|
|

|
wdewsaawebw640337823.gif
 0 t; P! G. I7 T: S& R3 I( l, w
0 t; P! G. I7 T: S& R3 I( l, w
点击上方蓝色字体,关注我们
2 G5 M T* r6 W- q @0 b1 G: a, n5 k" j2 D8 a2 G$ C
Position layout
; M# H6 ?$ @! _, S$ i在PositionLayout中,子组件通过指定准确的x/y坐标值在屏幕上显示。(0, 0)为左上角,当向下或向右移动时,坐标值变大;允许组件之间互相重叠。
) b* X/ J2 ~5 M" W: @& o/ ?. K, U
9 S* b+ ^% p& a7 U% L" tPositionLayout示意图:. j b( T- P; g9 V x
* R; B( }4 @1 q; j& r/ D2 m
l4ktdlgf2hm640337924.png
 . ?' s* {2 _2 Y1 N4 ]
. ?' s* {2 _2 Y1 N4 ]
2 c' _- u6 T, W2 S" E0 h* j/ C
PositionLayout以坐标的形式控制组件的显示位置,允许组件相互重叠。
( x6 ^- H0 d! {/ L: M, ^+ h在layout目录下的XML文件中创建PositionLayout并添加多个组件,并通过position_x和position_y属性设置子组件的坐标。
) U1 ]8 q3 {: ~+ F6 h使用PositionLayout的布局效果:2 | n7 I$ I, d1 e+ z' C
" K# d' y1 i7 a. Q( k( r- Y
secmpfo23tp640338024.png

0 \+ {) g2 w% i0 v
% P% U9 r8 z' x6 H$ |4 H- l示例代码:
/ {- r2 b5 O1 s" E1 V. N+ J" }8 `3 ~# i) v* ^6 [) m. O/ J' [
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:id="$+id:position" ohos:height="match_parent" ohos:width="300vp" ohos:background_element="#3387CEFA">9 x0 J; p2 M% j$ c- A. B, M* E
ohos:id="$+id:position_text_1" ohos:height="50vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="50vp" ohos:position_y="8vp" ohos:text="Title" ohos:text_alignment="center" ohos:text_size="20fp"/>
3 D8 y) [! s1 k9 r+ ~ ohos:id="$+id:position_text_2" ohos:height="200vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="8vp" ohos:position_y="64vp" ohos:text="Content" ohos:text_alignment="center" ohos:text_size="20fp"/>3 |8 P( R1 Y8 w. m- i
ohos:id="$+id:position_text_3" ohos:height="200vp" ohos:width="200vp" ohos:background_element="#9987CEFA" ohos:position_x="92vp" ohos:position_y="188vp" ohos:text="Content" ohos:text_alignment="center" ohos:text_size="20fp"/>
" w$ F) C, o6 M3 X6 w) ?% K8 h; }4 I1 m
# Y9 t3 n4 u& Q设置子组件的坐标时(position_x和position_y属性),除了上述示例中的XML方式,还可以在对应的AbilitySlice中通过setPosition(int x, int y)接口设置,Java示例代码如下:1 p5 K+ C0 W1 u
5 a/ ?* i% p- K2 a
Text title = (Text)findComponentById(ResourceTable.Id_position_text_1); Text content1 = (Text)findComponentById(ResourceTable.Id_position_text_2); Text content2 = (Text)findComponentById(ResourceTable.Id_position_text_3);
