|
|

|
wspuisjwpy0640340838.gif
 " [# \/ M( N9 \; t3 `
" [# \/ M( N9 \; t3 `
点击上方蓝色字体,关注我们* y* k" ]9 I# f0 T/ D1 m2 f2 t2 {' \
很多计算机专业大学生经常和我交流:毕业设计没思路、不会做、论文不会写、太难了......7 S( C- o8 M+ X ?' ^! q( | v
- Q/ j# {/ e4 m" C* |
针对这些问题,决定分享一些软、硬件项目的设计思路和实施方法,希望可以帮助大家,也祝愿各位学子,顺利毕业!) ?* \/ C) ~' @$ h6 h2 G
' a. A: a8 U2 _- h
iw2prneijo5640340938.png

% D$ R0 l8 _& x
8 E) V1 t6 u+ J2 |- m: }' H+ S- y3 Q7 M- K
对计算机技术感兴趣的小伙伴请关注公众号:美男子玩编程,公众号优先推送最新技术博文,创作不易,请各位朋友多多点赞、收藏、关注支持~) k9 z% t, K& l8 x$ w
/ ], C* B0 I4 @% S
项目专栏:https://blog.csdn.net/m0_38106923/category_11085518.html
) y* E! o. i* N博客是互联网的一种分享类型的技术产物,但是如何留着用户才是重要的,并不都是所有的功能都会涉及到“高并发”,博客的功能多样性会增强用户的体验,让用户对博客的使用产生依赖性,利用从众心态合理地开发增值功能。* s( t1 }+ V; s. l% J. I; x8 C
/ h6 Q- o+ w3 H$ e5 l8 |本次系统的开发采用了主流的微服务架构方式,所以把控每个微服务的功能相互独立和完整是“微服务”系统的关键。由于博客的实现比较简单,所以只有涉及到“高并发”的时候需要断点分析即可,下面将介绍博客系统的一些功能。% R& D, J% S% }0 c" Y
. `! J* I+ ?6 G0 {/ Q$ a" {# f项目工程资源请参见:https://download.csdn.net/download/m0_38106923/87849577
$ i# T1 z) |8 N e9 `/ n1
' r7 I/ [4 S4 d/ j8 g4 {项目功能
: k/ H' ^5 d8 t6 B' U- y博客基本的功都具备,例如博客的核心功能:博客的发表,删除,浏览,评论,点赞等。除了这些,还可以每天定时签到提升博客的等级,充值会员提升使用体验。
; \' K5 R5 p; i
* D2 y2 L( \2 \9 ]/ o个人的安全信息也非常重要,所以我单独划分一个微服务中心来实现。同样我在每行重要的代码上都增加了明显的注释,这对于我以后的维护和扩充博客功能可以打下坚实的基础,尽可能地符合软件设计开发原则。, E9 {0 O# q+ {9 W, O& L
3 [, U8 N6 r3 q7 q; T5 x6 A
关于博客的功能一共涉及到8个微服务中心:用户的个人中心:包含登录、注册、智能验证。用户的安全中心:安全信息、手机与邮箱的基本功能和安全认证的接口。用户的博客中心:发表和管理个人的博客,游客可以浏览公开的博客。用户的文件中心:发表博客需要用到的图片和个人用户的头像。用户的签到中心:博客的签到累计的经验值和签到奖励。用户的会员中心:包含普通会员和超级会员。用户的支付中心:VIP的充值功能,个人钱包功能,账单等。用户的搜索中心:根据摘要或者文章标题的关键字搜索指定的博客。
+ I4 Z- `& M) K1 |0 g[/ol]
- P* Y& P( D$ o, z4 O# O4 |: Y0 X$ Z27 _: ]* q& A7 T) v# F3 t3 C
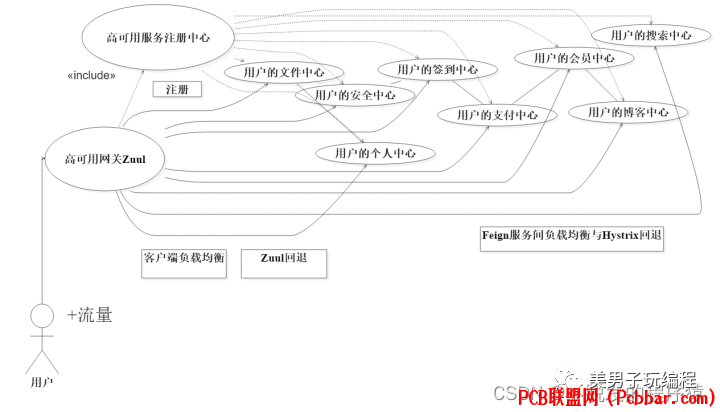
项目架构设计
( ?4 W0 X" L3 Y/ K! s/ ^
v3r54qykl3w640341038.png
 0 s" Q* d6 J; X4 p5 X, N6 Y
0 s" Q* d6 J; X4 p5 X, N6 Y
2 j% Q* Y- K* V
从宏观设计来说,各个微服务中心都是一个moudle,需要注册到一个高可用的微服务注册中心上保证机器信息的正确性。
3 I% Z( `% [" _& g! e: l" _
, c) |0 C) `+ ^8 v- J1 b从微观运行来说,用户的请求API都经过Zuul,再由Zuul负载均衡分配给需要的微服务中心,所以Zuul也需要高可用保证用户流量可以得到回应。通过zuul网关后,请求通过Feign实现微服务之间数据的交互。
e: I" h4 D( m* n) O4 D+ K1 V2 j' }8 L; D8 x
当发生错误运行时,利用Hystrix的回退机制保护系统的稳定运行,不会发生级联占用效应,保证每一个请求API都可以得到响应。当发生网络不可用的情况下,需要触发用户的补偿机制,当出现不可知的错误时,也可以直接管理机器的集群来维护系统的稳定运行。# J2 s+ c& C- z3 M
3) r) U; C5 @6 j. |
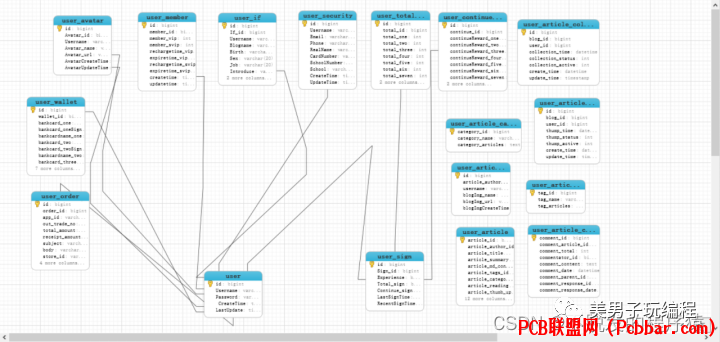
项目数据库设计
9 k: \/ s0 y r5 [" {1 @对于用户来说,需要输入账号和密码,若是不存在可以注册自己的账号和密码。注册的时候提供30分钟填写博客信息的有效时间,不填写则直接登录。需要设置个人的手机和邮箱来绑定安全认证,若想要开通我的钱包则需要实名注册,同样也包含校园认证。丢失了个人信息,则可以用身份证申诉。每天凌晨开始可以开始签到,根据会员的不同增益不同,签到的持续天数不同经验值累加也不同。会员的开通只包含支付宝,账单是每笔消费的记录。核心表是用户博客之类的表,文章均存在数据库,不过ElasticSearch也保存了文章的标题和摘要。每个用户可以评论他人的文章,私密的文章不会出现,会员的文章会出现在会员专区。: G) w1 n2 \2 J. r) [7 {5 U6 b3 q
) X1 D, j' t" z8 j* Z r/ e! ]博客一共含有8个主功能,所以一共涉及用户表,用户信息表,安全表,头像表,签到表,签到奖励表(两种奖励),会员表,钱包表,订单表,博客表,博客分类表,博客标签表,博客图片表,博客的评论表,点赞表和收藏表17个表。
. f) Z' @2 s, T. r- M/ I9 F
# k- Y; k7 y; v L3 L8 X
zi2eas2n5e0640341139.png

