) o- I- j$ U9 l u1 c6 M! r% Z
& s4 {8 s) g6 d6 ^" \+ W4 d关于文章的增删改会在后续标题中得到详解,在此只放出用户的个人文章中心由图可以看出是用户发表过的全部文章,后端利用的是先分页后List方式,最终传送前端进行ListItem遍历显示即可。3 h4 V: Y( h6 h% s. q
9 B. M! T2 J z" n: Y由于也使用了Elasticsearch把文章分类作为存储索引,但是重要的文章信息均放在数据库中,在此只提一下,到后续的分类搜索中会详细说明。
G3 N K6 R a* _; ~4 d0 e6 U9 O% y3 H+ j. X+ R/ b
11.3、发表个人的博客7 t. V8 I9 K. o+ B& E$ ]' Z
文章的的发布有许多选择,自己可以选择文章的分类和文章的标签,同样也可以设置文章的可见性。用户可以设置文章的标签,标签用来显示给游客看,用来文章的标识认证,还可以设置文章的分类,类型和保密性,每种文章的分类会发布到那个分类的专区。文章类型有三种,若是转载和翻译他人的文章需要著名地址,保护他人的知识劳动成果。只有具备会员资格才可以发送到会员专区,但是转载的文章不可以发送到会员专区,发表文章时可参考红字注意事项。. s9 w/ W+ T$ O" l$ q4 E
. J( T; i* L! r6 O) q8 G" S

9 q2 E6 f* ?' Q0 o* M' c
' [% {6 j1 {3 [5 `! X5 _博客的发表的核心原代码如以下所示:5 H$ {" }# C- Q. h
. w$ @9 Y3 ]8 L
//获取文章的摘要markdown格式-html-summaryString words= StringFromHtmlUtil.getString(MDTool.markdown2Html(blogFrontPublish.getArticleContent()));//获取文章的摘要且摘要长度为255个字符String summary = words.length() > 240 ? words.substring(0, 240) + "......" : words;//去除转换后存在的空格String tagTar = blogFrontPublish.getArticleTag().replaceAll(" ", "");//将文章的分类写入分类表然后再插入整篇文章UserArticleCategory userArticleCategory=userArticleCategoryMapper.findAllByCategoryName(blogFrontPublish.getArticleCategory());if (userArticleCategory==null){ userArticleCategory=new UserArticleCategory(); userArticleCategory.setCategoryArticles(""); userArticleCategory.setCategoryName(blogFrontPublish.getArticleCategory());//返回获取到的自增ID userArticleCategoryMapper.insert(userArticleCategory);}//把标签写入数据库for (String tag :tagTar.split(",")) { if (tag.replaceAll(" ", "").length() == 0) { //单个标签只含空格 continue;} UserArticleTag userArticleTag = userArticleTagMapper.findAllByTagName(tag); if (userArticleTag==null){ userArticleTag=new UserArticleTag(); userArticleTag.setTagName(tag); userArticleTag.setTagArticles(""); userArticleTagMapper.insert(userArticleTag);}//转换后的值再更新得到文章表的主键 userArticleTag.setTagArticles(userArticleTag.getTagArticles()+userArticle.getId()+","); userArticle.setArticleTagsId(userArticle.getArticleTagsId()+userArticleTag.getId()+","); userArticleTagMapper.updateTagNameAndTagArticlesById(userArticleTag.getTagName(),userArticleTag.getTagArticles(),userArticleTag.getId());}# ~/ K! z6 z& s8 Y
11.4、修改个人的博客
$ o+ g0 n/ H# z- {/ w若是需要修改个人的博客,需要进入图5-33的个人博客中心,查看发表的指定文章进入到指定文章的页面,点击编辑按钮,不是本人的文章不会出现编辑按钮,博客的编辑按钮效果图如下图所示:
8 j0 \- p" q# m( A+ R9 x$ G' R9 P" Q3 w5 f