1 T" z% ], ^; o }" j title.setPosition(vp2px(50), vp2px(8)); content1.setPosition(vp2px(8), vp2px(64)); content2.setPosition(vp2px(92), vp2px(188));
' l: n T1 P$ I( O9 g' g( R" ^0 F* O单位转换的方法如下:" r' ?8 n2 T& {# C$ q
0 y% o- e# O2 @- Pprivate int vp2px(float vp){ return AttrHelper.vp2px(vp,this); }( Q$ c6 {8 M+ j) L2 J q! e
对于超过布局本身大小的组件,超出部分将不显示。; C% B0 y0 Y. m
Right组件右侧超出部分将不显示:
! I3 v6 C6 [8 }, I* v! b( ?4 I R9 i* q/ o) T
gkkzowznabd640338124.png

. j1 a, s0 K# C. g2 B [7 [: D6 S2 ]( ~/ \9 j0 ]
示例代码:
+ Y- @+ |' c4 V" K& V; R; s1 o6 C1 K+ X0 `! \& t
...>8 Y; ~$ c$ ^9 _: h
...5 K9 B$ V0 p/ V0 {, E# J( e) Q
ohos:id="$+id:position_text_4" ohos:height="120vp" ohos:width="120vp" ohos:background_element="#9987CEFA" ohos:position_x="212vp" ohos:position_y="64vp" ohos:text="Right" ohos:text_alignment="center" ohos:text_size="20fp"/>
* c& O$ v, R5 |, a2; ?% J+ }& H# O0 |- S
AdaptiveBox Layout
' ]0 i9 d3 l m1 v; LAdaptiveBox Layout是自适应盒子布局,该布局提供了在不同屏幕尺寸设备上的自适应布局能力,主要用于相同级别的多个组件需要在不同屏幕尺寸设备上自动调整列数的场景。" I9 Q" G3 w1 r# G! H2 t* |
, s% N& i1 X- q" y
该布局中的每个子组件都用一个单独的“盒子”装起来,子组件设置的布局参数都是以盒子作为父布局生效,不以整个自适应布局为生效范围。* E6 D5 v, H; \+ ^$ k$ w5 t; F
该布局中每个盒子的宽度固定为布局总宽度除以自适应得到的列数,高度为match_content,每一行中的所有盒子按高度最高的进行对齐。
9 j1 M. X1 R% Z/ ?2 P4 q该布局水平方向是自动分块,因此水平方向不支持match_content,布局水平宽度仅支持match_parent或固定宽度。
, w- Q3 e8 ]# y/ H9 Y4 S自适应仅在水平方向进行了自动分块,纵向没有做限制,因此如果某个子组件的高设置为match_parent类型,可能导致后续行无法显示。
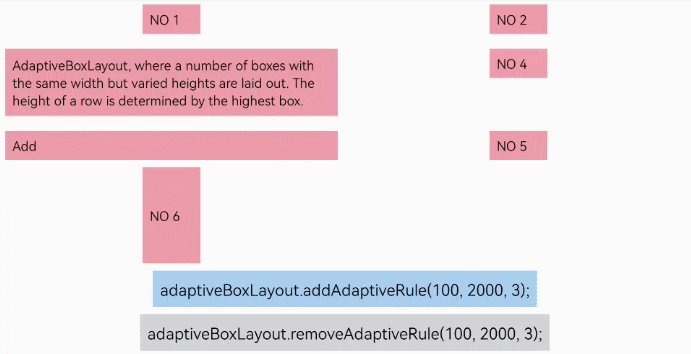
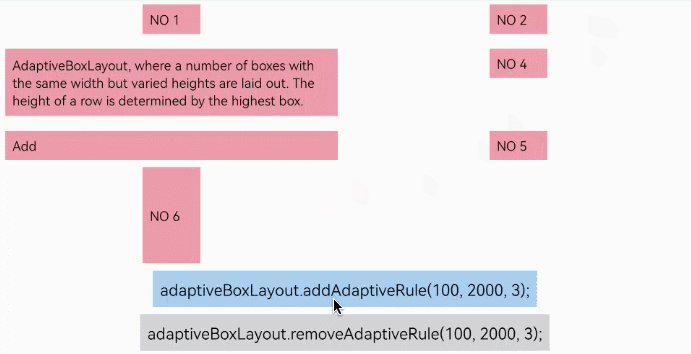
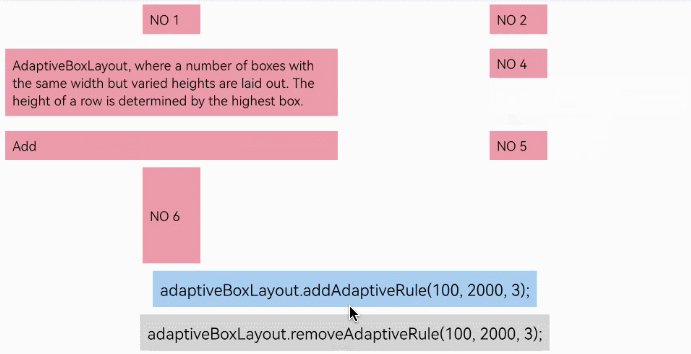
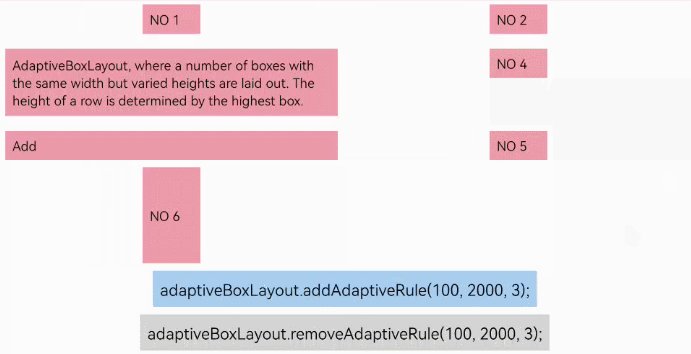
" u7 Y, h/ \7 BAdaptiveBox Layout示意图:
9 e3 N; P: m; r9 d+ ]! w; Z* C6 Y Z; Y. Q6 S3 Q- V* d* P
y40lgrijkik640338224.jpg
 3 ~! Y( g( k3 O- N/ j
3 ~! Y( g( k3 O- N/ j
: _: I+ [ a' }
AdaptiveBox Layout布局常用方法如下:* m7 d; r; L3 n. n/ m. l- i ^
, q* ^, L8 C/ a" |7 y# }2 P& X
$ ]% e: V, ^4 y' \. J- \7 O 方法. i* p% ^' L8 b8 N- o' Y* M2 K1 v/ a
| % C" K- V3 ^ u8 z; b+ N
功能9 R, X# X! I* z( f% z! D8 y' e( d
| 3 Q C0 o6 v; D