1 c; K" p4 k0 h+ D7 z4 P N. C8 x. N) V6 \. ^/ W3 N; Y5 n e
4
2 R) q+ t: y" Y; J" m7 r项目架构实现
1 E7 V! P# K0 ]# T9 \. b' w- p. M4.1、Vue架构的实现
- a9 R4 a u: X, B! H* }8 }* L前端IDE采用的是WebStorm,博客的Vue主要分布如下图所示:6 |% t3 H; t$ U3 C/ ^& @
* q1 ]& J2 u3 H; | k I
yumd4o0i1hk640341239.png

}: Z0 i) }7 M0 a7 I/ F* \8 L D4 [# Z$ ^) G
Alert.js是自定义重构代码的漂亮提示框。axios.js是封装好的axios请求HTTP函数,components是Vue文件存储位置,也是Vue的组件,index.js是管理前端路由url的跳转,利用components组件与url的控制。store.js是组件状态管理的文件,由于采用的LocalStorage本地存储所以并不是主用。main.js是全局文件也是最重要的文件,管理Vue的全局配置。static/img中保存的是博客所用的图片。" @; K' M0 u* [" Q; ]
不管是用IDE创建的项目还是采用常规脚手架创建的vue项目,其项目都会在根目录生成一个package.json文件,这个文件与后端的“pom”相似,这个文件包含所需要的各种包,还包含项目的配置的名称与版本对应。
/ I S5 _. }; `6 D; F" b% z* ?5 W$ d/ A) A# L
博客项目中的package的完整dependencies代码如以下所示:6 T9 j# k' j( l7 C- v
8 V2 N5 L! @! ^* D3 M) K( I/ P3 X
"dependencies": { "axios": "^0.19.0", "bootstrap": "^3.3.7", "echarts": "^4.6.0", "element-ui": "^2.12.0", "font-awesome": "^4.7.0", "github-markdown-css": "^4.0.0", "highlight.js": "^9.18.1", "jquery": "^3.4.1", "marked": "^0.8.0", "mavon-editor": "^2.7.7", "popper.js": "^1.12.5", "showdown": "^1.9.1", "v-charts": "^1.19.0", "view-design": "^4.0.2", "vue": "^2.5.2", "vue-drag-verify": "^1.0.6", "vue-nocaptcha": "^0.2.8", "vue-puzzle-vcode": "^1.1.2", "vue-qr": "^2.2.1", "vue-router": "^3.0.1", "vue-schart": "^2.0.0", "vue-splitpane": "^1.0.6", "vuex": "^3.1.2" }
9 c% l/ ^9 i5 q$ [9 W% y4.2、SpringCloud架构的实现
$ R0 d# W; w; a博客Maven的整体微服务中心实现的结构图如下所示:
7 D$ F- R$ C7 [5 |7 B4 B2 m
. m; o/ {! j t
jlfvsvlgeqy640341339.png
 + w' o( A( `0 J
+ w' o( A( `0 J
/ X& V$ b7 t2 i1 v9 f
SpringCloud是基于Java语言的工具集,SpringCloud具备拿来就用的特性,可以节省开发的配置时间,它可以在Docker等云环境中开发和部署。SpringCloud的组件比较丰富,博客使用了Eureka,Zuul,Feign,Htsrrix,trubine,Zipkin微服务组件。组件可以自由地选择,不过需要解决SpringBoot与SpringCloud之间的版本依赖才能使用。博客涉及到的Java的JDK版本是1.8,SpringBoot的版本是Spring Boot 1.5.9.RELEASE,SpringCloud的版本是Edgware SR4。后端的IDE采用的是IDEA,Maven的版本为3.6.1,任何一个版本的更改都可能会导致兼容不一致。- v7 X9 j( ]; q) Z+ L8 d) C
+ _1 P4 X$ z) e8 X
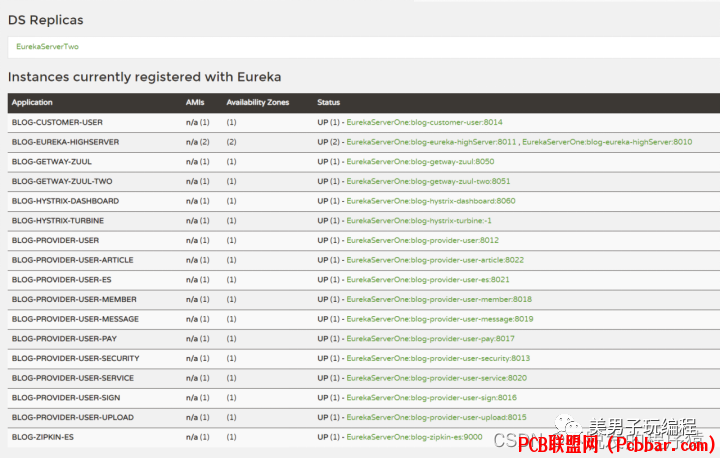
4.3、博客的高可用的实现
0 H9 w2 D! |& M, I7 t博客使用了两个Zuul并且注册到高可用的服务发现中心来构造Zuul高可用集群。Eureka是所有微服务的注册中心,并且自己本身也是微服务不过需要禁止自我注册。Eureka注册中心包含每个微服务的名称,IP,端口等,由于因为的单个节点的微服务可能会发生不可用的情况下导致系统发生停机,所以采用高可用的微服务注册中心。让两个(多个)服务发现组件相互注册以达到可以保持其它微服务的调用,维持整个系统的高可用性,整个博客的Eureka服务注册中心图如下图所示:
7 Z$ ~9 k7 b! v# d$ K+ |/ I! Z0 D& ~4 _7 F( @9 R6 e$ p* f$ { z
u2a202wsshl640341439.png