- L' t$ `- B j
8 A2 Z4 i; u g) r& C+ c. n可以修改文章的所有的条件与内容。
/ _! V `( X/ m$ \9 R* L4 u+ d8 s1 }6 E3 Z$ l, k4 \7 c
 % P) L# E$ }4 ^# k % P) L# E$ }4 ^# k
/ H7 ~& E4 G L" E& |
文章的发表与修改的源码不同在于要删除之前的原属文章的分类Id与标签Id的关联,再进入文章的插入,不过文章的修改也会触发在搜索引擎上的文章信息修改,搜索引擎上的文章信息也会跟着更新,保持搜索到最新的数据。
' |' Z. m+ K! |" E6 u1 E1 u5 {& p' Z
11.5、删除个人的博客0 D: b6 A, d& K5 R2 N* E
删除个人的博客需要删除数据库和搜索引擎上的文章,删除文章后不可恢复。+ Y; T1 l; ~: R, o y
- }# D& z5 h8 i5 t7 h- \9 M; X/ v
- Q7 M9 Q/ _7 ~/ m$ Q$ n' I* e# I3 h% I
11.6、用户的文章布局1 m8 L; z h, Z- a; M0 L
完整博客的显示方式是采用GitHub的代码高亮布局,可以是用户看到自己的博客是嵌入式的面板,可以给予人一种清爽的感觉。由于采用Vue,可以不用动态渲染html,使用v-html命令就可以把后端传过来的数据利用showdown转换器转换给html直接显示给用户看。 z+ Z B4 ^( I$ `
7 ~! [/ a2 U) x

: Z; p2 B. ^2 ] b% @" B) R: i1 ]' b* e8 L r; }6 i
11.7、点赞用户的文章
6 v7 E7 Q6 D% ?# t: T( X互联网时代每个人都或许都点赞过他人分享的文章,本次设计是博客所以会涉及到点赞,当用户太多时需要考虑到高并发的情况。正常情况的点赞并不会给后端造成多大的负载压力,如果是热门的文章博客,用户点赞与取消点赞,评论,分享等,对于后端来说这些都会带来巨大的流量,如果后端接口支撑不住,前端得不到响应,前端无法响应就会返回404,会导致用户体验极差。
/ ]$ h2 ]) W9 Y" z4 `3 F/ [7 E2 G. _2 H; K
 / ?5 e3 A) p A' T / ?5 e3 A) p A' T
$ z8 h7 P% y6 J$ p, A! J6 Z
由上图可知,核心的模块就是点赞与取消点赞,利用Redisson把多个用户的请求利用分布式锁分开请求,利用“缓存”保护数据库。若用户点赞微博,则后端会先查询是否存在点赞记录,当存在点赞记录时,分析是否是完成点赞还是已经取消了点赞。若没存在点赞记录,则完成数据库中的点赞记录更新,再把点赞结果“缓存”到Redis中,若是取消点赞,则直接会在“缓存”中删除,更新数据库中的结果。每一篇文章的点赞总数都是利用“缓存”计算得到一篇文章的结果发送给前端显示。前面的操作都是利用Redisson操作的,所以当高并发多线程请求时,分布式锁就会控制资源的并发访问,避免出现文章数据不一致的情况。
$ s7 Y% u8 a( ]+ v& c2 z# h3 D% D9 ?* w1 p9 G' i
11.8、收藏用户的文章. u) `! G" i! H4 c0 J+ m# _
用户允许收藏自己的文章,收藏的功能也借用了Redisson的分布锁来控制收藏的缓存,收藏与博客的点赞功能相似。! ?1 J3 `" |" c8 b
6 G2 @+ A; W0 \+ n+ P
 4 ^9 v0 A) l' l4 z6 n6 \ 4 ^9 v0 A) l' l4 z6 n6 \
* A% x3 t9 m* ^3 h) [2 V, Y: v, c+ ~3 d8 G1 ~+ M" ]& K
 % D& u8 W# G% C* |* n0 } % D& u8 W# G% C* |* n0 }
+ f+ a1 p/ \& R: x" K
11.9、评论用户的文章9 B; I/ q$ u0 X) l( \
评论的实现比较简单,一级评论的用户的Id为父Id,只含有一级评论与二级评论,分页直接查看文章的所有评论。: M% D/ {( d/ ]4 V' Z3 x8 @7 R
* |/ z" l+ `0 k4 }( Y b + S3 Y0 p! T, D# j( V& |2 O + S3 Y0 p! T, D# j( V& |2 O
& g! g& i% E" h6 Q4 y8 H" w
11.10、博客的文章排行榜. |7 H" t# D3 t' K) I, O" V% `
文章排行榜采依旧是利用了Redisson,排行榜与标题3-7-4的点赞关联紧密,“点赞”会导致热流,形成短时间内的超高人气,把文章的排行榜放给用户看,可以增强用户的体验。不是所有的功能都要用分布式锁,排行榜不需要用到分布式锁,也不需要控制非常高的高并发流量,对于后端来说控制排行榜比较简单。
8 h* W: i- U9 x# I& O' F; N' |6 i
/ f* y n6 D* V h1 _$ `1 b 5 `: `' `8 J9 D 5 `: `' `8 J9 D
( @' h7 b' c& O- I排行榜需要保证查询数据库的点赞表的SQL正确,SQL错误之后的所有操作都是白费力气,这个要设置一定的范围与时间差来确保文章的间断实时性,最后要把数据库中的数据放到缓存中。对于缓存的操作,用户的点赞与取消点赞都会触发缓存中的排行榜排序。用户请求后,会查到缓存中的排行榜点赞数最多的前10篇文章,利用List的文章Id找到文章的信息,最后打包传给前端显示。排行榜算是一种实时性要求不算很高的,可以使用定时的方式主动更新缓存中排行榜记录。. _' c% L: @8 _, J" k& w
8 Z2 Y/ R, j1 P) ^ ]0 J