addAdaptiveRule(int minWidth, int maxWidth, int columns)
7 o4 ^. A+ \) c1 e$ a1 z' L3 l, }1 { |
5 b9 P, x V% m 添加一个自适应盒子布局规则。
* j$ E# G& [9 a2 F7 Z | . ]2 `# \' t1 }! i
removeAdaptiveRule(int minWidth, int maxWidth, int columns)1 O7 a0 l+ F3 J5 z. N
| . I6 g6 D" Y4 j4 D
移除一个自适应盒子布局规则。
2 v7 Q6 f b' n0 s6 C |
- z/ ?4 h+ d9 J% X8 ~+ b clearAdaptiveRules()
) J$ T( `/ T* I( N5 v | 4 v1 n2 o' q. r
移除所有自适应盒子布局规则。7 n; _+ ^ z. P! x1 Z
|
- b t4 M: M9 o' y; o' h
在AdaptiveBox Layout中添加和删除自适应盒子布局规则的效果对比如下。$ @7 p/ o4 b4 ]
/ s$ E! f9 z: n' b: L" z- U
0cltnnnzehe640338324.gif

" }0 p8 @% V. S' E/ Z" d7 `/ O1 t/ A1 @2 {" s
XML布局示例代码:
" j" C7 H- Q" I8 o
( s2 Q, m2 x5 u/ `8 Hxmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:orientation="vertical">: ]. I5 [* X$ Q1 L, d
xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="0vp" ohos:width="match_parent" ohos:weight="1" ohos:id="$+id:adaptive_box_layout">- r" e2 o8 @6 ]8 `$ Z. ?6 m2 A* J: I
5 g/ ]# [7 c! P& a" p! I
Java关键代码:
0 R- [# _7 n( F2 V. Z
6 o, y$ x' L: H) ~, f- {& d/ ?2 KAdaptiveBoxLayout adaptiveBoxLayout = (AdaptiveBoxLayout)findComponentById(ResourceTable.Id_adaptive_box_layout); g. o. k: t- L0 y- I) }
findComponentById(ResourceTable.Id_add_rule_btn).setClickedListener((component-> { // 添加规则 adaptiveBoxLayout.addAdaptiveRule(100, 2000, 3); // 更新布局 adaptiveBoxLayout.postLayout();}));
* i% e' n( _6 q+ O$ SfindComponentById(ResourceTable.Id_remove_rule_btn).setClickedListener((component-> { // 移除规则 adaptiveBoxLayout.removeAdaptiveRule(100, 2000, 3); // 更新布局 adaptiveBoxLayout.postLayout();}));( ` q% N) i# r/ _2 {
9 G7 u6 L# }/ I3 o3 r
b1vjyjecoxk640338424.png
 ) F1 r" J' {6 _; k n: }# W* `
) F1 r" J' {6 _; k n: }# W* `
往期推荐HarmonyOS学习路之开发篇—Java UI框架(六大布局开发)1 e% l0 o% w1 U: C2 y R o
鸿蒙OS制作小游戏:数字华容道(自定义组件踩坑记录)
# a/ a* U* |8 t6 D4 R1 wHarmonyOS学习路之开发篇—Java UI框架(组件与布局说明)
$ n" |1 C: ~9 t% P8 o1 Y7 i: V( kHarmonyOS实战—服务卡片初体验
" W- Q* S& H) I( p# |8 H. r! e. D( d
2quuf2gpxsw640338524.jpg
 ; I) {, t Z! e6 m4 T
; I) {, t Z! e6 m4 T
o0c0kf5w0p1640338624.gif
 + |2 f) ^$ p9 Y
+ |2 f) ^$ p9 Y
点击阅读原文,更精彩~ |
|