) V8 v4 V7 T/ f% j- u+ |7 n8 P* G- n, Z( I) v
DS Replicas代表两个模块加载模拟单机代替高可用的实现,不过需要修改本地Host来模拟真实多机高可用的效果。每个微服务都具有自己的虚拟主机名以及状态来描绘微服务的显示情况。每个微服务之间通过与服务注册中心每30S心跳传递保证服务可用性。默认90S没有收到心跳则会注销该微服务。EurekaServerOne与EurekaServerTwo为两个微服务注册中心,两者相互注册到对方的服务中心上来保证Eureka的高可用稳定,从而使每一个博客的请求都可以得到响应。6 G3 w% g- G4 t
# n$ }/ A6 z2 M) r5% R8 A! U% [$ K, C$ H2 [0 b
用户的个人中心& w* X5 N- K \5 X/ k, E
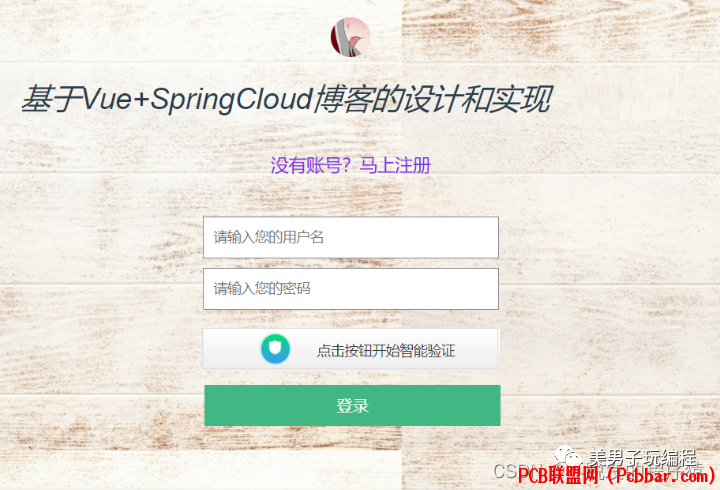
用户的个人中心相当于博客的大门,用户的首次流量都经过此处,首次负载均衡调用也是基于这个中心开始,主要涉及到用户的登录与注册的基本功能,在登录上排除恶意的攻击与干扰,保证博客登录的稳定,从而保证系统的稳定。这个中心核心功能就是权限验证,保持登录的标志,它是保持业务稳定的重要因素,后续的实现会在以上所述的三个重要功能展开来讲。3 K7 n( T1 E7 u3 m
3 b& j. @% f9 V; v5.1、登录的智能验证
9 y, c, \7 P# cVue整合阿里云智能验证时,需要注册布局组件来动态加载JavaScript文件,不然无法使用阿里云的智能组件,前端登录智能验证的核心代码如以下所示:
, p2 B4 c+ L" r9 H' l5 |' A2 L8 S0 @5 D& G2 h5 N4 J! a
//动态加载阿里云的JavaScript文件src="//g.alicdn.com/sd/nvc/1.1.112/guide.js" @loaded="initCaptcha">+ m2 C( h( r L0 v }7 _
//注册局部组件来加载阿里云的JavaScript文件components: { "remote-js": { render(createElement) { const self = this; return createElement("script", { attrs: { type: "text/javascript", src: this.src }, on: { load() { self.$emit("loaded"); } } }); }, props: { src: { type: String, required: true } } } },3 o5 E5 T( v1 Q, ~
//点击智能验证的封装函数 initCaptcha() { let _this=this; let ic = new smartCaptcha({ renderTo: '#sc', width: 350, height: 42, default_txt: "请点击验证按钮", success_txt: "博客登录验证成功", fail_txt: "点击按钮重新刷新登录验证", scaning_txt: "智能检测中", success: function (data) { console.log(NVC_Opt.token); console.log(data.sessionId); console.log(data.sig); _this.aliToken=NVC_Opt.token; _this.sessionId=data.sessionId; _this.sig=data.sig; }, }); ic.init(); },/remote-js0 w5 W9 W9 s" A, s& }# x
5.2、博客的登录注册+ w/ |" J- e" m; l
登录是一个系统的重要的功能,也是个人隐私的重要体现,拿常见的登录有邮箱,手机,账号或,语音或者二维码登录,不过不管通过哪种登录,个人信息的安全都应该得到保护,保护个人隐私重要的是从个人做起,拒绝非法点击与输入。# r: G3 W% O$ {3 P- C: I
, G$ w. B& l( I/ @; E
拿本次博客的登录来说只需要验证账号和密码就行,个人登录是不会进行权限验证。注册成功会保持30分钟的权限验证,关于权限验证会在标题5-2-3中提到,以便后面的博客信息的操作,超过则需要重新登录去博客的个人中心填写博客信息。
4 |) o6 D$ G+ B! J$ w% J3 k/ \+ T! ~博客的登录与注册的页面如下图所示:
& H4 u6 |3 x9 X( H, l3 v% y# h# u4 G$ R
mtmjwhcz5fk640341540.png
 ( E C# f$ d' Z, E. d! ?
( E C# f$ d' Z, E. d! ?
1 [$ z; E7 _: w" w
博客登录的用户名需要以英文子母开头,用户名和密码均不可以超过16位,注册保证两次登录密码正确就可,在此不再贴出图片累述。
9 |3 R6 g d1 n: r% V5 n7 ^6 G7 @- a3 S! h
5.3、登录的权限验证
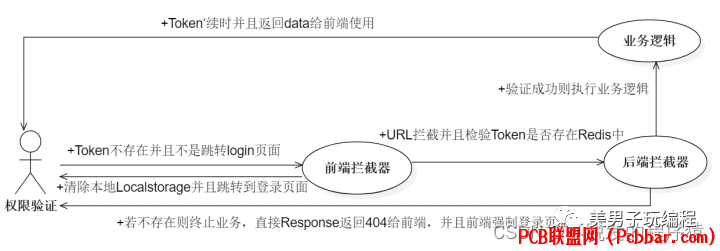
- y: c2 d7 U7 a6 Z! ? q8 n登陆权限控制是每个系统都应必备的功能,是保持登录状态的重要实现。微服务所有的权限验证均在一个module上,Token消时则直接回退给前端status 404失败码,成功则是执行对应的业务逻辑,注意登录的博客是不需要权限验证。. M" s) r3 k, X5 L: h2 e
0 @# U, c9 F5 k5 ^- V Y
博客使用了前后端拦截器拦截Token(登录成功的认证码),所以后端需要定义一个token验证注解,用拦截器拦截系统的url请求,再进行拦截用户的API请求,最后再验证传过来的token与Redis中token值是否一致,效验通过才可以正常访问。当用户登录成功博客后,后端返回token数据。token具有存在时间,如果用户一段时间后不在线或者操作的话,则token会失效,用户保持登录时,则不会过期。
7 I& ~, o8 s1 p8 t
3 m% [) [' j0 x" t5 U% r; [- GRedis中会以用户的登录账号作为与token关联的认证,有效的token码可以取出用户的账号,然后再进行业务逻辑。这些redis中的key都可以自行设置一些时间,不过前端只保存token值,二次登录会覆盖Redis中的token值。
$ `, \. u: M/ u' S/ f; A6 x5 z- o
xbx2gth4zob640341640.png

2 j& W0 V7 D) a5 ?, z4 x; i) K9 h7 R1 R6 X2 t4 f: T
权限验证相当于系统的第一道大门,如今的安全框架越来越丰富,例如SpringSecurity,Shiro,OAuth等,shiro->security->oauth的上手难度逐渐提升。若是需要对密码加密的,可以需根据个人开发自行配置使用对应的安全框架。
9 {2 Z3 ^& I7 l5 z6
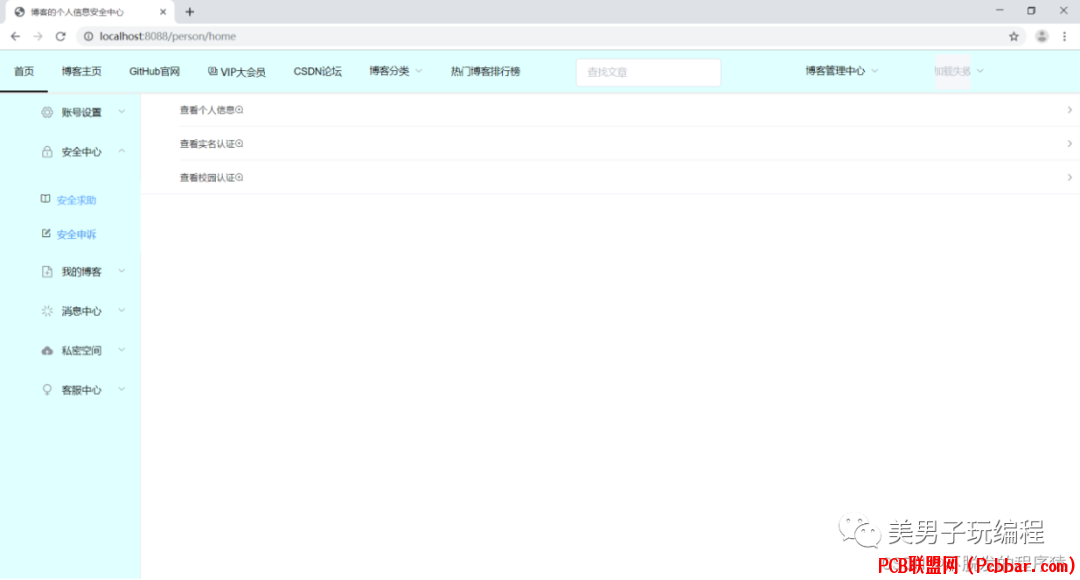
3 X* v# H% a1 _4 M# U4 i3 U% ^5 s) i用户的安全中心8 ?, W1 C# Q" [* W
6.1、用户的安全布局" e# `9 \3 D, u( l: b
安全中心包含邮箱,手机,身份证,校园认证和其它微服务中心需要用到的认证接口。邮箱采用QQ邮箱,开启smtP 587端口发送邮箱验证码。手机采用阿里云短信API服务。两者的验证码存在的时间均为1次失效且存在10分钟。身份证需要手机号的验证。校园认证的名字需要和身份证的名字一致。除了绑定一些安全的服务,还包括三种修改密码的方式,原始密码修改新密码,邮箱重置密码,手机重置密码,身份证重置密码。个人申述包括手机号重置邮箱,旧手机更换新手机,身份证重置手机。+ a: v. g1 Z, I7 l; Q$ J f
$ e+ k3 B4 \& P$ E' h* R: ~% P6 c
fdfo1xczksm640341740.png