$ f% B/ ^! I$ ]3 _( Q+ w# y
4 s) R2 F4 J6 {# T
2 }: d* q7 D' x1 K0 ] }12
8 \' |0 Y! H1 x: j博客的搜索中心/ k1 R f5 n3 S& c* p
12.1、搜索引擎的应用
* D& @. q/ i) y0 f* H }$ x当微服务整合Zipkin时,运行系统会产生大量的API运行指标,而Elasticsearch(ES)作为一种存储方式,可以把那些运行API指标存储到ES中。! l4 u1 f. t* Z) p3 S. w3 ~$ i
% }4 I8 J6 q# b5 B, q$ r5 l9 W

0 M! k2 ?/ C' ~% U m5 B% A" |9 R5 S5 {& a J# W
Elasticsearch的index是文档索引,与数据库的“库”相似,type是文档类型,与数据库中的“表”相似,id是一个字段作为主键。
4 @$ }2 i. H4 h B! y5 x1 q
3 A% p+ s5 M% c12.2、博客的分类搜索
3 y9 {( C5 {$ P+ w" w" x博客的搜索中心包含文章的显示的信息,例如标题和文章内容的摘要,由于把文章的整篇内容均放到数据库中,所以搜素引擎上的文章是负载均衡保存提示的信息,用户可以根据搜索界面的搜索框查询Elasticsearch上文章,根据的是文章的分类的区域和关键字,后端判关键字是否符合且存在,然后把结果传给前端显示。
% q5 p9 B+ g3 e9 v! G, p( Q7 ^5 L7 A( S7 n' c0 L+ e
 ( P+ m- R: [- x: } ( P+ m- R: [- x: }
# N! U. @" e5 z1 \4 f8 b9 D# e' A6 V5 ?6 H8 G