( d' s# _* k/ I; [7 G; c
: l/ j' l! @$ J! j安全中心包括用户的规则规章,博客旨在分享自己的动态和经验给他人,不可以辱骂他人,以及不遵守国家的法律法规。本次博客的其它微服务中心所需要的手机认证接口均由这个微服务中心提供。
5 k& ]* x7 e# J" y9 C8 O
' L& u% T7 M) G8 [2 |6.2、用户的邮箱注册' V; _; E( O( j N" m4 a
博客采用的是免费的QQ邮箱,邮箱的yml配置如下:
& H0 r9 o! K' [& k% A
. T4 A! k3 G! S. y# x" @* xmail: host: smtp.qq.com port: 465或587 protocol: smtp username: 个人的邮箱 password: 邮箱的SMTP的密码,可在邮箱的账户中开启SMTP服务 default-encoding: UTF-8 properties: mail: debug: true #控制台开启运行日志
- A+ e# J' S! c8 I6 W/ R4 OQQ邮箱(邮箱与手机的六位验证码共用)发送验证码按钮的原代码如以下所示:" X: `8 E4 {, ]4 H) @' I
8 r+ M0 U+ P0 v5 r; |' B
//自动生成的验证码,验证码的位数可以自己设定 public static String generateVerifyCode(int verifySize, String sources){ if(sources == null || sources.length() == 0){ sources = EMAIL_CODES;} int codesLen = sources.length(); Random rand = new Random(System.currentTimeMillis()); StringBuilder verifyCode = new StringBuilder(verifySize); for(int i = 0; i verifyCode.append(sources.charAt(rand.nextInt(codesLen - 1)));} return verifyCode.toString();}
2 {$ e( g" X1 N) @% D6 w& S绑定QQ邮箱JavaScript的代码如以下所示:
) b8 ]8 y; a7 i) q4 A
1 q$ m( i% R o) W//绑定邮箱的发送registerEmail(){let emailPatter=/[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/;if (this.email=== '' || !emailPatter.test(this.email) || this.emailYzm === ''){this.$message.error('输入内容不能为空且邮箱要符合格式') }else { this.$http.post('/whc/blog-customer-user/emailButtonRegister',{ email: this.email, emailYzm: this.emailYzm, }).then(res=>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '邮箱绑定成功', type: 'success', }); window.localStorage.setItem('myEmail',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message); } }) } }, \: d5 F, r& |- H
后端发送QQ邮箱注册的验证码如以下所示:+ J" T& l6 [5 g4 h3 i/ s0 W
- z* B9 M* `4 k6 e2 P4 S* i2 C. T//后端QQ邮箱发送验证码的按钮服务@Override@Transactional(isolation = Isolation.READ_COMMITTED, propagation = Propagation.REQUIRED)public void sendEmailCode(String email) { //生成邮箱随机的6位验证码 String emailYzm= generateVerifyCode(6, EMAIL_CODES);3 _/ `% h+ | s* ?+ r9 H v: L/ v
//From-to,主题和信息. SimpleMailMessage simpleMailMessage = new SimpleMailMessage(); simpleMailMessage.setFrom(FORM); simpleMailMessage.setTo(email); simpleMailMessage.setSubject(SUBJECT); simpleMailMessage.setText("你的邮箱验证码是: "+emailYzm+"本次验证码 会在10分钟后失效,请立马使用。"); //发送邮箱验证码 javaMailSender.send(simpleMailMessage); W' x* ]; U3 c+ X
//开启Redis存入email和yzm Jedis jedisEmail = new Jedis("localhost", 6379); //设置邮箱(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisEmail.set(email,emailYzm); jedisEmail.expire(email,600); //设置验证码(key)-邮箱(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisEmail.set(emailYzm,email); jedisEmail.expire(emailYzm,600);}( [3 }) `, j* O& c6 \8 M
6.3、用户的手机注册/ f+ \7 d1 X) P C
发动短信的前端JavaScript的代码如以下所示:
1 k# G7 x: D, I//前端绑定手机phoneRegister(){ let phonePatterRegister=/^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/; if (this.phone === '' || this.phoneYzm === '' || !phonePatterRegister.test(this.phone)){ this.$message.error('手机或者验证码不符合规则'); }else { this.$http.post('/whc/blog-customer-user/phoneRegisterButton',{ phone: this.phone, phoneYzm: this.phoneYzm, }).then(res =>{ console.log(res); if (res.data.success === true){ this.$notify({ title: '成功', message: '手机绑定成功', type: 'success',}); window.localStorage.setItem('myPhone',res.data.message); this.reload(); //this.$router.go(0); }else { this.$message.error(res.data.message);}})}}
# S% t) E5 F7 ~4 }7 a, I \3 P; z7 N& E0 T8 T4 [' T
后端发送验证码的代码如以下所示:4 O& N m3 A2 a9 j2 f9 B
( t% o- ?4 N# Q1 K7 l$ _2 g//生成手机的验证码 String phoneYzm= generateVerifyCode(6, EMAIL_CODES); //阿里云发送短信的API DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "个人隐私", "个人隐私"); IAcsClient client = new DefaultAcsClient(profile); CommonRequest request = new CommonRequest(); request.setMethod(MethodType.POST); request.setDomain("dysmsapi.aliyuncs.com"); request.setVersion("2017-05-25"); request.setAction("SendSms"); request.putQueryParameter("RegionId", "cn-hangzhou"); request.putQueryParameter("PhoneNumbers", phone); request.putQueryParameter("SignName", "个人隐私"); request.putQueryParameter("TemplateCode", "个人隐私"); request.putQueryParameter("TemplateParam", "{\"codeab\":\""+phoneYzm+"\"}"); //发送注册手机的验证码 try { CommonResponse response = client.getCommonResponse(request); System.out.println(response.getData()); } catch (ServerException e) { e.printStackTrace(); } catch (ClientException e) { e.printStackTrace();} //开启Redis存入phone和yzm Jedis jedisPhone = new Jedis("localhost", 6379); //设置手机(key)-验证码(value)的绑定,秒为单位,存在时间为10分钟。 jedisPhone.set(phone,phoneYzm); jedisPhone.expire(phone,600); //设置验证码(key)-手机(value)的绑定,秒为单位,存在时间为10分钟。(双向绑定可以判断失败存入的验证码,双向保险) jedisPhone.set(phoneYzm,phone); jedisPhone.expire(phoneYzm,600);}
% m% O& M# F2 h! L5 u2 g6.4、用户的安全认证
/ P, e* \; Z. b" i D4 F提供安全的认证有身份认证与校园认证,当然只是表单的提交,真实的认证需要有关部门的配合,在此只是用来模拟,校园认证需要与身份证的名字保持一致,否则无法通过。) t+ K- l- r" }
1 k2 R* H H4 n2 W! j, G. I" P8 r
zjz1xelzxoh640341840.png
 ' ^1 _0 G# d& l: k
' ^1 _0 G# d& l: k
$ s' P* z$ G9 }% B' {
9 i6 T. A8 @% o, K) ]/ {
lz1cnl13krj640341940.png

8 a9 ~2 O9 X) H/ X- O1 a3 g5 f: d* C* L2 j+ D; P" s
6.5、用户的密码安全
5 _0 J5 C# l8 |( y* d当个人安全账号发生异常,可以提供修改密码,也可以重置密码。
6 q4 q% N$ p& _! D% j
0 |+ q# l" t' p" E, G: ~
nwx3lk4b2xf640342041.png
 $ S) C% j% b$ Y; c' e7 p
$ S) C% j% b$ Y; c' e7 p
0 {9 K. H; \( p; i( u" J6 g& Q# u" {2 T9 a$ v8 {7 ^- H( W, u: c
gl3z0mlmjtf640342141.png

/ D H5 e+ o5 v1 G& \" w$ ?6 d2 P3 j- J! O% g& J: E
6.6、用户的账号申诉
+ `7 t7 t- R$ m0 u; M2 t8 x4 j. R可以使用手机号重置邮箱,也可以使用旧手机号更换新手机号。如果个人博客的手机号安全信息被盗取,手机号也可以被重置,但是需要借助身份证申诉,不过一天只可以成功申诉一次。4 n& ]# N2 ^/ m* m2 o! K$ n
. |8 }) j) _/ I! R
5eipv5wx31w640342241.png

9 ?; L- D- X" Q$ J2 K# W. P( O* ?# }
7' b2 {2 ^5 Y. ~
用户的文件中心
$ z9 P% T6 S4 D0 ~ o8 D* P7.1、用户的头像存储
! K5 Z" q8 ?8 U! S" A! u2 W6 \当用户注册的时会需要选择个人的头像,上传的头像只能是JPG格式且大小不能超过2MB,且上传前会先查询数据库中的头像图片名是否已经存在,存在的话直接会先删除OSS中旧图片,再插入新图片,如果不存在的话,直接插入到OSS文件服务器中。头像的存储流程由前端发起file传给后端,后端接受file头像,利用二进制传给OSS文件服务器。服务器再传过来头像的外网URL地址,此时修改显示时间为10年再返还给用户,最后把头像外网URL地址保存到自己的LocalStorage本地。* G, s3 G3 M, ?7 O7 u
* C" ^, H3 I% d0 z
mmiomweb50d640342341.png
 ( l. G7 z6 D/ B5 m, E; W# M
( l. G7 z6 D/ B5 m, E; W# M
9 D: {: R1 c( O% {/ X' J4 z, e7.2、博客的图片存储! \; h3 [ [& g+ }
发表博客时文章中会包含图片,前端获取后端的博客图片url绑定在前端文章中显示,同样url也在文章内容中一起保存到数据库中。上传图片和上传头像不同,文章需要用到的图片可以有多张,不存在覆盖问题。需要根据个人的文件服务器的存储量来权衡上传图片大小。" m) M4 U& T$ r. A+ o& D
+ d2 K% i/ a p4 P1 V4 N
3hpkzbtcxqi640342442.png
 # q& v) r3 G& ?9 i1 |% d
# q& v) r3 G& ?9 i1 |% d
) [* g) M8 {8 Y v8 b9 {0 w8 ^5 o" [
; ? l4 M( t3 E, n/ C& A/ j8- e$ H3 K) Y( e9 X5 d5 b. y
用户的签到中心
( \' j. }7 W* K; b+ C用户的签到等级代表用的可以使用的权限,当签到累计天数和连续天数达到奖励阶段时触发一键领取奖励按钮,每次奖励每个账号只可以领取一次。整个签到的等级由经验值决定,但是每天获得经验值为1500。签到的经验值还会进行快速排序排名返还给前端,提升竞争效果,同时会员增益机制也会导致不同的叠加效果。# O" Q" O0 D9 L* k s
( A7 j- v. B. X: \3 s' O
每天0点之前只能签到一次,过完0点后Redis中限时凭证失效既可以再次签到,签到的经验值采用二分查找和快速排序算法进行计算最后的排名返还给用户。3 C6 L/ K- s% i c5 l) I
$ z( `, I+ B* h- m3 ~, }8 o签到按钮的计算代码如以下所示:: W. q# {# y" X0 W9 p, ?2 I
: j+ b4 N/ d- U6 M( s6 d+ {//先判定是否redis中是否存在限时凭证 Jedis jedis = new Jedis("localhost", 6379); if (jedis.get(id.toString()) == null) { //获取明天0点的时间并且设置限时凭证 try { SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");//设置日期格式 Calendar cal = Calendar.getInstance(); cal.add(Calendar.DATE, 1);//这里改为1 Date time = cal.getTime(); String tomorrow = new SimpleDateFormat("yyyy-MM-dd 00:00:00").format(time); String now = df.format(new Date()); Date d1 = df.parse(now); Date d2 = df.parse(tomorrow); //小时和分钟和秒相减 Long hour = ((d2.getTime() - d1.getTime()) / (60 * 60 * 1000)); Long minute = ((d2.getTime() - d1.getTime()) / (1000 * 60)); Long second = ((d2.getTime() - d1.getTime()) / 1000); //最后存在的秒时间 int total = (hour.intValue()) * 3600 + (minute.intValue()) * 60 + second.intValue(); //控制台观看 logger.info(tomorrow + "/n" + now + "/n" + total); //设置redis中的签到过期时间 jedis.set(id.toString(), "今天签到已经完成!"); jedis.expire(id.toString(), total); return SUCCESS; } catch (ParseException e) { e.printStackTrace();} } return FAILED;
" n- F/ k' X, ]4 q经验值的排名的代码如以下所示:
( N+ C1 W8 Q' k' x
. W$ ]9 j& [0 D1 \% M) X//先查询所有的经验值 ListexAll=userSignMapper.selectExperience(); //先将List集合转为Long[]数组 Long[] a=exAll.stream().toArray(Long[]::new); //可以使用转换工具类,也可以自己动手写Long数组的转换 long[] quickSort = ArrayUtils.toPrimitive(a); //快速排序排序成从小到大的顺序 sortService.quickSort(quickSort,0,quickSort.length-1); //利用二分查找算法查找经验值所在的索引位置 int position=sortService.binarySearch(quickSort,myExperience); //最终排名,倒序输出。 int lastPosition=quickSort.length-position; //控制条输出你的排名 logger.info("你在经验值排行榜中的名次是:"+lastPosition); //返回给前端的排名 return lastPosition;
3 O9 Z. A* A) `& L& `: u( n4 v9
4 S& c+ ?1 _8 T" G用户的会员中心1 y1 `& E+ i |
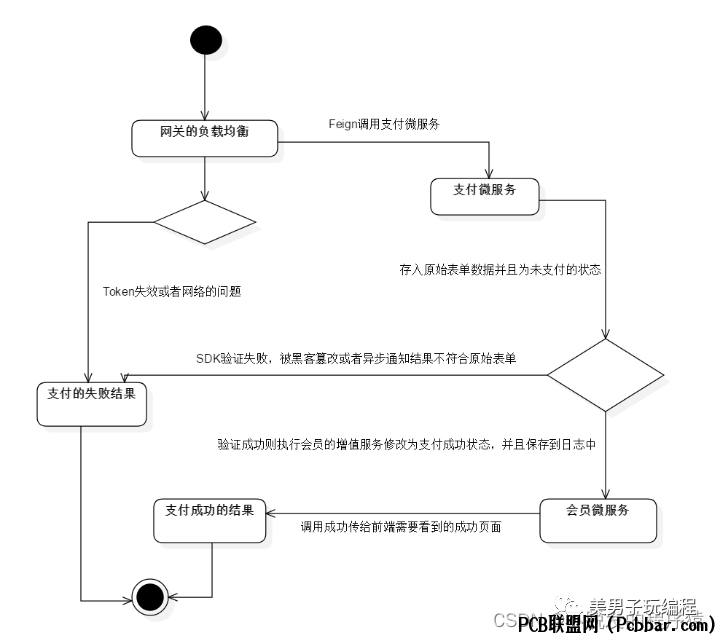
由于会员中心与支付中心联系比较密切,所以两者的中心可以结合起来看作一个中心来观看。用户的会员中心包括普通会员和超级会员,每种方式存在三种收益方式,年费季费和月费,支付成功后均由负载均衡执行业务逻辑。由于支付不属于这个module中,所以这个module只是由其它微服务调用直接完成业务逻辑。
+ |+ C- D6 `, q& P6 f0 _! d1 F9 a8 d+ v( p* m7 S
a13ixmjsc5a640342542.png