; _. q; v$ p; z
8 H/ i2 c% Q8 M4 Q' p12.3、博客的分类主页
- a! c, Z! m+ \' z2 _8 K博客的分类主页是利用Elasticsearch上的文章信息进行遍历,用户发表的博客时候选择的分类作为Elasticsearch索引的名负载均衡到Elasticsearch,分类中心的文章每次选择20篇最新的文章传给给用户观看。
+ I' X* J. F; U1 m! s
6 e8 l, [( I5 c# e P1 {6 a. u 5 `, r& A4 q( F, s0 Q2 S 5 `, r& A4 q( F, s0 Q2 S
6 Z# O" c! o8 `6 P8 G8 f! b
13
3 t/ c+ Z( ~( c/ i1 c' B博客的测试分析6 Y% R4 |9 r, v) ~- k
13.1、博客的请求抗压性分析
0 e( O3 W/ T/ C, ~$ ]0 @博客采用的是前后端的分离模式,所以对于前端传过来的Token,后端只要鉴定Redis中存在Token即放行API的请求,同时前端可以防止表单的多次提交,前端可以增加JS监听Button的提交,也可以使用session鉴定请求的时间间隔。不过博客大多采用Axios的异步提交,http成功时可以把Button设置为true或者直接局部刷新网页重置数据。对于博客中的支付中心,另起线程中需要防止出现业务出现错误,或者网络错误导致负载均衡出现中断错误,所以需要catch防止程序出现错误,同样还必须保存支付宝异步通知的结果防止另起线程中出现异常。对于每个用户的请求,可以采用服务器的限制流量,限制的方向可由个人选择,需要在服务器的图形化界面中可以设置。
8 J2 |2 t! ]# }5 Q# s( S, T( k
6 M. H+ c' D# j) X& Z+ ]5 {
8 @0 o" c9 T: l2 l5 O3 O$ B! N: u% P: ~. M7 D
13.2、博客的功能扩展性分析& j% X2 y% o. F$ q& S x2 ^
博客的前端容易扩展,由于Vue本身具有的实用的数据绑定优势,所以前端只要时间充足就可以随意扩展,还有一个很重要的原因是安全是后端来控制的。博客后端的每一个微服务的中心承担着一个功能模块,若是发生不同功能的扩充则需要多添加一个微服务的中心。当功能相同只是扩展当前的功能,则可以直接在某个微服务中心增加代码即可。编写博客时遵守了Java代码的规范,为以后的扩充打下坚实的基础。本次博客各个中心均遵守了Java的代码规范,微服务中的module划分清晰,功能扩充方便。7 q% @/ S. I/ t' k$ S7 J8 J X
7 u9 q4 H/ |$ {0 h
Pom文件中的module划分如下图所示:
; ]; r: B- o& I( z$ \- D- Z; Y4 M) B
 N' v' ]. p+ y6 Y/ N$ o3 L N' v' ]. p+ y6 Y/ N$ o3 L
' _! U( A w6 M$ l) B+ s) N
项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577
& S, P, j1 S9 `! G# G% _: i8 g7 {% l4 _& V1 M

( u' Y! ~5 V# G% c往期推荐毕业设计So Easy:Java MySQL智能报纸阅读器APP应用
) z- [/ r$ i2 m' _7 g2 ]% o$ F毕业设计So Easy:基于C++实现网络扫描器
3 t0 V% z* A. y4 T6 E1 ]6 C, F) k0 x4 w# `毕业设计So Easy:基于Java Web学生选课系统9 _; k6 r. w; @* L- _( \
毕业设计So Easy:基于Java语言西餐厅点餐系统
+ I$ ]( n) i) I: _3 L/ w, C( K3 {毕业设计So Easy:珠穆朗玛FM音频电台APP
2 A3 G [: X- S- r @1 k3 u8 K* s& {/ R! F8 G% U' K
 5 T5 d! M7 g6 u3 a 5 T5 d! M7 g6 u3 a
 , _/ ?, j, O. X# |' t! J1 d9 @ , _/ ?, j, O. X# |' t! J1 d9 @
点击阅读原文,更精彩~ |
|