# f8 \; _# ]7 {, y
& f" @+ b8 @8 n" U( r( R, O, G10& U" }4 D6 W" ?2 x! P6 d# q4 `: i
用户的支付中心
, H4 r$ h( x! b- w未完成实名认证时页面会转到实名认证中,当完成实名认证时,首次进入我的钱包中心会触发设置支付密码,当设置成功后,支付以及绑定个人银行卡均需要用到支付密码。可以用旧支付密码修改新密码,也可以手机重置手机密码。还可以绑定自己的银行卡,需要有关部门的配合。本次博客只允许建设银行,工商银行和中国银行,且每张银行卡只允许绑定一张。利用v-charts组件把个人的时间段的消费情况以条形图展现给用户观看。
2 J% C: b2 s( F k% C7 i& z$ R
% L$ l5 L/ |! D
y2vbptk0sjr640342642.png

# s) R4 b8 X0 N4 |/ s- I% `9 l9 A1 `3 D S/ I% [
5 {) {$ q$ M' V
0mzm22p1tho640342742.png

- f7 K8 B; p" b( o& [" {
( q. V- A7 x9 r" u2 A当用户开通了我的钱包后,可以选择是否进行余额充值,账户余额暂时只可以用支付宝充值。所有关于金额的操作均需要在后端安全操作,前端只用来显示数据,必须使用数据库中的金额。 L5 f2 Y0 I6 Y. t% K: N I; \* D
# T9 Z" k+ {1 z

% S+ ?; n0 M) h& w
, q5 I& x; N+ V3 I 3 G1 \' U, a3 q' o" w8 [ 3 G1 \' U, a3 q' o" w8 [
$ ?* I1 x- P9 M/ e- F. T! g: u8 r
密码为6位有效数字,可以使用原密码更换新支付密码。
) a: {2 Q# a( p. r! ]4 U4 m* w# o8 { G
 2 S) K2 Q+ i, Y$ h7 D$ @" {. O 2 S) K2 Q+ i, Y$ h7 D$ @" {. O
8 M. |& o: C. o( N E. Y
) |& _, ]! `+ h3 [% A9 \0 W1 |
2 h( ~$ h/ ]+ ?, ^+ Q0 R4 N7 N1 B$ _/ ^' y( t0 d2 J$ i( m7 _/ q
银行卡姓名需要与实名认证的姓名一致。 H9 S. v& ]# y* D
+ K5 Y) r6 `2 x1 k G
: ~" \: [; C2 x$ h/ J6 h
8 l: a7 q% ]. j2 }0 o4 d, L; P& f9 F. i% x
 - Q) |1 Y) [# ?5 u - Q) |1 Y) [# ?5 u
Y" a8 O6 H \* b' e; o3 |, r6 p7 C* x3 y. h: [. y

6 D8 o1 m* A4 ~5 T) Z
1 a0 K( r9 O; t. x/ k支付中心包含普通会员和超级会员,由于普通会员采用支付宝原始的方式,而超级会员采用支付宝的二维码方式,所以两者会在调用的时候会有所不用。
' r* Q7 `, X1 t, S% n! R6 u$ K2 p% t$ ~

; m5 v5 q$ R/ {& q2 Q
* o7 M# j. [: v: a2 T账单中心是分页展示给用户观看,提供当前页面,月份和全部的账单打印Csv。前端可以直接把后端的数据直接打包Csv,也可以自行后端打包Csv数据到本地。
* J+ z9 q( S4 ?+ ]. E# G
/ E" Y. i+ D0 k, u- ]8 E2 l9 Y * t% e& }1 Y- n$ N! h * t% e& }1 Y- n$ N! h
" j. }! F; m5 a% v5 T. ?$ V- N5 f3 u
 ! R6 N/ P5 w7 D/ G; u7 n ! R6 N/ P5 w7 D/ G; u7 n
# v. Z3 V3 F2 @2 i% c: c0 U11
' _' ?* N0 k+ z9 v用户的博客中心) U9 B8 T% Y* a3 G$ a9 _
11.1、用户的访问主页3 _5 t7 i: Y* p: h# w6 [! b
编写博客是一个展示自我的机会,通过这个机会,可以增强个人的表达能力,还会结识一些五湖四海的博友。通过他人文章的学习,我们还可以增强个人的知识度和眼界。综上所述,用户的博客中心是博客系统的最核心功能。7 H. n# W% r2 _; _- ^
0 s) l$ l: y. Z* P2 n- P7 C+ |
用户可以分享自己的博客动态,博客旨在分享自己所学所知给他人,或者解决他人的困难。博客中心包含发表博客,查看个人博客,删除博客,更新个人博客。非本人也可以观看他人的博客,也可以评论他人的博客,所以需要用到分页功能和轮滑加载功能配合前端展示不是私密的博客给他人观看。每个用户所看到的博客都是最新发的博客,可以与他人进行学习交流。每个发表者要尊重他人的知识劳动成果,切勿抄袭并且发表不适当的文章,做一名合格的博友。
^" r. F: u, D! E) s; [% ?& d6 O0 _& f; v" |! V2 T
当用户输入账号密码登录后,可以看到博客的主页如下图所示,主页面可以看到发表人和发表的文章,点击文章可以进入文章的主页面进行学习交流。
* G5 V7 U: `/ K$ m: N/ C2 B, S$ `" Z' c. I- ]
 9 n* k. l2 i Z) c. i2 y 9 n* k. l2 i Z) c. i2 y
+ e+ a3 o: ?' A# \* I! y6 ?3 r11.2、用户的文章中心
# c: g5 z: y3 j& R4 C+ v用户的文章微服务中心的功能包含发表,查看,修改,删除,用户可以控制自己发表过的每一篇文章。
x" [+ ?7 X( B0 E7 Y
4 P/ {* _/ b9 P Y8 a7 D v( x. z# ^ Y8 a7 D v( x. z# ^
( y9 t. \3 [3 |' N9 y
关于文章的增删改会在后续标题中得到详解,在此只放出用户的个人文章中心由图可以看出是用户发表过的全部文章,后端利用的是先分页后List方式,最终传送前端进行ListItem遍历显示即可。
' f* n; e; ^/ N$ b% f& w# G& w
+ G1 Z3 V+ o* q7 l' X# _9 \由于也使用了Elasticsearch把文章分类作为存储索引,但是重要的文章信息均放在数据库中,在此只提一下,到后续的分类搜索中会详细说明。" Y$ K2 A7 _: t) a4 M/ O
* J @: p/ M; {* D0 \2 m/ r$ H9 Y8 P11.3、发表个人的博客
/ F2 _+ p, I F5 e# m; y0 l文章的的发布有许多选择,自己可以选择文章的分类和文章的标签,同样也可以设置文章的可见性。用户可以设置文章的标签,标签用来显示给游客看,用来文章的标识认证,还可以设置文章的分类,类型和保密性,每种文章的分类会发布到那个分类的专区。文章类型有三种,若是转载和翻译他人的文章需要著名地址,保护他人的知识劳动成果。只有具备会员资格才可以发送到会员专区,但是转载的文章不可以发送到会员专区,发表文章时可参考红字注意事项。
3 t6 y! t- u7 w8 r, p7 l% f( @, |# o! z* h0 e2 W

8 t) O3 H+ S9 D4 \ E: C7 X2 G I) w9 b1 `2 b1 p! E
博客的发表的核心原代码如以下所示:
2 i# H6 G: d5 T7 v, N4 A: o& Z5 `' g0 C2 ^
//获取文章的摘要markdown格式-html-summaryString words= StringFromHtmlUtil.getString(MDTool.markdown2Html(blogFrontPublish.getArticleContent()));//获取文章的摘要且摘要长度为255个字符String summary = words.length() > 240 ? words.substring(0, 240) + "......" : words;//去除转换后存在的空格String tagTar = blogFrontPublish.getArticleTag().replaceAll(" ", "");//将文章的分类写入分类表然后再插入整篇文章UserArticleCategory userArticleCategory=userArticleCategoryMapper.findAllByCategoryName(blogFrontPublish.getArticleCategory());if (userArticleCategory==null){ userArticleCategory=new UserArticleCategory(); userArticleCategory.setCategoryArticles(""); userArticleCategory.setCategoryName(blogFrontPublish.getArticleCategory());//返回获取到的自增ID userArticleCategoryMapper.insert(userArticleCategory);}//把标签写入数据库for (String tag :tagTar.split(",")) { if (tag.replaceAll(" ", "").length() == 0) { //单个标签只含空格 continue;} UserArticleTag userArticleTag = userArticleTagMapper.findAllByTagName(tag); if (userArticleTag==null){ userArticleTag=new UserArticleTag(); userArticleTag.setTagName(tag); userArticleTag.setTagArticles(""); userArticleTagMapper.insert(userArticleTag);}//转换后的值再更新得到文章表的主键 userArticleTag.setTagArticles(userArticleTag.getTagArticles()+userArticle.getId()+","); userArticle.setArticleTagsId(userArticle.getArticleTagsId()+userArticleTag.getId()+","); userArticleTagMapper.updateTagNameAndTagArticlesById(userArticleTag.getTagName(),userArticleTag.getTagArticles(),userArticleTag.getId());}, b* X3 R% {3 i
11.4、修改个人的博客
4 I4 C! d! B8 K, \$ i7 ]若是需要修改个人的博客,需要进入图5-33的个人博客中心,查看发表的指定文章进入到指定文章的页面,点击编辑按钮,不是本人的文章不会出现编辑按钮,博客的编辑按钮效果图如下图所示:0 a% j$ m: w1 m' j
" Y: B7 w) h4 P- B' @
 8 O+ A A; d. ] 8 O+ A A; d. ]
- e' B+ L: }4 a可以修改文章的所有的条件与内容。8 D, e' i3 P0 g8 H$ S5 k
: y3 l3 h' h+ a; E+ }! _# ~* v
& P( p0 H% A! A- Y' @3 I# b
. T& H1 K9 k- L; G* y文章的发表与修改的源码不同在于要删除之前的原属文章的分类Id与标签Id的关联,再进入文章的插入,不过文章的修改也会触发在搜索引擎上的文章信息修改,搜索引擎上的文章信息也会跟着更新,保持搜索到最新的数据。$ R5 I5 [3 C0 r2 I3 @2 T
% W6 D" z1 ?0 J }1 B: [6 X8 _2 g
11.5、删除个人的博客# u4 v# x. s7 T& A; [9 _
删除个人的博客需要删除数据库和搜索引擎上的文章,删除文章后不可恢复。# a X* {1 {6 Y! B6 D
7 o- c( b( M3 x2 A4 w; S) \

, e+ @) f9 T1 v1 B1 f8 d( b* `" |
5 T1 u- d2 {" _3 Y' L& I8 o2 e! g11.6、用户的文章布局
0 L4 Y& z0 D6 W& u- L, c3 r完整博客的显示方式是采用GitHub的代码高亮布局,可以是用户看到自己的博客是嵌入式的面板,可以给予人一种清爽的感觉。由于采用Vue,可以不用动态渲染html,使用v-html命令就可以把后端传过来的数据利用showdown转换器转换给html直接显示给用户看。
' m# M9 p& O. F7 k9 K
9 s4 e9 A( @/ Z9 b; h; B" u 6 \7 R6 g- e0 @, J" j5 B9 `# I+ } 6 \7 R6 g- e0 @, J" j5 B9 `# I+ }
4 S( v% B9 R1 t11.7、点赞用户的文章. B! P, A5 w! u1 h( O% L' Z/ L
互联网时代每个人都或许都点赞过他人分享的文章,本次设计是博客所以会涉及到点赞,当用户太多时需要考虑到高并发的情况。正常情况的点赞并不会给后端造成多大的负载压力,如果是热门的文章博客,用户点赞与取消点赞,评论,分享等,对于后端来说这些都会带来巨大的流量,如果后端接口支撑不住,前端得不到响应,前端无法响应就会返回404,会导致用户体验极差。' K( W5 A! v7 ]& D6 _+ s- {
3 o% G& m% H' T* K& L
- g; t; [$ r3 p% b. S6 }3 N- q. j. K: x& u
由上图可知,核心的模块就是点赞与取消点赞,利用Redisson把多个用户的请求利用分布式锁分开请求,利用“缓存”保护数据库。若用户点赞微博,则后端会先查询是否存在点赞记录,当存在点赞记录时,分析是否是完成点赞还是已经取消了点赞。若没存在点赞记录,则完成数据库中的点赞记录更新,再把点赞结果“缓存”到Redis中,若是取消点赞,则直接会在“缓存”中删除,更新数据库中的结果。每一篇文章的点赞总数都是利用“缓存”计算得到一篇文章的结果发送给前端显示。前面的操作都是利用Redisson操作的,所以当高并发多线程请求时,分布式锁就会控制资源的并发访问,避免出现文章数据不一致的情况。
+ \4 I* [3 q; k8 d! {3 h- W. F. q: }8 o% v
11.8、收藏用户的文章
- P) u6 U3 h0 I) {用户允许收藏自己的文章,收藏的功能也借用了Redisson的分布锁来控制收藏的缓存,收藏与博客的点赞功能相似。
, n/ G% S; r4 l8 V9 X5 F. L0 `, s) S) C1 n$ S
 + G. j, U5 b- ]! | o + G. j, U5 b- ]! | o
$ r( L% O6 ^, a& E+ j( r* M+ L
* \! c& s+ W$ e3 p
2 D, o: I! e# \+ s, W; Y* ?% l
! Z/ u( E/ L4 e11.9、评论用户的文章
+ Z; N8 K% {3 k. \6 u评论的实现比较简单,一级评论的用户的Id为父Id,只含有一级评论与二级评论,分页直接查看文章的所有评论。
8 R4 f' y8 \* Z( E% j, k* t6 ?, s1 Q2 `( u; c! ^/ f5 T! t
 ! G5 |! x2 `. d8 h ! G5 |! x2 `. d8 h
$ b. h! o' k" T2 h
11.10、博客的文章排行榜
, h m% F6 u" |8 c/ s文章排行榜采依旧是利用了Redisson,排行榜与标题3-7-4的点赞关联紧密,“点赞”会导致热流,形成短时间内的超高人气,把文章的排行榜放给用户看,可以增强用户的体验。不是所有的功能都要用分布式锁,排行榜不需要用到分布式锁,也不需要控制非常高的高并发流量,对于后端来说控制排行榜比较简单。6 J6 q, D8 Q4 E+ [$ J' Q' Z+ D
' f% T* }2 Q7 E5 z8 B. G
 * S7 g8 E2 u: X# c% k, c * S7 g8 E2 u: X# c% k, c
9 s5 Q: B: E4 x# F8 K4 P y排行榜需要保证查询数据库的点赞表的SQL正确,SQL错误之后的所有操作都是白费力气,这个要设置一定的范围与时间差来确保文章的间断实时性,最后要把数据库中的数据放到缓存中。对于缓存的操作,用户的点赞与取消点赞都会触发缓存中的排行榜排序。用户请求后,会查到缓存中的排行榜点赞数最多的前10篇文章,利用List的文章Id找到文章的信息,最后打包传给前端显示。排行榜算是一种实时性要求不算很高的,可以使用定时的方式主动更新缓存中排行榜记录。
* e6 y$ V5 w' y& T( l' P" A0 i7 C) l% `8 G% }4 L/ i

8 B( [1 ~7 a( f3 U$ C9 V' \4 b/ p& a' @1 l
( P! i1 x! ?" ~# S& W& @$ T127 V, ^! m! @ d2 b j) f) d2 a
博客的搜索中心5 y, g; N5 t8 W& I0 x7 y2 A
12.1、搜索引擎的应用
2 H" u& J" f' s1 ?) `当微服务整合Zipkin时,运行系统会产生大量的API运行指标,而Elasticsearch(ES)作为一种存储方式,可以把那些运行API指标存储到ES中。( w- q( p7 w( ^$ f7 T+ O
' }; X" u6 F% l4 b) Q) X* o

) r3 m. o6 F h4 a, J# X5 r' F/ I8 P C+ J% ?2 r: Z
Elasticsearch的index是文档索引,与数据库的“库”相似,type是文档类型,与数据库中的“表”相似,id是一个字段作为主键。2 d7 b, V. O5 P7 E
, Z. d1 o: }) f$ \. {& C12.2、博客的分类搜索: ~# t7 \+ v- v3 ]8 l- w3 V
博客的搜索中心包含文章的显示的信息,例如标题和文章内容的摘要,由于把文章的整篇内容均放到数据库中,所以搜素引擎上的文章是负载均衡保存提示的信息,用户可以根据搜索界面的搜索框查询Elasticsearch上文章,根据的是文章的分类的区域和关键字,后端判关键字是否符合且存在,然后把结果传给前端显示。
( f7 |1 c* ~+ k2 Y7 u
) t+ Q. J* ^ Q6 y5 k0 [ 3 I) W3 J" A& Q- S" @! }+ }6 j& e# P 3 I) W3 J" A& Q- S" @! }+ }6 j& e# P
, s" R% ^/ O; {4 B* ^! Q q/ r4 W

/ u/ O+ _7 z$ |5 X2 q) c$ ?; ]: T2 j9 d) `% Y6 i, r& p
12.3、博客的分类主页+ D+ m% f" w+ a$ l1 C0 ]/ ^
博客的分类主页是利用Elasticsearch上的文章信息进行遍历,用户发表的博客时候选择的分类作为Elasticsearch索引的名负载均衡到Elasticsearch,分类中心的文章每次选择20篇最新的文章传给给用户观看。
6 Y' h6 n! H" Z
F" B F: a; U6 [3 I Z( [% }+ ~+ p Z( [% }+ ~+ p
W9 U! o! d2 @" I. e( O! F137 L% b! m6 o$ M; F* i
博客的测试分析; y$ `3 F% T: T7 L9 \8 e6 ?
13.1、博客的请求抗压性分析
* ?/ a$ B$ _8 G+ {; n: X9 q博客采用的是前后端的分离模式,所以对于前端传过来的Token,后端只要鉴定Redis中存在Token即放行API的请求,同时前端可以防止表单的多次提交,前端可以增加JS监听Button的提交,也可以使用session鉴定请求的时间间隔。不过博客大多采用Axios的异步提交,http成功时可以把Button设置为true或者直接局部刷新网页重置数据。对于博客中的支付中心,另起线程中需要防止出现业务出现错误,或者网络错误导致负载均衡出现中断错误,所以需要catch防止程序出现错误,同样还必须保存支付宝异步通知的结果防止另起线程中出现异常。对于每个用户的请求,可以采用服务器的限制流量,限制的方向可由个人选择,需要在服务器的图形化界面中可以设置。
$ D! p' T/ P E- |7 {) ~: y4 K% ^5 [+ Q- D. K! P# F1 W

) w) ^8 j2 E4 \* `' W+ o1 U/ W
1 E5 g: w' W3 w8 x/ s13.2、博客的功能扩展性分析
4 F7 L" t6 t* W, Y" V+ {7 ]博客的前端容易扩展,由于Vue本身具有的实用的数据绑定优势,所以前端只要时间充足就可以随意扩展,还有一个很重要的原因是安全是后端来控制的。博客后端的每一个微服务的中心承担着一个功能模块,若是发生不同功能的扩充则需要多添加一个微服务的中心。当功能相同只是扩展当前的功能,则可以直接在某个微服务中心增加代码即可。编写博客时遵守了Java代码的规范,为以后的扩充打下坚实的基础。本次博客各个中心均遵守了Java的代码规范,微服务中的module划分清晰,功能扩充方便。$ {$ c f, D7 [$ V0 S$ P' z5 ?# W2 A
, e! y" ]7 V9 G, N' DPom文件中的module划分如下图所示:! v a5 m- {& |6 l# \1 u: w
2 M6 h' l n" L& O/ w+ B- Z

5 q* b* k! m% M: I) @
' ]* f- ^( S( u1 C y& ?3 ?项目工程资源请参见:https://download.csdn.net/download/m0_38106923/878495774 q. P; p& e3 V6 S
$ K" }, l/ j% {6 Z0 [1 B % `& `2 \( X+ Q2 @' ?6 |2 O % `& `2 \( X+ Q2 @' ?6 |2 O
往期推荐毕业设计So Easy:Java MySQL智能报纸阅读器APP应用( v2 ^4 o( Q/ }7 `
毕业设计So Easy:基于C++实现网络扫描器- C+ h# a4 A$ X z4 q
毕业设计So Easy:基于Java Web学生选课系统, ]. l9 B/ F, y
毕业设计So Easy:基于Java语言西餐厅点餐系统 l. ]" D: w) }
毕业设计So Easy:珠穆朗玛FM音频电台APP
. V7 Q& t; n3 s; @3 `
8 N* X0 l3 w5 D/ V5 G$ e , N7 n* D) e+ a) l% A4 u" R; u , N7 n* D) e+ a) l% A4 u" R; u
 - ^7 H7 \: ]% m) H7 m* p - ^7 H7 \: ]% m) H7 m* p
点击阅读原文,更精彩~ |
|